Недавно познакомился с тремя способами вырезания фонового изображения на макете. До недавнего времени знал о существовании только одного способа, с которым познакомился еще на сайте htmlbook.ru.
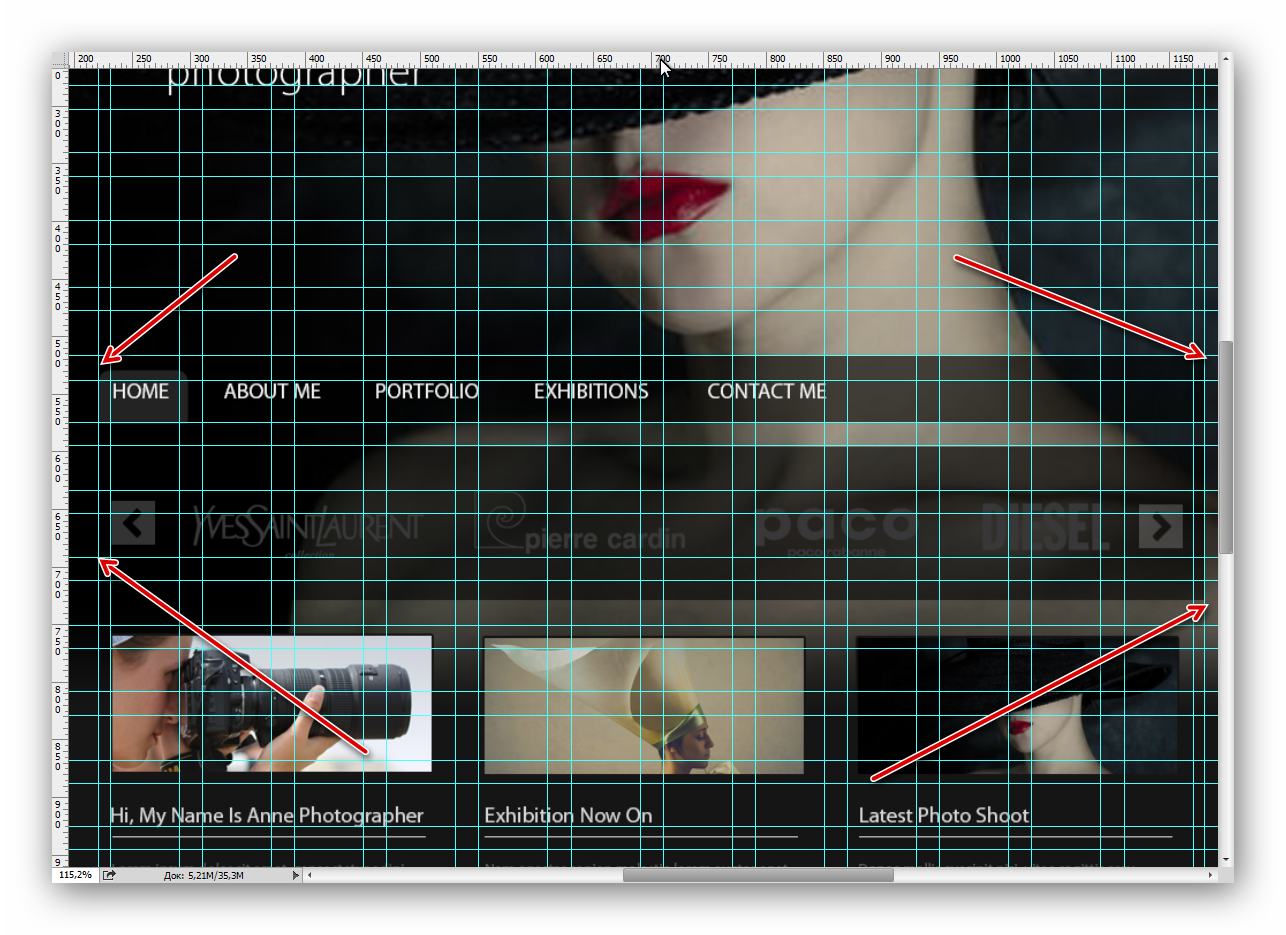
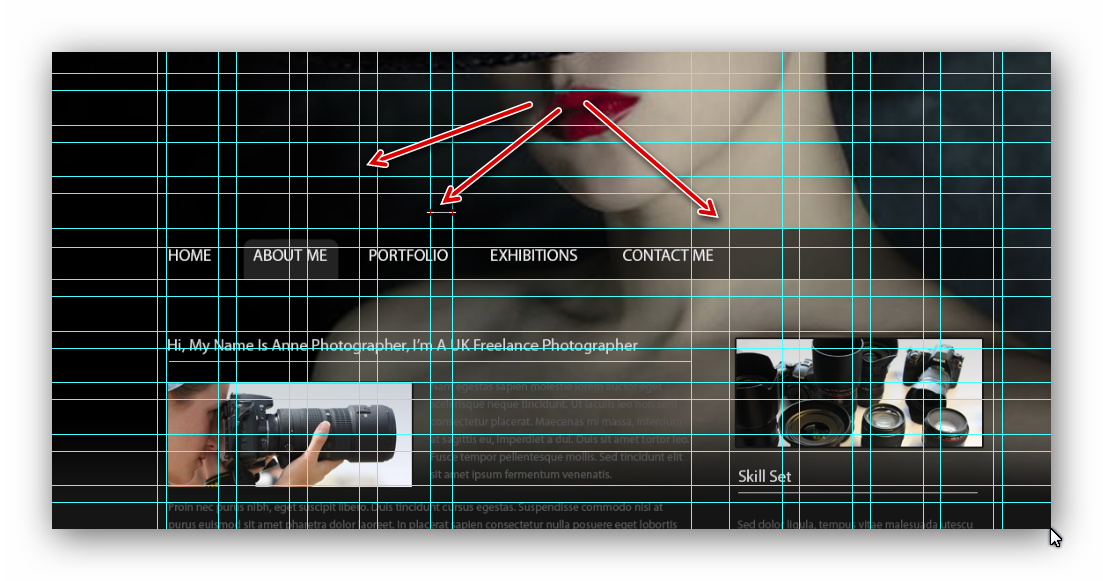
Чтобы было яснее, рассмотрим пример psd-макета страницы:

Видим, что на странице имеются множественные фоновые изображения. И как вы думаете, каким образом нужно вырезать такое изображение? Чтоб потом замостить им фон страницы или фон блока-контейнера?
До недавнего времени я бы сделал так. Попытался визуально отыскать повторяющиеся фрагменты в фоне, одном и втором.
Если бы удалось обнаружить таковой фрагмент, то вырезал бы его с помощью инструмента “Crop”. Если бы фрагмент не обнаружил, то просто бы вырезал кусок фона размером побольше (что называется “на глазок”), опять-таки, с помощью инструмента “Crop”.
Немного позже я узнал, что существует три подхода к вырезанию фоновой картинки для будущего HTML-шаблона. Первые два способа простые и неточные. Третий способ - более медленный, но точный.
Ниже последовательно рассмотрим все три способа, начиная с самого простого и заканчивая самым трудоемким.
Описание выполняемых действий приведено в локализованной версии Photoshop.
Простое вырезание фона
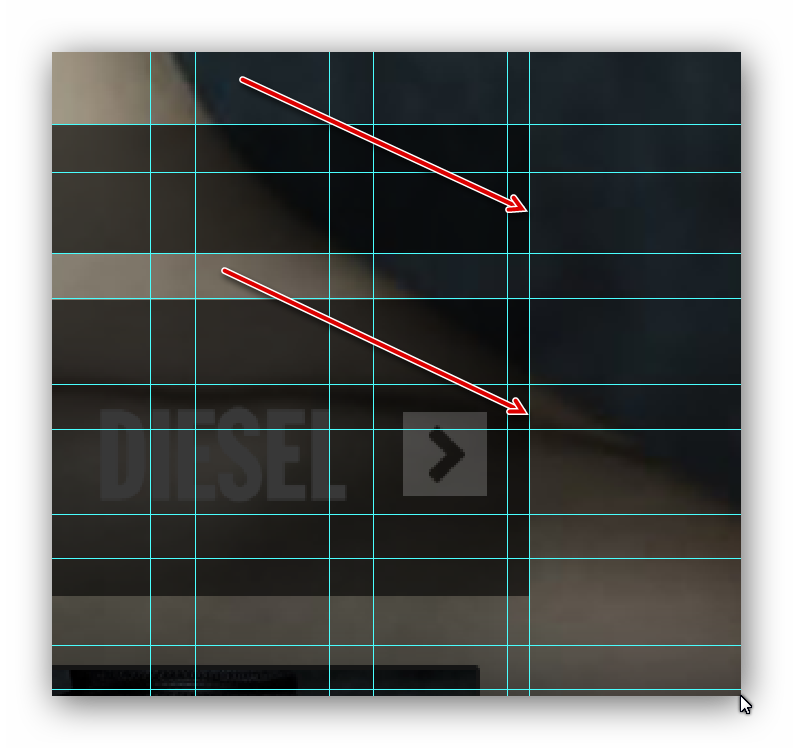
Фон страницы на psd-макете представляет из себя растровое изображение, у которого имеется всего один слой. И при этом визуально не получается выделить повторяющиеся фрагменты в этом фоне.
В этом случае нужно поступить только одним способом.
Свести воедино все видимые слои с помощью сочетания клавиш Shift+Ctrl+E.
Инструментом “Crop” с зажатой клавишей Shift (чтобы получился квадрат) выделяем на фоне psd-макета квадрат побольше, размера 1
50x50px
1
100x100px
Затем экспортируем его в Web и используем в CSS для установки в качестве фонового изображения.
Вырезание фрагмента фона
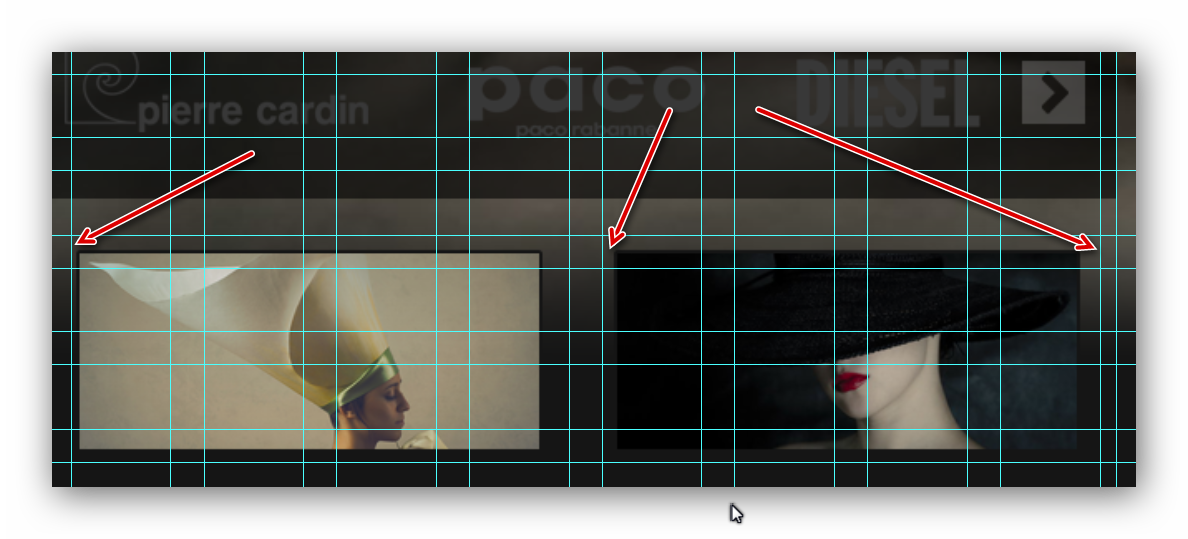
Второй способ отличается от первого лишь только тем, что на этот раз удалось обнаружить в рисунке фона макета повторяющиеся фрагменты. При этом фон макета все также является растровым изображением.
Инструментом “Crop” вырезаем из фона обнаруженный фрагмент, сохраняем его для Web и используем по назначению в CSS.
Pattern в Photoshop
Третий способ основан на понятии 1
pattern
1
pattern
Я не дизайнер (и никогда им не буду), поэтому могу сказать по поводу того, что такое 1
pattern
Это образец узора какого-то определенного размера (который может быть любым) - 1
102x102px
1
20x20px
1
5x5px
Вся задача pattern’а - служить образчиком, которым дизайнер выполняет заливку слоя. То есть, ситуация получается в точности такая, как у верстальщика. Имеется маленький кусочек рисунка, которым дизайнер “мостит” весь слой.
Задача верстальщика при нарезке psd-макета - выделить этот 1
pattern
1
pattern

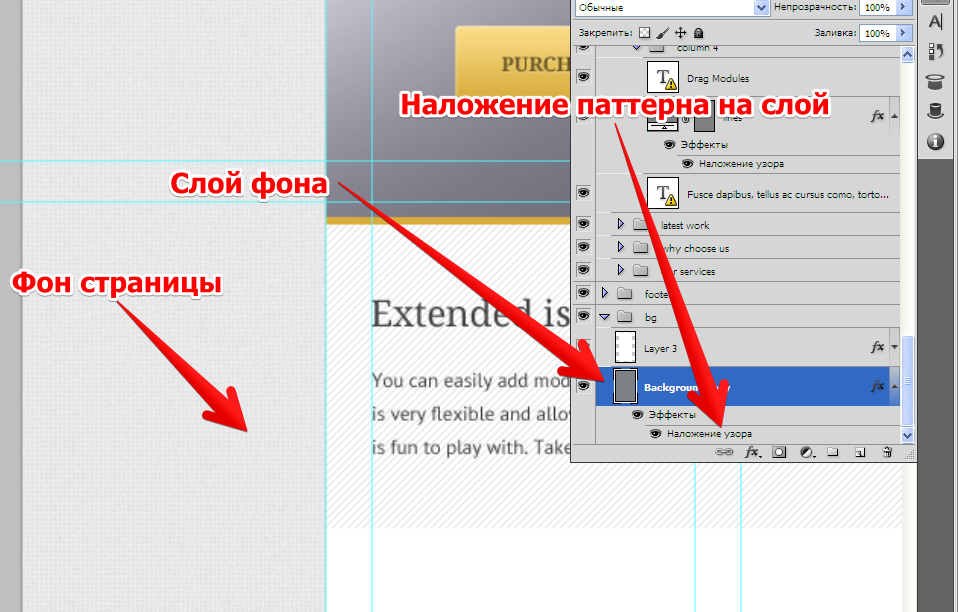
Все! Наша задача наполовину выполнена - мы знаем, что для этого слоя дизайнер применил 1
pattern
Осталось только найти этот 1
pattern
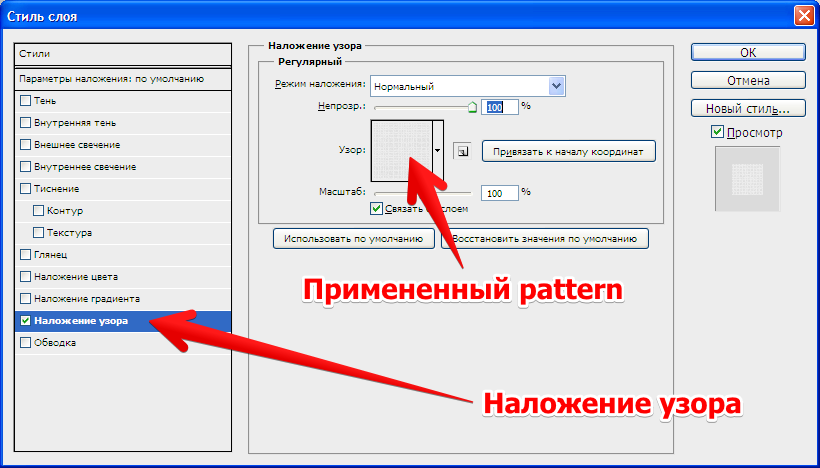
Дважды кликаем мышкой по выбранному слою с фоновым рисунком. Откроется окно “Стиль слоя”, в котором активируем пункт - “Наложение узора”. В правой части окна будет показан конкретный 1
pattern
То есть, Photoshop показал, какой 1
pattern
1
pattern

В этом же окне нужно навести курсор мыши на окошко с 1
pattern
1
pattern
Запоминаем (или записываем на листике бумаги) эти размеры - они нам понадобятся в дальнейшем.
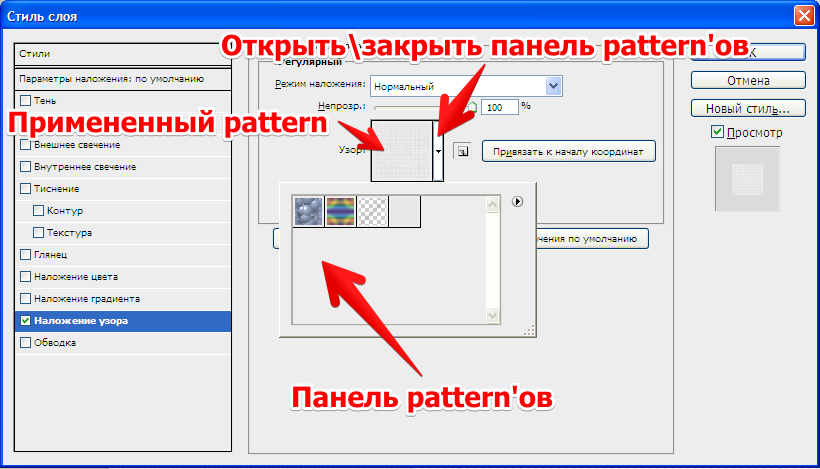
Щелчком мыши на маленькой стрелочке справа от окна с образцом 1
pattern
1
patterns

В этой палитре нам необходимо добавить выбранный нами 1
pattern
1
pattern
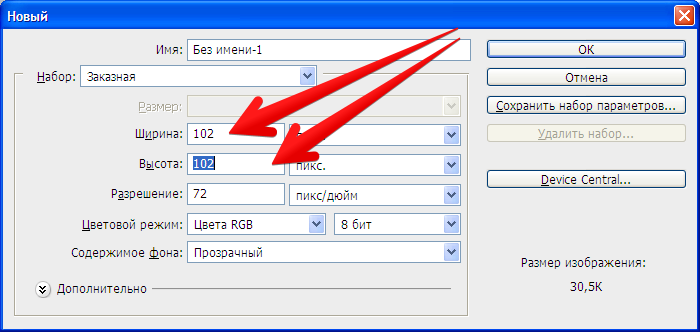
Закрываем окно “Стиль слоя” и создаем новый документ Ctrl+N с размерами, как у нашего 1
pattern

Здесь самое главное - правильно указать размеры будущего документа (как правило, все 1
pattern
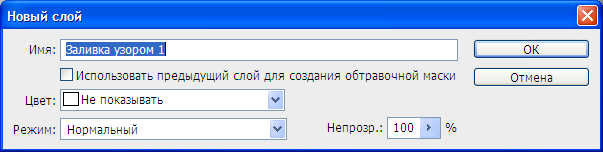
Создаем новый документ. Затем в меню Photoshop переходим по пути “Слои” - “Новый слой-заливка” - “Узор”. И в открывшемся окошке “Новый слой” просто кликаем по кнопке ОК, все остальное для нас опять неважно:

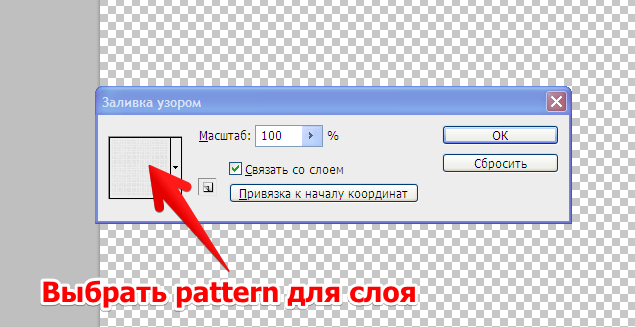
Откроется еще одно окошко, в котором выбираем нужный нам 1
pattern

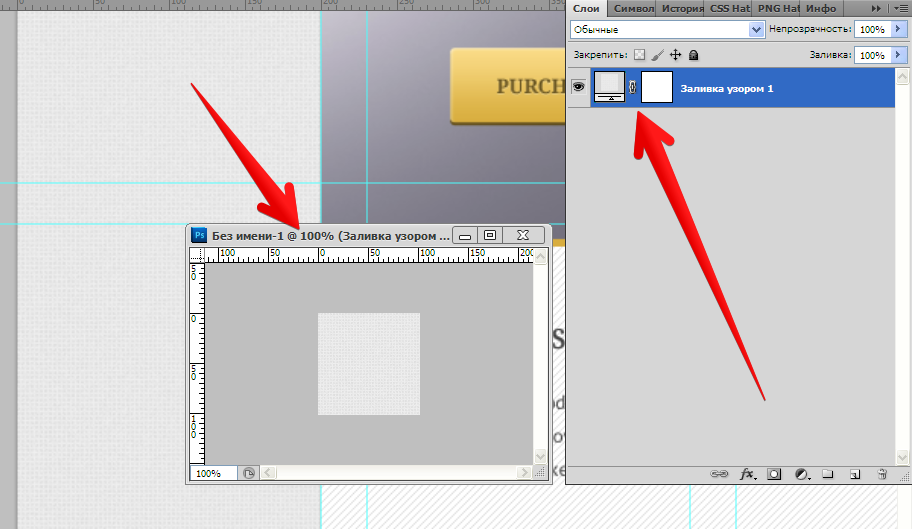
Как результат получаем новый документ с заливкой слоя выбранным нами 1
pattern

Картинка для фоновой заливки готова! Осталось только экспортировать ее для Web и применить на странице силами CSS.
Например, таким образом:
background-position: 0 0;
background-repeat: repeat;
background-image: url(../images/bg_body.png);Все - задача выполнена!
Заключение
Вот мы и познакомились с тремя способами вырезания фонового изображения из psd-макета.