Для меня, как новичка в изучении фреймворков данная тема интересна.
В этой статье приводится краткое сравнение двух популярных продуктов - Boilerplate и Bootstrap. Далее - вольный перевод статьи, написанной автором Ivaylo Gerchev для известного среди веб-дизайнеров сайта SitePoint.com.
Создание каждого нового проекта подразумевает под собой некоторую часть рутинной, повторяющейся работы. Это связано с тем, что большинство создаваемых проектов с начальной точки имеют в своей основе определенный набор стандартного кода и принципов его построения. Все мы знаем, что изобретение велосипеда каждый раз - это не только бесполезная, но и утомительная работа. Однако существуют инструменты, способные решить эту проблему.
Boilerplate и Bootstrap - оба являются очень полезными инструментами для создания проектов. Но вопрос заключается в том: какой из них выбрать и какой лучше подойдет для меня и моего проекта? Вы не первый, кто задается таким вопросом (если вообще задаетесь). Именно для цели прояснить ситуацию и принять правильное решение и была написана данная статья.
Самый очевидный вопрос из всех - какой продукт лучше всего использовать? Ответ на него является слишком общим и расплывчатым, поэтому нам потребуется более детальное сравнение и объяснение каждого из них. В действительности, решений на данный вопрос не два, а четыре: можно использовать Boilerplate, можно использовать Bootstrap, можно использовать оба этих продукта совместно или не использовать никакой из них. Для того, чтобы решить, какой этих пунктов является лучшим, позвольте мне погрузиться в детали и рассказать о преимуществах и недостатках каждого из двух претендентов.
Использование Boilerplate
Boilerplate является шаблоном для быстрого старта при разработке fron-end’а, который содержит в себе наилучшие готовые образцы, взятые из практики веб-разработки. Данный шаблон предлагает готовую общую структуру папок и файлов будущего проекта, готовый HTML5-шаблон и основные конфигурации для взаимодействия с сервером. Он похож на план постройки для вашего дома, но у него отсутствуют строительные блоки. Другими словами, у вас есть общее представление, как построить дом и вы сделали все необходимые предварительные шаги для его постройки, но у вас нет под рукой необходимых строительных материалов, чтобы приступить к строительству. Но вы вольны добавить в Boilerplate любые “отсутствующие” HTML/CSS/Javascript-компоненты из любого места, включая и Bootstrap.
На первый взгляд Boilerplate может показаться достаточно простым шаблоном. Но на самом деле он готов предоставить вам множество преимуществ, которые не заметны изначально. Давайте рассмотрим некоторые из них:
- Готовый HTML5-шаблон совместно с базовой структурой файлов и папок под будущий проект;
- Готовые к использованию, оптимизированные стили печати;
- Кросс-браузерная совместимость;
- Оптимизация под мобильные браузеры;
- Прогрессивное улучшение (progressive enhancement) и постепенная деградация (graceful degradation);
- Улучшенная конфигурация взаимодействия с сервером;
- Правила для сжатия и оптимального кеширования;
- Оптимизированный под Google Analytics сниппет сайта;
- и многое другое …
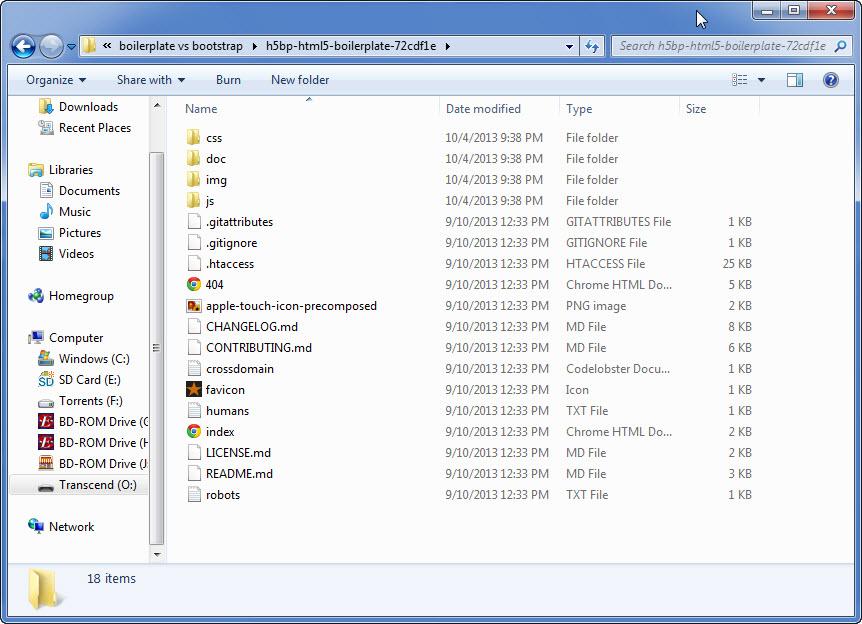
Вы получаете все эти прекрасные вещи сразу, не написав ни единой строчки кода. Ниже представлено содержимое распакованного архива Boilerplate:
1
css
1
normalize.css
1
main.css
1
doc
1
img
1
js
1
plugin.js
- Настройки по умолчанию для сервера Apache. Для остальных серверов существует репозиторий настроек Server Configs;
1
404.html
1
apple touch icons
1
crossdomain.xml
1
favicon.ico
1
humans.txt
1
index.html
1
robots.txt

С этого момента вы можете приступать к созданию своего собственного сайта, просто добавляя код и компоненты, которые необходимо использовать.
Использование Bootstrap
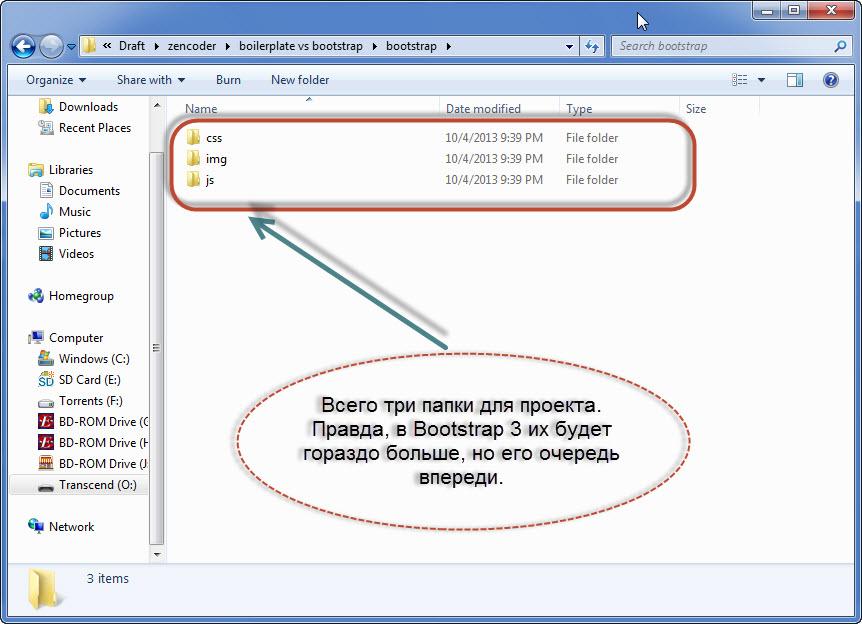
Bootstrap является фреймворком для front-end разработки и набором инструментов веб-дизайнера для создания современных web-сайтов. С помощью фреймворка Bootstrap вы можете создать полностью функциональный web-сайт с нуля. То есть, он предоставляет вам не только стартовую точку, но и все строительные материалы, которые могут потребоваться при создании сайта. Скачиваемый архив Bootstrap содержит в себе только файлы для CSS и JS компонентов, плюс набор шрифтовых иконок. В дополнение к этому, вы можете скачать основной шаблон для начала создания сайта. Структуры файлов и папок для будущего проекта или конфигураций для взаимодействия с серверной частью сайта - не существует.
Преимущества и основные характеристики:
- Ориентированность в первую очередь на мобильные устройства;
- Кросс-браузерная совместимость;
- Легкость использования;
- Система CSS-сетки;
- Готовые к использованию компоненты и утилиты;
- и многое другое …
Список компонентов и утилит фреймворка Bootstrap представлен ниже:
1
Grid
1
Icons
1
CSS classes
1
CSS components
1
JS widgets
- Шаблоны и примеры для начала работы.

Как видите, фреймворк Bootstrap предоставляет полный набор компонентов, с помощью которых вы можете начать создание собственного сайта.
Использование Boilerplate плюс Bootstrap
Как насчет совместного использования обоих продуктов? Нет проблем! Это легко настроить с помощью проекта Initializr, который автоматически интегрирует Boilerplate и Bootstrap друг с другом. Используя Initializr, можно создать настраиваемый архив, содержащий в себе все “вкусности” обоих пакетов. Вы можете воспользоваться данным ресурсом, если вам для работы необходимы лучшие части обоих миров.
Использование вашего собственного решения на базе Boilerplate
Некоторые разработчики не любят пользоваться таким продуктами, как Boilerplate или Bootstrap. Их самым главным аргументом в этом вопросе является тот факт, что подобные инструменты содержат в себе слишком много неиспользуемого в проекте кода (грубо говоря - в Bootstrap имеется 100 CSS-классов, но в текущем проекте используется только 20 из них. Остальные получаются бесплезным балластом, который только нагружает каналы связи с сервером и сам браузер). Если вы думаете точно также, то вы должны знать, что вы не ограничены рамками чьих-то сторонних разработок. Вы можете легко собрать для себя лучшие разработки в один собственный фреймворк. Такой способ поможет создать вам коллекцию только тех компонентов, которые вам необходимы.
Вердикт
Правильный выбор между этими продуктами зависит от двух вещей. Первое - вы должны знать, что вам необходимо для создания проекта и какие требования предъявляет сам проект. И второе - вы должны знать, что может предложить вам каждый из этих программных продуктов (Boilerplate & Bootstrap), их достоинства и недостатки. Понятно, что с первым вопросом я не смогу помочь вам, а вот по второму вопросу могу дать краткий совет, состоящий из нескольких пунктов:
- с помощью Boilerplate вы не сможете создать цельный сайт - это только отправная точка;
- с помощью Bootstrap можно создать с нуля полный сайт благодаря компонентам и утилитам этого фреймворка;
- Boilerplate является серверно-ориентированным продуктом - хороший шаблон для старта проекта, если вы работаете с серверными технологиями, как например PHP;
- Bootstrap - клиент-ориентированный продукт, это полный набор инструментов для создания сайтов (front-end разработка);
- Boilerplate - это набор основного кода, в который вы можете добавить любой компонент, который необходим;
- Bootstrap - наоборот, это полный набор готовых к использованию компонентов, которые вы можете использовать “из коробки”;
- Вы можете объединить вместе Boilerplate и Bootstrap, чтобы получить преимущества обоих продуктов;
- Вы можете создать и использовать свой собственный настроенный шаблон, включающий только те компоненты, которые вам необходимы.
Моим заключительным словом будет следующее. Оба продукта - и Boilerplate и Bootstrap являются прекрасными инструментами, которые вы можете использовать для своей работы. Все зависит о того, какие задачи перед вами стоят - тот инструмент вам и требуется выбрать для решения задачи.
На этом перевод закончен, ибо закончена сама статья …