Статья посвящена вопросу установки Node.js и пакетного менеджера npm под операционную систему Linux Mint 17 “Qiana” Cinnamon (64-bit).
Также рассмотрен вопрос установки пакетного менеджера Bower в этой же операционной системе.
Почему выбрана система Linux Mint - об этом не стоит говорить долго. Это система гораздо удобнее для задач кодинга, нежели Windows. Пакеты Node.js и пакетный менеджер npm необходим для дальнейшего изучения ремесла верстальщика.
Дело в том, что популярный фреймворк Foundation для своей корректной работы требует первоначальной установки Node.js. Автор планирует в дальнейшем познакомиться с фреймворком Foundation, поэтому ему потребовалась установка вышеназванных пакетов.
О том, что такое Node.js, в этой статье также не будет описано. Во-первых, автор статьи имеет лишь поверхностное представление об этом сервере. А во-вторых, в Интернете есть немало хороших материалов по данному вопросу.
Установка Node.js
Для установки пакета Node.js под систему Linux Mint можно воспользоваться официальным сайтом проекта - Node.js. В разделе Download имеется табличка для скачивания различных версий пакета Node.js. В случае системы Linux в этой таблице нужно найти строку Linux Binaries.
Однако я не буду “заморчиваться” установкой из исходного кода. В Linux Mint есть прекрасный менеджер пакетов 1
apt-get
В терминале ввожу команду:
$ sudo apt-get install nodejs… пару секунд терпения и у меня под Linux Mint 17 “Qiana” Cinnamon (64-bit) установлен пакет Node.js версии:
$ nodejs -v
v0.10.25На момент написания статьи самая свежая версия Node.js (как указано на официальном сайте) - это 0.10.28. Как видим, разница в версиях небольшая, так что я поступил правильно, воспользовавшись 1
apt-get
Установка npm под Linux Mint
Как хорошо известно, у данного сервера имеется свой собственный менеджер пакетов npm (Node Packaged Modules), для установки дополнительных модулей под Node.js. Другими словами, с помощью менеджера npm можно установить под сервер Node.js любой модуль, имеющийся в наличии на репозитории GitHub. Модуль расширяет возможности сервера Node.js в зависимости от того, какой это модуль (тавтология). С кратким описанием и списком всех модулей под Node.js можно ознакомиться на официальном сайте проекта npm - Node Packaged Modules.
При установке в свою систему Linux Mint через 1
apt-get
1
apt-get
В терминале Linux ввожу команду:
$ sudo apt-get install npmПробежит много-много строк, но в результате в системе появиться пакет npm:
$ npm -v
1.3.10Использование менеджера npm очень похоже на использование менеджеров пакетов a-la Linux: 1
apt-get
1
emerge
1
pacman
$ npm -hДавайте проверим работу установленного менеджера npm. Для этого я в специально отведенной директории Projects создам поддиректорию npm, перейду в нее для дальнейшего удобства работы и установлю в этой поддиректории модуль 1
underscore
$ mkdir -p Projects/npm
$ cd Projects/npm
$ npm install underscoreЕсли теперь посмотреть содержимое поддиректории npm c помощью команды 1
ls
1
node_modules
1
underscore
$ ls node_modules/underscore/
LICENSE package.json README.md underscore.js underscore-min.jsМодуль Underscore успешно установлен и менеджер npm также успешно справился со своей задачей.
Установка менеджера Bower под Linux Mint
Переходим к заключительному (и продолжительному) вопросу данной статьи и рассмотрим установку менеджера пакетов Bower. Могу предвидеть у читателей логичный вопрос: “Как - еще один менеджер пакетов?! Но зачем? Разве не хватает npm, c которым мы только что познакомились?”
Все правильно! npm - это менеджер пакетов. И Bower - тоже менеджер пакетов. Отличие первого от второго заключается в том, что npm - это менеджер пакетов для сервера Node.js (и только). А Bower (хотя сам является модулем под Node.js) - это менеджер пакетов для всего проекта в целом.
Npm понимает и может работать только с JavaScript-приложениями (модулями под Node.js, написанными на этом языке). Bower умеет работать с пакетами на JavaScript, HTML, CSS. C помощью него можно одним движением добавить в разрабатываемый проект все, что нужно: библиотеку jQuery, фреймворк Foundation, модуль Underscore, сброс стилей Normalize.css и так далее.
Не нужно самому “вручную” выискивать на безбрежных просторах Интернет пакет и подключать его в проект - Bower это сделает сам. Заманчиво, не правда ли? На официальной странице проекта Bower можно почитать подробную информацию о данном менеджере (правда, на английском языке). В разделе Search Packages можно поискать нужный пакет для установки.
Я же приступлю к установке Bower на свою локальную машину. Так как Bower является модулем для Node.js, то его можно установить с помощью менеджера npm:
$ sudo npm install -g bowerОднако, если запустить после этого в терминале команду просмотра версии, то увидим такой результат:
$ bower -v
/usr/bin/env: node: No such file or directoryИсправить ситуацию можно созданием ссылки:
$ sudo ln -s /usr/bin/nodejs /usr/bin/nodeТеперь если снова посмотреть версию установленного пакета, увидим следующее:
$ bower -v
1.3.3Создаю специальную поддиректорию 1
bower
$ mkdir -p Projects/bower
$ cd Projects/bower
$ bower install jqueryЕсли до этого момента на локальной машине (как у меня) не был установлен пакет 1
git
$ bower install jquery
bower jquery#* ENOGIT git is not installed or not in the PATHВсе пакеты для скачивания и установки менеджер bower берет с GitHub, поэтому без пакета git этот менеджер не сможет обойтись.
Установка Git на Linux производится простой командой:
$ sudo apt-get install gitПосле этого, повторив команду установки jquery через bower, получаю следующий отзыв в консоли:
$ bower install jquery
bower jquery#* not-cached git://github.com/jquery/jquery.git#*
bower jquery#* resolve git://github.com/jquery/jquery.git#*
bower jquery#* download https://github.com/jquery/jquery/archive/2.1.1.tar.gz
bower jquery#* extract archive.tar.gz
bower jquery#* resolved git://github.com/jquery/jquery.git#2.1.1
bower jquery#~2.1.1 install jquery#2.1.1Если посмотреть на содержимое поддиректории 1
bower
1
bower_components
1
jquery
$ ls bower_components/jquery/
bower.json dist MIT-LICENSE.txt srcВ результате была установлена последняя версия библиотеки jQuery - 2.1.1. Если нужна какая-то конкретная версия пакета (jQuery, в частности), то нужно это указать с помощью тега:
$ bower install jquery#1.9.1Внимательный читатель мог заметить, менеджер пакетов Bower также (как и npm) является консольным. Список доступных для него команд можно получить вызовом:
$ bower -hВ частности, для обновления уже установленного пакета существует команда:
$ bower update [name_package]Для удаления установленного пакета имеется команда:
$ bower uninstall [name_package]Посмотреть информацию о пакете:
$ bower info [name_package]Этой командой можно воспользоваться при настройке файла пакетной установки 1
bower.json
Плагин Bower под Sublime Text
Под редактор Sublime Text имеется одноименный плагин Bower, который в точности повторяет все возможности менеджера Bower. Все преимущество использования плагина Bower заключается в том, что производить инсталляцию, обновление или удаление пакетов можно прямо в редакторе Sublime Text, не переходя в консоль.
Установка плагина Bower выполняется стандартно - через менеджер пакетов Sublime Text: нажимаем сочетание клавиш Shift+Ctrl+P, введем в строке Install и выбираем из появившегося списка пакет Bower.
Теперь попробуем установить какой-либо пакет, не выходя из Sublime Text, c помощью плагина Bower. Для этого снова нажмем сочетание клавиш Shift+Ctrl+P, вводим Bower:Install и из появившегося списка выбираем пакет Foundation (к примеру).
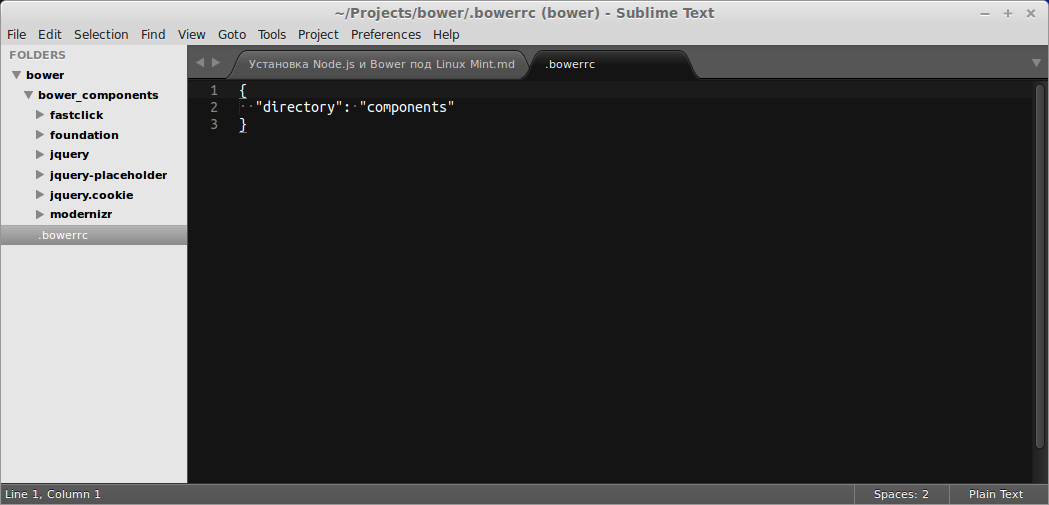
Видим, как в панели проектов Sublime Text, в папке 1
bower_components

Настройка плагина Bower
Поддиректория 1
bower_components
В текущую директорию автоматически добавиться файл 1
.bowerrc

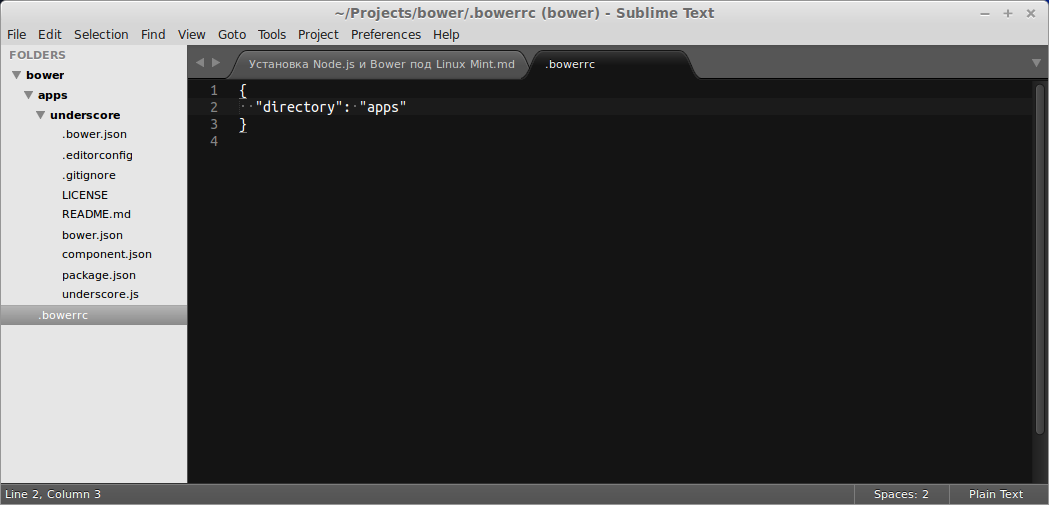
Для эксперимента изменим имя папки с:
"directory": "components"на:
"directory": "apps"… удалим старую директорию 1
bower_components

Пакетная установка в менеджере Bower
У менеджера пакетов Bower есть еще одна замечательная особенность. Это возможность пакетной установки через специально созданный конфигурационный файл. Другими словами, создается специальный файл формата json (1
component.json
$ bower install… менеджер bower прочитает файл 1
component.json
Примечание: начиная с Bower v.0.9 файл конфигурации 1
component.json
1
bower.json
Файл 1
bower.json
{
"name": "name_of_project",
"version": "1.0.0",
"dependencies": {
"name_package": "version_package",
"name_package": "version_package"
}
}… где 1
name
1
version
1
dependencies
Прописав в этом списке нужные пакеты, тем самым мы заставим Bower автоматически отслеживать наличие указанных пакетов для текущего проекта. Но, от слов к делу - давайте попрактикуемся и создадим примерный файл 1
bower.json
$ bower uninstall [name_of_package]… создам в этой директории пустой файл 1
bower.json
{
"name": "bower",
"version": "0.0.1",
"dependencies": {
"jquery": "1.9.1",
"foundation": "latest"
}
}… где 1
latest
$ bower installВ результате будет произведена автоматическая установка всех перечисленных в файле пакетов. Кроме того, Bower умеет отслеживать зависимости пакетов. В моем примере в консоль была выведена следующая информация:
...
Unable to find a suitable version for jquery, please choose one:
1) jquery#1.9.1 which resolved to 1.9.1 and is required by bower
2) jquery#>= 2.1.0 which resolved to 2.1.1 and is required by foundation#5.2.3
3) jquery#>=1.2 which resolved to 2.1.1 and is required by jquery.cookie#1.4.1
Prefix the choice with ! to persist it to bower.json
[?] Answer:
...… то есть, Bower отследил, что я устанавливаю библиотеку jQuery версии 1.9.1; но при этом самая последняя версия фреймворка Foundation 5.2.3 требует для своей работы jQuery версии 2.1.1. Вот менеджер и спрашивает у меня - как быть дальше? Ай да Bower!
Добавление зависимостей в файл bower.json
После создания пакетного файла 1
bower.json
Тогда выполняем следующую команду:
$ bower install backbone --save… пакет 1
backbone
1
underscore
1
bower.json
$ cat bower.json
{
"name": "bower",
"version": "0.0.1",
"dependencies": {
"jquery": "1.9.1",
"foundation": "latest",
"backbone": "~1.1.2"
}
}Автоматическое создание файла bower.json
Помимо ручного создания и настройки файла 1
bower.json
$ bower init… тогда менеджер проведет нас “за ручку” через все этапы создания настроек файла 1
bower.json
$ cat bower.json
{
"name": "bower",
"version": "0.0.1",
"dependencies": {
"jquery": "1.9.1",
"foundation": "latest",
"backbone": "~1.1.2"
},
"description": "my firts project",
"moduleType": [
"amd"
],
"authors": [
"zencoder"
],
"license": "MIT",
"homepage": "http://localhost:7788/third/",
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"apps",
"test",
"tests"
]
}Плагин AutoFileName в Sublime Text
Редактор Sublime Text имеет неизмеримое количество полезных плагинов. Одним из них является AutoFileName - незаменимая вещь для автодополнения путей файлов в проекте. Кто имел мало-мальский опыт работы в Dreamveawer (или подобные ему IDE), могут сразу догадаться, о чем идет речь.
Поэтому данный плагин “must have” в коллекции под рабочую версию Sublime Text любого верстальщика.
Заключение
Завершаю обзор установки пакетов Node.js, npm и Bower под систему Linux Mint. Надеюсь, статья оказалась достаточно полной, точной и грамотной. В ее написании неоценимую помощь оказало видео “ Bower - Обзор пакетного менеджера “ Sorax’а.
На этом все.