Susy является вспомогательным инструментом, с помощью которого можно создавать гибкие настраиваемые CSS-сетки буквально на лету.
На момент написания статьи состоялся релиз Susy 2. Если у вас есть опыт работы с предыдущей версией этого фреймворка - Susy 1, то вам наверняка еще больше понравиться работа в Susy 2, так как эта версия предоставляет веб-разработчику еще большую гибкость.
Данное руководство по Susy 2 состоит из двух частей; в этой первой части будет показан процесс создания шаблона в фреймворке Susy 2.
Почему именно Susy 2
Как я уже упоминал ранее, Susy является вспомогательным инструментом, благодаря которому можно создавать гибкие сетки практически любого вида, без необходимости производить многочисленные рутинные вычисления. Преимуществом Susy в отделении CSS от HTML.
Если у вас до прочтения этой статьи был опыт работы с такими традиционными фреймворками, как Foundation или Bootstrap, то вы должны знать, что в этих фреймворках ширина колонок и контрольные точки 1
breakpoints
Фреймворк Susy лишен такого недостатка - классы создаются непосредственно под необходимый случай и применяются к конкретной сетке.
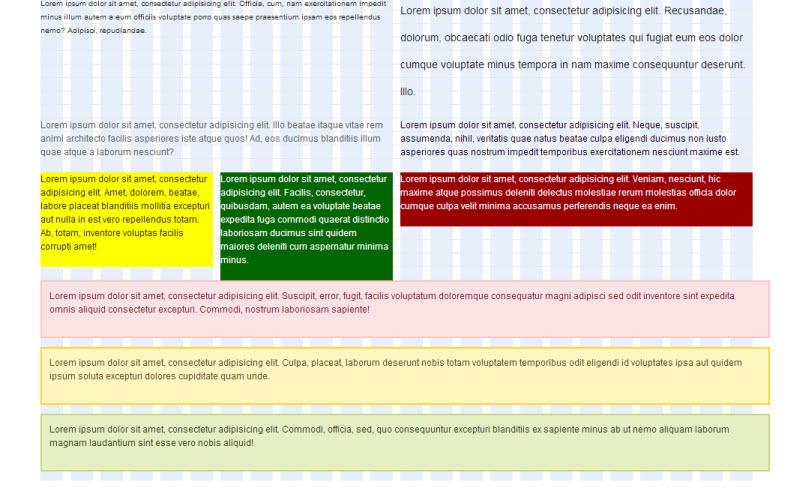
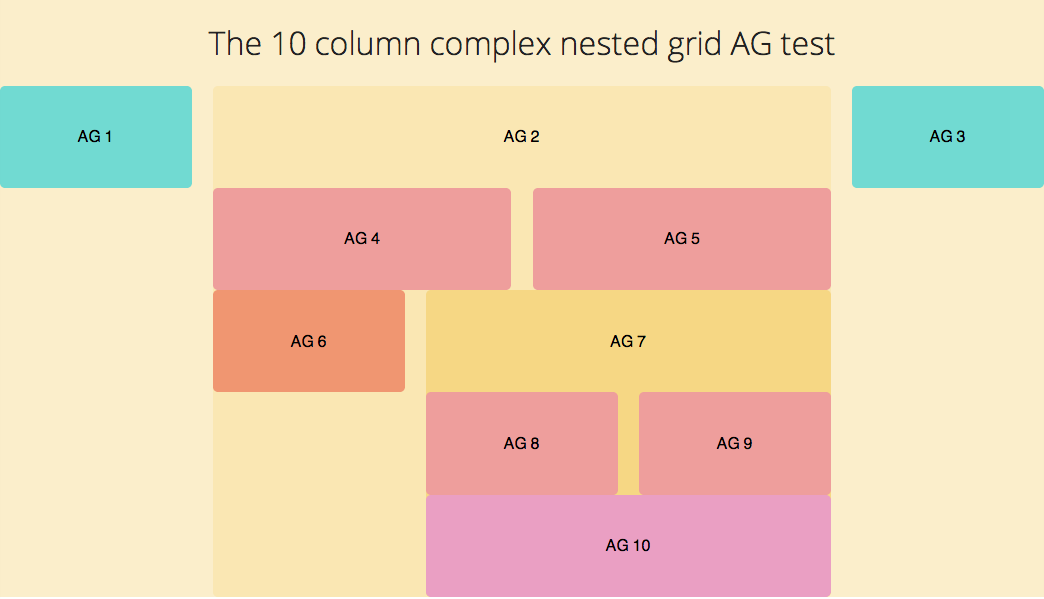
Как мне кажется, этот момент довольно трудно понять сразу, так как является достаточно абстрактным понятием. Вместо того, чтобы пытаться бесконечно объяснять теорию, мне кажется гораздо лучшим для понимания воспользоваться практическим примером. Для этого создадим с помощью Susy 2 10-колоночный тестовый макет, нарисованный Arnaud Guera (AG) для официального сайта Susy 2:

Установка Susy 2
Если Susy вообще не установлен
Фреймворк Susy для своей работы нуждается в препроцессоре Sass. Поэтому, если у вас на локальном компьютере еще не установлены как Sass, так и Susy, то необходимо это сделать:
sudo gem install sass
sudo gem install susyЕсли Susy уже установлен
Если фреймворк Susy уже установлен на вашем компьютере и также имеется Ruby RVM (Ruby Version Manager), то можно произвести обновление с помощью команды:
sudo gem updateЕсли у вас эта команда не сработала, то это означает, что нужно попробовать другой способ или же сначала установить Ruby RVM.
Второй способ установки фреймворка Susy версии 2 несколько более “ручной”. Он предполагает, что сначала нужно деинсталлировать предыдущие версии Sass\Susy, а затем установить их снова. Этот способ является наилучшим, если необходимо избежать ошибок при обновлении (как в первом случае).
sudo gem uninstall susy
sudo gem uninstall sass
sudo gem install sass
sudo gem install susyПосле успешной установки фреймворка Susy 2 на локальной машине, приступим к его базовой настройке.
Базовая настройка Susy 2
Точно также, как и в первой версии, необходимо в конфигурационном файле 1
config.rb
# Require any additional compass plugins here.
require 'susy'Затем нужно импортировать фреймворк Susy 2 в таблицы стилей:
// Importing Susy
@import "susy";Версия 2 фреймворка Susy имеет список глобальных переменных, встроенных в него. Эти переменные можно изменить прямо в таблице стилей:
// Configuring Susy 2 Global Defaults
$susy: (
key : value
);Можно поэкспериментировать с переменными и их значениями по умолчанию, чтобы посмотреть, ккая из них и за что отвечает. Более детальный обзор этих переменных будет произведен во второй части данного руководства.
Однако, можно смело использовать Susy 2 с настройками по-умолчанию. В моем случае, так как я предпочитаю работать с моделью 1
border-box
1
rem
$susy: (
global-box-sizing: border-box,
use-custom: (rem: true)
);Обратите внимание на то, что Susy 2 использует по умолчанию “резиновый” шаблон. Это означает, что ширина всех внешних блоков-контейнеров задана в 100%.
Если же вы предпочитаете работать в Susy с фиксированными ширинами элементов и контрольными точками 1
breakpoints
1
math
1
static
Также обратите внимание, что необходимо подключить к текущему проекту библиотеку Compass и файл нормализации стилей 1
normalize.css
@import "normalize";
@import "compass";
@import "susy";
// Настройка переменных Susy
$susy:(
global-box-sizing: border-box;
use-custom: (rem: true)
);
@include border-box-sizing;Базовый HTML и CSS для шаблона AG
HTML-каркас для данного шаблона будет выглядеть следующим образом:
<div class="container">
<h1>
10-колоночный шаблон с вложенностью блоков
</h1>
<!-- Column 1 -->
<div class="column_1">
<h2>
Колонка 1
</h2>
</div>
<!-- Column 2 -->
<div class="column_2">
<h2>
Колонка 2
</h2>
<div class="column_2_1_1">
<h2>
Колонка 2-1-1
</h2>
</div>
<div class="column_2_1_2">
<h2>
Колонка 2-1-2
</h2>
</div>
<div class="column_2_2_1">
<h2>
Колонка 2-2-1
</h2>
</div>
<div class="column_2_2_2">
<h2>
Колонка 2-2-2
</h2>
<div class="column_2_3_1">
<h2>
Колонка 2-3-1
</h2>
</div>
<div class="column_2_3_2">
<h2>
Колонка 2-3-2
</h2>
</div>
<div class="column_2_4">
<h2>
Колонка 2-4
</h2>
</div>
</div>
</div>
<!-- end Column 2 -->
<!-- Column 3 -->
<div class="column_3">
<h2>
Колонка 3
</h2>
</div>
</div>В этом примере показан довольно сложный случай вложенности одних блоков в другие блоки.
Ниже представлен простой SCSS-код для сетки:
.container{
background-color: #fbeecb;
.column_1,.column_3{
background-color: #71dad2;
}
.column_2{
background-color: #fae7b3;
.column_2_1_1,.column_2_1_2{
background-color: #ee9e9c;
}
.column_2_2_1{
background-color: #f09671;
}
.column_2_2_2{
background-color: #f6d784;
.column_2_3_1,.column_2_3_2{
background-color: #ee9e9c;
}
.column_2_4{
background-color: #ea9fc3;
}
}
}
h1,h2{
text-align: center;
font-size: 1rem;
font-weight: bold;
padding: 1.8rem 0;
}
}Все готово для погружения в плагин Susy. Но перед началом необходимо немного остановиться на деталях этого плагина.
Наиболее важные функции и миксины плагина Susy
Прежде чем приступать к созданию сеток с помощью Susy, стоит кратко рассказать о трех наиболее важных функциях и миксинах данного плагина. Если вам удастся сразу же разобрать с этими тремя вопросами, вы сможете создавать с помощью Susy сетки практически любого вида и сложности.
Миксин Container
Первое, что необходимо сделать в разметке - это включить миксин 1
.container
Синтаксис этого миксина прост:
@include container( [<lenght>] );Необязательный параметр 1
lenght
1
max-width
1
max-widht: 100%
Рабочий пример миксина 1
container
@include container;Миксин span
Миксин span является основой плагина Susy. Обычно используется стандартный способ для вызова данного миксина:
@include span( <width> [<wide / wider>] of <layout> [<last>] );Если до этого момента вы использовали плагин Susy версии 1, то должны были обратить внимание, что синтаксис этого миксина очень похож на синтаксис миксина 1
span-column
Давайте подробно остановимся на всех тонкостях синтаксиса миксина 1
span
1
width
1
wide / wider
1
of
1
layout
1
last
Пример создания колонки с помощью миксина 1
span
@include span( 3 wide of 9 last);Функция span
Функция 1
span
1
span
1
gutter
.column{
width: span(3 of 9);
}Прелесть использования функции 1
span
1
margin
1
padding
1
span
.paddingLeft{
padding-left: span(1 of 9);
}Функция gutter
Функция 1
gutter
margin-right: gutter(9);Это и все основные функции и миксины плагина Susy, которые необходимо знать для работы с ним.
Создание разметки с помощью плагина Susy
Первый шаг, который мы сделаем для превращения HTML-кода в нужную разметку, это подключим миксин 1
container
.container{
background-color: #fbeecb;
@include container;
@include clearfix;
...Помимо миксина 1
container
1
clearfix
1
container
max-width: 100%;
margin-left: auto;
margin-right: auto;а миксин 1
clearfix
overflow: hidden;
*zoom: 1;Прим. переводчика: я бы воспользовался более современной версией миксина для очистки потока -
. Данный миксин построен на методе, о котором говориться в статье известного CSS-гуру Никаласа Галлахера - A new micro clearfix hack.
Теперь перейдем к более мелким деталям разметки. Предположительно, вся ширина блока-контейнера будет у нас состоять из 10 колонок. На рисунке-эскизе будущий макет сайта должен состоять из трех колонок - двух узких боковых и одной центральной широкой.
Такую HTML-разметку мы и создали ранее в этой статье. Поэтому предположим, что две боковые колонки будут у нас шириной в 2 стобца из 10, а центральная колонка - из 6 столбцов из 10 ( 10 - (2 + 2) ).
Следовательно, блок с классами 1
.column_1
1
.column_3
.column_1,.column_3{
...
@include span(2 of 10);
}Помимо этого, блоку с классом 1
.column_3
1
last
.column_3{
@include last;
}Если заглянем в скомпилированный CSS-код, то увидим простую картину. Всем блокам задается одинаковая ширина в процентах, правый 1
margin
1
last
1
margin
.container .column_1, .container .column_3 {
...
width: 18.36735%;
float: left;
margin-right: 2.04082%;
}
.container .column_3 {
float: right;
margin-right: 0;
}Центральная колонка должна иметь у нас ширину в шесть столбцов и плавающие блоки внутри себя, поэтому задаем для нее два миксина:
.column_2{
...
@include span(6 of 10);
@include clearfix;… что дает в результате CSS-код:
.container .column_2 {
...
width: 59.18367%;
float: left;
margin-right: 2.04082%;
overflow: hidden;
*zoom: 1;
}Отлично! Рассмотрим далее наш пример. Внутри центральной колонки в одном ряду расположены два блока, которые в сумме занимают всю ширину блока-контейнера (в данном случае это центральная колонка). Поэтому для двух этих блоков зададим одинаковый миксин:
.column_2_1_1,.column_2_1_2{
...
@include span(3 of 6);
}… и не забудем добавить для блока с классом 1
.column_2_1_2
1
last
.column_2_1_2{
@include last;
}Смотрим на готовый CSS-код и видим, что ничего необычного не произошло - все предсказуемо:
.container .column_2 .column_2_1_1, .container .column_2 .column_2_1_2 {
background-color: #ee9e9c;
width: 48.27586%;
float: left;
margin-right: 3.44828%;
}
.container .column_2 .column_2_1_2 {
float: right;
margin-right: 0;
}В следующем ряду располагаются еще два блока, но уже с разной шириной: блок с классом 1
.column_2_2_1
1
column_2_2_2
Кроме того, в блоке с классом 1
column_2_2_2
1
column_2_3_1
1
column_2_3_2
1
clearfix
.column_2_2_1{
...
@include span(2 of 6);
}
.column_2_2_2{
...
@include span(4 of 6 last);
@include clearfix;
.column_2_3_1,.column_2_3_2{
...
@include span(2 of 4);
}
.column_2_3_2{
@include last;
}CSS-результат применения этих миксинов показан ниже:
.column_2_2_1 {
...
width: 31.03448%;
float: left;
margin-right: 3.44828%;
}
.column_2_2_2 {
...
width: 65.51724%;
float: right;
margin-right: 0;
overflow: hidden;
*zoom: 1;
}
.column_2_3_1, .column_2_3_2 {
...
width: 47.36842%;
float: left;
margin-right: 5.26316%;
}
.column_2_3_2 {
float: right;
margin-right: 0;
}Последним у нас идет блок, который занимает всю ширину своего блока-родителя. В нему мы применим миксин 1
span(full)
1
clear: both;
.column_2_4{
...
@include span(full);
clear: both;
}… чтобы получился CSS-результат:
.container .column_2 .column_2_2_2 .column_2_4 {
...
width: 100%;
float: left;
margin-left: 0;
margin-right: 0;
clear: both;
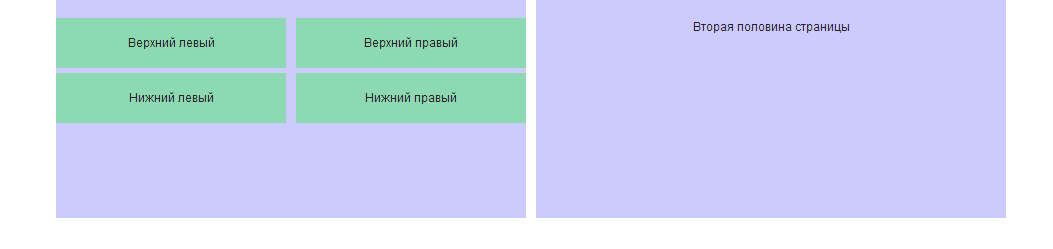
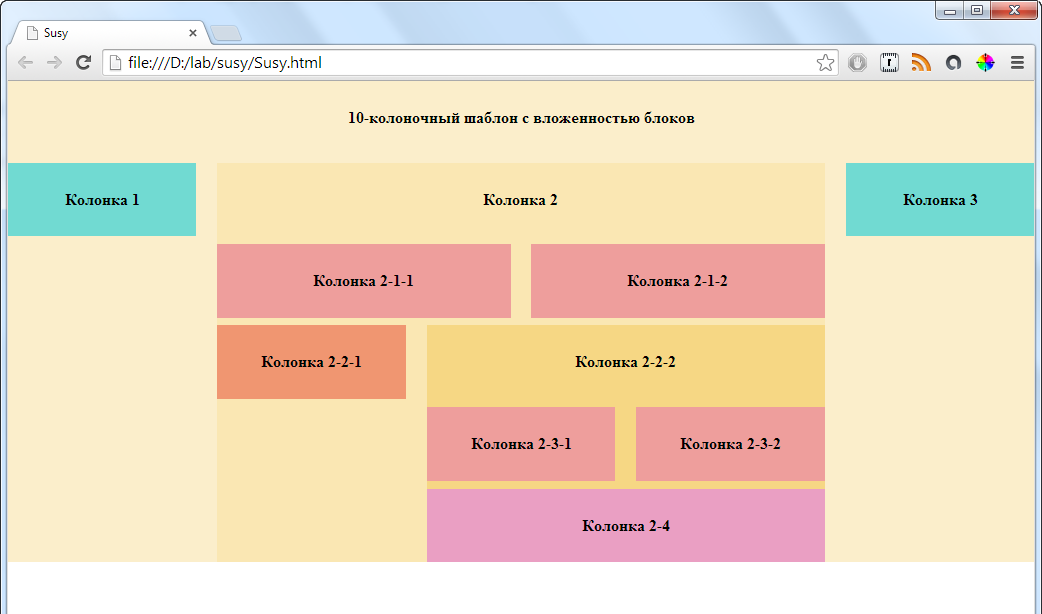
}Вот, в принципе, и все несложное построение разметки. Давайте взглянем на результат наших трудов в окне браузера:

Полный вариант кода можно посмотреть здесь - Susy Part 1
Думаю, на cегодня можно закруглиться с изучением Susy. Но, вообще эта тема очень интересная и положительная. В том плане, что для практической работы применение плагина Susy мне видится - в самый раз.
Это вам не неуклюжие 960gs или Blueprint. Тут все гибко и настраиваемо прямо на лету. Хочешь такую разметку - пожалуйста. А хочешь другую - да пожалуйста, Susy тебе пересчитает все в мгновение ока!
Думается мне, это не последняя статья, посвященная плагину Susy под библиотеку Compass.
Данная статья является вольным переводом и осмыслением оригинала - A Complete Tutorial to Susy 2