При создании макетов в Photoshop дизайнеры очень любят использовать скругление углов для самых различных блоков.
Причем, они любили это делать всегда, с самых незапамятных времен. Спору нет, блоки с такими углами смотрятся гораздо приятнее, что положительным образом сказывается на самом дизайне сайта.
Но вот верстальщику в данной ситуации не совсем легко. Как передать в коде такое скругление углов? Раньше, до появления CSS3, выходили из положения трудоемким и кропотливым способом - вырезали из изображения скругленные углы и всталяли их в код к качестве фоновых изображений.
Но вот появился CSS3 и дело значительно облегчилось, так как в этой спецификации есть свойство, специально созданное для отрисовки круглых углов у блоков. Оно называется
На момент своего появления поддержка браузерами осуществлялась с помощью браузерных префиксов, таких как
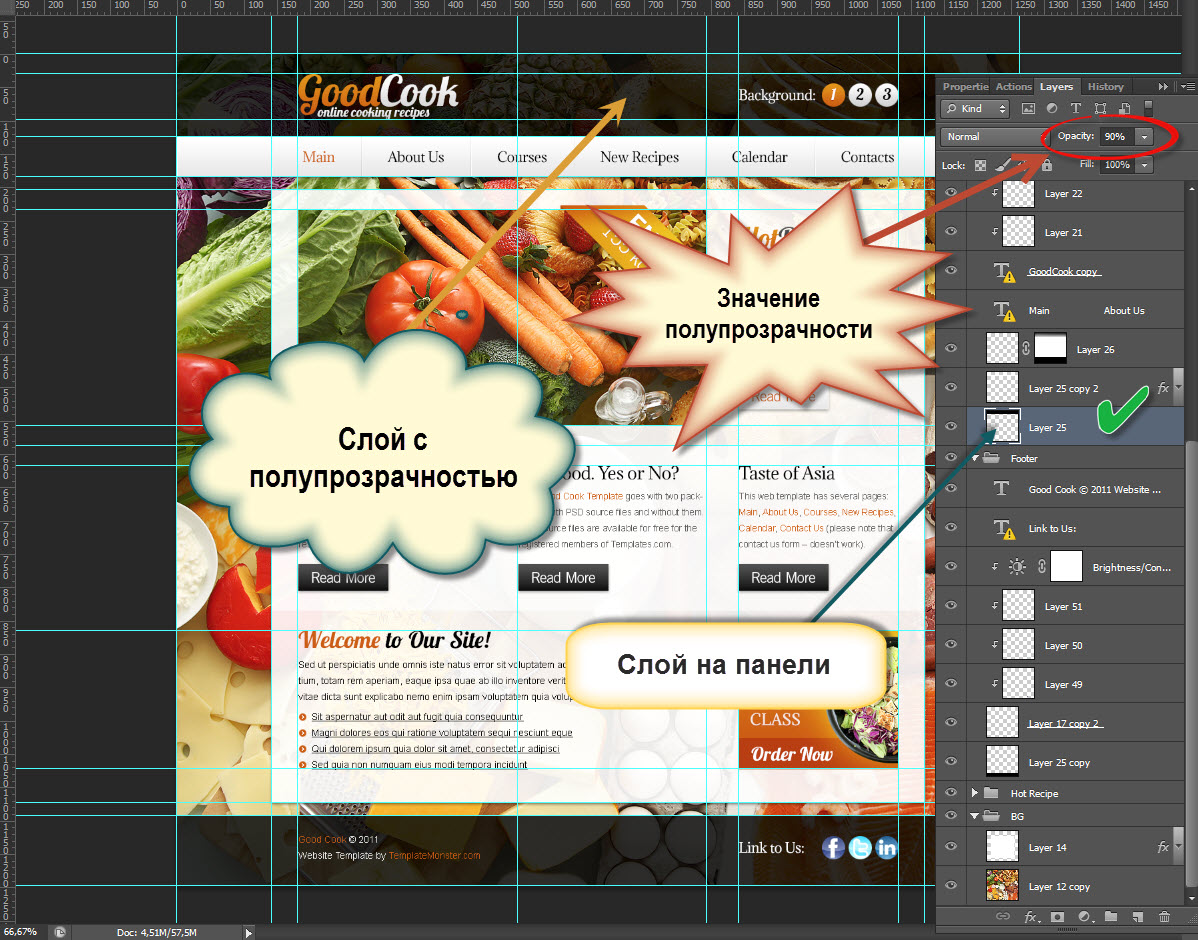
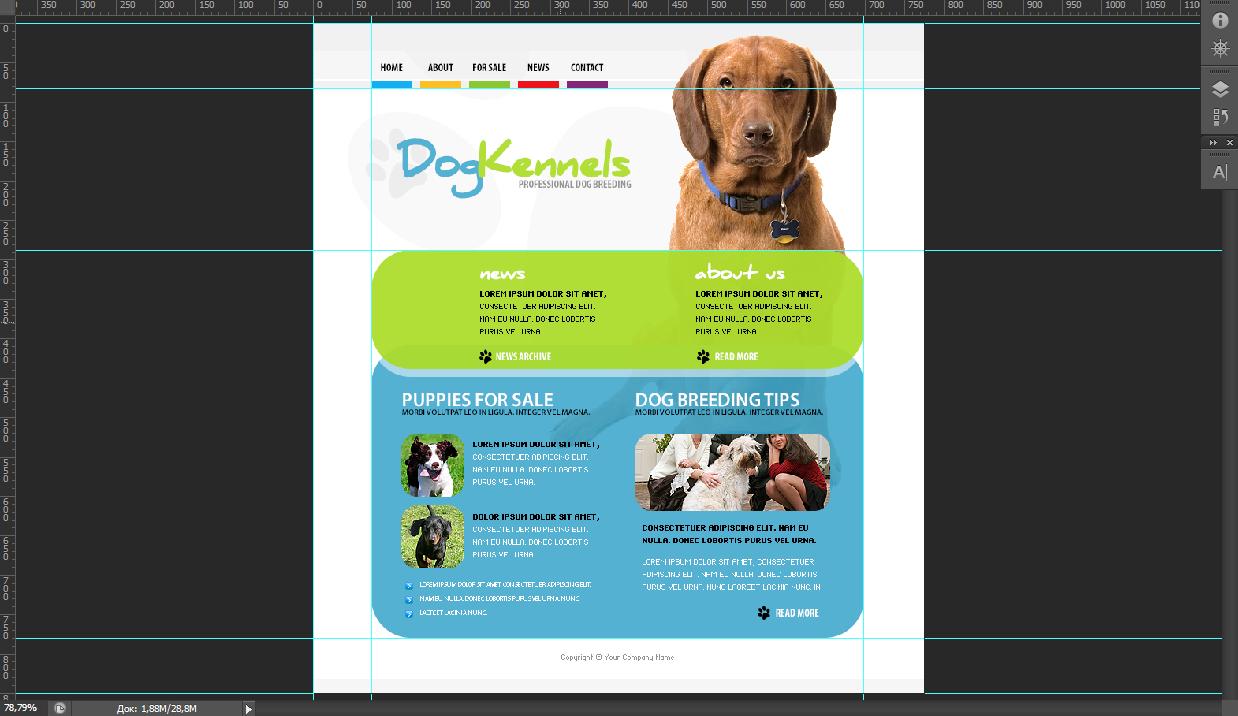
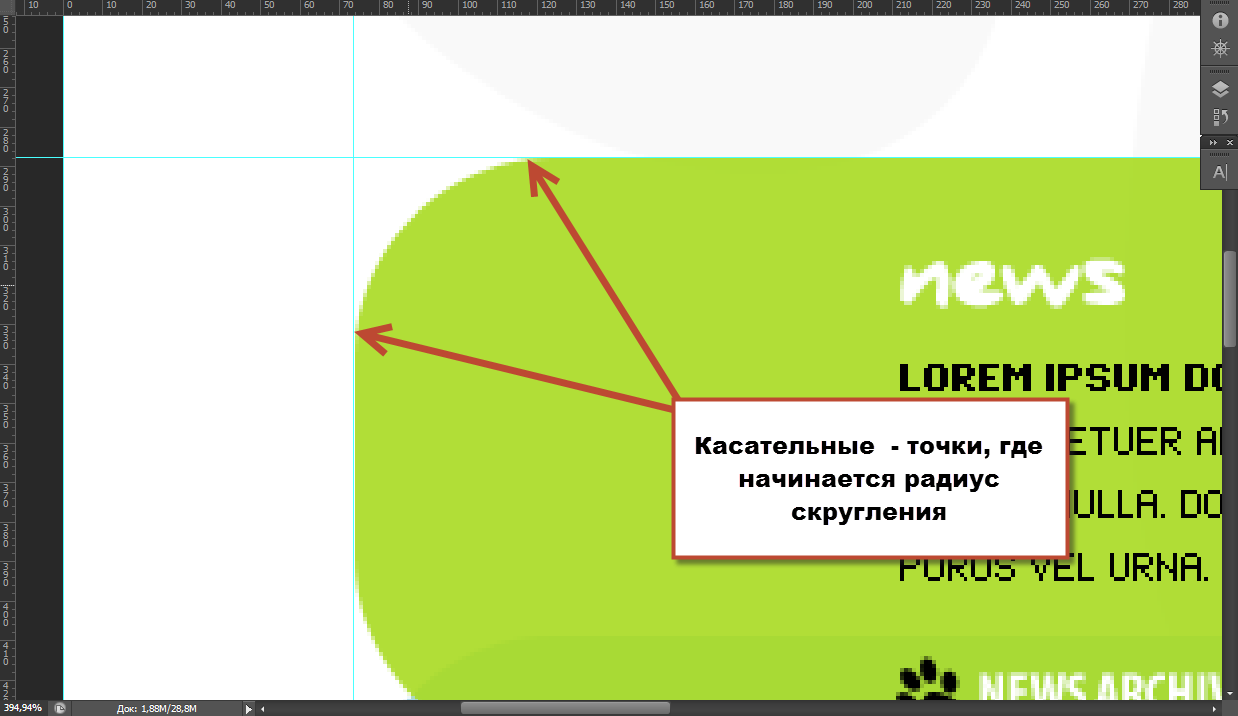
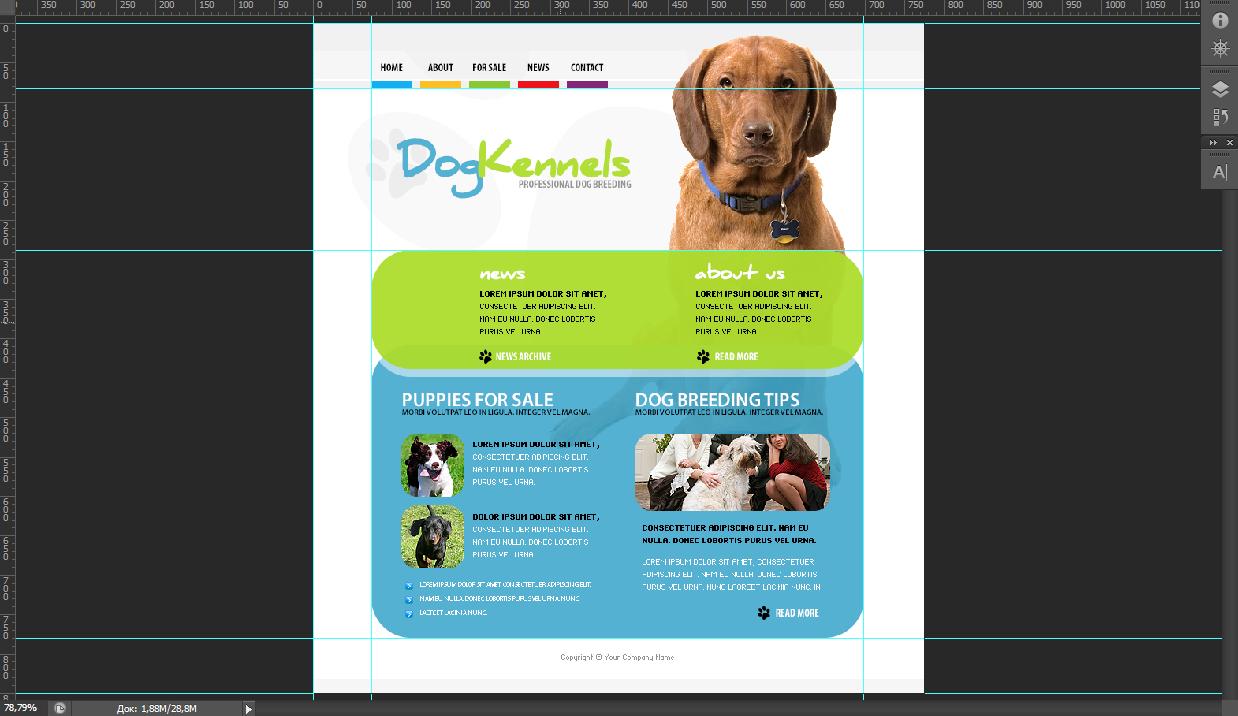
Но речь в данной статье не об этом. Точнее, не о том, как создать скругленный угол в CSS3. А о том, как померить этот угол на psd-макете. Допустим, у нас есть присланный дизайнером макет сайта:

Видно, что художник постарался от души - скруглений хоть отбавляй. Ну, ничего сложного для верстальщика здесь нет. Блоки со скругленными углами - достаточно узнать радиус скругления этих углов, которые нарисовал дизайнер, и прописать для них свойство
А вот как его узнать? Не звонить же дизайнеру с вопросом - какой радиус ты заложил в макете?
Скажу, что сразу ответ на этот вопрос я не получил. По привычке отправился на форум forum.htmlbook.ru, но конкретного ничего не вынес оттуда. После поисков в Инете все-же решение было найдено. И оно оказалось очень простым.
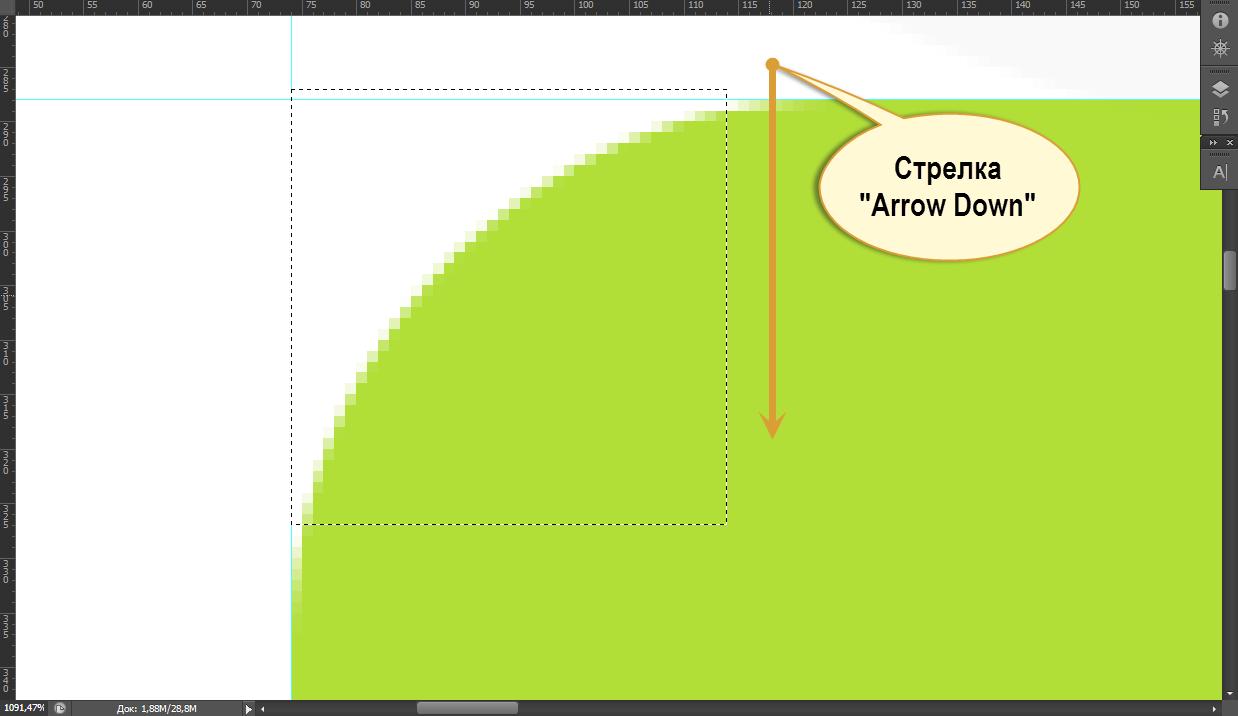
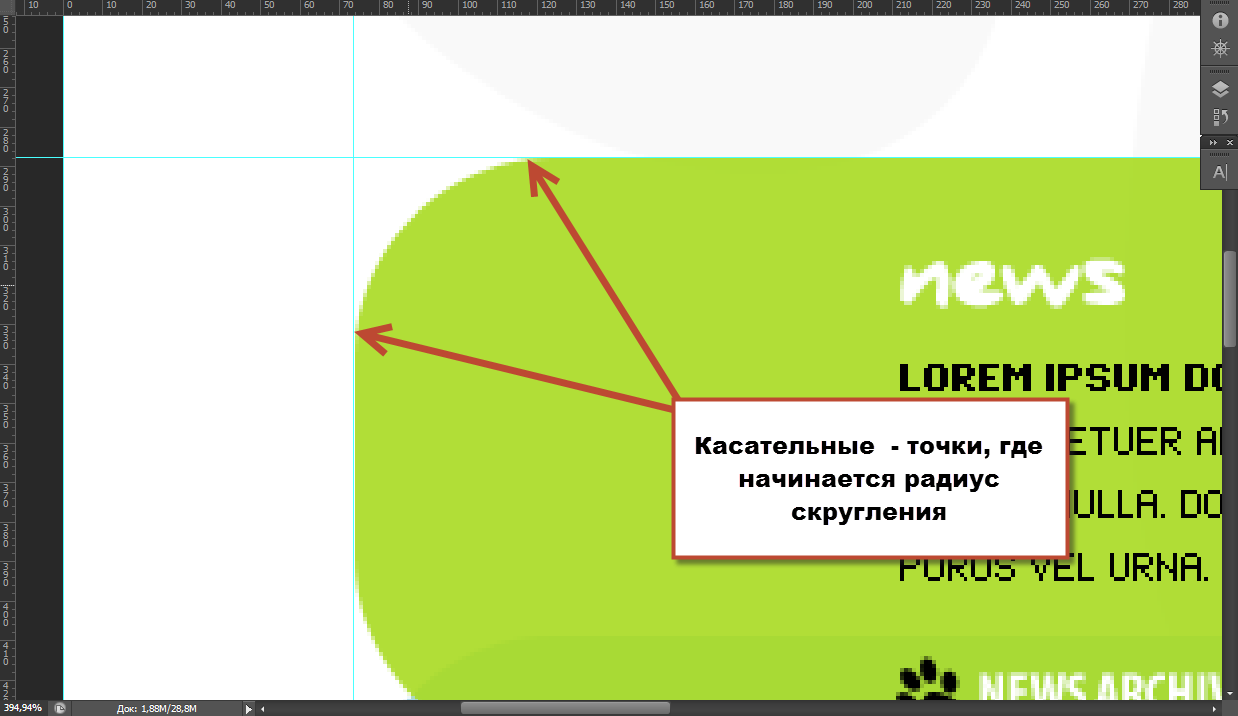
Давайте масштабируем макет так, чтобы был хорошо виден скругленный угол блока. Видим на нем, как прямая линия блока плавно переходит в скругление, которое после своего завершения опять превращается в прямую. Для нас интересны здесь две точки - там, где скругление начинается, и там, где оно заканчивается. Назовем их касательными точками:

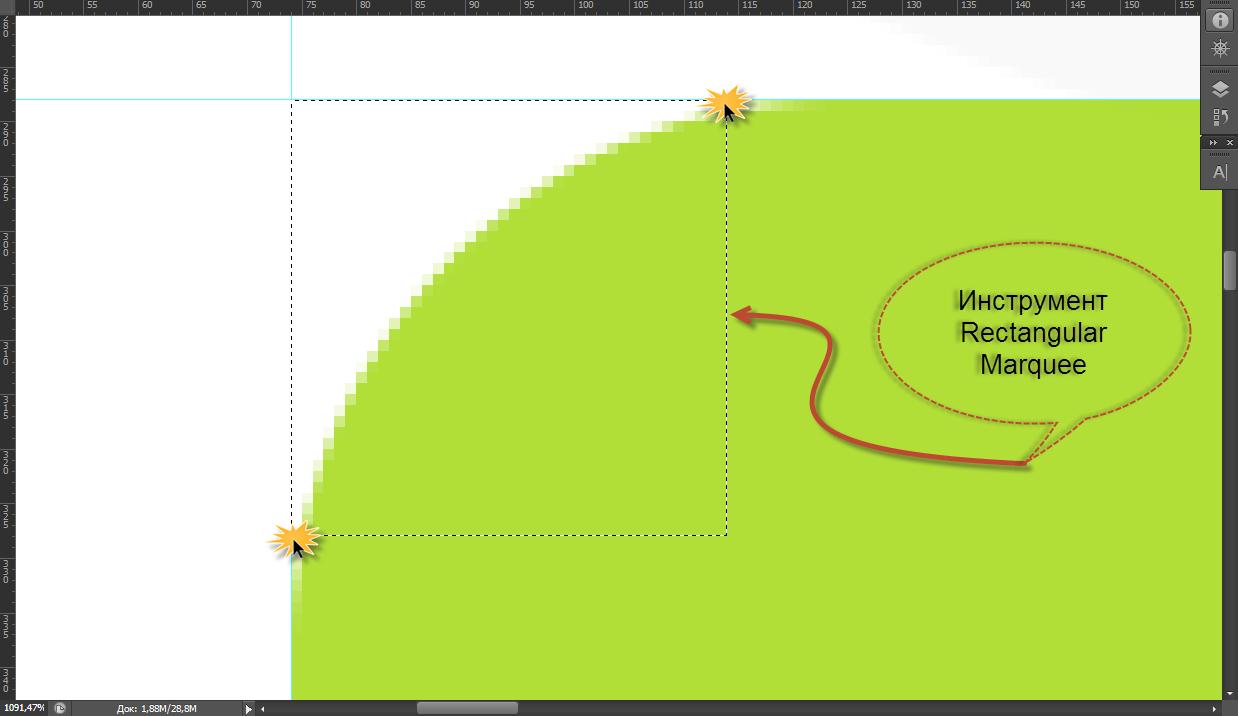
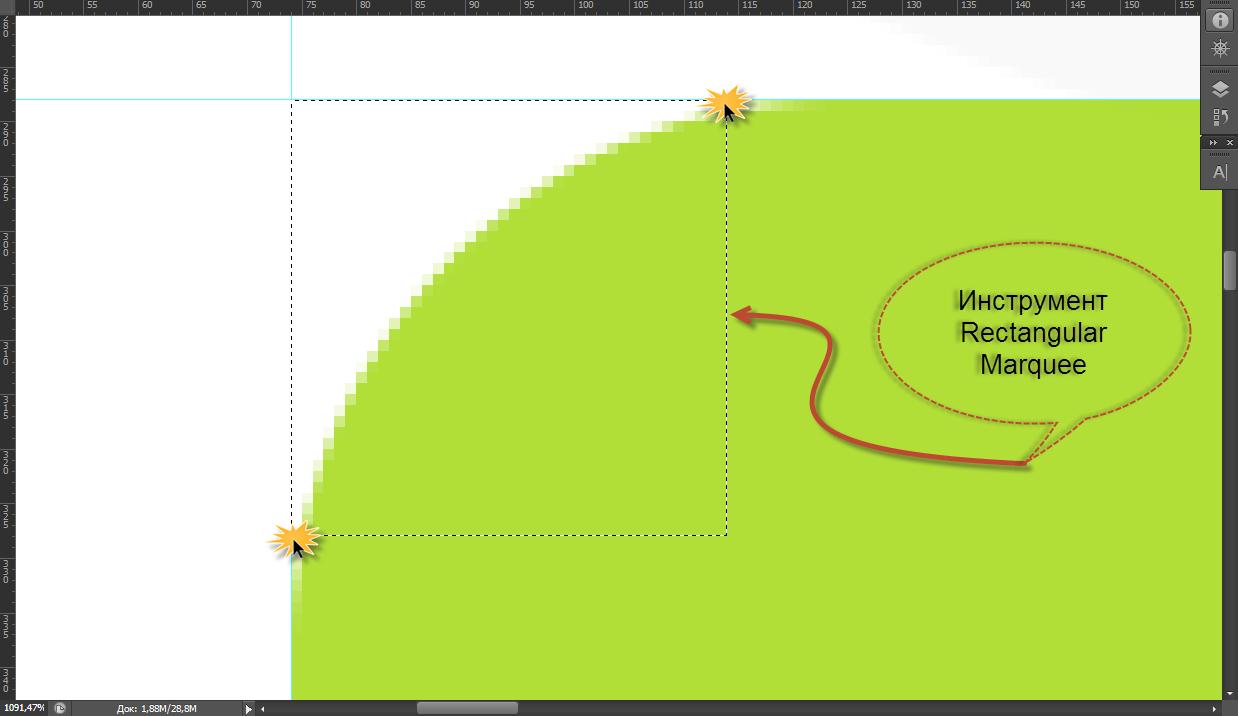
Проведем в качестве вспомогательных линий две направляющие - вертикальную и горизонтальную. На рисунке они отображены тонкими синими линиями. Нам они будут необходимы для того, чтобы получить точку их пересечения. Затем выберем в панели инструментов Photoshop прямоугольное выделение (Rectangular Marqee).
И построим квадрат (зажав клавишу Shift) так, чтобы его левый верхний угол совпал с точкой пересечения направляющих. Протянем его мышкой так, чтобы стороны расширяющегося квадрата совпали с касательными точками, о которых говорилось ранее. Как только линии квадрата и касательные точки совпадут, отпускаем мышь - построение закончено.
Можно выполнить построение другим способом. Начать выделение из одной точки (касательной) и закончить в другой, то есть, как бы по диагонали. Результат будет тот же самый, но не нужно создавать направляющие:

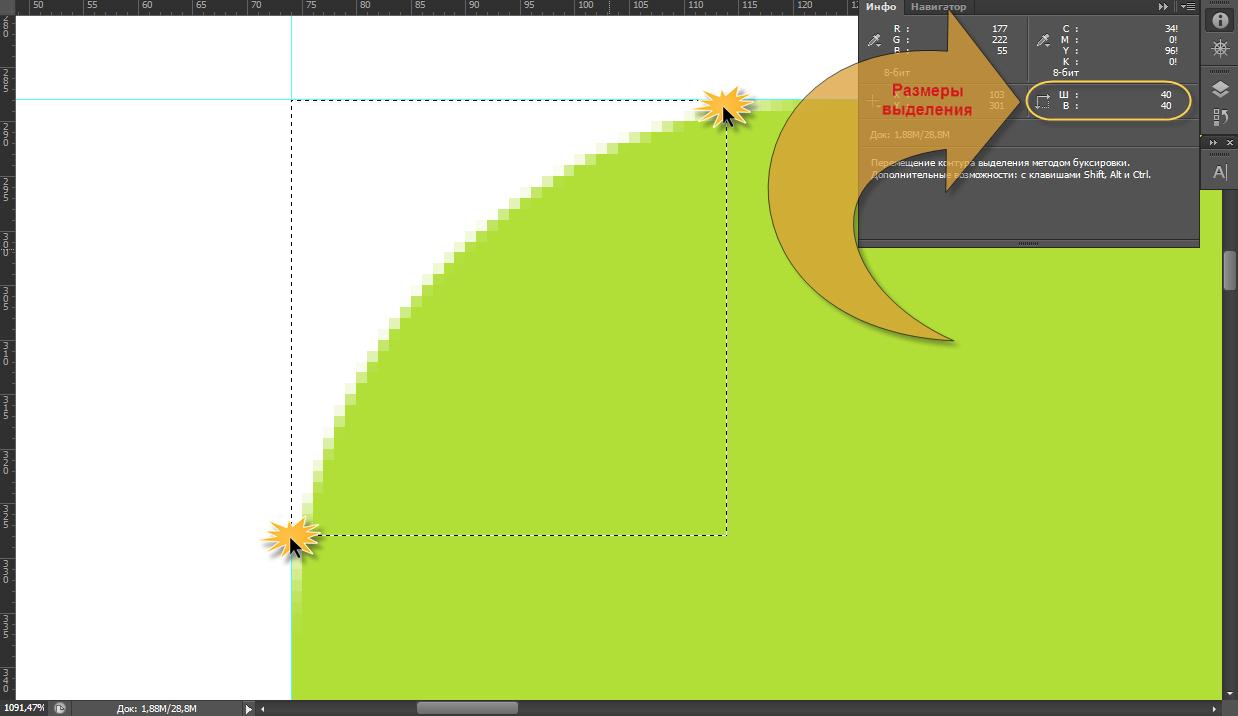
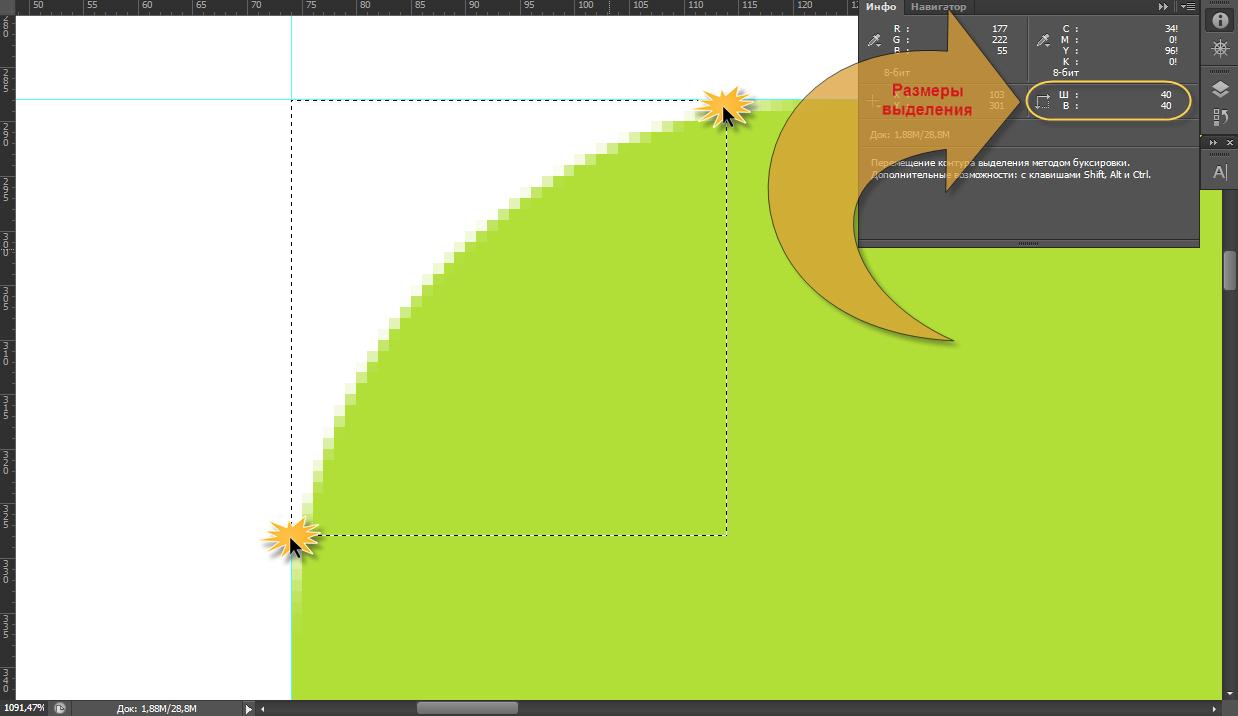
Теперь откроем панель “Инфо”, и взглянем на размеры построенного квадрата. Длины сторон и будут радиусом скругления для данного блока на макете:

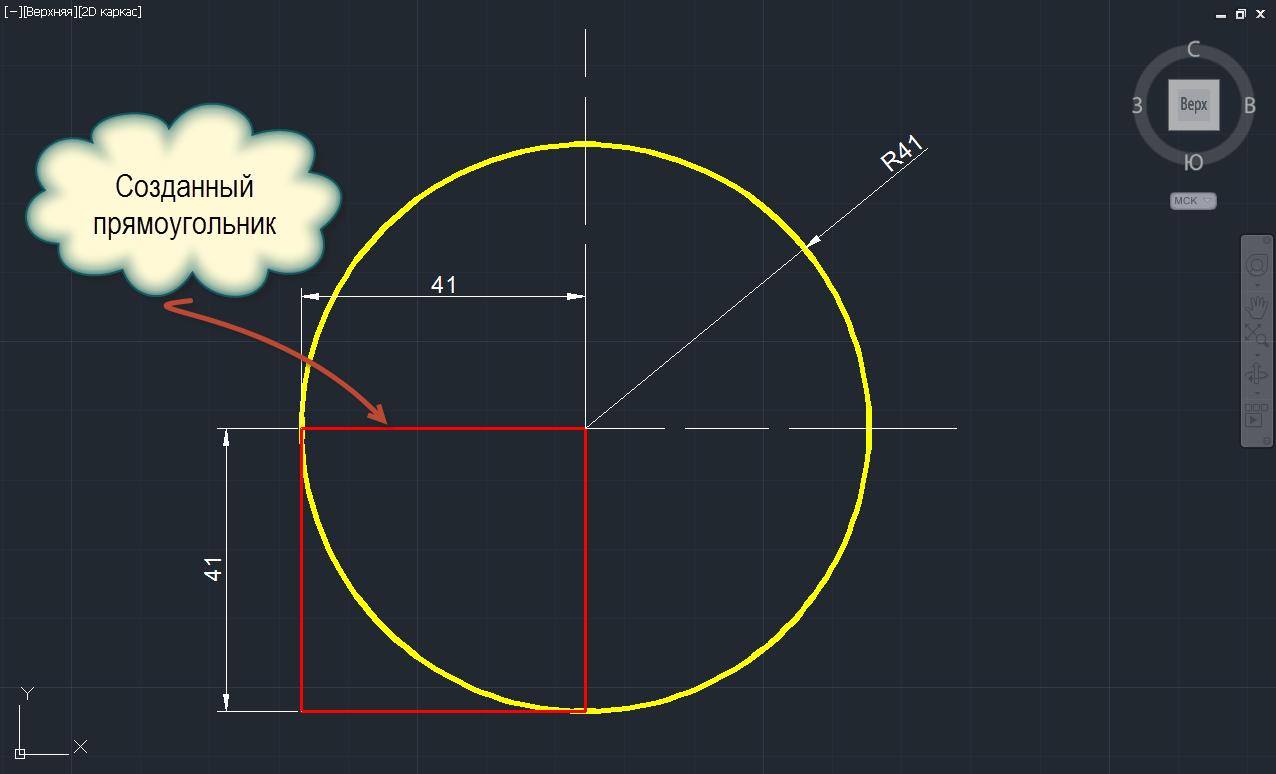
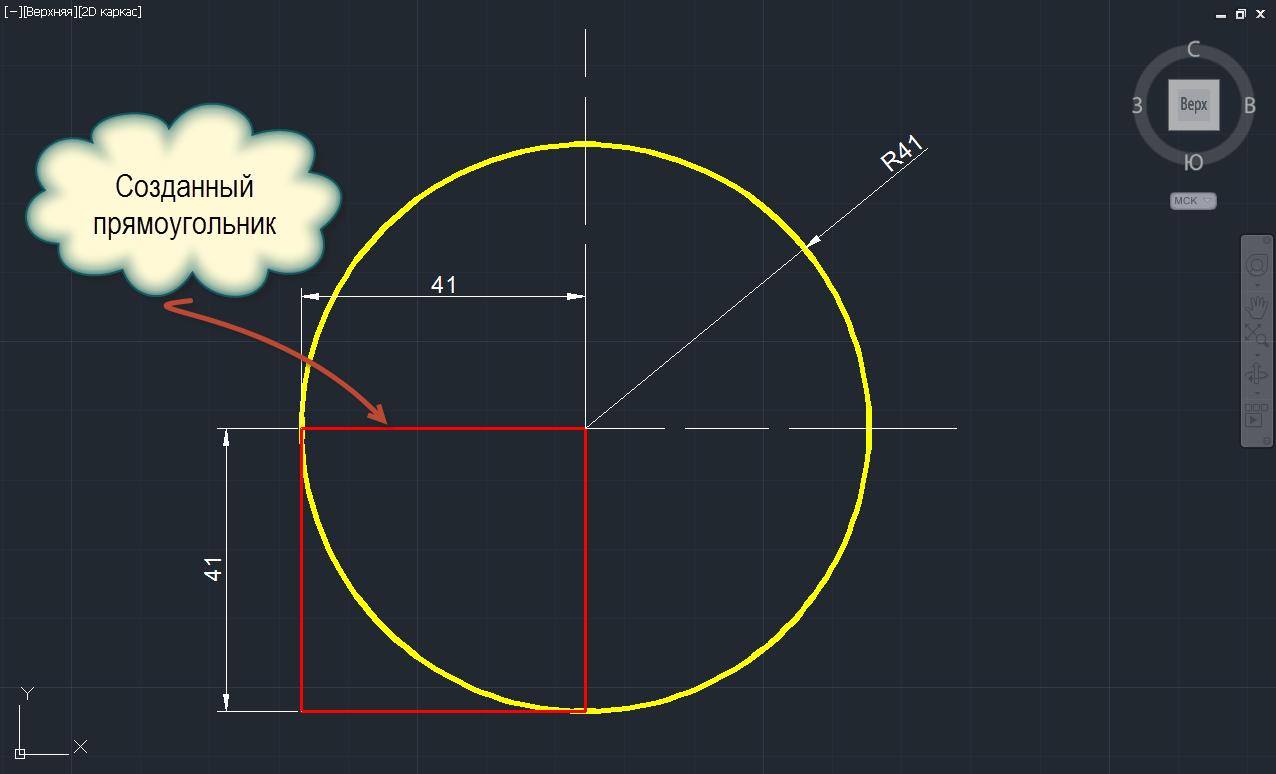
Не верите? Это точно - любая из сторон построенного квадрата будет радиусом данного скругления! Чтобы еще немного разъяснить, я нарисовал в AutoCAD круг с радиусом

При построении квадрата выделения на psd-макете бывает, что невозможно точно попасть так, чтобы стороны квадрата совпали с направляющими guideline. Для себя нашел такой выход. Ну, не попал, так не попал.
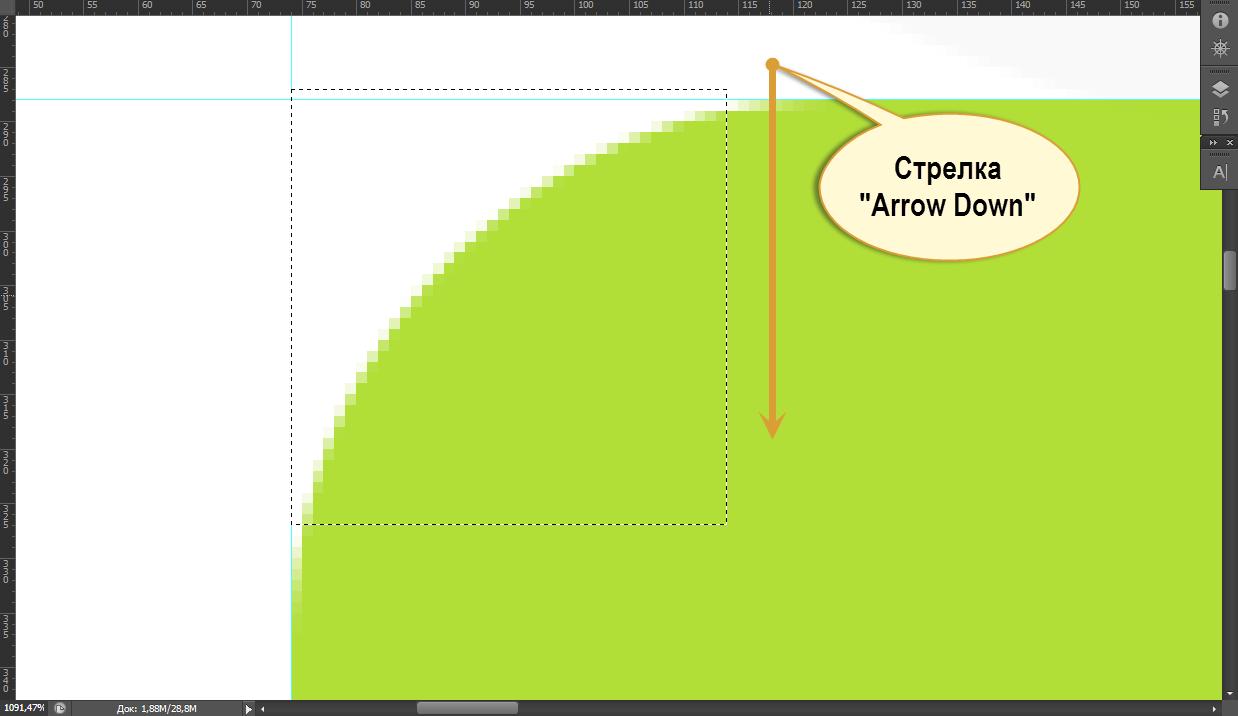
Строю квадрат дальше. Когда он построен и мышь отпущена, я просто перемещаю выделение в нужное место с помощью клавиш-стрелок на клавиатуре. А дальше - все как и прежде. Смотрю на панель “Инфо” и получаю точный радиус скругления:

Как видно, все оказалось очень просто. Теперь, зная точное значение радиуса скругления, можно создать шаблон сайта, максимально соответсвующий psd-макету.
P.S.
На рисунке с изображением круга и квадрата, созданных в AutoCAD, имеется неточность. В выноске указано, что построен прямоугольник, хотя на самом деле это конечно же квадрат.
Почему на psd-макете радиус скругления равен
На этом все.