Термин linting применяется для обозначения процесса обнаружения ошибок в исходных файлах программ, скриптов или документов. Программа такого рода должна иметься в инструментарии каждого разработчика, так как с помощью таких программ можно обнаруживать ошибки в процессе написания кода. Популярный редактор кода Sublime Text не имеет встроенных возможностей для обнаружения ошибок; однако такую ситуацию легко исправить.
При помощи linting‘а можно обнаруживать небольшие ошибки кода “на лету”, в процессе написания этого кода - например, пропущенную точку с запятой в JavaScript-коде. Возможность обнаружения ошибок в редакторе Sublime Text осуществляется с помощью плагина SublimeLinter, который необходимо установить прежде всего.
Если в какой-либо строке кода этот редактор обнаружит ошибку, то данная строка будет подсвечена в gutter редактора Sublime. Более того, если поместить курсор мыши в строку с ошибкой, то в status bar редактора Sublime Text отобразится краткое описание ошибки, что поможет принять меры для ее правильного устранения.
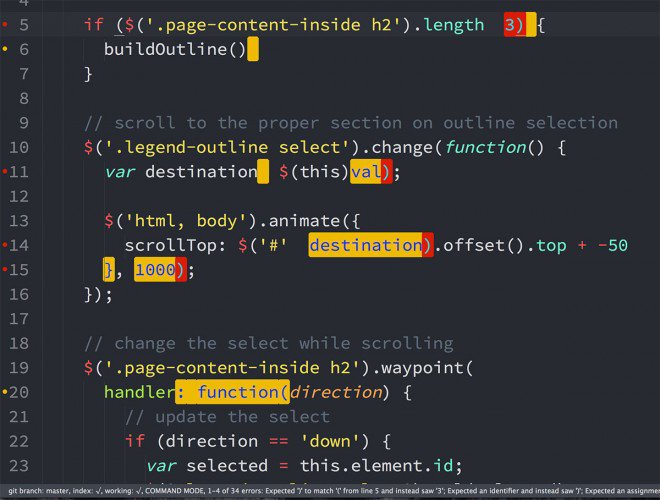
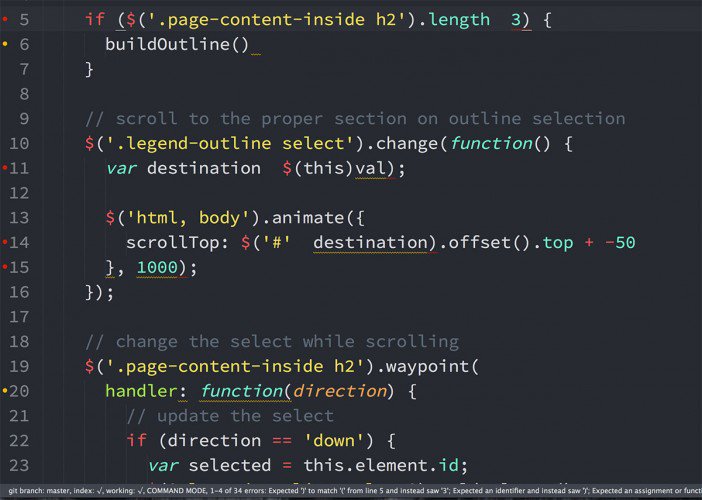
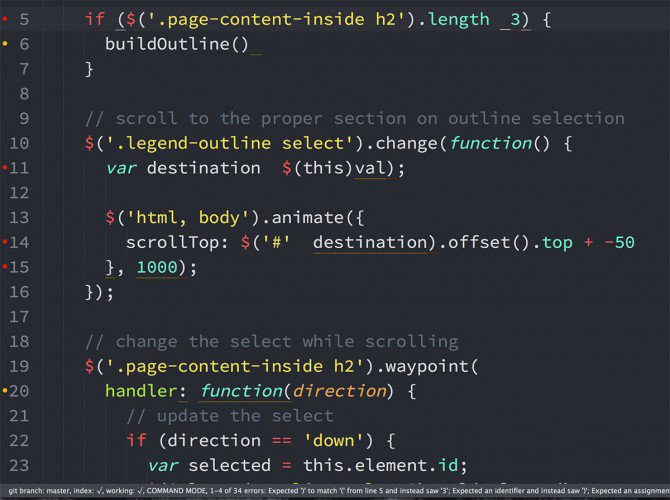
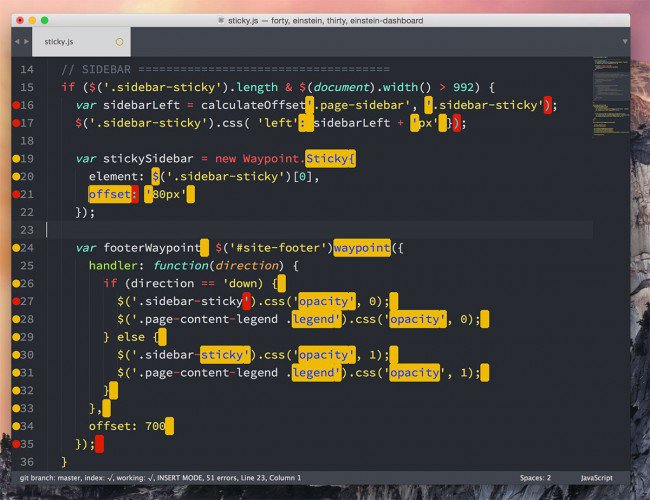
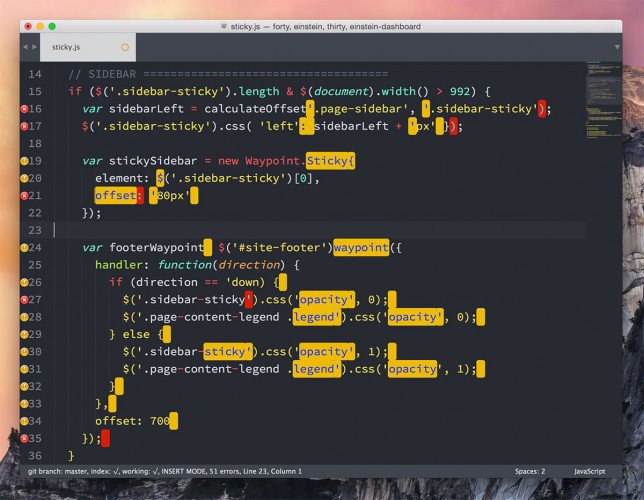
Ниже представлен наглядный пример подсветки ошибок в Sublime Text с помощью плагина SublimeLinter:

Плагин SublimeLinter сам по себе не выполняет процесса “отлавливания” ошибок в коде, так как является всего-лишь фреймворком, основой для других плагинов (linter), каждый из которых создан для обнаружения ошибок в каком-то определенном языке - JavaScript, PHP, Ruby, Python, HTML, CSS и так далее.
SublimeLinter в Sublime Text
Как уже упоминалось ранее, плагин SublimeLinter является фреймворком, основой для более маленьких плагинов (linter), которые осуществляют непосредственный поиск синтаксических ошибок в программном коде.
Поэтому первоначально необходимо установить этот фреймворк (как плагин) в редактор Sublime Text и самый простой способ это сделать - воспользоваться менеджером пакетов Package Control. Для этого нажимаем сочетание клавиш Shift+Ctrl+P (Linux \ Windows) или Shift+Cmd+P (Mac OSX). В поле поиска вводим название устанавливаемого пакета - SublimeLinter. Далее - производим установку.
Теперь необходимо определиться с тем, в каких языках программирования необходимо “отлавливать” ошибки. Другими словами, на каких языках программирования вы пишете и в каких из них вам необходима поддержка SublimeLinter.
Допустим, это серверный язык PHP. Тогда для включения возможности обнаружения ошибок в Sublime Text необходимо установить плагин SublimeLinter-php, так же через менеджер пакетов Package Control. Стоит оговориться, что дополнительной зависимостью этого плагина является язык PHP, который предустановлен в операционных системах Linux\MacOSX, но который необходимо заранее установить отдельно в операционной системе Windows.
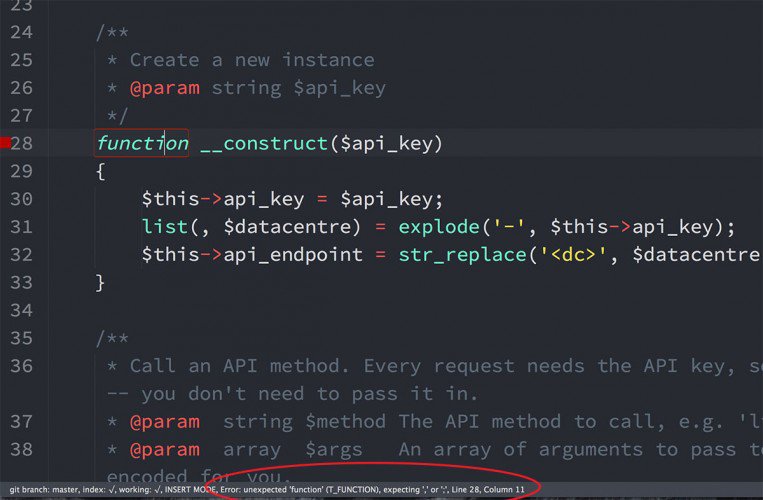
Примером работы связки SublimeLinter + SublimeLinter-php в редакторе Sublime Text может послужить нижеследующее изображение:

Рассмотрим другой случай, когда в редакторе Sublime Text используется язык программирования JavaScript. Тогда для возможности отлавливания ошибок в JS-коде необходимо установить плагин SublimeLinter-jshint. В этом случае вопрос зависимостей этого пакета выглядит несколько сложнее. Плагин SublimeLinter-jshint основывает свою работу на JSHint, который необходимо установить в виде пакета под Node.js и устанавливается с помощью менеджера пакетов npm. Поэтому в операционной системе заранее должны быть установлены Node.js, npm и JSHint.
Примером работы плагина SublimeLinter-jshint может послужить нижеследующее изображение:

Рассмотрим еще один случай, когда в редакторе Sublime Text используется язык таблиц каскадных стилей CSS (куда же без него?). Тогда необходимо доустановить в Sublime Text плагин SublimeLinter-csslint.
Рассмотрение подобных плагинов (linter) можно продолжать еще долго. Поэтому ограничимся только тремя вышеприведенными. Стоит сказать, что для поиска какого-либо конкретного плагина (linter) удобно воспользоваться online-сервисом Package Control, в поисковой строке которого достаточно ввести начало названия искомого пакета, например, так - “SublimeLinter-“. Система автоматически выдаст список все плагинов под фреймворк SublimeLinter.
Как нетрудно заметить, окончание (суффикс) в названии каждого из плагинов является подсказкой, для поддержки какого языка был создан этот плагин. Например, для языка Ruby существует плагин SublimeLinter-ruby, для препроцессора Haml имеется плагин SublimeLinter-haml.
Также стоит сказать, что необходимо внимательно читать описание к каждому из тех плагинов, которые планируется установить, так как каждый из них имеет разные зависимости. Наглядный пример зависимостей у плагинов SublimeLinter-php и SublimeLinter-jshint был приведен выше.
Настройка SublimeLint
В плагине SublimeLint имеется большое количество настроек. Однако, с большинством из них не составит труда разобраться. Ниже приведено краткое описание некоторых из них.
Linting Modes
Эта настройка отвечает за поведение плагина SublimeLinter - когда плагин должен оповещать об обнаруженной ошибке в коде программы или документа.
- Background - это поведение по умолчанию плагина SublimeLinter. Сообщения об обнаруженных ошибках будут появляться по мере их обнаружения (другими словами - по мере написания строк кода) и будут обновляться каждый раз, когда будет производиться исправление обнаруженных ошибок. Такой режим может показаться излишне назойливым, так как иногда сообщение об ошибке может появиться прежде, чем будет дописана до конца инструкция, в которой вкралась ошибка.
- Load\Save - в этом случае сообщения об ошибках будут отображаться плагином только после сохранения или загрузки сохраненного документа.
- Save Only - сообщения об обнаруженных ошибках будут отображаться только при сохранении документа.
- Manual - ручной вызов проверки на ошибки, из командной панели редактора Sublime Text.
Лично я предпочитаю режим Load\Save, так как в этом случае плагин SublimeLinter не мешает работать с кодом до тех пор, пора не будет выполнено сохранение этого кода в файле. Режим Background может показаться излишне назойливым, так как сообщения об ошибках будут появляться постоянно, мешая работе.
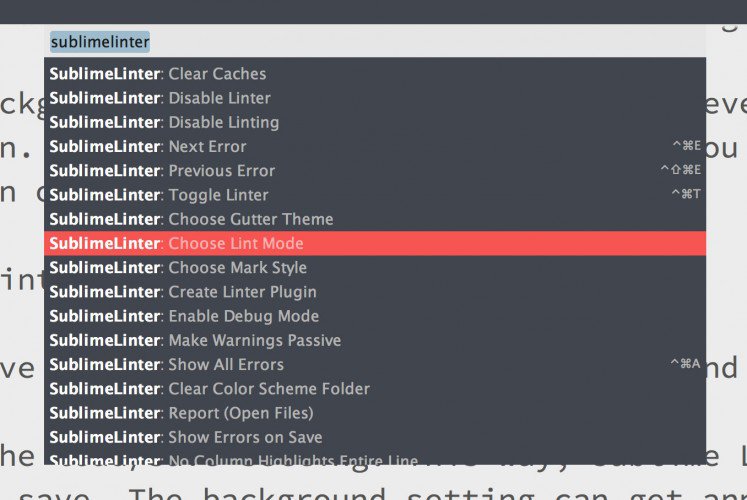
Для того, чтобы изменить поведение плагина SublimeLinter через настройку Linting Modes, необходимо зайти в командную панель редактора Sublime Text с помощью сочетания клавиш (Shift+Ctrl+P или Shift+Cmd+P) и ввести в строке поиска следующее:
sublimelinter lint mode
… откроется выпадающий список со всеми настройками плагина SublimeLinter, из которого необходимо выбрать SublimeLinter: Choose Lint Mode:

Mark Style
Настройка Mark Style отвечает за внешний вид выделения ошибки в строке кода. Значением по умолчанию является outline. Но можно выбрать любое другое значение из предустановленных настроек.
В соответствии с официальной документацией SublimeLinter имеются несколько вариантов выделения ошибок в строке кода:
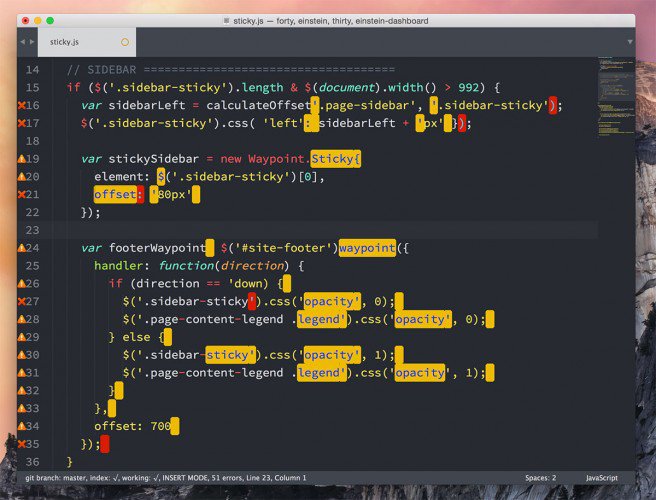
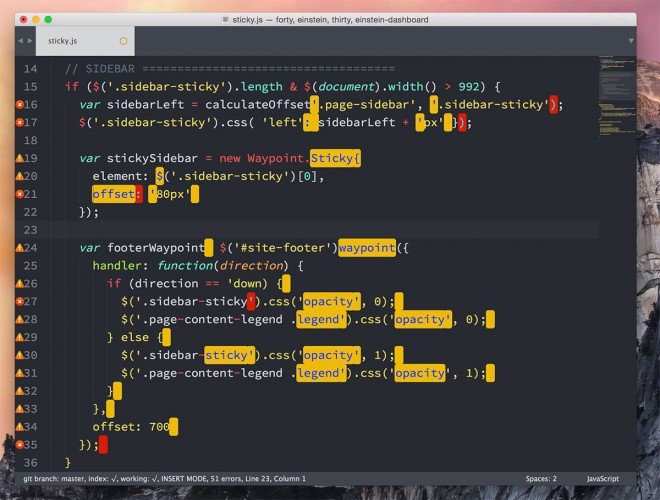
- fill
- outline
- solid underline
- squiggly underline
- stippled underline
Аналогично с режимом Linting Modes, режим Mark Style настраивается через командную панель редактора Sublime Text - Shift+Ctrl+P (Linux \ Windows) или Shift+Cmd+P (Mac OSX). В выпадающм списке нужно выбрать строку Sublime Linter: Choose Mark Style.
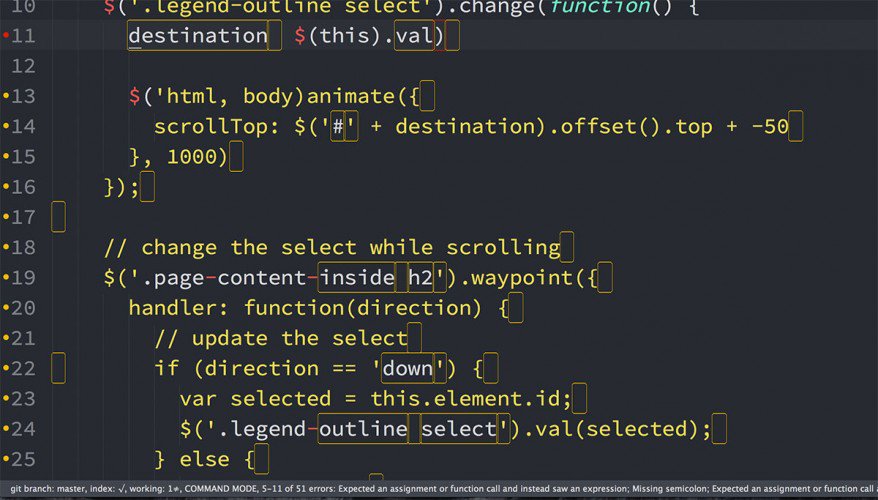
Ниже представлены скриншоты всех пяти режимов выделения ошибок в строке, чтобы можно было сравнить и выбрать наиболее подходящий вариант.
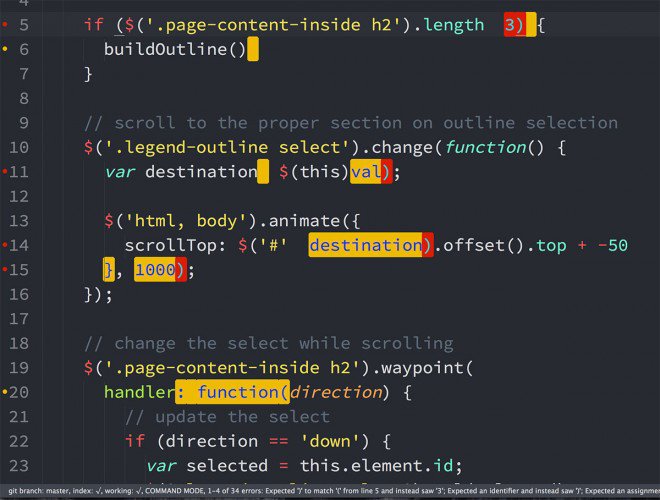
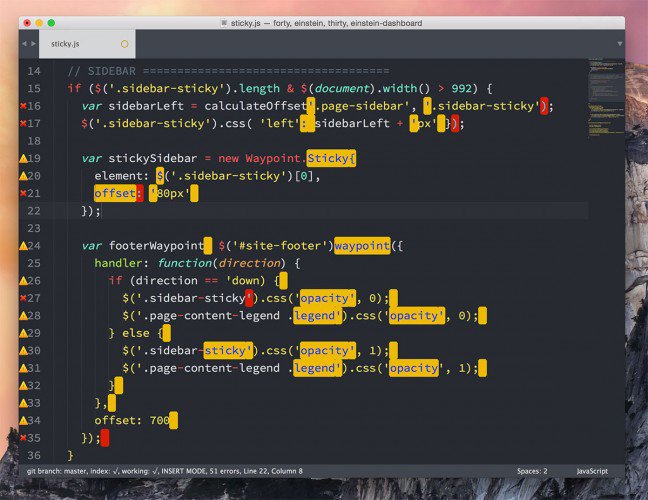
Fill

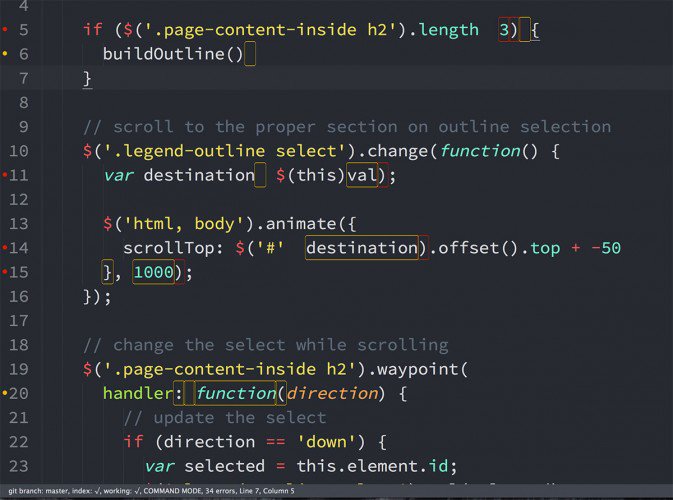
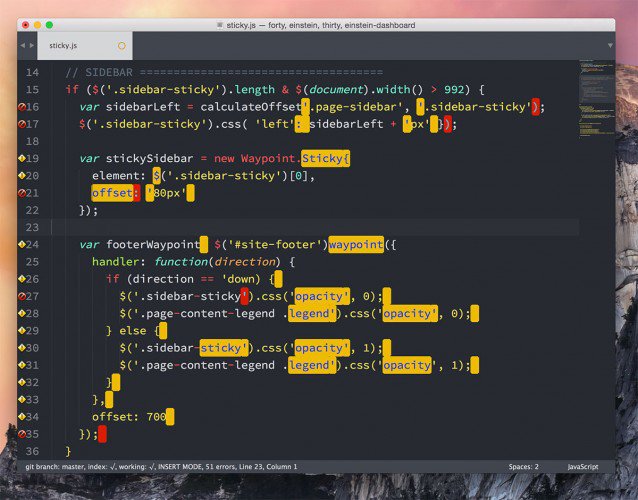
Outline

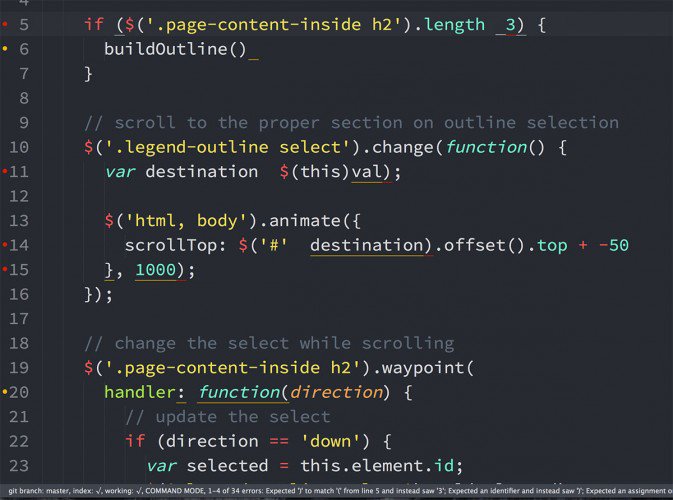
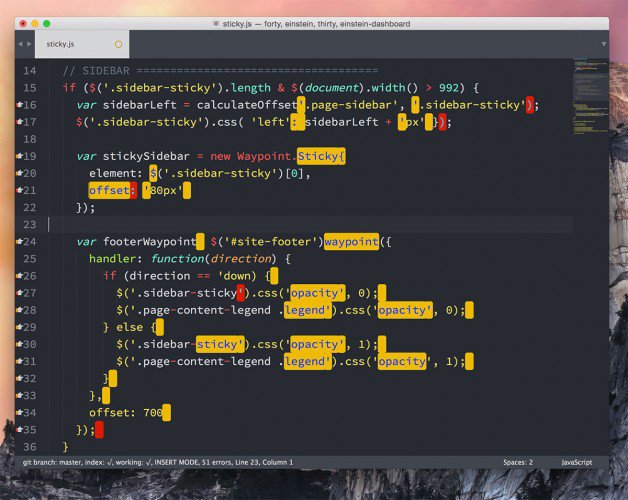
Solid Underline

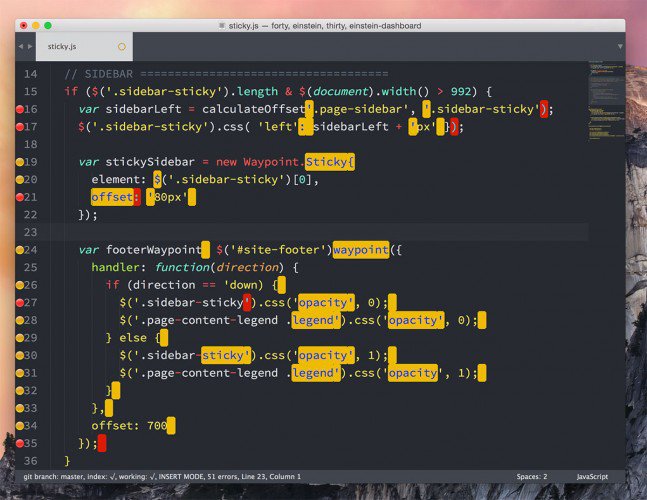
Squiggly Underline

Stippled Underline

Gutter Themes
В дополнение к настройке выделения ошибок в строке кода, можно выполнить настройку иконок, который помещаются в области gutter редактора Sublime Text напротив строки с обнаруженной ошибкой. Такое выделение строки служит для большей информативности.
В плагине SublimeLinter имеется набор предустановленных иконок, наглядное изображение которых представлено ниже.
Blueberry – cross

Blueberry – round

Circle

Danish Royalty

Hands

Knob – simple

Knob – symbol

Koloria

ProjectIcons
![]()
Изменить настройки отображения иконок можно, зайдя в командную панель редактора Sublime Text и выбрав в выпадающем списке строку Sublime Linter: Choose Gutter Theme.
Заключение
Плагин SublimeLinter является очень мощным и гибким, а количество поддерживаемых им язык - очень большое. Вы можете посетить страницу поддерживаемых языков, чтобы убедиться в богатом выборе поддерживаемых языков программирования, разметки и многих других.
Рассмотренные в этой статье возможности плагина SublimeLinter являются далеко не исчерпывающими. На официальной странице документации вы всегда найдете для себя что-то новое. Для этого нужно только периодически просматривать эту документацию.