В предыдущей статье “Photoshop - преобразовываем обводку в CSS” была высказана неточность.
Заключалась она в том, что бывает ситуация, когда в панели слоев Photoshop на некоторых слоях не отображаются эффекты, которые применяются к ним. Мною предлагалось зайти в свойства слоя двойным щелчком мыши на нем. И в диалоговом окне свойств уже выбирать те, которые установлены.
Однако, на самом деле эффекты слоя никуда не пропадают, просто они скрыты (точнее - свернуты). Если к слою применены эффекты, то на слое отображается буква 1
fx
Давайте на примере рассмотрим, как можно скрывать или раскрывать свойства слоя.
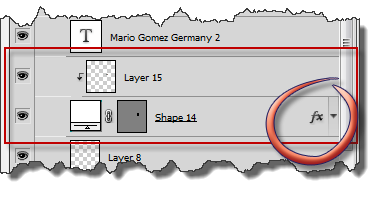
Имеется фрагмент панели слоев Photoshop, на которой к одному из слоев применены эффекты. Смотрим на изображение. На слое есть буква 1
fx
1
fx

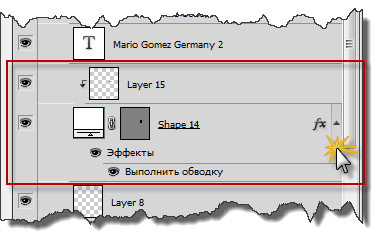
Щелкнем на этой стрелке одинарным щелчком мыши. И “картина” сразу поменяется:

Эффекты слоя развернулись и теперь видно, какие именно применены к слою.
Данный способ очень удобен и нагляден. С помощью него можно быстро и удобно просматривать эффекты слоев. И видеть, какие именно используются для определенного слоя. К примеру, в нашем случае к слою был применен эффект обводки.
Теперь можно легко сворачивать или разворачивать эффекты слоя, в зависимости от необходимости. Если щелкнуть мышью на “глазе” эффекта, то эффект отключается. Например, если щелкнуть на “глазике” напротив надписи “Эффекты”, то будут отключены все эффекты, используемые для данного слоя (в нашем случае он только один). Если же щелкнуть на “глазике” напротив надписи “Выполнить обводку”, то будет отключен только этот конкретный эффект (в нашем случае это обводка).
Еще раз вернувшись к вопросу скрытия и разворачивания эффектов слоя, мне хотелось бы упомянуть, что это очень удобная вещь при верстке сайта из макета. С помощью этого приема можно быстро и точно определять, какие эффекты применены к конкретному объекту макета. Или - применены ли они вообще.
К стыду своему стоит сказать, до того момента, когда мне подсказали о данном приеме, эффекты, примененные к объектам я выискивал на самом макете. Просматривал внимательно макет и старался отмечать, что, допустим, к боксу применен градиент, внутренняя и внешняя тень.
Такой способ является очень неэффективным - можно легко не заметить или забыть о каком-либо эффекте.
На этом все.