Узнать, на каком CMS работает тот или иной сайт можно различными способами. Это делается в автоматическом режиме с помощью плагинов или сервисов.
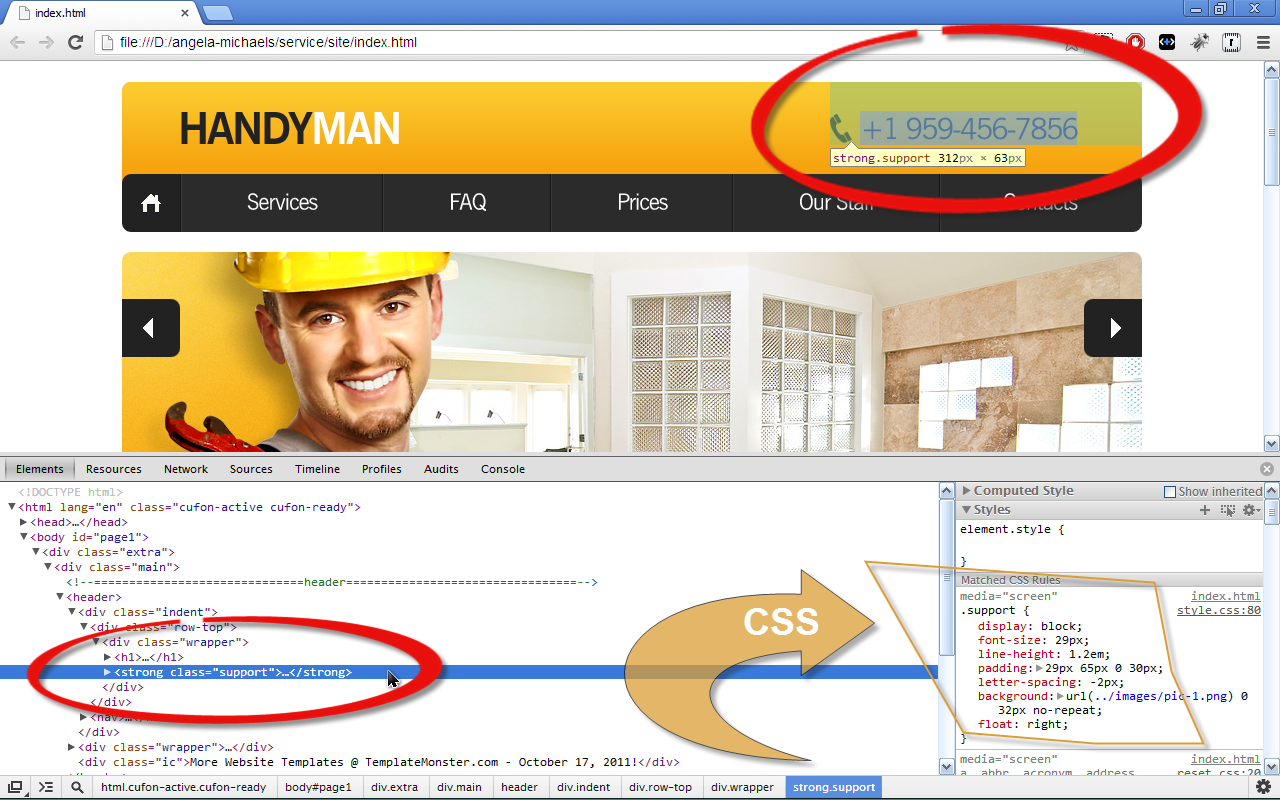
Или в ручном режиме, просмотром исходного кода страницы. Помимо этого, существуют еще определенное количество уловок, специфичных для каждой CMS в отдельности.
Чем грозит для владельца сайта утечка такой информации? Потенциальный злоумышленник, зная движок, на котором работает данный сайт, также в курсе обо всех уязвимых местах CMS, на которой он работает. Это позволит ему предпринять попытки взломать сайт со всеми вытекающими последствиями для его владельца.
Каким же образом можно обезопасить себя? Понятно, что панацеи от всех бед не существует и существовать не может. Но настроить номинальную защиту сайта всегда не помешает.
Одной из возможностей укрепить оборону сайта является плагин kareebu Secure. Этот плагин написан два года назад и до сих пор пользуется популярностью на ресурсе Joomla! Extensions. Плагин поддерживается версиями Joomla 1.5 и 2.5, так что выбор для сайтовладельцев не ограничен.
Принцип работы kareebu Secure достаточно прост. Плагин устанавливает пароль на директорию 1
/administrator
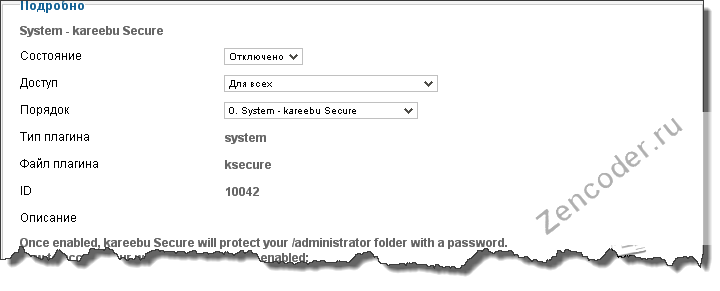
Установка плагина kareebu Secure выполняется стандартным способом, через менеджер расширений Joomla. После успешной установки необходимо перейти в раздел Менеджер плагинов и включить “kareebu Secure’. Выполняется это в поле “Состояние”. На изображении приведено изначальное состояние плагина, когда он еще не включен:

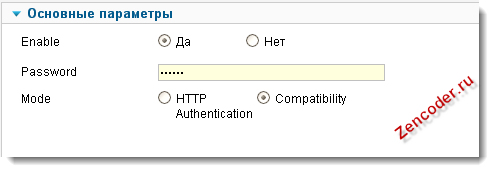
Затем переходим к настройкам kareebu Secure. Они очень просты, запутаться тут невозможно:

Первое поле “Enable” включает или выключает настройки плагина. Понятно, что если настройки введены, но отключены, то плагин работать не будет.
Второе поле “Password” позволяет задать произвольный пароль, устанавливаемый на папку /administrator . Пароль может состоять из комбинации заглавных и строчных букв, а также цифр.
Третье поле “Mode” позволяет выбрать два режима авторизации на сайте с помощью плагина kareebu Secure. Первый (устаревший) режим “HTTP Authentication” работает следующим образом. В адресной строке браузера для входа в административную панель Joomla вводится:
http://localhost:7788/third/administartor?passwordгде 1
password
Поле с именем пользователя можно оставить пустым. Второй режим “Compatibility” похож на первый, но для входа в админку сайта потребуется указать как логин, так и пароль. Кстати, пароль для входа на сайт и пароль, устанавливаемый в плагине, могут и должны различаться.
Кстати, если вы обратили внимание, стандартная строка:
http://localhost:7788/third/administrator… для входа в административную часть Joomla после установки плагина kareebu Secure изменилась и теперь представляет из себя:
http://localhost:7788/third/administartor?passwordОб этом не стоит забывать. Теперь не зная секретного пароля, невозможно получить доступ к back-end Joomla и войти в нее. На этом обзор плагина kareebu Secure можно закончить.
На этом все.