Программа Photoshop обладает огромными возможностями. За годы ее развития разработчики вложили в нее много всего.
Однако, эта программа расчитана в первую очередь на дизайнеров. И дизайнеров-полиграфистов в первую очередь. Тот факт, что почти все современные дизайны сайтов создаются в Photoshop, я могу объяснить только силой привычки, с одной стороны, и раскрученностью программы, с другой. Под нее написано и создано просто бесчисленное количество книг, матриалов, статей и обучающих видеоматериалов. Настоящим же программным продуктом для создания дизайна сайтов является Adobe Fireworks. Но вот с обучающими материалами по ней, особенно на русском языке, дело обстоит плохо.
Ну, это я немного отвлекся от темы. Тема же данного небольшого обзора состоит в том, что нужно верстальщику в Photoshop. Точнее, какие инструменты ему необходимы в этой программе для своей повседневной работы. И тут я могу “успокоить”. Из безбрежного моря возможностей при верстке сайта кодеру потребуется всего несколько.
Как в присказке - все танцы начинаются от печки, так и здесь - все начинается с организации рабочего места. Под рабочим местом в Photoshop подразумевается набор панелей, выстроенных в определенном порядке и с соответсвующими настройками.
Почему именно панели? Все просто - панели являются тем самым инструментом, с помощью которых кодер производит верстку сайта. При нарезке макета в Photoshop потребуется всего четыре панели. Чтобы это высказывание было более наглядно, разберем на примере.
Панели Navigator и Info
Панели “Навигатор” и “Инфо” являются первыми двумя в нашем наборе. Чтобы включить (отобразить) их в рабочем пространстве Photoshop, необходимо перейти в меню “Window” и активировать из выпадающего списка записи “Navigator” и “Info”:

Для чего нужны эти две панели. Панель “Navigator” служит для более удобного просмотра и перемещения по макету. Панель “Info” гораздо более информативна и незаменима. На ней отображаются геометрические размеры элементов макета при их выделении; текущий цвет, выбранный под инструментом “Пипетка” (причем, сразу в двух цветовых системах - RGB и CMYK); текущее положение курсора мыши на макете. В повседневной работе наиболее часто используемой является возможность определения геометрических размеров.
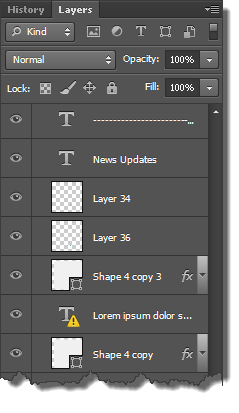
Панели History и Layers
Панели “История” и “Слои” являются наиболее востребованными при резке макета. Включение (активация) производится в том же самом меню “Window”, только необходимо выбрать строки “History” и “Layers”.
Панель “History” незаменима при быстрой навигации по выполненным шагам (действиям). Само название этой панели говорит за себя. Представим, что было выполнено 30-40 операций на макетом. И после этого необходимо вернуть все назад, к первоначальному состоянию. Если производить пошаговый откат всех этих действий, то сколько это займет времени.
С помощью панели “История” это можно выполнить одним щелчком мыши. Достаточно открыть ее и выбрать из списка то действие, к которому необходимо вернуться. В этом смысле панель “History” работает как машина времени. Можно быстро вернуться к любому действию в прошлом:

Панель “Слои” представляет из себя список всех слоев, из которых состоит psd-макет. При нарезке макета на отдельные составляющие с помощью панели “Layers” можно выбрать и затем объединить только те слои, которые отвечают за прорисовку отдельного элемента. Это может логотип, кнопка, рисунок, фоновый рисунок и многое другое. В панели “Слои” также можно группировать слои для более наглядного их отображения и удобной работы.
Как видно из этого небольшого обзора, тот набор инструментов, который необходим верстальщику, совсем небольшой и овладеть им не составляет труда.
На этом все.