Кто не знаком с тем, что при написании кода очень часто возникают ошибки или банальные опечатки?
И даже если установлены такие палочки-выручалочки, как Emmet, это не всегда спасает из ситуации. А если представить, что вы пишете большой проект и в нем закралась ошибка, то нелегко будет ее найти в куче кода.
При использовании Gulp, который автоматически отслеживает события и выполняет соотвествующие задачи, ситуация несколько “облегчается” тем, что при возникновении ошибки можно увидеть тот момент, когда она произошла.
Например, Gulp настроен на автоматическое фиксирование изменений через 1
gulp.watch

Но даже в этом случае довольно трудно разобраться, где именно закралась ошибка. В этой ситуации может помочь плагин gulp-plumber, который формирует вывод об ошибке. Но при этом работа Gulp не прерывается.
Давайте установим и попробуем в работе плагин 1
gulp-plumber
Установка плагина gulp-plumber
Установка плагина 1
gulp-plumber
1
npm
1
--save-dev
$ sudo npm install --save-dev gulp-plumberИспользование плагина gulp-plumber
Для применения плагина 1
gulp-plumber
1
plumber
var plumber = require('gulp-plumber');А затем дописать строку 1
.pipe(plumber())
1
uglify
1
gulp.src('js/*.js')
1
.pipe(plumber())
1
.pipe(uglify())
1
.pipe(gulp.dest('build/js'))
// Uglify Task
gulp.task('uglify', function(){
gulp.src('js/*.js')
.pipe(plumber()) // plumber
.pipe(uglify())
.pipe(gulp.dest('build/js'))
});Точно также можно поступить, если необходим контроль ошибок в другой задаче, к примеру конкатенации CSS-файлов:
// Concat Task
gulp.task('concat', function(){
gulp.src('css/*.css')
.pipe(plumber())
.pipe(concatCSS('concatenate.css'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/css'))
});Запуск мониторинга ошибок gulp-plumber
Для удобства проверки работы плагина 1
gulp-plumber
1
gulp.watch
1
default
// Watch Task
gulp.task('watch', function() {
gulp.watch('js/*.js', ['uglify']);
gulp.watch('css/*.css', ['concat']);
});
// Default Task
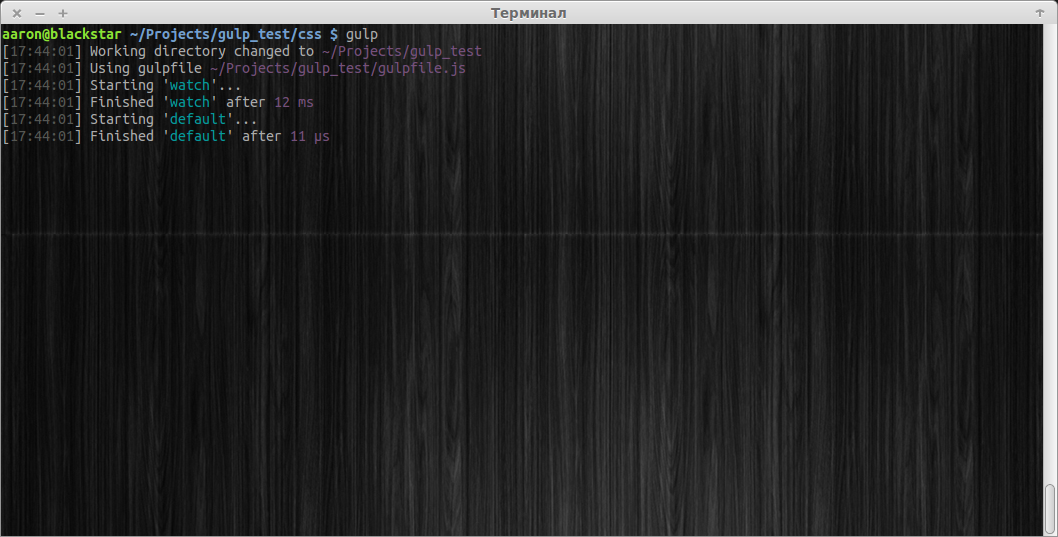
gulp.task('default', ['watch']);Запускаю в консоли процесс мониторинга в Gulp командой:
$ gulp… и смотрю на вывод в консоли:

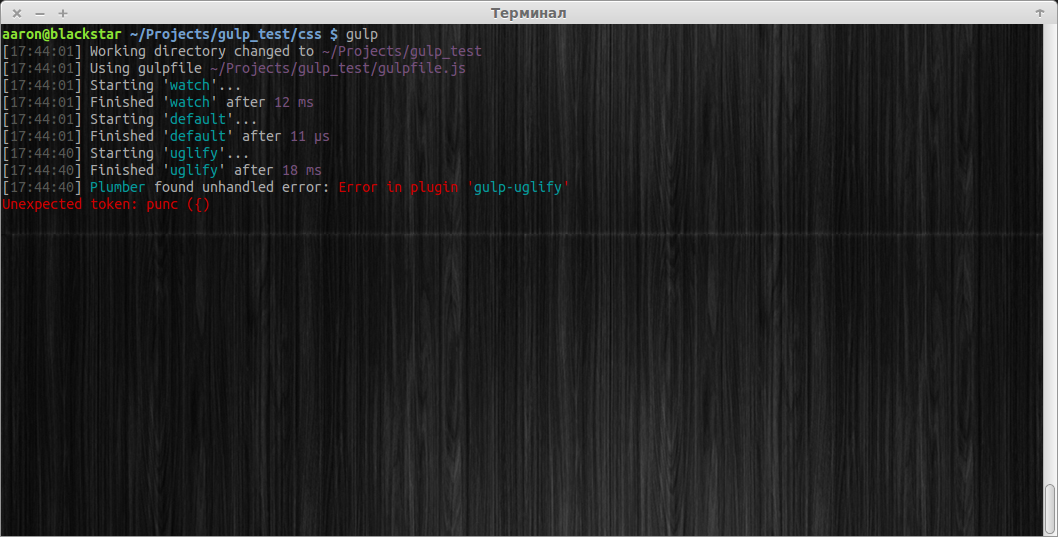
Теперь намеренно вношу ошибку в файл 1
jquery-1.11.1.js

Отлично! Плагин 1
gulp-plumber
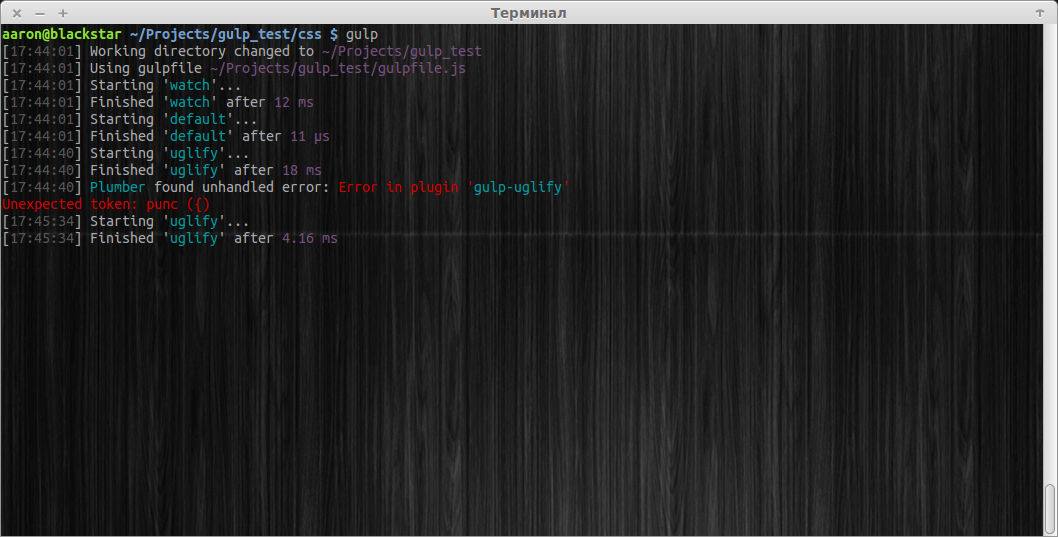
Возвратим все назад и исправим ошибку, допущенную ранее. Снова взглянем на консоль:

Плагин 1
gulp-plumber