Одним из самых необходимых инструментов в программе Photoshop для верстальщика является линейка (Ruler). Назначение ее просто и полностью отвечает своему названию. С помощью нее можно измерять расстояния между объектами макета.
Необходима линейка потому, что задача верстальщика состоит в верстке макета сайта с максимальной точностью. Точнее, чтобы сайт был максимально приближен к своему первоначальному виду - макету, который нарисовал дизайнер. Поэтому при нарезке макета верстальщик постоянно измеряет расстояния между объектами макета.
Чтобы вызвать инструмент “Линейка” (Ruler), нужно щелкнуть правой кнопкой мыши на значке “Пипетка” в панели инструментов. Появится небольшое констекстное меню, в котором присутствует “Линейка” (Ruler Tool):

Курсор мыши изменится - рядом с ним будет стилистическое изображение линейки. Теперь давайте попрактикуемся и измерим расстояние между двумя объектами на макете.
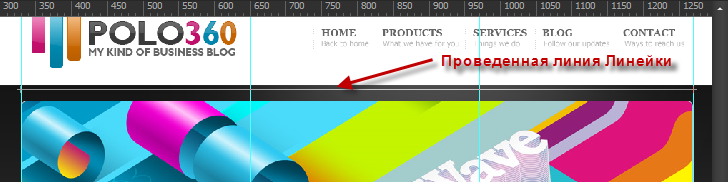
Для этого подведем курсор мыши к одной из направляющих. Зажмем левую кнопку мыши. И одновременно зажмем клавишу Shift на клавиатуре. Это необходимо для того, чтобы при проведении линии последняя была строго горизонтальной или вертикальной. И протянем линию от первой направляющей до второй:

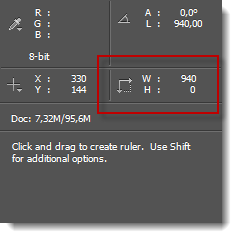
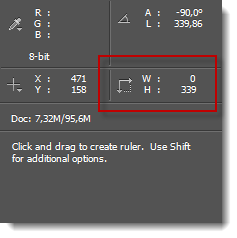
Перекрестия на концах линии обозначают начальную и конечную точку отсчета. Осталось узнать, а какое же расстояние между этими двумя направляющими. Переводим взгляд в правый верхний угол окна, на панель “Инфо”:

Обведенная область как раз и показывает расстояние, вычисленное Photoshop. Это линейные размеры. 1
W
1
H
1
0
Так и должно быть. А по горизонтали стоит 940 пикселей. Это и есть расстояние между двумя направляющими. Точнее сказать, в данном случае это будет ширина графического баннера, изображенного на макете.
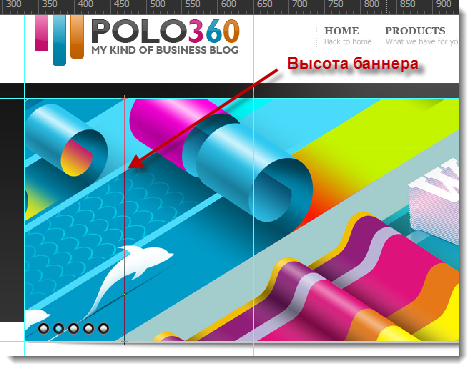
Аналогично измерим высоту этого баннера:

И посмотрим, сколько она составляет в пикселах:

Высота равна 339 пиксела. Теперь у нас есть оба размера - высота и ширина, которые можно использовать при последующей верстке макета. Точно также производится измерение расстояния или размеров для любых объектов макета.
На этом все.