Как часто верстальщику в своей работе требуется создавать спрайты?
Мне кажется, что почти в каждом проекте стоит такая задача. Ведь сегодня на каждом из сайтов имеется либо панель навигации с иконками, либо ссылки на социальные сети также с иконками.
Что такое CSS-спрайты, не буду вдаваться в подробности. В чем их преимущество и в чем профит их использования. А также, каким образом они создаются и используются. Мне кажется, читатель, которого заинтересовала тема создания спрайтов на Compass, и без того знает, что это такое.
В данной статье будет рассматриваться вопрос, каким образом можно автоматизировать и ускорить процесс создания спрайтов. Не знаю, как кто другой, но я использовал ручной метод создания спрайтов, с помощью Photoshop.
Также стоит сказать, что данная статья не претендует на полноту и точность. Материал дался автору с удивительным трудом, буквально по крупицам (хотя в Сети есть много хороших материалов по этой теме на английском языке).
Создание нового проекта в Compass
Создаем чистый Compass-проект с нуля, как обычно:
compass create sprites… и настраиваем конфигурационный файл 1
config.rb
http_path = "/"
css_dir = "css"
sass_dir = "sass"
images_dir = "img"
javascripts_dir = "js"
output_style = :expanded
relative_assets = true
line_comments = falseОсобенно стоит обратить внимание на предпоследнюю строку:
relative_assets = true… с помощью которой устанавливаются относительные пути к файлам изображений в проекте. Если не активировать данную строку, то спрайт не сможет подключиться к элементам в документе.
Подключение плагина спрайтов
Делается это как обычно в библиотеке Compass, одной строкой импортирования:
@import "compass/utilities/sprites";Далее, как правило, следует долгий и нудный процесс вырезания изображений из psd-макета. В данном примере этот процесс будет заменен на более быстрый и красивый. Мы воспользуемся готовым бесплатным набором иконок, который скачаем из бескрайних просторов Интернета.
Затем создадим в каталоге 1
img
1
webicons
1
img/webicons
Также стоит отметить, что плагин для работы со спрайтами в библиотеке Compass может работать только с изображениями формата 1
.png
Скачивание библиотеки с иконками
Набор темных иконок в формате 1
.png
Далее создаем отдельную директорию, в которой будет размещен полученный набор иконок:
img/webiconsПодключение набора иконок в проект
Подключение набора изображений (иконок в нашем случае) в проект производится директивой:
@import "webicons/*.png";Точнее, этой директивой создается карта изображений 1
map
Создание спрайта
Спрайт создается в библиотеке Compass c помощью миксина 1
@include all-[folder-name]-sprites;
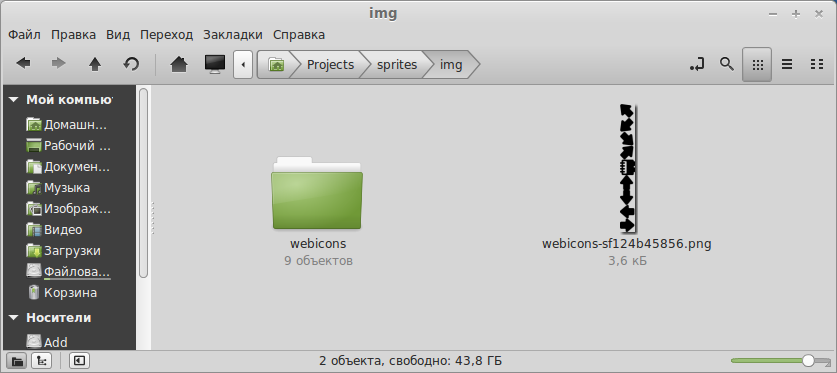
@include all-webicons-sprites;Если теперь взглянуть на директорию с проектом в файловом менеджере, то увидим, что в каталоге добавился новый файл-картинка в формате 1
.png

В файле 1
style.css
1
background
Значение его имеет правильный относительный путь - 1
../img/...
1
relative_assets = true
1
config.rb
...
.webicons-sprite, .webicons-agenda, .webicons-arrow-down, .webicons-arrow-left-down, .webicons-arrow-left-up, .webicons-arrow-left, .webicons-arrow-right-down, .webicons-arrow-right-up, .webicons-arrow-right, .webicons-arrow-up {
background: url('../img/webicons-sf124b45856.png') no-repeat;
}
.webicons-agenda {
background-position: 0 -172px;
}
.webicons-arrow-down {
background-position: 0 -266px;
}
.webicons-arrow-left-down {
background-position: 0 -43px;
}
.webicons-arrow-left-up {
background-position: 0 0;
}
...Создание списка
В HTML-документе создаем обычный маркированный список:
<div class="wrap">
<ul>
<li>
<a href="#">Link 1</a>
</li>
<li>
<a href="#">Link 2</a>
</li>
<li>
<a href="#">Link 3</a>
</li>
<li>
<a href="#">Link 4</a>
</li>
<li>
<a href="#">Link 5</a>
</li>
</ul>
</div>… и выполняем его легкое форматирование на SCSS:
.wrap{
max-width: 960px;
margin: 0 auto;
ul{
@include horizontal-list($padding);
li{
a{
padding-left: $base-line-height;
display: block;
}
}
}
}Преобразуем маркированный список с помощью магии Compass в горизонтальный список, воспользовавшись миксином 1
horizontal-list($padding, $direction)
1
$direction
1
$padding
...
$base-line-height: 33px;
$padding: $base-line-height;
...Добавление иконок в список
Можно воспользоваться готовыми именами классов, созданными библиотекой Compass. То есть, открыть (в нашем случае) файл 1
style.css
1
.webicons-agenda
1
.webicons-arrow-down
1
.webicons-arrow-left-down
1
.webicons-arrow-left-up
Но такой способ будет не совсем правильным, так как HTML-разметка будет “загрязнена” избыточными именами классов. Когда как можно легко избежать этого недостатка, применив директиву 1
@extend
&:nth-of-type(1) a{
@extend .webicons-arrow-left-up;
}
&:nth-of-type(2) a{
@extend .webicons-arrow-right-down;
}
&:nth-of-type(3) a{
@extend .webicons-arrow-left-down;
}
&:nth-of-type(4) a{
@extend .webicons-arrow-down;
}
&:nth-of-type(5) a{
@extend .webicons-agenda;
}Оцените чистоту этого способа - HTML-разметка не тронута, а в HTML-документе все работает так, как и было задумано.
Управлением расположения иконок на спрайте
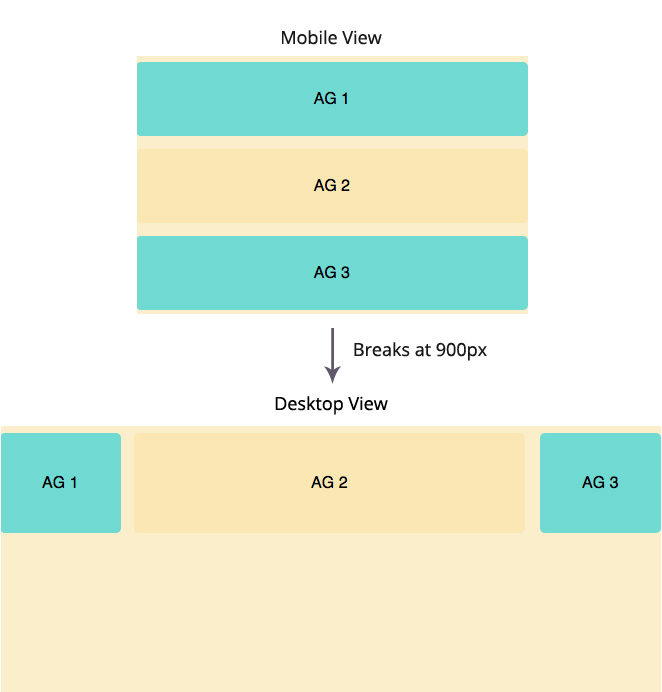
Иногда при создании спрайта может появиться задача расположить изображения внутри создаваемого спрайта определенным образом - по-горизонтали, по-вертикали или каким-то еще образом. Библиотека Compass может помощь в этом случае и легко решить поставленную задачу.
Переменная 1
[folder-name]-layout: vertical | horizontal | diagonal | smart
Имя переменной состоит из двух значений, первое из которых - это имя каталога, в котором расположены изображения. Таким образом, в случае данного примера переменная будет иметь вид:
$webicons-layout: vertical;По умолчанию в переменной 1
[folder-name]-layout
1
vertical
![]()
… которое можно поменять на три других:
1
горизонтальное
1
horizontal
![]()
1
диагональное
1
diagonal
![]()
- стоит особо отметить “умное” расположение -
1
smart
1
layout
![]()
Добавлять переменную 1
[folder-name]-layout
...
$webicons-layout: 'smart';
...
@import "webicons/*.png";Управление расстоянием между изображениями на спрайте
На создаваемом спрайте все изображения расположены таким образом, чтобы быть максимально тесно прижатыми друг к другу. Таким образом убирается лишнее пустое пространство и уменьшается общий размер спрайта в целом.
Но может потребоваться задача увеличить расстояние между изображениями на спрайте. С помощью библиотеки Compass это можно выполнить при помощи переменной 1
[folder-name]-spacing
В имени этой переменной 1
folder-name
1
webicons
1
$webicons-spacing
Для примера зададим расстояние в 10px между изображениями на спрайте:
$webicons-spacing: 10px;
...
@import "webicons/*.png";В результате между изображениями появиться промежуток, равный 10px:
![]()
Управление именами создаваемых классов в спрайте
Можно изменить тот способ, каким библиотека Compass создает имена классов в спрайте.
Первоначальный (по умолчанию) вид имен классов имеет представление:
...
.webicons-arrow-down {
background-position: 0 -326px;
}
.webicons-arrow-left-down {
background-position: 0 -53px;
}
.webicons-arrow-left-up {
background-position: 0 0;
}
...Можно отделить имя директории с расположенными в нем изображениями от имени каждого из изображений, по отдельности. Чтобы было более понятно, сразу выполним такое преобразование:
.webicons{
.arrow-left-up {@include webicons-sprite(arrow-left-up);}
.arrow-right-down {@include webicons-sprite(arrow-right-down);}
}… и посмотрим на конечный результат:
.webicons .arrow-left-up {
background-position: 0 0;
}
.webicons .arrow-right-down {
background-position: 0 -106px;
}Видно, что вместо одного длинного имени появилось два класса. Преимуществом такого способа мне кажется отсутствие необходимости “городить” длинные имена, как в примере с подключением:
...
&:nth-of-type(1) a{
@extend .webicons-arrow-left-up;
}
&:nth-of-type(2) a{
@extend .webicons-arrow-right-down;
}
&:nth-of-type(3) a{
@extend .webicons-arrow-left-down;
}
...Получение размеров создаваемого спрайта
Иногда может потребоваться так, чтобы при генерации спрайта библиотекой Compass автоматически были “отображены” в файле 1
.css
По умолчанию размеры изображений не отображаются в готовом CSS-коде:
...
.webicons-arrow-down {
background-position: 0 -326px;
}
...
.webicons-arrow-left-down {
background-position: 0 -53px;
}
...Но при включении переменной 1
[folder-name]-sprite-dimensions: true;
1
false
...
.webicons-arrow-down {
background-position: 0 -326px;
height: 46px;
width: 42px;
}
.webicons-arrow-left-down {
background-position: 0 -53px;
height: 43px;
width: 43px;
}
...Как и в предыдущих случаях с переменными в спрайте библиотеки Compass, вместо 1
folder-name
$webicons-sprite-dimensions: true;
...
@include 'webicons/*.png';Пока на этом все …