Стал счастливым обладателем чехлом из эко-кожи на авто Chevrolet Aveo (модель 2013 года).
До этого стояли обычные тряпочные мешки (чехлы), которые и смотрелись плохо (как может смотреться мешок?) и сидеть на них было не особо приятно. Постоянно сползали, забивались куда-то в угол.
При установке пришлось немного помучиться поначалу, пока не приноровился - потом дело быстро пошло. Чехлы - правда очень хорошие. Качество пошива - на уровне. По ощущениям - приятные на ощупь, неприхотливые. Когда натягивал - тянул что есть силы, им хоть бы что. Сидеть в креслах с такими чехлами - одно удовольствие.
С цветом - не прогадал (у меня серебристый металлик). Под расцветку салона подходят идеально, на 100% встали в этом плане. Цвет боковин (он не чисто-серый, а с еле заметным зеленым оттенком) сочетается с цветом торпедо и вставками в дверях.
Когда устанавливал, то столкнулся с такой проблемой, что нет подробной инструкции. Как и что откручивать, что надо снимать, а что нет. Та инструкция, что вложена в чехлы - ее можно смело выкинуть, к Chevrolet Aveo 2013 она практически полностью неприменима. Да и расписано там плохо.
На форуме Chevrolet еще год назад видел подробный фотоотчет одного из одноклубников, как он производил установку чехлов. Но вот когда столкнулся сам с такой необходимостью, сразу его не нашел. После поисков все же его обнаружил и решил разместить у себя - вдруг кому еще понадобиться?
Ниже привожу фотоотчет, немного дополненный мною:


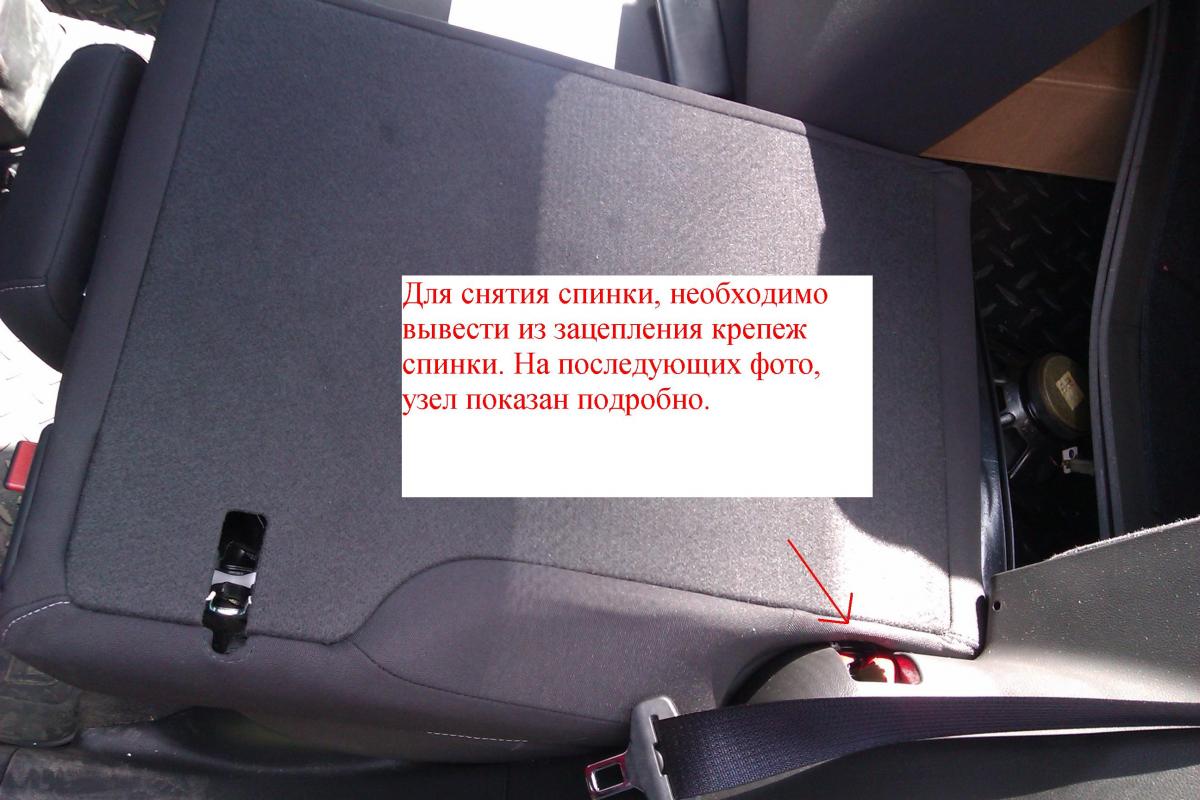
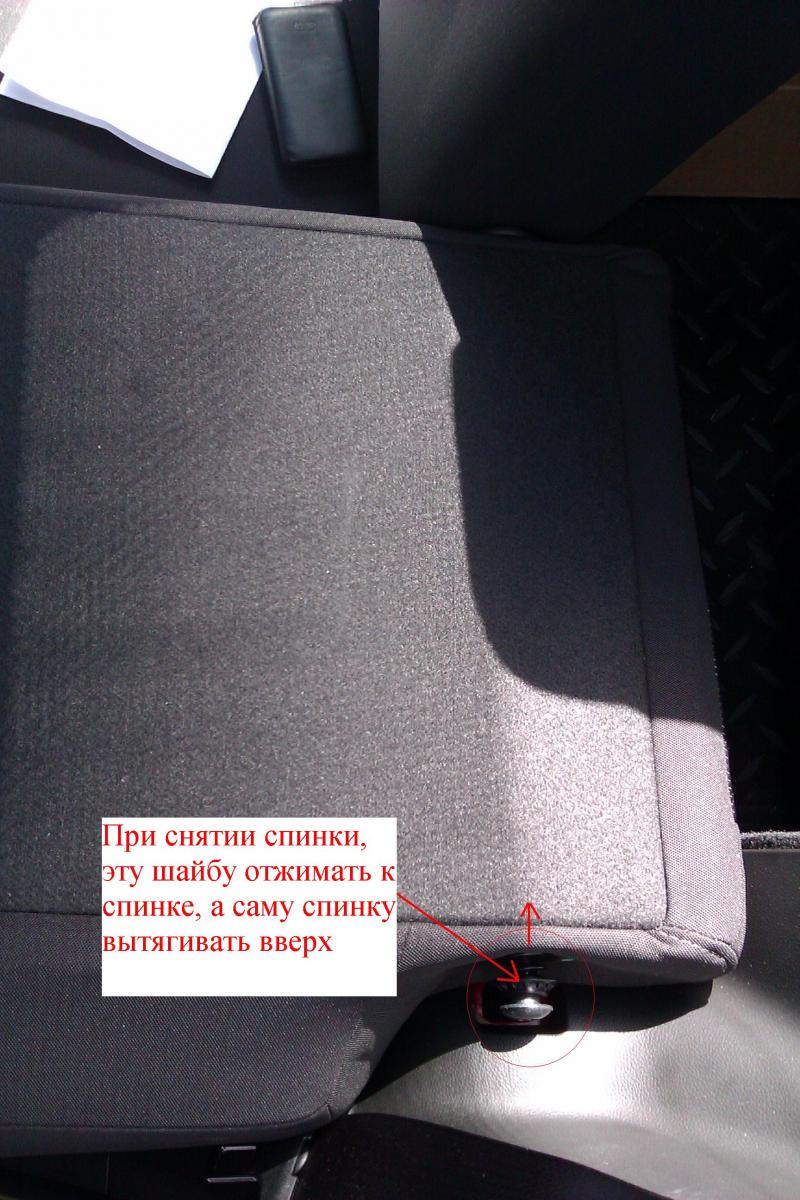
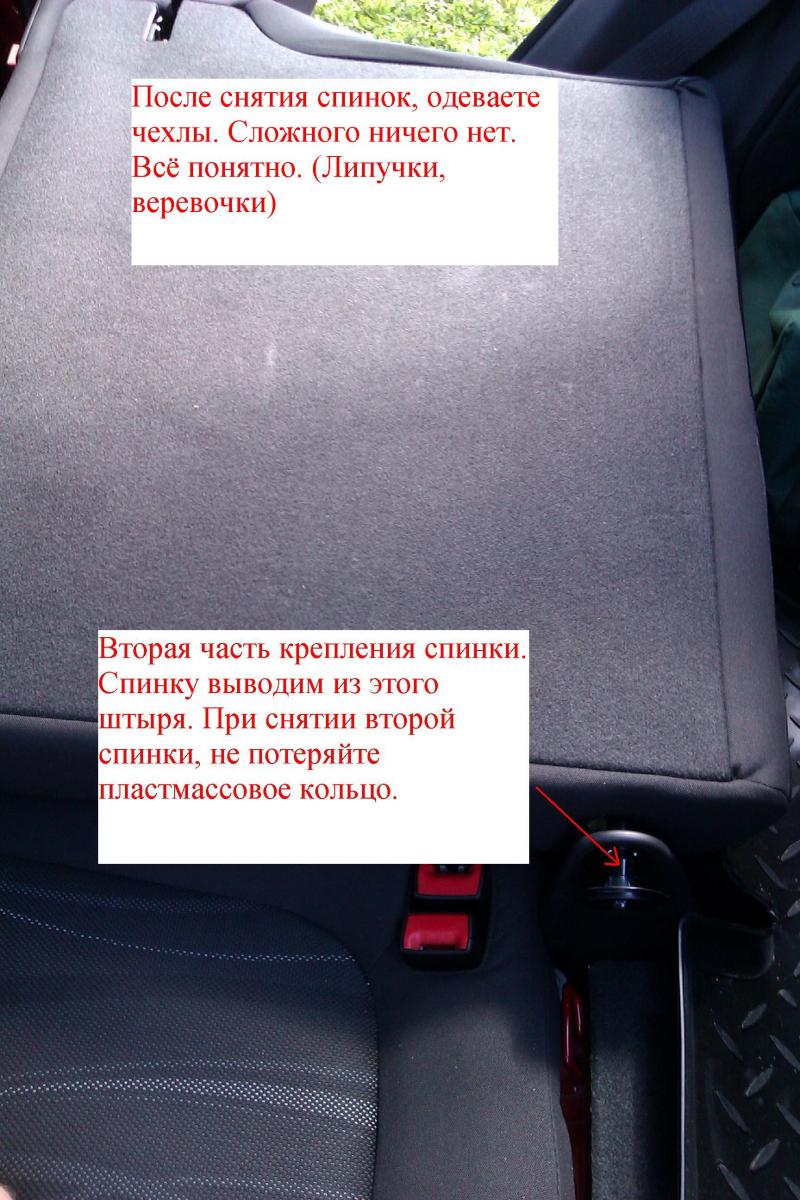
Отвертка должна быть широкой и достаточно длинной. Заводим левую руку под лежащую спинку в месте крепления, а правой отжимаем конусообразную шайбу внутрь. И толкаем спинку вверх - она легко выходит из крепления:



На самом деле там два пластмассовых кольца. Одно черное большое - со стороны малой спинки. Второе маленькое белое - со стороны большой спинки. Естественно, потерять их не желательно:

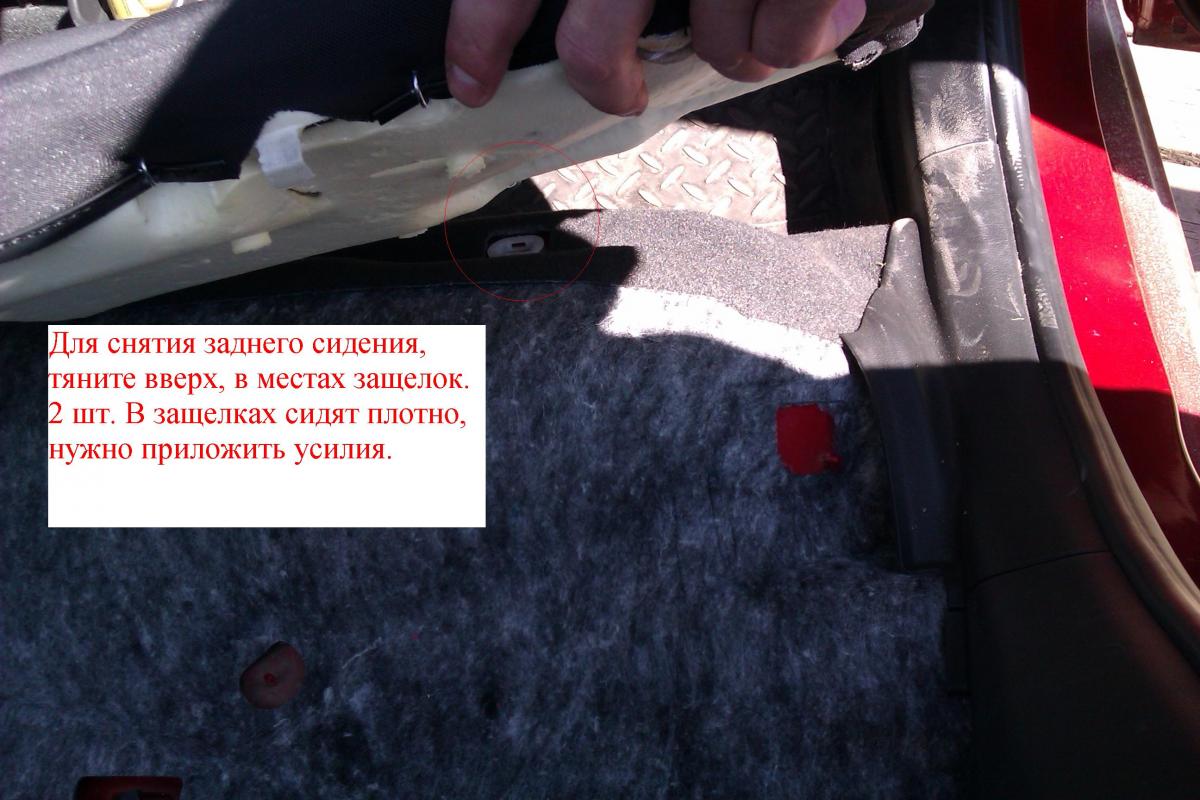
У меня не получилось снять заднее сиденье, хотя и тянул вверх со всем старанием. Прочитал на форуме Chevrolet Cruze, как один товарищ тоже так тянул изо всех сил, пока не вытянул защелки вместе с пластмассовым креплением (а потом покупал новые). Я передумал снимать заднюю сидушку. Просто приподнял слегка вверх ее заднюю часть и руками завел внутрь тесемочки с крючками от чехла.
Там действительно нет ничего сложного (вот только “когти” настоятельно рекомендуется постричь перед натягиванием чехлов - иначе пострадает одно из двух, или чехлы или ваши “когти”). При отгибании сидушки вверх в районе ее крепления слышалось подозрительное пощелкивание, но этим все и обошлось:

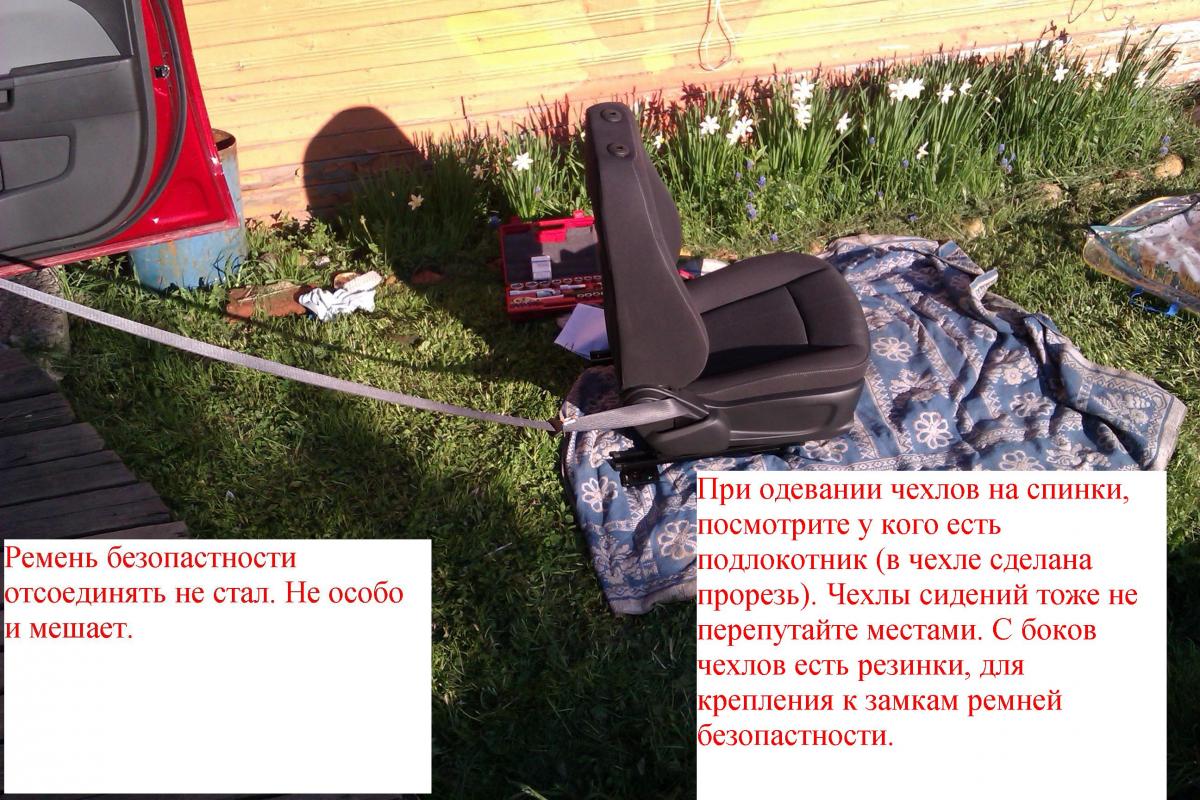
Снимание передних кресел. Удобнее натягивать чехлы на столе - не надо набигаться и можно вертеть сиденье, как необходимо:


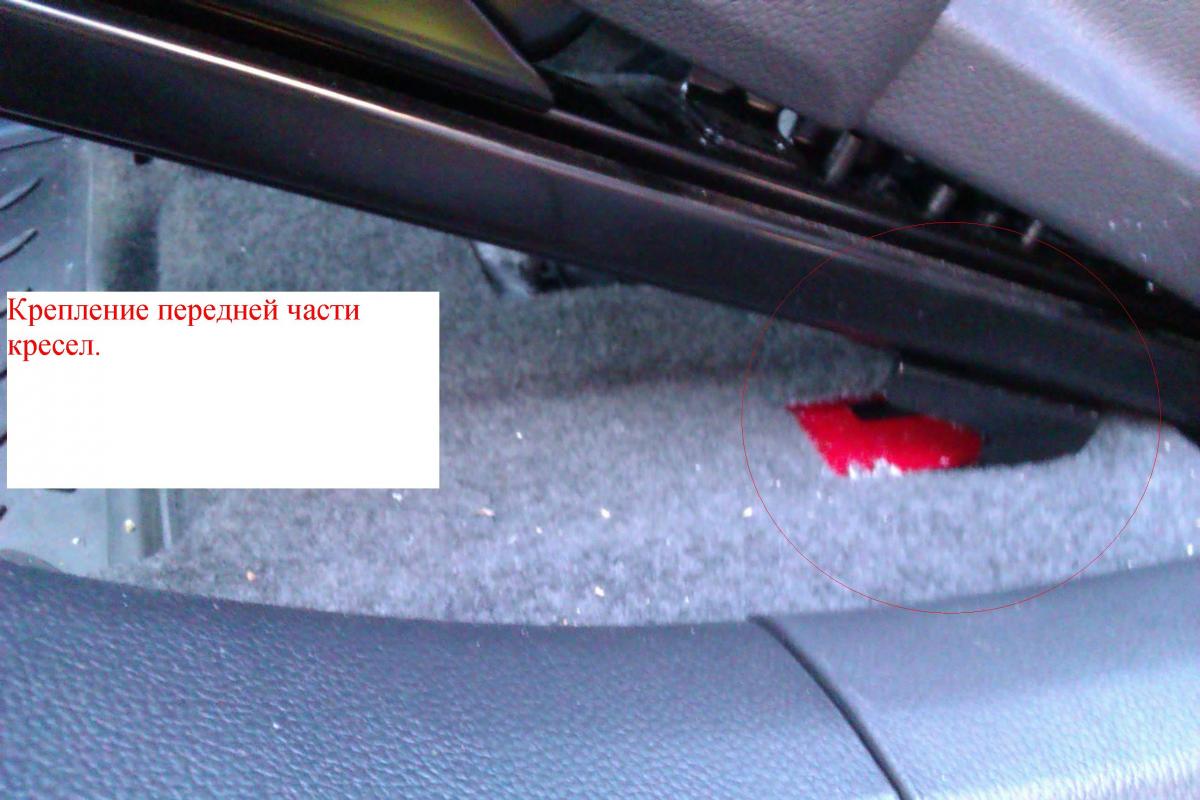
На фото показан правый болт. Второй болт находится слева, под пластмассовой пластинкой, которая прикрывает небольшую металлическую косынку. Она на клипсах, достаточно слегка поддеть ее отверткой. После того, как болты откручены, нужно приподнять сиденье и потянуть на себя. Полозья выйдут из стопоров (там же, где и болты расположены) и из зацепов спереди (показаны на следующем рисунке):


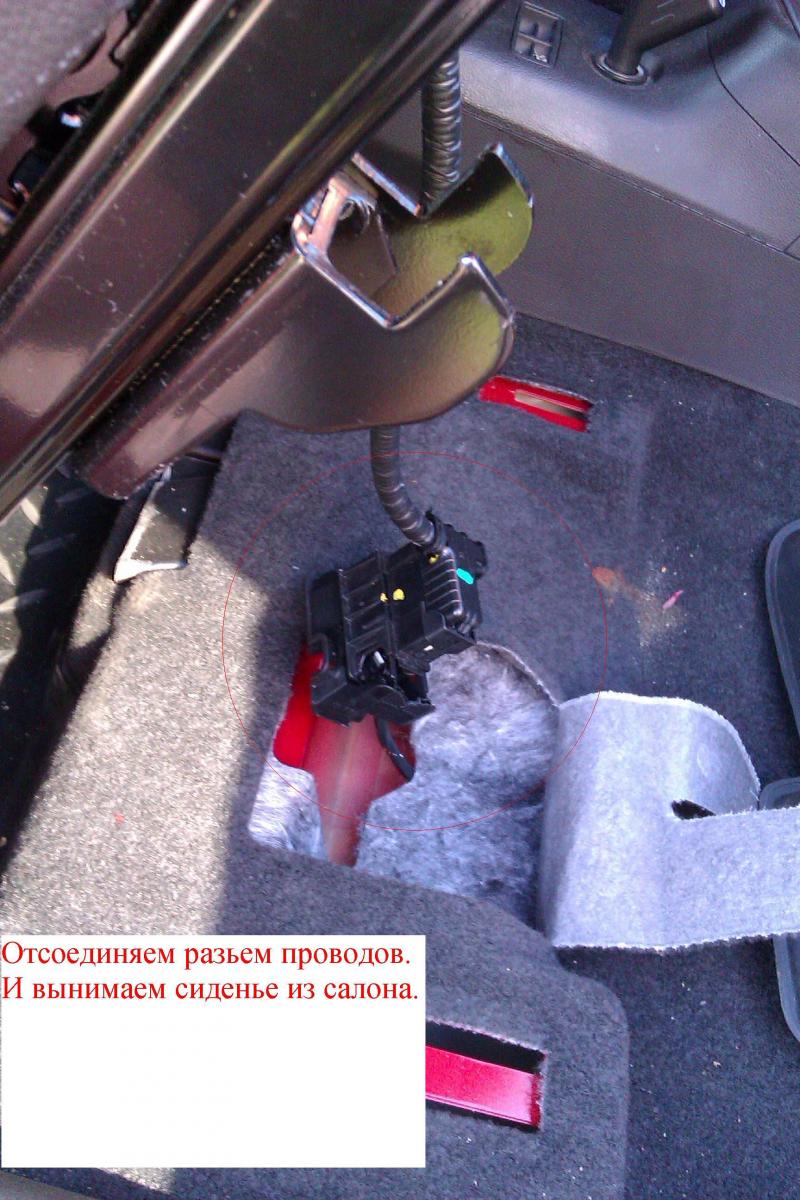
Отсоединять разъем можно очень легко и быстро - достаточно потянуть на себя защелку, которая видна на фото в выдвинутом состоянии. Когда она тянется на себя, то разъем проводов сам выходит из гнезда крепления. Аналогично и вставка его на место - слегка приткнуть разъем к гнезду и нажать защелку от себя. Разъем сам встанет на место:

На обоих передних сидениях есть боковые пластмассовые пластины, внутри которых находится механизм регулировки наклона спинки. Ее снимать полностью не надо, да и не получиться. Достаточно открутить два самореза, расположенных спереди и сзади боковинки в нижней ее части. И снять ручку регулировки наклона - просто поддеть аккуратно отверткой, она на клипсах сидит.
После этого лучше всего деревянной линейкой заправить чехол под пластмассу. Сами чехлы пошиты с учетом этих боковин, так что много возиться не придется:




Как результат - фото моих чехлов, установленных на свой Chevrolet Aveo. Маленькая фотосессия. Фотографии есть фотографии, всего передать они не могут. Вживую чехлы смотряться еще лучше. Если одним словом - офигенно!



В ателье B&M зачем-то пошили для меня чехол на центральный подголовник, хотя его нет на моей машине и я его не заказывал. Ну да ладно - общий вид они не портят. Может, когда-нибудь куплю этот самый подголовник и поставлю.
На этом все.