Примечание переводчика: статья просто отличная и написана мастером своего дела Nick.
Немного лирики “для тех, кто в танке” - fallback можно в данном контексте перевести как - “откат”. То есть, если браузер по каким-то причинам не поддерживает SVG, то на web-странице выполняется “откат” - SVG-изображения заменяются на PNG-изображения.
В этом и заключается вся фишка данного способа. Но вот реализаций этого способа несколько и они рассмотрены ниже. Лично меня впечатлил второй способ (впрочем, не только меня - можно почитать комментарии к статье-оригиналу).
Далее - текст автора по имени Nick (в вольном переводе).
В следующих четырех сниппетах я рассмотрю применение метода SVG fallback c помощью PNG-изображений четырьмя различными способами. Все четыре способа направлены на одну цель - обеспечение кросс-браузерной поддержки SVG на web-странице.
Если вы еще не используете SVG в своих проектах, то вам следует уже начать это делать. SVG великолепен и является прекрасным способом минимизации и упрощения спрайтов; в частности, когда это касается таких вещей, как иконки. Если на создаваемом вами сайте все изображения сохранены в формате PNG, то для вас самое время перескочить на SVG-поезд.
Ниже показаны сниппеты, которые тремя различными путями осуществляют применение SVG, а также SVG fallback к изображениям формата PNG, если браузер не поддерживает SVG.
Что мы будем рассматривать:
- SVG в качестве фонового изображения,
1
fallback
- SVG в качестве фонового изображения,
1
fallback
- SVG в качестве встраиваемого изображения (тег
1
img
- SVG в качестве встраиваемого изображения (тег
1
img
Modernizr является прекрасным инструментом для определения возможностей браузера. Она автоматически добавляет ко всем HTML-элементам в DOM классы в зависимости от того, поддерживает браузер ту или иную возможность или нет. В нашем случае, Modernizr будет добавлять класс 1
svg
1
no-svg
SVG в качестве фонового изображения, fallback с помощью Modernizr
Используя Modernizr, мы отпеределяем, поддерживает браузер SVG или нет. Если SVG используется в качестве фонового изображения, то тогда проще сохранить изображения для страницы в двух верысиях - SVG и PNG (прим. переводчика: например, IcoMoon умеет так делать). В таблице стилей CSS тогда нужно добавить дополнительный класс. При таком подходе исключается двойная загрузка файлов (SVG и PNG), так как класса 1
no-svg
.tomato {
background-image: url('img/tomato.svg');
}
.no-svg .tomato {
background-image: url('img/tomato.png');
}SVG в качестве фонового изображения, fallback с помощью CSS
Этот способ будет даже немного покруче, так как он не зависит от какой-либо библиотеки. Даже если библиотека Modernizr подключена у вас в проекте, в этом случае она уже не играет никакой роли. Но если вы подключили библиотеку Modernizr в проект только для того, чтобы реализовать откат (fallback) для фоновых изображений SVG, то вам лучше воспользоваться рассматриваемым методом.
Данный метод основан на маленькой хитрости, заключающейся в том, что поддержка множественных фоновых изображений (multiple background) в браузерах почти точно такая же, что и поддержка SVG. Другими словами, если браузер не поддерживает множественные фоны (multiple background), то он не будет поддерживать и SVG. В результате по коду произойдет откат (fallback) до первой строки, в которой прописано отображение PNG-версии файла.
.tomato {
background: url('img/tomato.png');
background-image: url('img/tomato.svg'), none;
}SVG в качестве встраиваемого изображения (тег img), onerror fallback
Для этого метода необходимо редактирование HTML-кода. Основан метод на использовании Javascript-функции 1
onerror
1
<img>
1
src
Однако, с етим методом нужно быть осторожным. Если отката (fallback) не произойдет, то некоторые браузеры могут “зависнуть” в бесконечном цикле. Это явно не хорошо.
<img src="tomato.svg" onerror="this.src='tomato.png'" />Данный метод также может быть несколько трудоемким, если необходимо подключить к странице много SVG-изображений и при этом нет прямого доступа к исходному коду файла.
Однако, если у вас стоит именно такая задача, то вам можно воспользоваться четвертым способом, рассмотренным ниже.
Зависания браузера в бесконечном цикле можно избежать благодаря небольшой поправке, которую подсказал Roy Reed:
<img src="tomato.svg" onerror="this.src='tomato.png'; this.onerror=null;" />SVG в качестве встраиваемого изображения (тег img), fallback с помощью Modernizr
Этому методу также нужна поддержка библиотеки Modernizr для определения возможностей. Как обычно, с помощью этой библиотеки определяем возможности конкретного пользовательского браузера.
Если браузер поддерживает SVG, то строку с тегом 1
img
<img src="tomato.svg" />Если же браузер пользователя не поддерживает SVG, то запускается мальнький скрипт, который отыскивает в DOM все img-элементы с атрибутом 1
src="*.svg"
1
svg
1
png
Чтобы метод сработал, необходимо иметь две версии (SVG и PNG) одного файла; имена файлов должны быть идентичными.
Ниже показан HTML и Javascript. Чтобы пример сработал, убедитесь, что подключили библиотеку Modernizr:
<img src="tomato.svg" />if(!Modernizr.svg) {
var imgs = document.getElementsByTagName('img');
var svgExtension = /.*\.svg$/
var l = imgs.length;
for(var i = 0; i < l; i++) {
if(imgs[i].src.match(svgExtension)) {
imgs[i].src = imgs[i].src.slice(0, -3) + 'png';
console.log(imgs[i].src);
}
}
}Заключение
Я считаю нужным сказать еще раз, что если на данный момент в своих проектах вы не используете SVG, то вам следует перейти на его использование.
Поддержка SVG на сегодня достаточно хорошая, а в скором времени этот формат будет использоваться повсеместно. Применение SVG в проекте имеет множество преимуществ.
Для новичков - вам мне стоит беспокоиться об версии PNG-изображений специально для Retina-дисплеев. SVG-изображения не зависят от разрешения экрана, поэтому с поддержкой адаптивных дизайнов у таких изображений проблем нет.
SVG-изображения могут быть встроены прямо в HTML-документ в качестве одного их его элементов; при этом отпадает необходимость в сохранении SVG-изображения в качестве отдельного файла.
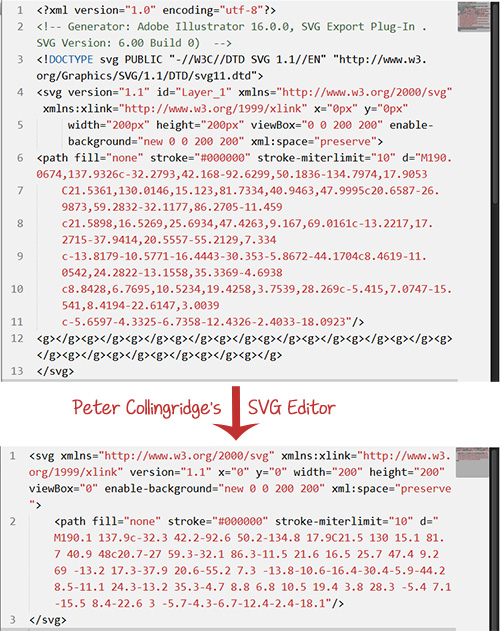
Если открыть любой SVG-файл в редакторе кода, то можно увидеть SVG-код, на котором написан данный файл.
Возможности SVG очень велики, поэтому смело запрыгивайте на платформу SVG-поезда и не бойтесь его использовать на практике! SVG дружелюбен и приятен в обращении.
На этом все.