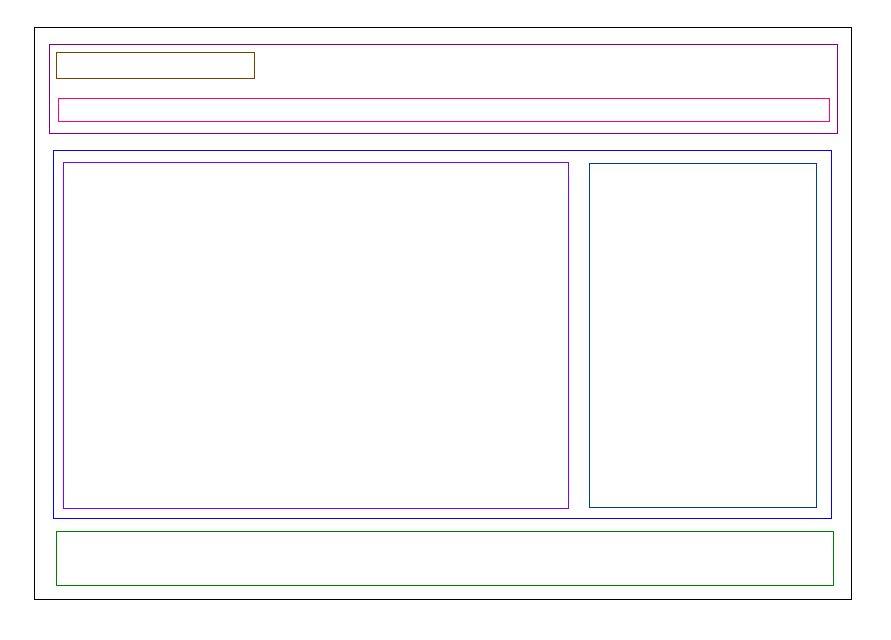
Перед созданием HTML-разметки часто бывает необходимым и полезным сделать визуальный набросок будущего макета сайта (
).
Особенно это необходимо для начинающих HTML-верстальщиков, так как такой эскиз помогает понять, какие блоки и каким образом должны располагаться внутри будущей HTML-разметки. Когда я только начинал самостоятельно изучать практику верстки, я просто не мог обойтись без того, чтобы не нарисовать схематичное расположение будущих блоков.
Рисовал их где придется и как придется - в простом Paint или на листе бумаги карандашом или ручкой. Тут главное не до красоты - чтобы схема была доступной и понятной, это основное. Если схема не нарисована, то я элементарно не мог приставить себе “в голове”, как должна выглядеть блочная структура будущего сайта. А если я не мог представить, как должен выглядеть каркас здания, то о каком дальнейшем строительстве могла идти речь?

Но вот когда блок-схема нарисована, то уже становится ясным, что делать дальше с точки зрения HTML-программирования. Я уже видел, что здесь нужно создать блок-обертку 1
div.wrap
1
div.header
1
div.main
1
div.sidebar
1
div.content
1
div.footer
Другими словами, я просто повторял свои действия, выполненные на бумаге; но уже на компьютере и с помощью программного кода, в HTML-редакторе. Конечно, когда опыта у меня появилось немного побольше, я смог чисто “на глаз” определять основную структуру будущей HTML-разметки. Открывал готовый PSD-макет в Photoshop, “пробегал” его глазами и сразу “вычленял” составные части; которые должны были становиться основными блоками будущей HTML-страницы.
Но один я знаю, сколько времени у меня ушло на то, чтобы так “с лету” видеть структуру сайта. Я не хочу сказать, что это трудное дело. Совсем нет! Но в каждом деле нужен опыт и сноровка; а если ее нет, то дело движется тяжело и медленно (сразу вспомнилась любимая книжка детства - Робинзон Крузо).
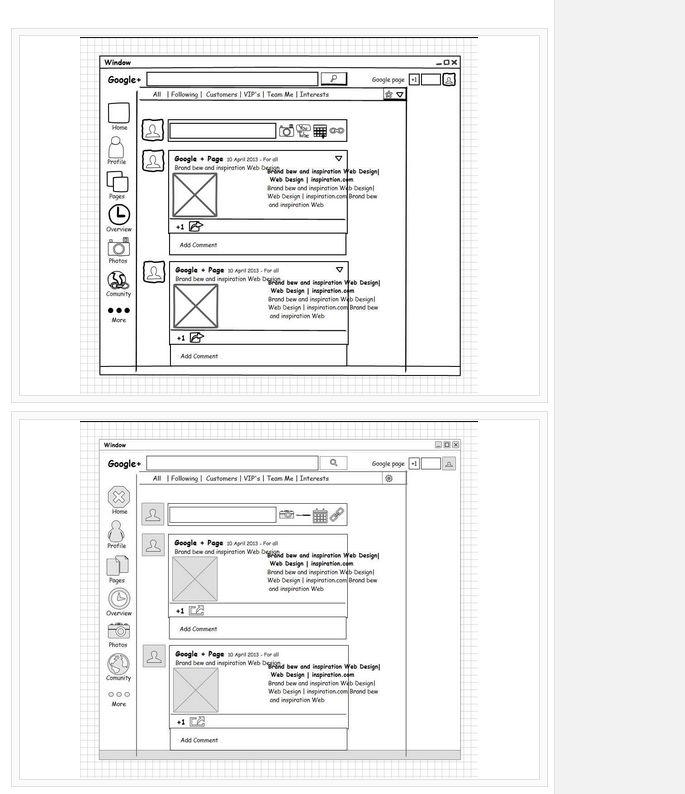
К тому же, речь идет только о дизайне сайтов с простой структурой. Если же это сложный и большой сайт, то тут и опыт не поможет, так как одновременно держать “в голове” структуру и “ваять” код будет затруднительно. Тут без предварительной блок-схемы, разработанной на чем угодно и где угодно, не обойтись. Например, оцените вот такой пример готового наброска, сделанный на сайте Mockup Builder:

Чуть позже, по мере чтения статей и книг, посвященных верстке, я познакомился с тремя способами создания эскиза HTML-разметки.
Первый подход - аскетичный
Одни верстальщики идут по минималистичному пути и используют стандартный лист бумаги и карандаш. На бумаге делается набросок будущей схемы сайта, в котором расположены основные и дополнительные блоки HTML-страницы. Быстро, просто и со вкусом, что называется.
Второй подход - wireframes
Другие верстальщики используют специальные программы для создания эскизов HTML-разметки. Такие программы относятся к классу wireframes. Они бывают разных типов: online-сервисы (платные или бесплатные) или desktop-приложения (платные или бесплатные). Мое личное предпочтение к использованию именно таких программ, ибо мне кажется смешным рисовать карандашом на бумаге, сидя перед компьютером.
Вообще-то, существуют три класса программ для создания эскиза будущего сайта: wireframes, mockup, prototype. Wireframes - для создания простого эскиза дизайна, ничего больше. Mockup - это тот же wireframes, но в нем добавлены визуальные отрисовки для всех элементов управления (кнопки, картинки и т. д.). Prototype - это самый продвинутый тип; это mockup с возможностью программирования элементов интерфейса (кнопок) прямо в программе.
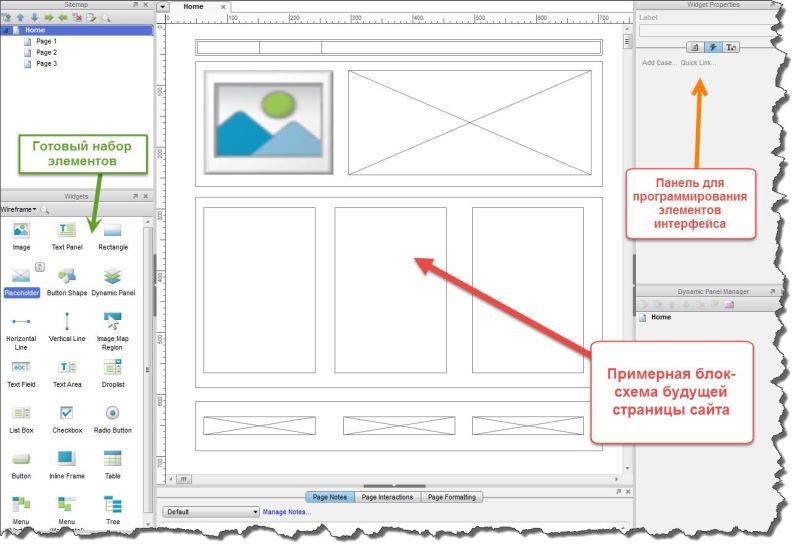
Преимущество wireframes в том, что у них есть уже готовый набор инструментов для создания набросков HTML-разметки - блоки, кнопки, текстовые поля. Результат получается быстро, просто и красиво. Продвинутые программы этого класса используются разработчиками даже для создания набросков, которые можно предоставлять заказчику в качестве предварительно выполненной работы.
Третий подход - Photoshop или Illustrator
Промежуточным звеном между первыми и вторыми верстальщиками являются кодеры, которые умеют и любят использовать для создания визуального HTML-макета программы редактирования графики, такие как Adobe Photoshop, Adobe Illustrator или Adobe Firework. И они в чем-то правы - в этих программах есть все необходимое для создания эскиза сайта и ничего лишнего.
Wireframes - выбор инструмента
Что выбрать для работы - целиком зависит от предпочтений. Если в поисковой строке Google (Yandex) набрать 1
wireframes


Лично для меня интерес представляют программы класса 1
wireframes
1
wireframes
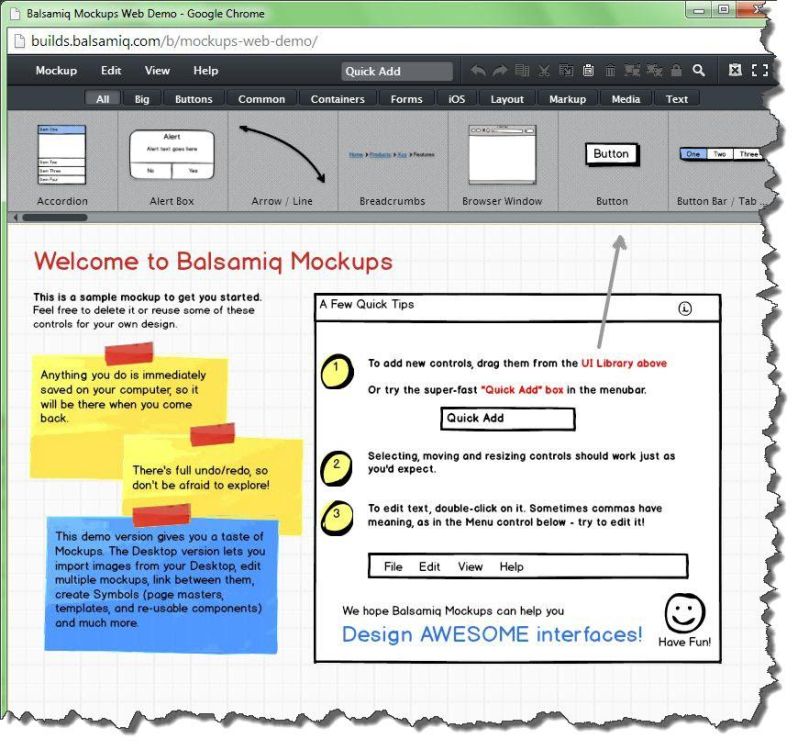
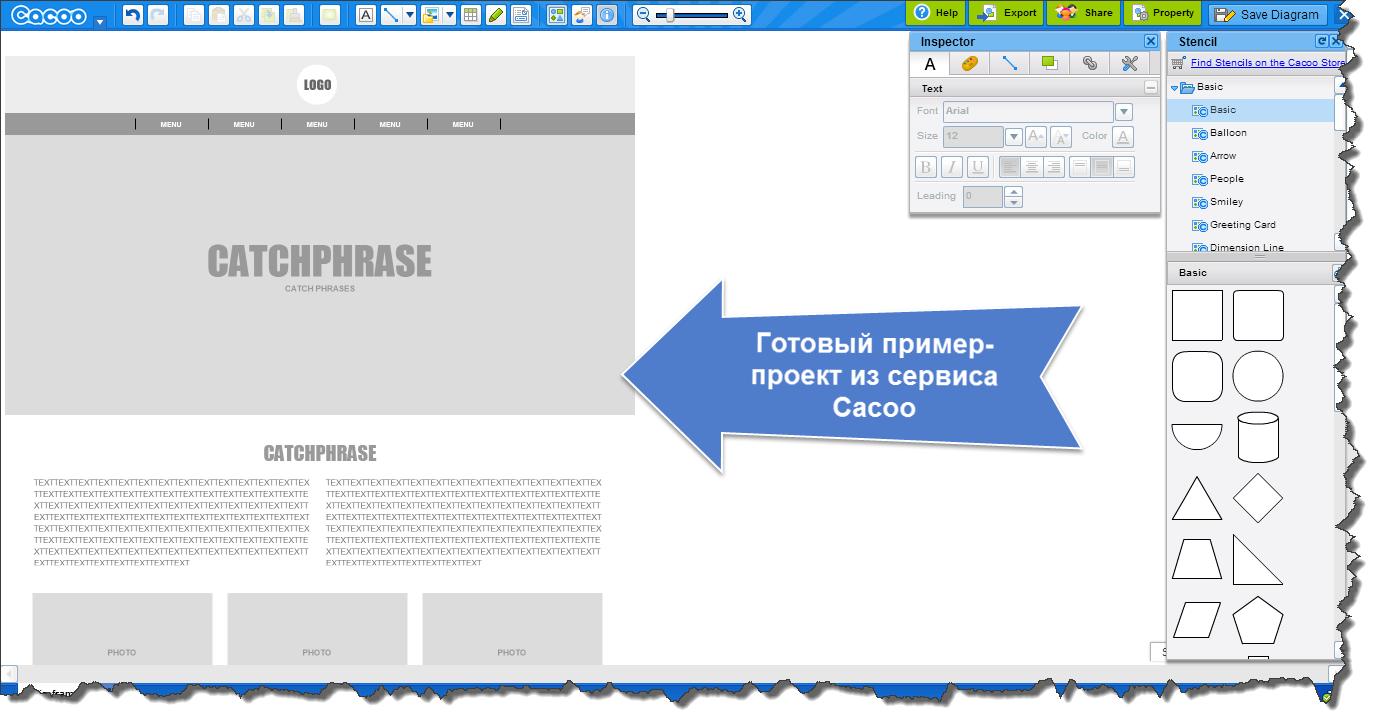
Наверное, в этом плане можно упомянуть online-сервисы Cacoo или MockFlow. Очень нравиться Balsamiq, но он платный (хотя есть бесплатная online-demo версия - Balsamiq Demo).

Источники вдохновения
Вот такая получилась статья. На мой взгляд, не совсем информативная, наполовину - свои собственные мысли. Но может быть, кому и понадобиться, понравиться.
На этом все.