Совсем короткий пост. Думал даже, нужно ли его публиковать вообще? Но потом решил, что раз уже “накропал” статью, то стоит ее разместить на своем бложике.
Написал ее на “едином дыхании”, так как на том момент “наболело”. Смысл статьи заключается в том, что нужно внимательно анализировать psd-макет, прежде чем приступать к его верстке.
Так вот, мною был взят “premium”-макет из одного из видеокурсов по верстке (не буду говорить, какой - это неважно). Открыл его, посмотрел и впечатлился - красивый такой макет! Да и автор курса его нахваливал. Это потом стало ясно, что в данном случае psd-макет не мог быть реально хорошим, по определению.
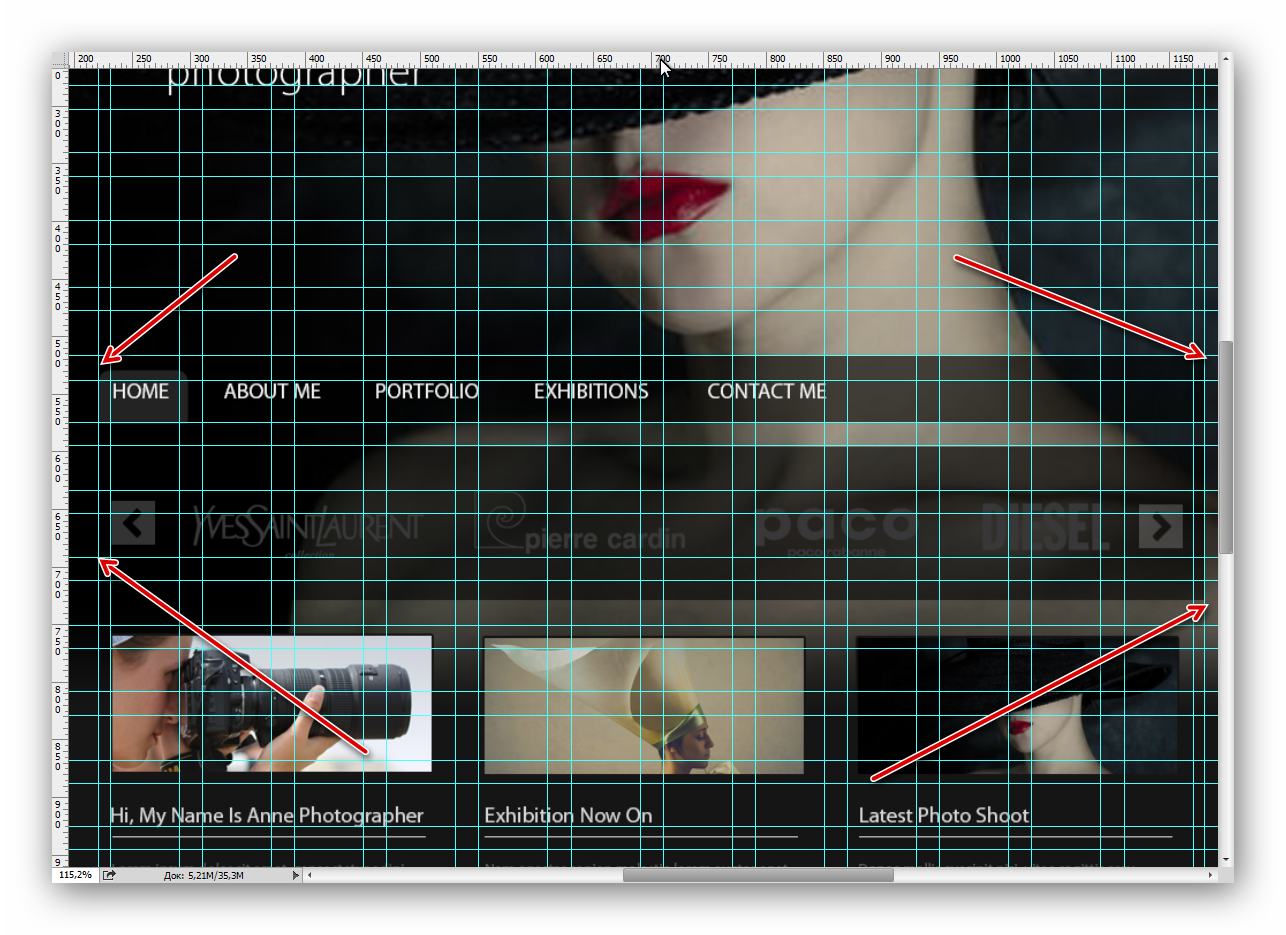
Начал я верстать этот макет, с обязательным применением Susy, ибо даже при первоначальном открытии макета на нем осталась сетка из guidelines, по которой дизайнер рисовал макет. Капитан Очевидность говорил о том, что данный макет нужно верстать по сетке.
Ну я и начал делать верстку на Susy, радостно потирая ручки от предвкушения, что вот сейчас сверстаю такой красивый шаблон! Но когда дошел до контентной части, то верстка у меня почему-то “расползлась”. Три колонки не вписывались по ширине в блок-родитель и последняя из них выпадала вниз. Сначала решил, что это я сделал что-то не так.
Немного поостыл и решил внимательно разобраться, в чем дело. И … е-мое! Вы только посмотрите на это “чудо” дизайнерской мысли!
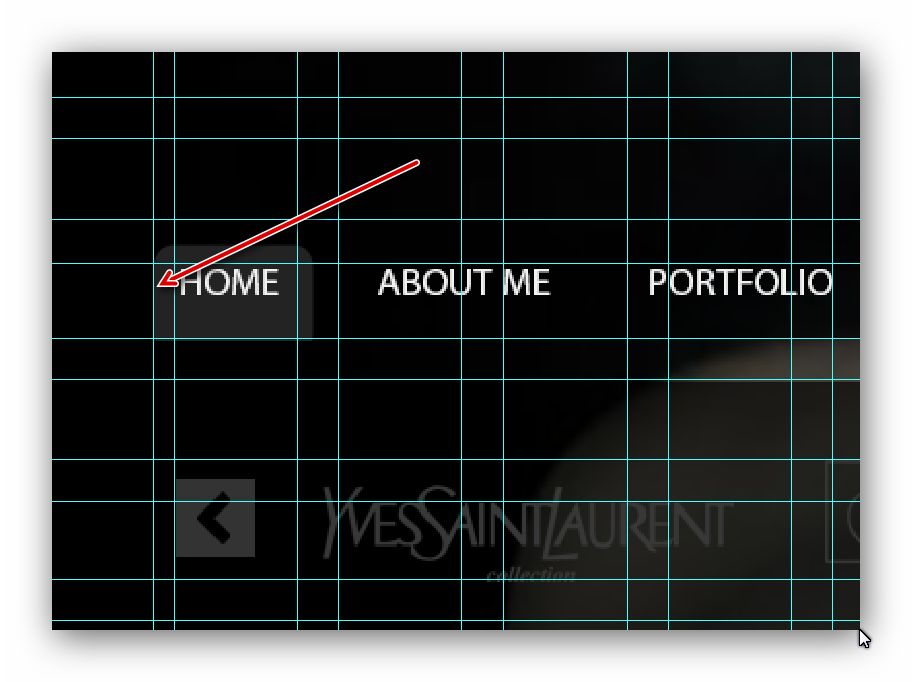
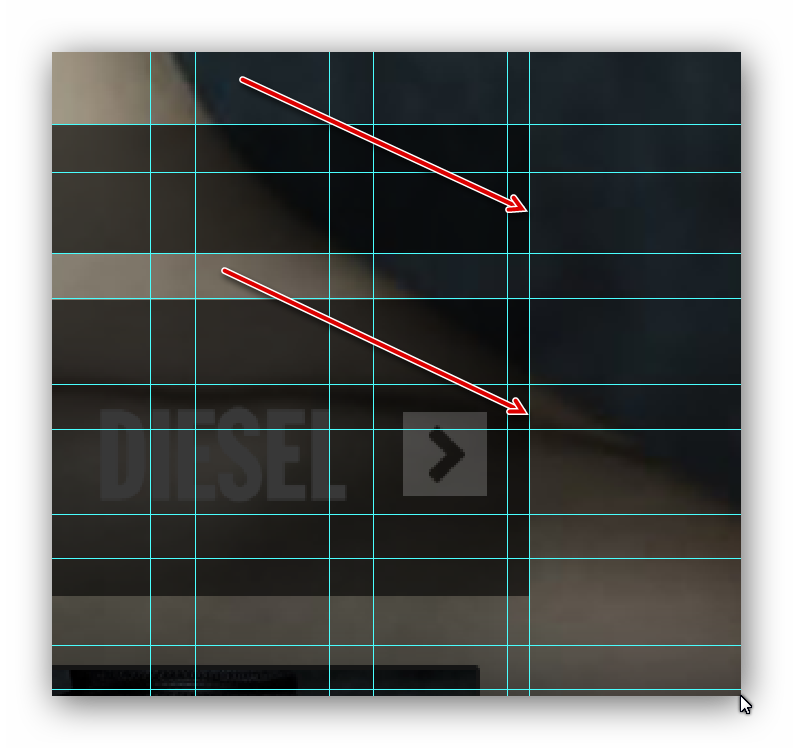
Макет вписан точно в 960px! Не в 940px, как это можно было ожидать, а именно в 960px!



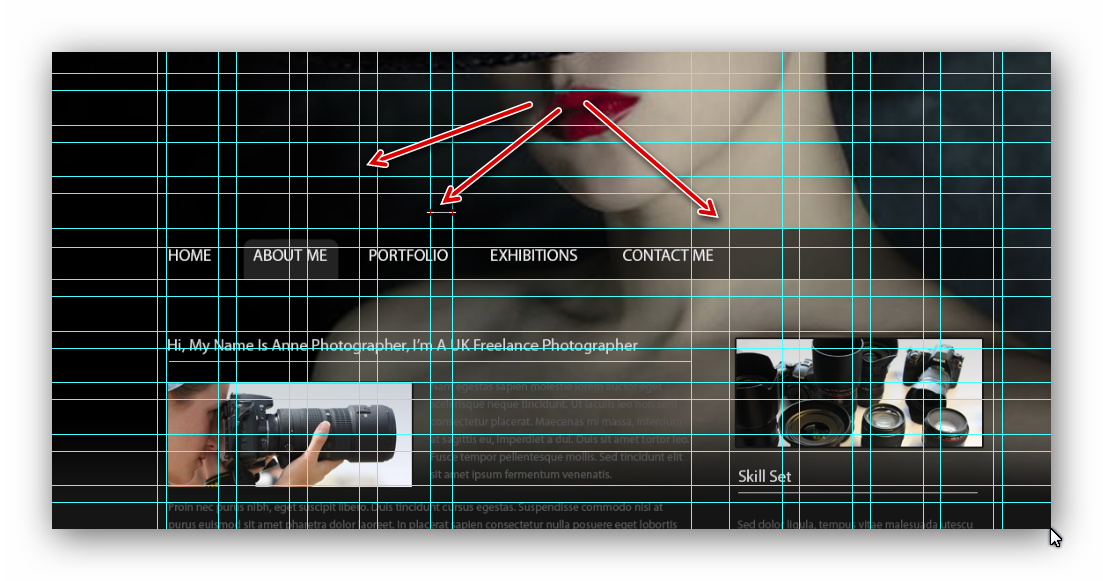
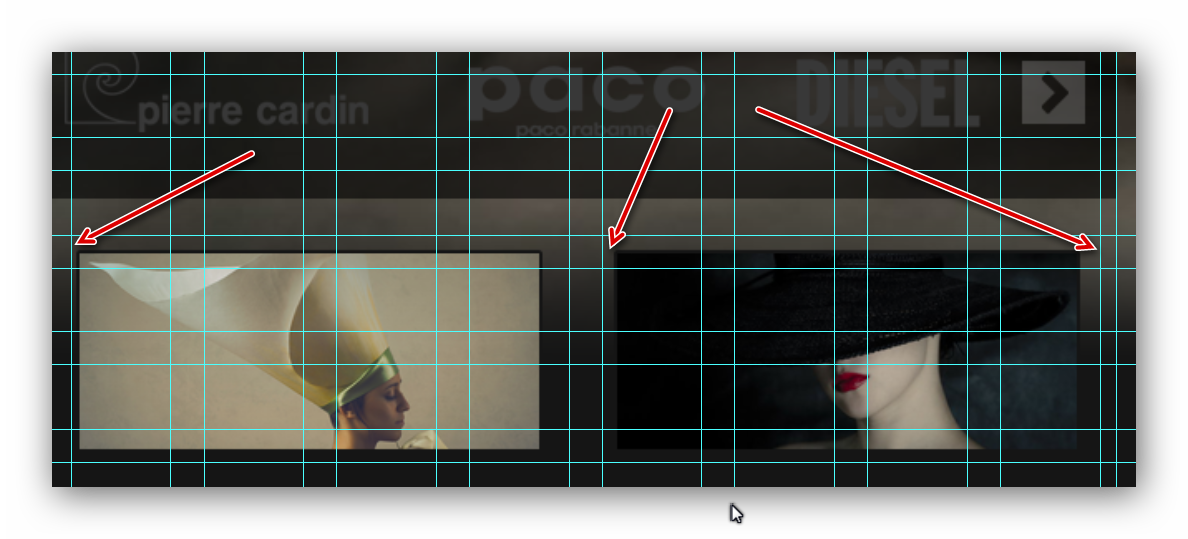
Ну ладно, можно поправить ширину навигации и слайдера силами CSS, чтобы вписать ширину обоих в 940px. Но это было бы еще пол-беды! Ведь, если на главной странице сетка еще выдержана, то на остальных страницах - просто тихий ужас:

Более того, абсолютно непонятно, зачем этому “дизайнеру” сетка вообще понадобилась в данном случае:

Чтобы макет “профессионально” выглядел?
Становится ясно, что изначально этот макет делался (и должен был делаться) по сетке. Но дизайнер “закосячил” с самого начала. Или не знал о предназначении сетки вообще?
Вывод
Такой макет нужно или отсылать на доработку; или верстать на “ванильном” CSS, без использования любой из grid system.
Мораль сей басни такова: нужно внимательно анализировать макет перед тем, как приступать к верстке. Чтобы не потерять время даром (а время - деньги, как хорошо известно).