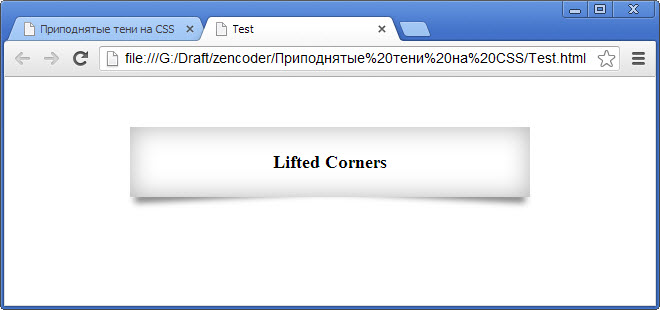
Создание приподнятых теней (
) с помощью CSS.
Такие тени создаются с помощью двух псевдо-элементов 1
:before
1
:after
Статья написана по мотивам известного блога Николаса Галлахера, где показаны самые разнообразные виды таких сложных теней.
Приступаем к написанию кода. Создаем элемент 1
p
<p class="lifted">
Lifted Corners
</p>.lifted{
width: 400px;
background-color: #fff;
text-align: center;
font-size: 18px;
font-weight: bold;
line-height: 70px;
box-shadow: 0 0 40px rgba(0,0,0,0.3) inset;
position: relative;
}Здесь все несложно. Задаем ширину и высоту блока, а также косметическую красоту типа выравнивания по центру и придания тени для блока. Не забываем сделать блок относительно позиционированным, так как в последующих шагах нам потребуются псевдо-элементы, которые нужно будет позиционировать относительно блока-родителя.
Такой интересный момент в этом коде - нужно обязательно явно установить фоновый цвет для блока 1
background-color: #fff
Необходимо получить две тени, одна из которых располагается под левым углом блока, а другая - под правым. Поэтому нам потребуются два псевдо-элемента - 1
:before
1
:after
.lifted:before, .lifted:after{
content: '';
position: absolute;
width: 50%;
height: 10%;
bottom: 15px;
left: 4px;
z-index: -1;
-webkit-box-shadow: 0 15px 10px rgba(0,0,0,0.6);
-moz-box-shadow: 0 15px 10px rgba(0,0,0,0.6);
-o-box-shadow: 0 15px 10px rgba(0,0,0,0.6);
box-shadow: 0 15px 10px rgba(0,0,0,0.6);
}Немного “расшифруем” показанный выше код. Устанавливаем для обоих псевдо-элементов абсолютное позиционирование и координаты: от нижней границы 15px (1
bottom: 15px
1
left: 4px;
1
width: 50%;
1
z-index: -1
1
box-shadow: 0 15px 10px rgba(0,0,0,0.6)
Теперь у нас есть обе тени, но выглядят они как одна, так как первая накладывается на другую, ибо их координаты одинаковы. Поэтому нужно “разнести” их по разным углам, установив для псевдо-элемента 1
:after
.lifted:after{
left: auto;
right: 4px;
}Почти все готово. Осталось только сделать для обеих теней “косину”, то есть развернуть их на определенное количество градусов. Левую тень развернем против часовой стрелки, чтобы ее внутренний угол оказался под блоком-родителем. Правую развернем точно также, только по часовой стрелке, чтобы ее внутренний угол также “спрятался” под блоком. Разворачивание будем выполнять с помощью правила 1
transform: rotate
1
:before
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
transform: rotate(-3deg);и для псевдо-элемента 1
:after
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
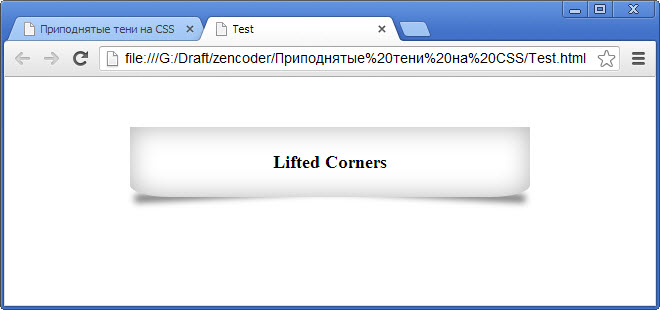
transform: rotate(3deg);Результат нашей работы можно посмотреть ниже. Красиво!

Можно немного усложнить задачу и сделать нижние уголки блока визуально приподнятыми. Создастся иллюзия того, что у блока завернутые вверх уголки, как у листочка бумаги. Для этого нужно вспомнить о том, что у свойства 1
border-radius
То есть, для одного угла можно задать два радиуса скругления, и тогда само скругление получиться не таким “правильным”, но более реалистичным. Первый радиус делаем большого размера, а второй немного меньше.
В результате угол получается не скругленным, а немного скошенным. В нашем примере для блока-родителя задаем радиусы скругления нижних углов следующим образом:
border-bottom-left-radius: 40px 12px;
border-bottom-right-radius: 40px 12px;Итогом получается картинка листочка бумаги с завернутыми уголками:

На сайте Николаса Галлахера есть множество других примеров создания теней, которые по-настоящему впечатляют. В этой статье приведен только один из них, самый распространенный. Как видите, ничего сложного в его создании нет. Но вот на кросс-браузерность такой пример мною не рассматривался, ибо мне был важен сам результат.
На этом все.