При верстке одного макета столкнулся с таким вопросом. Имеется блок-баннер, у которого заданы границы
и
. Внутри этого блока располагается блок с текстом. Этот блок позиционируется абсолютно относительно своего блока-родителя.
При задании CSS-параметров абсолютного позиционирования у меня возник вопрос - отчего же отсчитывается позиционирование для внутреннего блока? От границы 1
border
1
padding
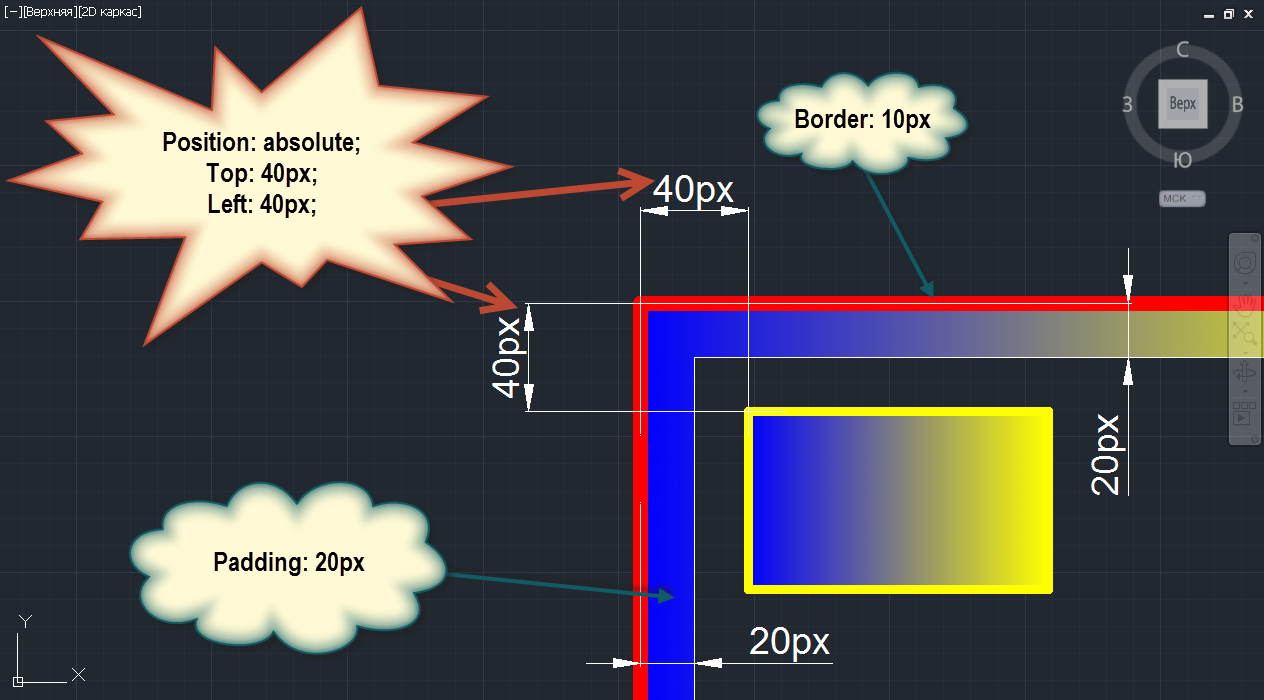
По памяти вспомнить не смог, поэтому быстро накидал обрацез-пример, чтобы увидеть, как это происходит на самом деле. Ниже привожу красочную картинку, в которой и так понятно все, без слов:

Ниже все же в двух словах опишу картинку.
Итак:
- внешний блок
1
div
1
padding
- внутренний блок
1
div
1
top: 40px
1
left: 40px
Так вот, внутренний блок позиционируется абсолютно внутри внешнего блока-родителя по его границе. При этом отступ 1
padding
На этом все.