Данная статья посвящена обзору слайдера jqFancyTransitions - его установке, настройке и стилизации.
Слайдер jqFancyTransitions основан на библиотеке jQuery (впрочем, как и подавляющее большинство слайдеров подобного типа). Эффекты, применимые к данному слайдеру, можно посмотреть на домашней странице проекта - jqFancyTransitions.
Их достаточное количество - 1
wave
1
zipper
1
curtain
1
curtain alternate
1
fountain top
1
random top
1
left top
1
right bottom
Помимо этого имеется возможность сделать изображения в слайдере ссылками.
Установка jqFancyTransitions
Для подключения слайдера jqFancyTransitions в рабочий проект необходимо выполнить стандартные операции:
- подключить библиотеку jQuery
- подключить плагин jqFancyTransitions
<script src="js/jquery-1.10.1.min.js"></script>
<script src="js/jqFancyTransitions.1.8.min.js"></script>В данной статье проверялась совместная работа плагина jqFancyTransitions с библиотекой jQuery версии 1.10.1. Другие версии jQuery не “испытывались”, поэтому о их работоспособности с этим плагином ничего сказать не могу.
Естественно, подключать jQuery можно разными путями - локально или через разнообразные CDN, это уж кому как нравиться.
Затем создаем разметку для слайдера jqFancyTransitions в HTML-документе:
<div id="slider">
<img src="http://placehold.it/400x300/c8c8c8/fff" alt="Mascot 1" />
<img src="http://placehold.it/400x300/b8b8b8/fff" alt="Mascot 2" />
<img src="http://placehold.it/400x300/a8a8a8/fff" alt="Mascot 3" />
<img src="http://placehold.it/400x300/989898/fff" alt="Mascot 4" />
<img src="http://placehold.it/400x300/888888/fff" alt="Mascot 5" />
<img src="http://placehold.it/400x300/787878/fff" alt="Mascot 6" />
</div>Как видим, разметка чрезвычайно минималистична - блок-обертка с обязательным идентификатором 1
id
1
img
В данном примере я воспользовался сервисом Placehold.it для быстрого и удобного способа эмуляции картинок в проекте.
Минималистичность HTML-разметки для работы плагина jqFancyTransitions - с точки зрения HTML-семантики просто прекрасно; а вот с точки зрения web-разработчика - не очень, так как придется в дальнейшем воспользоваться плагином Firebug под Mozilla Firefox, чтобы решить проблему стилизации слайдера jqFancyTransitions.
Настройка jqFancyTransitions
Как любой слайдер подобного рода, jqFancyTransitions имеет набор опций для настройки своей работы. Можно управлять скоростью показа картинок, выбрать нужный эффект перехода, отобразить или скрыть элементы управления slideshow.
Полный список настроек представлен ниже:
effect: '', // wave, zipper, curtain ( волны, застежка, занавес)
width: 500, // ширина панели
height: 332, // высота панели
strips: 20, // количество полос
delay: 5000, // задержка между сменой изображений в ms
stripDelay: 50, // задежка между эффектами в ms
titleOpacity: 0.7, // прозрачность подписи (title)
titleSpeed: 1000, // время показа подписи в ms
position: 'alternate', // top, bottom, alternate, curtain
direction: 'fountainAlternate', // left, right, alternate, random, fountain, fountainAlternate
navigation: false, // кнопки навигации prev и next
links: false // показ картинок как ссылокНастройка плагина jqFancyTransitions производится в отдельном js-файле с произвольным именем, который также подключается в проект после библиотеки jQuery и плагина jqFancyTransitions.
В моем случае я создал js-файл с именем script:
<script src="js/jquery-1.10.1.min.js"></script>
<script src="js/jqFancyTransitions.1.8.min.js"></script>
<script src="js/script.js"></script>… и наполнил его первоначальным содержимым:
$(document).ready(function(){
$('#slider').jqFancyTransitions({
width: 400,
height: 300,
navigation: true
});
});То есть, я задал для обертки с идентификатором 1
#slider
1
height: 300
1
width: 400
1
navigation: true
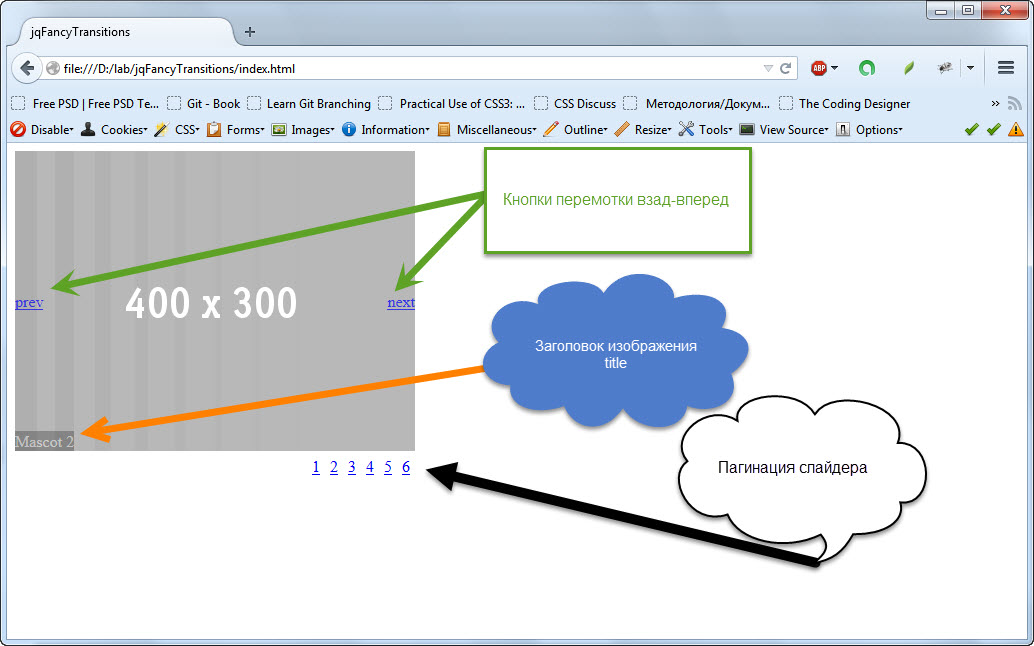
Отлично! Уже сейчас наш плагин должен работать:

Видим, что плагин jqFancyTransitions создал слайдшоу из шести картинок размером 1
400x300px
Помимо этого, плагином были сгенерированы кнопки перемотки взад-вперед (1
prev
1
next
1
1,2,3,4,5,6
1
title
Теперь осталось привести наш слайдер к тому виду, который необходим. В данном конкретном случае мне необходимо убрать кнопки перемотки, заголовок изображений; кнопки пагинации стилизовать и переместить вовнутрь слайдера. Этим я и займусь в следующей части данного обзора.
Стилизация jqFancyTransitions
Для придания слайдеру jqFancyTransitions необходимого внешнего вида я воспользуюсь своим любимым Sass/Compass. Также для задачи стилизации слайдера потребуется плагин Firebug - незаменимая штука для web-разработчика.
В моем случае этот плагин понадобиться для определения имен идентификаторов и классов HTML-элементов, которые генерирует плагин jqFancyTransitions.
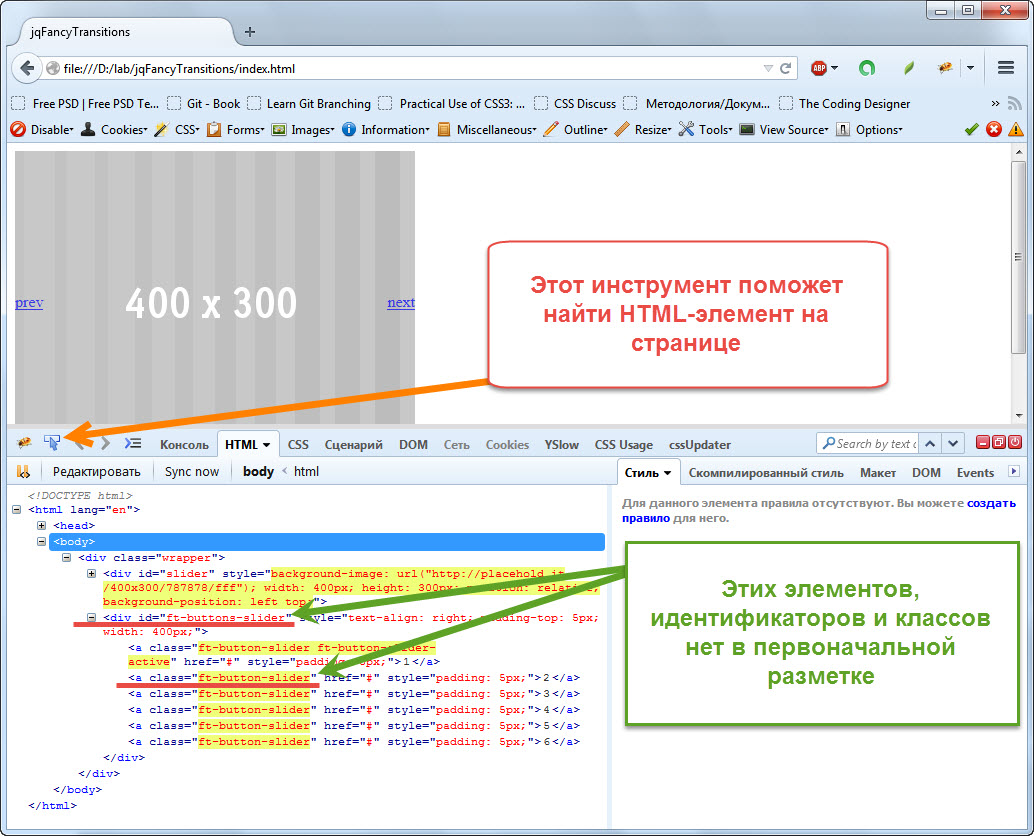
Чтобы было понятно, о чем идет речь, давайте взглянем на снимок окна браузера с запущенным плагином Firebug, который я сделал для данного примера. Посмотрим на вкладку HTML - там есть элементы, которые первоначально не присутствуют в нашей HTML-разметке:

Убираю кнопки перемотки и заголовок изображения. Для этого с помощью Firebug нахожу имена идентификаторов этих элементов и прописываю для них правила:
#ft-prev-slider,
#ft-next-slider,
#ft-title-slider {
display: none;
}Пагинацию изображений 1
#ft-buttons-slider
#ft-buttons-slider{
position: relative;
top: -40px;
right: 5px;
padding-top: 0 !important;
...Здесь стоит обратить внимание на последнее правило обнуления верхнего 1
padding
1
!important
Для кнопок пагинации 1
.ft-button-slider
.ft-button-slider{
text-decoration: none;
font-size: 12px;
color: darken(#fff,10%);
background-color: $color;
margin-left: 10px;
@include text-shadow(rgba(0,0,0,.5) 1px 1px 0);Чтобы выделить активную кнопку в пагинации, создаю для генерируемого плагином jqFancyTransitions класса 1
.ft-button-slider-active
.ft-button-slider-active{
background-color: darken($color,10%);
color: #fff;
}Начиная с версии 1.7 плагин jqFancyTransitions позволяет создавать из изображений слайдера ссылки. То есть, картинки, мелькающие в виде 1
slideshow
Чтобы сделать так, достаточно в HTML-разметке дописать теги ссылок:
<div id="slider">
<img src="http://placehold.it/400x300/c8c8c8/fff" alt="Mascot 1" />
<a href="http://localhost:7788/third/"></a>
<img src="http://placehold.it/400x300/b8b8b8/fff" alt="Mascot 2" />
<a href="http://localhost:7788/third/"></a>
<img src="http://placehold.it/400x300/a8a8a8/fff" alt="Mascot 3" />
<a href="http://localhost:7788/third/"></a>
<img src="http://placehold.it/400x300/989898/fff" alt="Mascot 4" />
<a href="http://localhost:7788/third/"></a>
<img src="http://placehold.it/400x300/888888/fff" alt="Mascot 5" />
<a href="http://localhost:7788/third/"></a>
<img src="http://placehold.it/400x300/787878/fff" alt="Mascot 6" />
<a href="http://localhost:7788/third/"></a>
</div>… а в файле настроек 1
script.js
1
links: true
$(document).ready(function(){
$('#slider').jqFancyTransitions({
width: 400,
height: 300,
navigation: true,
links: true
});
});Можно немного приукрасить слайдер, изменив эффект смены изображений с 1
zipper
1
curtain
1
effect: 'curtain'
1
delay: 2000
$(document).ready(function(){
$('#slider').jqFancyTransitions({
width: 400,
height: 300,
navigation: true,
effect: 'curtain',
delay: 2000,
links: true
});
});Дополнительные CSS3-украшательства можно добавить по вкусу, желанию и необходимости.
Готовый слайдер jqFancyTransitions
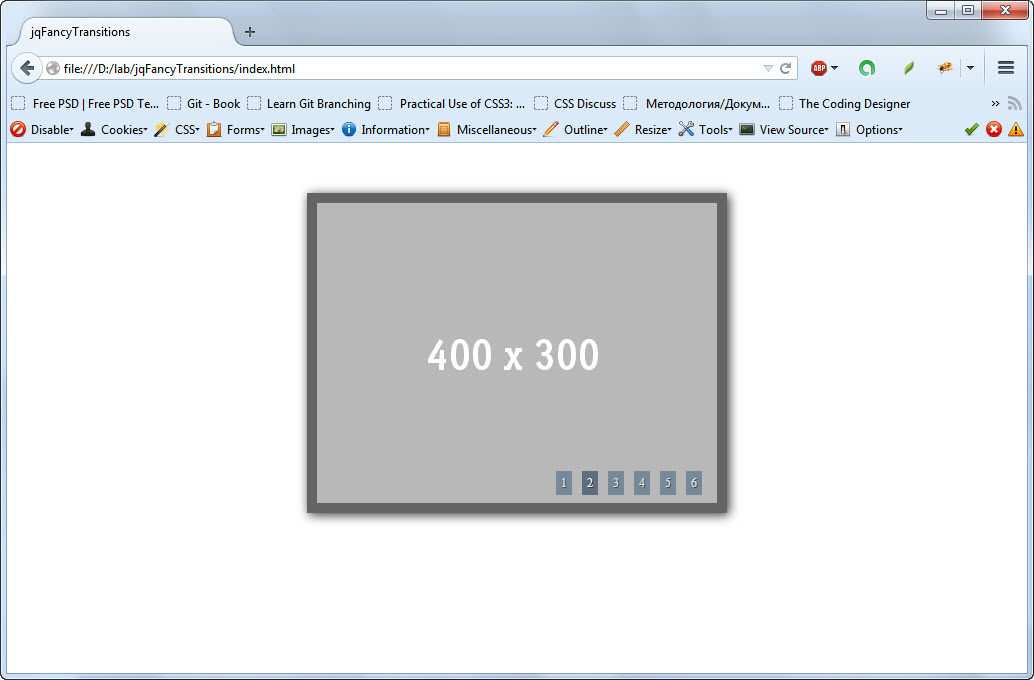
Примерный результат создания слайдера jqFancyTransitions может выглядеть таким образом:

Ниже показан готовый код, с помощью которого создавался подобный слайдер.
<div class="wrapper">
<div id="slider">
<img src="http://placehold.it/400x300/c8c8c8/fff" alt="Mascot 1" />
<a href="http://localhost:7788/third/"></a>
<img src="http://placehold.it/400x300/b8b8b8/fff" alt="Mascot 2" />
<a href="http://localhost:7788/third/"></a>
<img src="http://placehold.it/400x300/a8a8a8/fff" alt="Mascot 3" />
<a href="http://localhost:7788/third/"></a>
<img src="http://placehold.it/400x300/989898/fff" alt="Mascot 4" />
<a href="http://localhost:7788/third/"></a>
<img src="http://placehold.it/400x300/888888/fff" alt="Mascot 5" />
<a href="http://localhost:7788/third/"></a>
<img src="http://placehold.it/400x300/787878/fff" alt="Mascot 6" />
<a href="http://localhost:7788/third/"></a>
</div>
</div>
<!-- end wrapper -->@import "compass/reset";
@import "compass/css3/text-shadow";
@import "compass/css3/box-shadow";
$color: #778899;
.wrapper{
margin: 50px auto;
width: 420px;
#slider{
border: 10px solid rgba(0,0,0,.5);
@include box-shadow(rgba(0,0,0,.8) 2px 2px 10px);
#ft-prev-slider,#ft-next-slider,#ft-title-slider{
display: none;
}
}
#ft-buttons-slider{
position: relative;
top: -40px;
right: 5px;
padding-top: 0 !important;
.ft-button-slider{
text-decoration: none;
font-size: 12px;
color: darken(#fff,10%);
background-color: $color;
margin-left: 10px;
@include text-shadow(rgba(0,0,0,.5) 1px 1px 0);
&:first-child{
margin-left: 0;
}
&:focus,&:active{
outline: none;
}
&:hover{
color: lighten($color,40%);
background-color: lighten($color,10%);
}
}
.ft-button-slider-active{
background-color: darken($color,10%);
color: #fff;
}
}
}$(document).ready(function(){
$('#slider').jqFancyTransitions({
width: 400,
height: 300,
navigation: true,
effect: 'curtain',
delay: 2000,
links: true
});
});На этом все - удачного кодинга!