Тема достаточно освещенная, но для меня, как новичка в мире Mac OS X - очередное маленькое открытие. Вопрос связан с одной небольшой проблемой - выбором файловой системы для флешек.
Для пары Windows + Linux обычным решением является файловая система NTFS. Обе операционные системы с ней прекрасно работают - чтение+запись.
Для пары Mac OS X + Linux такой выбор не подойдет, так как NTFS в Mac OS X имеет поддержку только чтения. Для записи нужно ставить сторонний софт, типа Paragon. Это не является решением - нужна нативная поддержка в обеих системах.
Решением является файловая система ExFAT. В Mac OS X у нее есть поддержка “из коробки”. В Linux поддержки “из коробки” нет - но проблема решается установкой дополнительных пакетов (как почти всегда).
Более того, в Сети пишут о системе ExFAT как изначально созданной для флеш-накопителей. Что она умеет бережно относится к флешкам и поддерживает размер более 4Gb.
Все отлично - ставлю ее на обе свои флешки: Apacer 8Gb и Transcend 16Gb. Начну с более сложного - с системы Linux.
ExFAT - установка в Linux
Для включения поддержки файловой системы в Linux нужно установить пару пакетов - 1
exfat-fuse
1
exfat-utils
$ sudo apt-get install exfat-fuse exfat-utilsСкажу, что приведенная выше команда на моей системе Linux Mint 17 Cinnamon оказалась действенной - все пакеты установились без проблем и поддержка ExFAT в системе появилась сразу же.
В Интернете почти на всех ресурсах приведена другая команда для установки пакетов 1
exfat-fuse
1
exfat-utils
$ sudo add-apt-repository ppa:relan/exfat
$ sudo apt-get update
$ sudo apt-get install fuse fuse-exfat exfat-utilsОднако, эта команда на моей системе не запустилась - выдала ошибку ключа при подключении репозитория 1
ppa:relan/exfat
Все - дело сделано. Теперь отформатирую флешку под файловую систему ExFAT в Linux.
Для этого сначала нахожу, где она расположена в файловой системе (в моем случае это устройство 1
/dev/sdb1
$ sudo fdisk -l… и затем произвожу форматирование флешки командой:
$ sudo mkfs.exfat -n large_flash /dev/sdb1где ключ 1
-n
Форматирование происходит буквально за пару секунд, ждать не придется. Первая флешка готова и операция форматирования выполнена под Linux.
ExFAT - форматирование под Mac OS X
Как уже говорилось мною выше, система Mac OS X имеет нативную поддержку файловой системы ExFAT. То есть, ничего дополнительно ставить не придется - все готово “из коробки”.
Операции по форматированию накопителей и другим действиям с жесткими дисками производится в стандартной утилите “Disk Utility”.
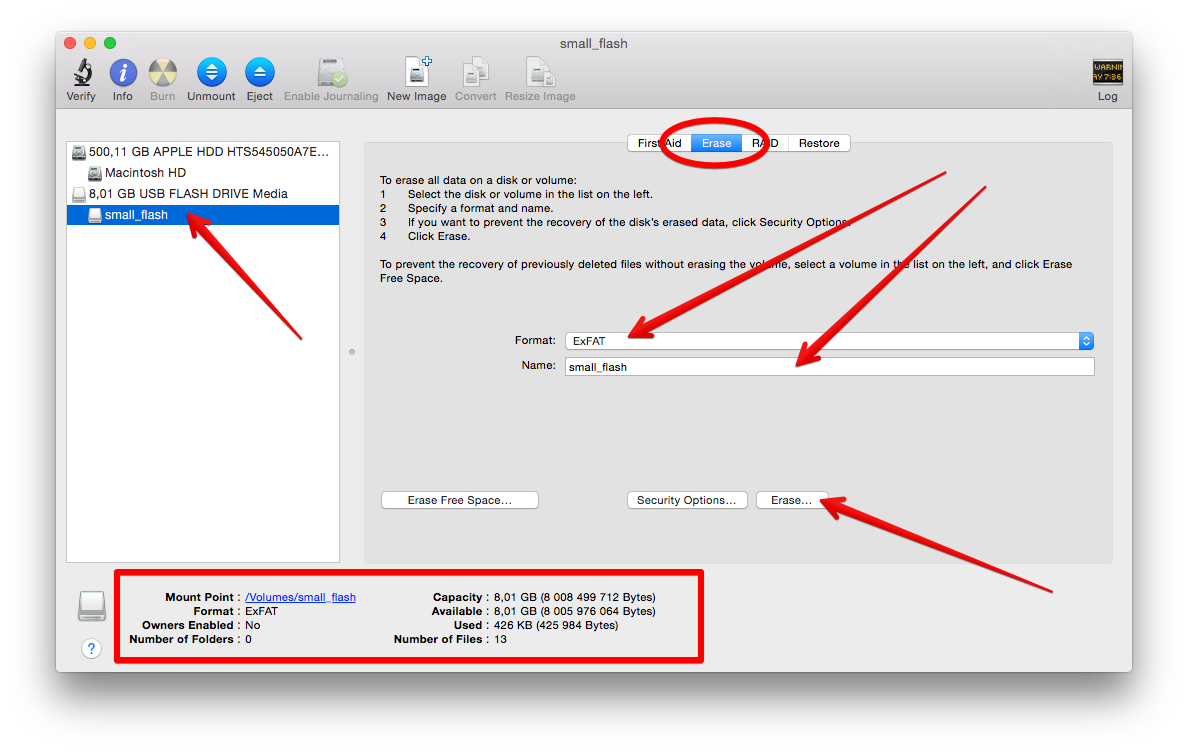
Вставляю вторую флешку и запускаю “Disk Utility”:

Разобраться с работой этой утилиты нетрудно, но вкратце опишу.
Слева находиться окно со всеми подключенными дисками, которые утилита сумела обнаружить.
Справа на вкладке “Erase” производиться настройка и выполнение форматирования (в терминологии Mac OS X форматирование называется “Erase”). В списке “Format” выбирается нужная файловая система (кстати, выбор небогатый).
В списке “Name” выбирается диск, который будет форматироваться. Там же находиться одноименная кнопка “Erase” для запуска форматирования.
Ниже располагается информативное (я был приятно впечатлен объемом и качеством подачи информации в нем) окно, в котором можно увидеть всю информацию по подключенному диску. Внимательный читатель заметит, что флешка у меня уже отформатирована в ExFAT - обзор делал “по горячим следам”.
В принципе - и все. Осталось нажать кнопку “Erase” и моя флешка отформатируется под систему ExFAT.
Если ее открыть в Finder, то теперь мне будут доступны как чтение с нее, так и запись на нее.
Заключение
Вот так “неожиданно” я решил проблему совместимости флешки под Mac OS X и Linux. Более того, данная система ExFAT является разработкой Microsoft, поэтому с ее поддержкой в Windows вообще нет проблем.
А если учитывать обещанный создателями ExFAT бережный способ обращения с флеш-накопителями, то этому решению вообще цены нет.
На этом все.