Приложение KeepassX является менеджером паролей с графическим интерфейсом.
Программа очень удобна в использовании. С помощью нее можно хранить большое количество паролей и логинов к множеству учетных записей в Интернете. Представьте, что у вас есть несколько почтовых ящиков, несколько учетных записей на сервисах торрентов, вы зарегистрированы в различных социальны сетях.
Для каждой из учетных записей, по минимальным требованиям безопасности, необходим свой логин, который не должен повторяться; и пароль, также уникальный и имеющий определенную длину и уровень сложности.
Естественно, запомнить все учетные записи в таком случае просто не реально. Вот тут и приходит на помощь менеджер паролей KeepassX. Все создаваемые учетные записи хранятся в одном шифрованном файле, и нужно помнить один единственный пароль только к нему.
KeepassX имеет удобный и информативный интерфейс, с помощью которого можно хранить самые разнообразные данные. Проще говоря, эта программа очень существенно облегчает жизнь. Без нее нормальная работа в Интернет становится крайне не удобной. Поэтому приложение можно смело отнести к разряду must have.
В дистрибутивах, основанных на Debian (таких как Ubuntu, Mint и многих других) с установкой программы KeepassX не существует каких-либо проблем. Пакет входит в стандартные репозитории этих операционных систем. Но вот с openSUSE здесь несколько сложнее, так как в репозиториях этого дистрибутива по умолчанию такой программы нет.
KeepassX в openSUSE 12.3 - последовательность действий
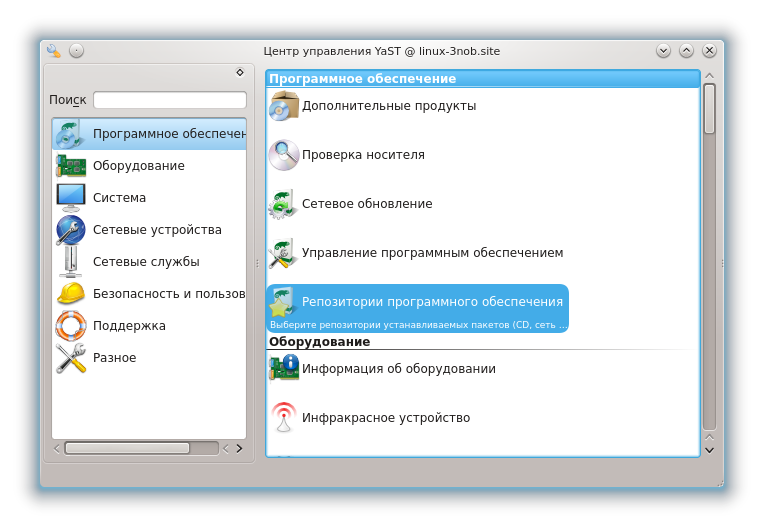
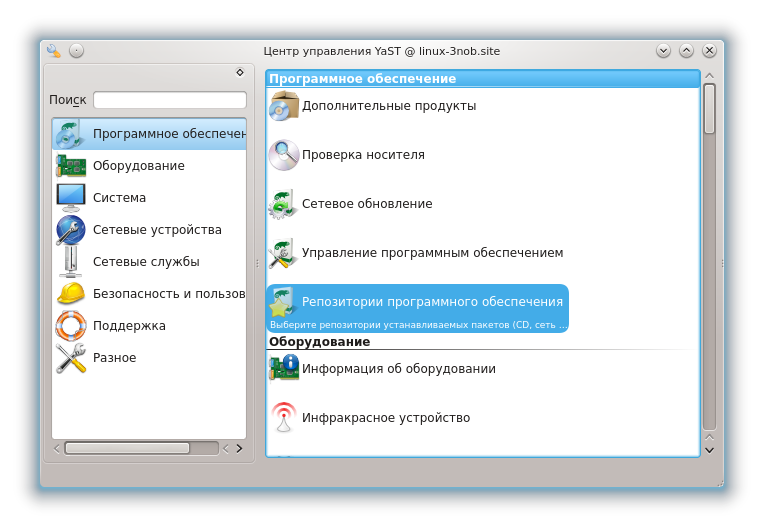
Открываем “Центр управления YAST” и в нем переходим “Программное обеспечение - Репозитории программного обеспечения”. Это необходимо для добавления стороннего репозитория, содержащего пакет KeepassX:

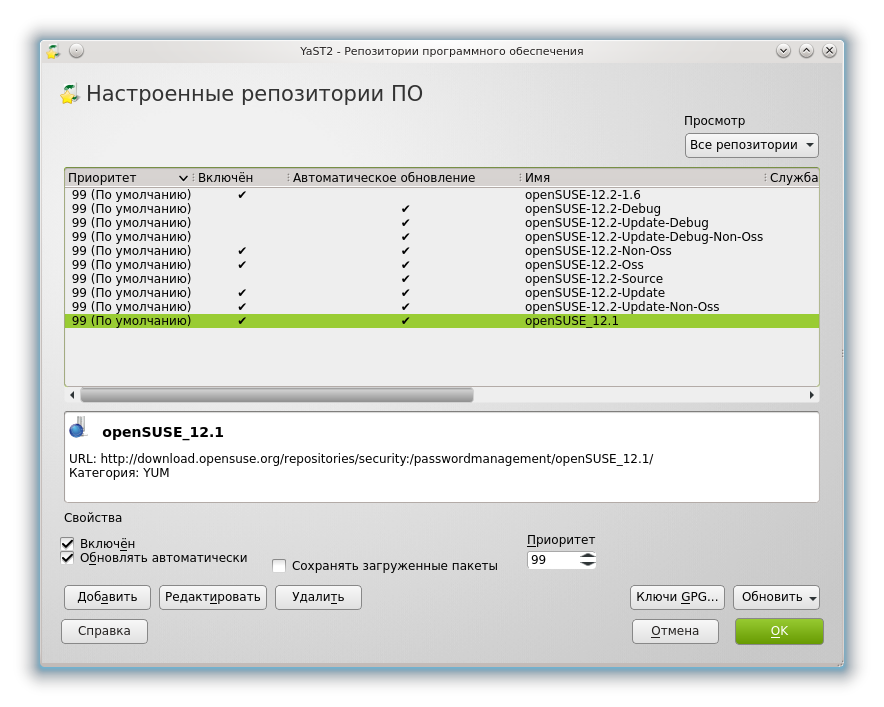
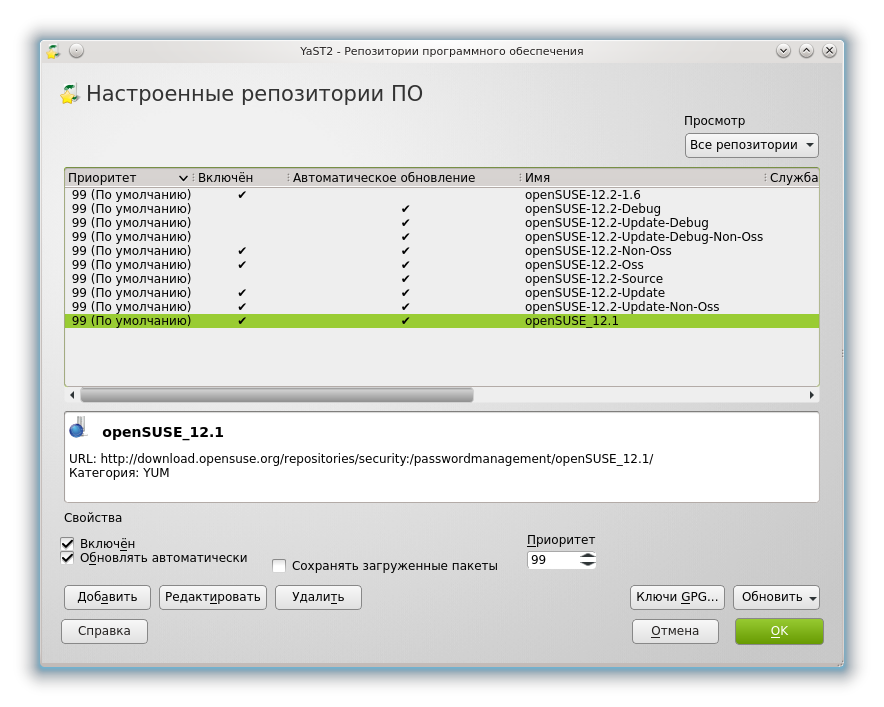
В открывшемся окне добавляем URL-адрес репозитория - http://download.opensuse.org/repositories/security:/passwordmanagement/openSUSE_12.1/. После несложной процедуры настройки получаем добавленный репозиторий в систему openSUSE12.3.
В моем случае он имеет несколько нелогичное имя

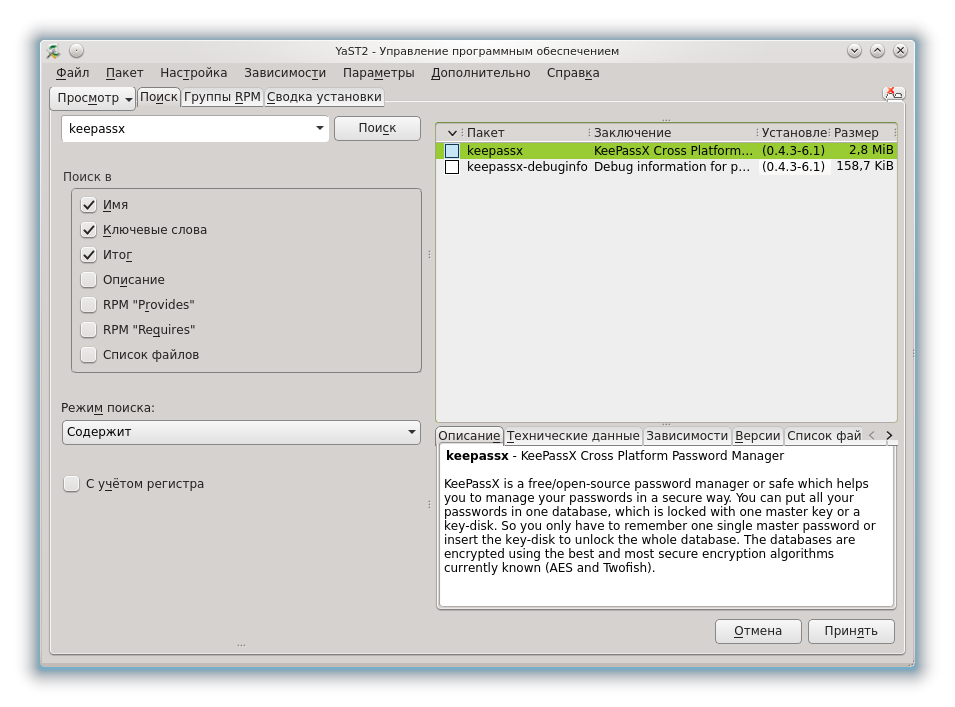
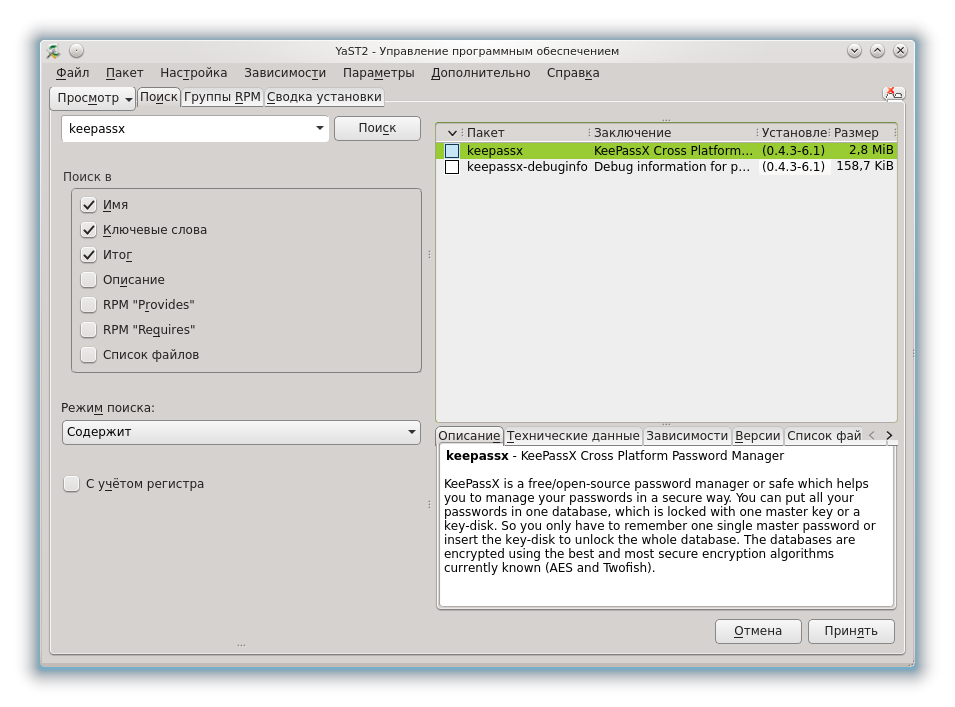
Все готово для установки программы KeepassX. Переходим в YAST в пункт “Управление программным обеспечением”. Откроется окно со множеством настроек.
Но в нем потребуется только два элемента - поле для ввода имени пакета и кнопка Поиск. Вводим в поле имя нужного нам пакета

Отмечаем галочкой пакет
Можно закрывать “Центр управления YAST”. Переходим в главное меню KDE и в строке поиска вводим KeepassX, чтобы долго не блуждать по различным пунктам меню типа Интернет, Офис и тому подобное.
Все, менеджер пакетов KeepassX установлен и готов к работе.
На этоь все.
![]()
![]()