На практике верстки часто встречаются ситуации, когда нужно вырезать изображение с рамкой. Ну и что, скажете вы - что там может быть сложного?
В принципе, ничего. Но ситуация осложняется тем, что рамка в таких изображениях очень часто выполнена в виде обводки с эффектом наложения. Что это значит? Это означает, что поверх существующего изображения дизайнер наносит линию определенной толщины, которая располагается по краю этого изображения.
Что же получается? Выходит, нужно вырезать изображение, расположенное внутри рамки. Ведь если просто отключить в Photoshop эффект обводки, картинка получиться больше за счет того, что появятся скрытые под рамкой лишние пиксели. Такое изображение нельзя вставлять в код, так как оно не соответствует psd-макету. Средствами CSS невозможно создать границу border, чтобы она накладывалась на контент.
По спецификации CSS граница может располагаться только рядом с контентом, но не поверх. Кстати, есть еще одна статья, посвященная проблеме обводки - “Преобразовываем обводку из Photoshop в CSS”. Но в ней описывается случай, когда изображение можно оставить как есть, только добавив к нему внешнюю границу в коде CSS.
Как же можно поступить в данном случае? Для себя нашел такой выход. Отключаю эффект обводки для картинки, затем обрезаю ее по краям на толщину обводки, и уже сохраняю изображение для последующей вставки в код. Мне такой способ кажется точным и аккуратным.
В Photoshop есть инструмент “Рамка” (Crop), предназначенный как раз для вырезания элементов из psd-макета или обрезки изображений. В подавляющем большинстве всяческих руководств описывается только один способ использования этого инструмента.
Который можно назвать “ручным”, так как область выделения обозначается вручную, с помощью мыши. Но обрезку изображения можно выполнить более точным образом, с помощью инструмента “Размер холста”. В этом случае конкретно устанавливается размер рамки и ее расположение на картинке. Все, что находится за пределами рамки, будет обрезано.
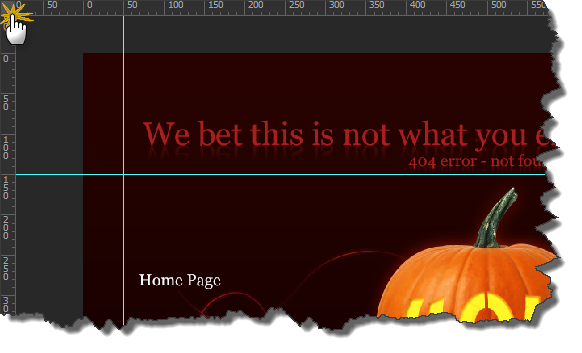
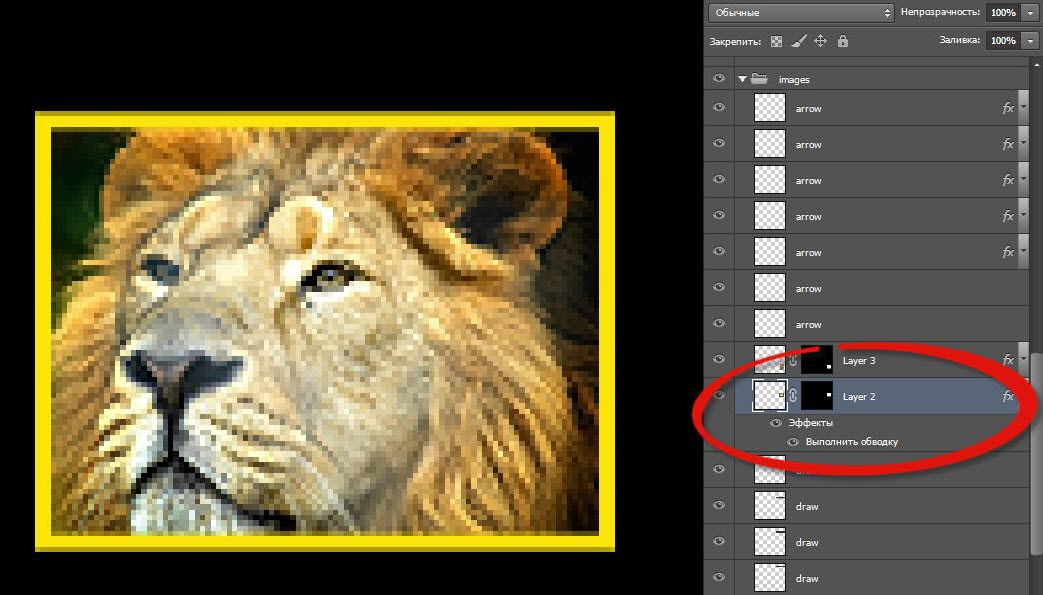
Ну, хватит говорить, а лучше посмотрим на живой пример. Ниже показан масштабированный фрагмент psd-макета - картинка симпатичного льва, с рамкой в виде обводки:

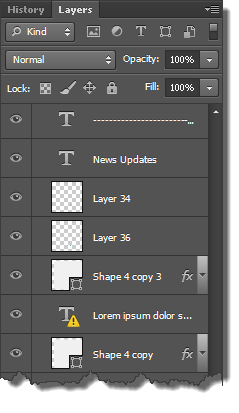
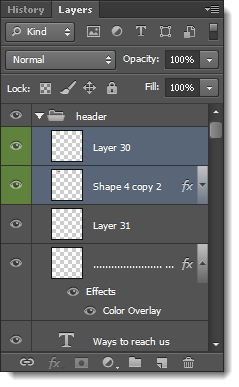
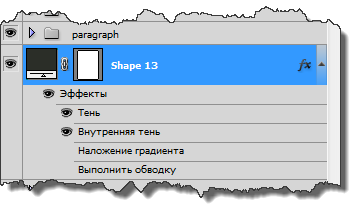
Чтобы не гадать, так ли это, посмотрим на палитру слоев. Видно, что слой со львом имеет дополнительный стиль “Эффекты - Выполнить обводку”. Давайте узнаем, с какими параметрами художник создал данную обводку.
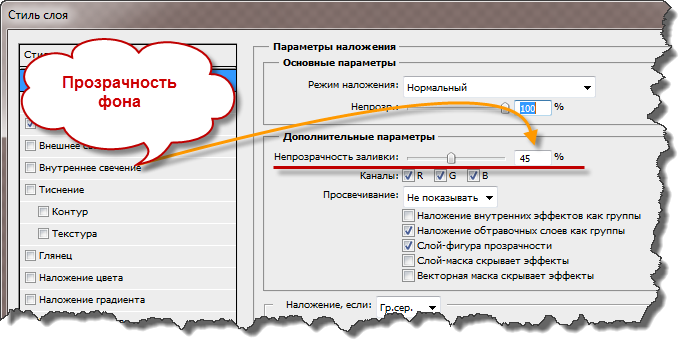
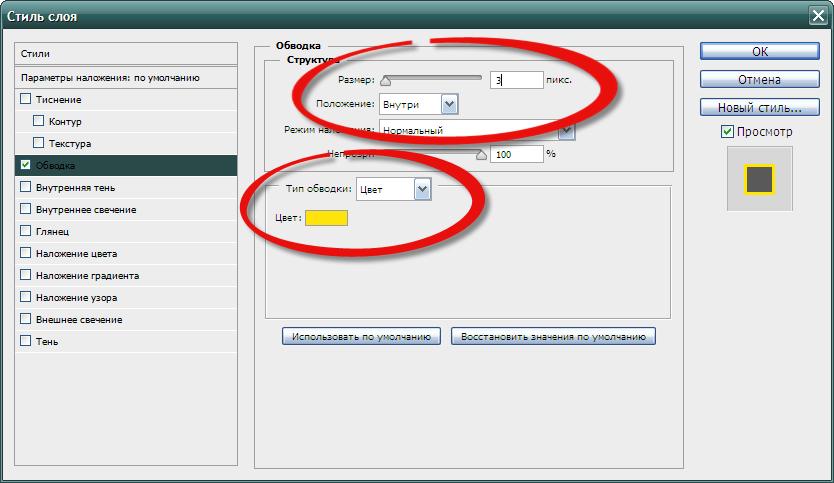
Двойным щелчком мыши кликаем на самом слое в палитре, после чего появится окно настроек стилей. Там их много, но включен только один, напротив которого стоит галочка:

Какие же характеристики дизайнер задал для обводки? Совсем несложные - размер в 3 пикселя, положение - внутри (о чем и говорилось ранее - рамка смещена внутрь изображения, то есть, расположена поверх него), цвет обводки - какой-то оттенок желтого. Хорошо. Теперь мы знаем, что нам необходимо обрезать изображение льва по краям на толщину в 3 пикселя.
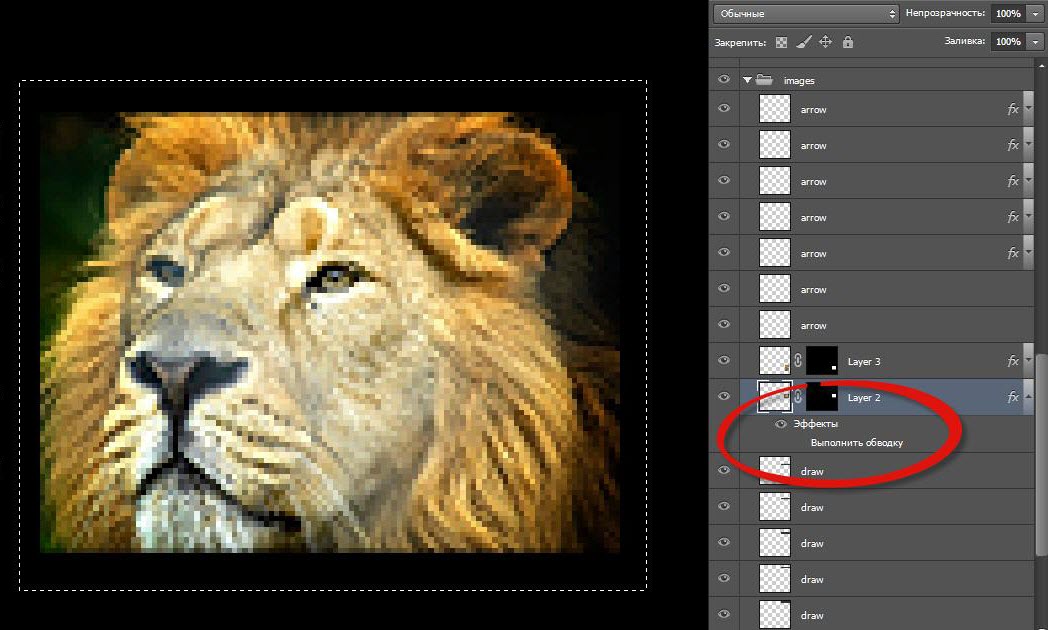
Отключаю в палитре слоев эффект обводки и выделяю “чистое” изображение льва прямоугольным выделением:

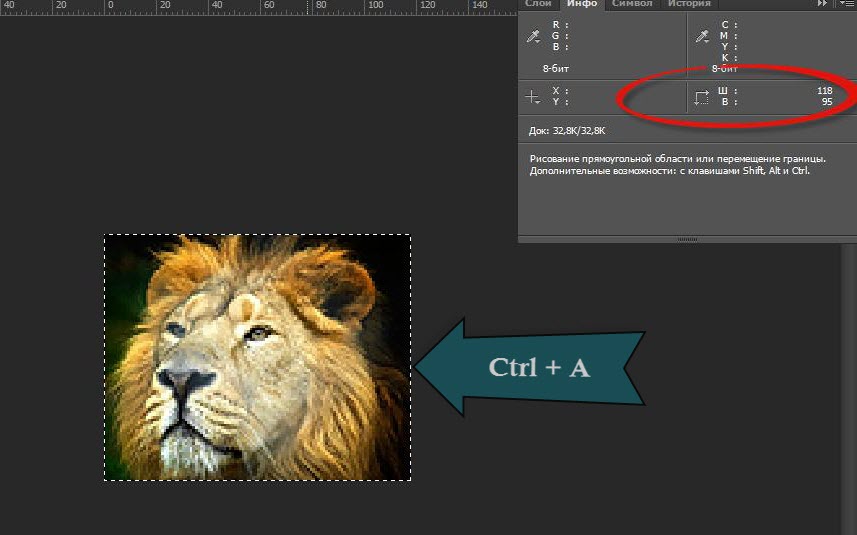
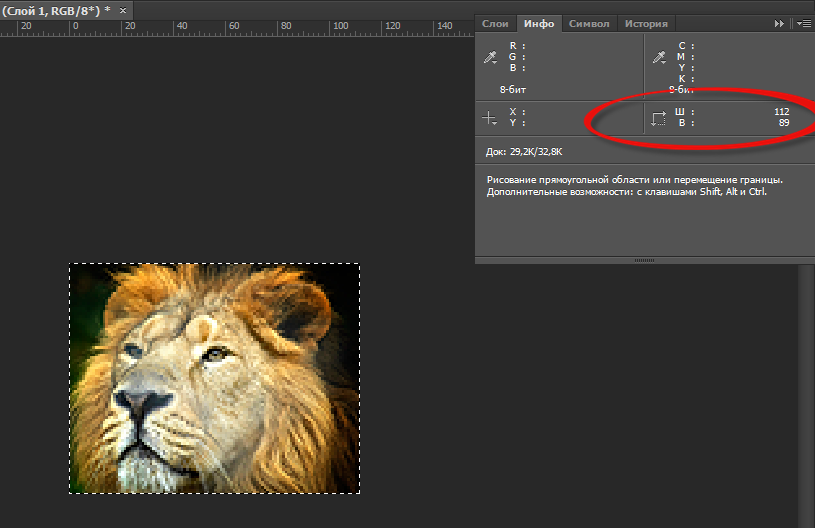
Копирую выделение в новый документ, чтобы случайно не повредить оригинал psd-макета. Нажимаю сочетание клавиш Ctrl+A, выделив тем самым всю картинку. Мне это нужно для получения размеров нашего льва.
Видим, что ширина и высота изображения равны 118 на 95 пикселей. Значит, обрезку по краям необходимо выполнить на величину в 6 пикселей. Толщина обводки ведь равна 3 пикселям, по горизонтали и вертикали она расположена с обеих сторон картинки. Поэтому - 1
118px - 3px*2 = 112px
1
95px - 3px*2 = 89px

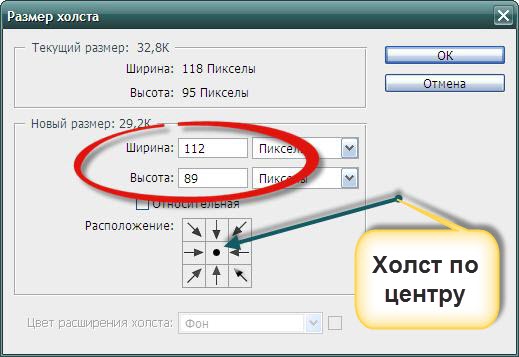
Перехожу в меню “Изображение - Размер холста”. Откроется небольшое окно, в котором я введу полученные значения ширины и высоты для рамки. Также проверю, чтобы рамка располагалась по центру изображения:

Жму ОК, чтобы применить изменения. Photoshop выдаст предупреждающее сообщение о том, что новый размер холста меньше оригинала, поэтому часть изображения будет усечена (обрезана). Ну, так мы этого и добиваемся, не правда ли? Соглашаюсь и получаю картинку нашего льва, которая уменьшена на заданную величину.
Чтобы проверить это, снова нажимаю сочетание клавиш Ctrl+A и смотрю на палитру “Инфо”. Точно - картинка имеет те самые размеры, которые необходимы:

Все, задача выполнена. Теперь картинку льва можно вставлять в код и прописать для него CSS-правила, наподобие таких:
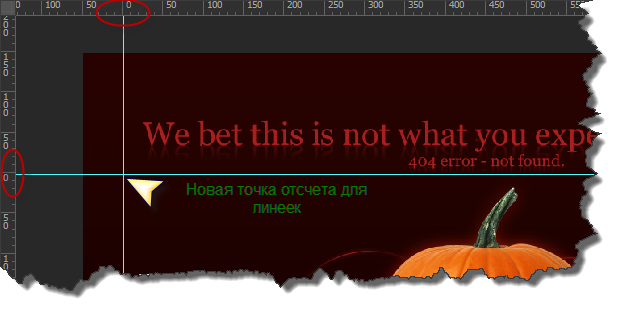
img {border: 3px solid #fde40b};Существует еще одна разновидность вырезания с помощью инструмента “Рамка”. Он больше похож на “ручной” способ. Для этого используются направляющие (1
guidelines
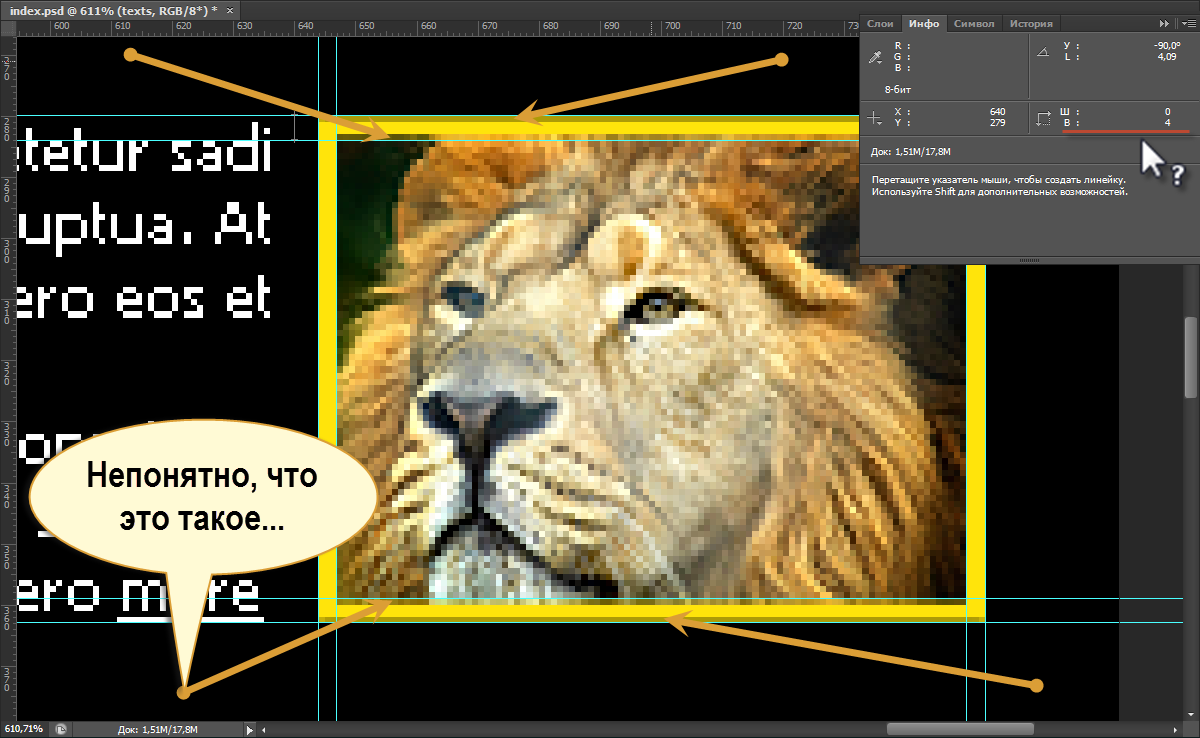
Это же нужно построить аж 8 направляющих, и при этом не промахнуться, точно попасть на границы обводки. Иногда бывает, что обводка нарисована каким-то странным образом, как в данном случае:

Если замерить толщину обводки там, где есть эти непонятные мне разводы, то получиться толщина не 3 пикселя, а 4 пикселя. Несоответствие получается, однако. Ну, а дальше все как обычно - “Crop + Выделить участок изображения + Enter”.
На этом все.