Стоит задача рассчитать по формуле вес блинов, исходя из заданных размеров. Ими являются внутренний диаметр блина - это посадочное место на гриф гантели.
Как правило, диаметр грифа гантели равен 25мм. С учетом допуска (чтобы диск свободно надевался на гриф), внутренний диаметр блина будет равен 26мм. То есть, делаем допуск в 1мм.
Вторая величина - это толщина блина, так как блины будут изготавливаться из стального листового материала стандартной толщины. Листовой материал имеет толщину 4мм, 6мм, 8мм, 10мм, 12мм и так далее, с шагом в 2мм. В зависимости от получаемого размера блина будет подбираться толщина листа, из которого он будет изготавливаться, с тем, чтобы блин получался не слишком большой.
Третья величина - это плотность стали. Она постоянна и равна 7800кг/м3.
И так, имеем только три заранее известные величины - диаметр посадочного места, толщина блина и плотность стали, из которой будут изготавливаться диски. Необходимо рассчитать внешний диаметр диска, чтобы получить в результате блины весом 0,75кг, 1,5кг, 2,5кг, 5кг и 10кг.
Стоит оговориться. Из-за чего весь этот сыр-бор нужен? Нужен для того, чтобы иметь дома нормальные гантели и по разумной цене. Кто не заходил в спортивные магазины и не видел цены на те же гантели или блины к ним, тот не представляет, насколько они космические и далекие от реальности. К примеру, одна наборная гантеля весом 15кг стоит 4500руб. Это уму непостижимо - откуда такая стоимость куска железа?!
Но достаточно договориться со знакомым слесарем или токарем и они сделают набор почти такого же качества, но по разумной цене.
Приступаем к задаче. Как будем ее решать?
Немного отклонимся от темы и представим себе, что такое диск гантели с геометрической точки зрения? Это не что иное, как цилиндр. Только очень “широкий и “низкий”. Объем цилиндра вычисляется по коротенькой формуле: площадь основания цилиндра умножается на высоту цилиндра.
Площадь основания цилиндра равна:
S=ПИ*R<sup>2</sup>то есть, число ПИ умножается на радиус основания, возведенного в степень 2.
Тогда объем цилиндра равен:
V=S*hгде 1
h
1
h
Но, диск гантели не является полным цилиндром. Внутри диска есть посадочное отверстие известного диаметра, которое с точки зрения геометрии также является цилиндром. Поэтому, объем диска гантели будет равен полному объему цилиндра по внешнему радиусу минус объем цилиндра по внутреннему радиусу (внутренний посадочный диаметр).
То есть:
1
V<sub>1</sub> = ПИ*R<sup>2</sup>*h
1
V<sub>2</sub> = ПИ*r<sup>2</sup>*h
1
V = V<sub>1</sub> - V<sub>2</sub>
Все, объем блина гантели рассчитали. Теперь осталось высчитать вес этого объема.
Тут еще проще - достаточно умножить полученный объем на удельную плотность стали. При этом нужно соблюдать единицы измерения, чтобы они совпадали. То есть, если объем рассчитывался в кубических мм, то и объем также должен быть в граммах на кубический мм.
Результатом будет формула:
M = (V*p)/10<sup>6</sup>где 1
p
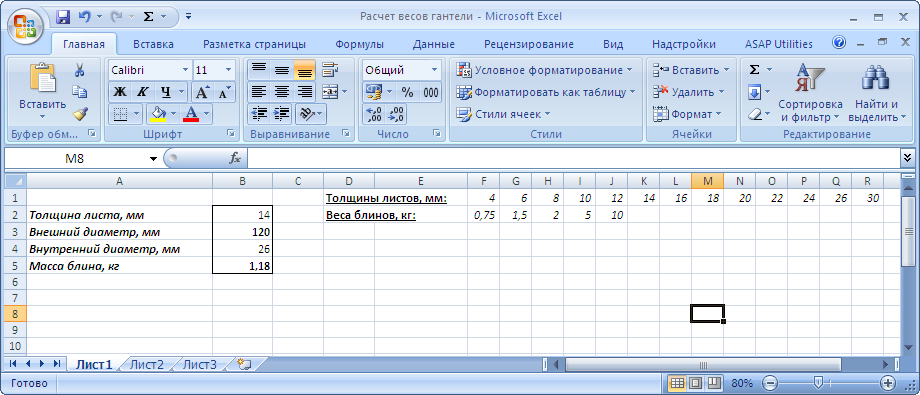
С теоретическими расчетами закончено. Так как являюсь поклонником программы Excel, то преобразовал ее в небольшую табличку, с помощью которой можно быстро и легко подобрать нужные веса блинов гантели:

Табличка доступна для скачивания всем желающим. Архив находится здесь - Таблица расчета блинов для гантели. Пользуясь ею, можно подобрать толщину листа, чтобы на выходе получить массу и внешний диаметр блина гантели.
Ну, а нарисовать эскиз блина с указанием внутреннего и внешнего диаметров, толщины и фаски (по возможности) не составит труда в том же AutoCAD.
Данная таблица будет еще мою дорабатываться, но незначительно, так как основная работа была сделана.
P.S.
Как результат вычислений по данной таблице, привожу ниже фотографии готовых гантелей. Обе получились весом по 20кг в полном сборе. Работа токаря по вытачиванию грифов (отдельная благодарность ему за накатку), обтачиванию самих блинов, бесплатное изготовление зажимов к гантелям - все это обошлось мне в 800 рублей.
Вес почти всех блинов получился меньше расчитанного на 100г, что является результатом токарной обработки. Вырезание блинов из листового материала производилось на обычной газорезке, а не на плазме.
Поэтому края получились грубыми, пришлось основательно их обрабатывать на токарном станке:


На этом все.




 ][1]
][1] ][2]
][2] ][3]
][3]