Под локальным сервером XAMPP можно создавать неограниченное количество виртуальных хостов.
Что такое виртуальный хост (Virtual Host)? Применительно в серверу XAMPP - это поддиректории, в которых размещаются отдельные сайты. То есть, имеется директория 1
htdocs
1
site_1
1
site_2
1
site_3
1
redface
1
football
1
greenpark
В каждой из этих поддиректорий распакован и установлен движок CMS WordPress (к примеру). Вот эти поддиректории 1
site_1
1
site_2
1
site_3
Как уже упоминалось выше, сервер XAMPP может поддерживать неограниченное количество виртуальных хостов. Однако, по умолчанию разрешено использовать только два хоста. Но редактирование конфигурационного файла позволяет добавлять столько, сколько нужно.
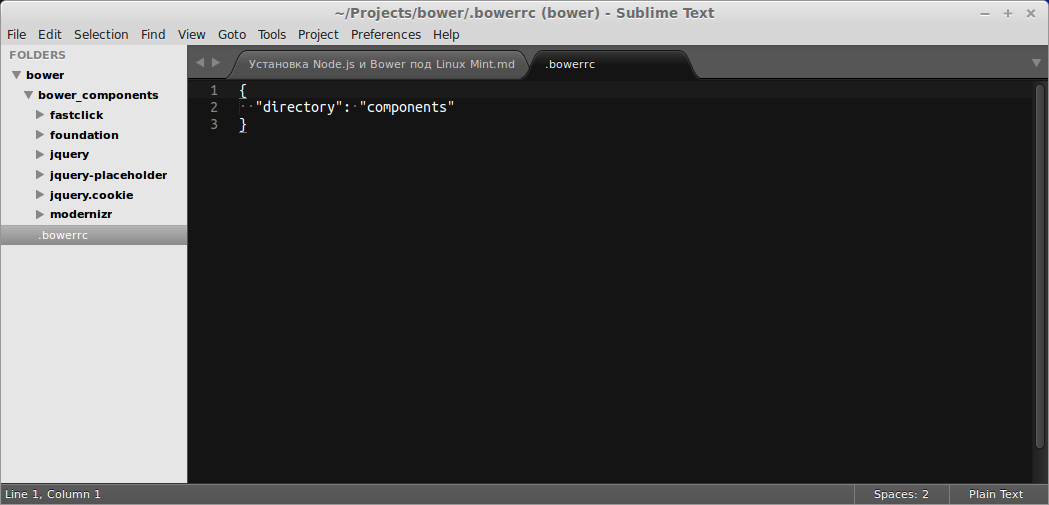
Настройка виртуальных хостов на XAMPP под Linux Mint почти ничем не отличается от подобной настройки под Windows, меняются только пути конфигурационных файлов. Весь процесс настройки можно свести к двум шагам:
- Настройка хостов в файле
1
/etc/hosts
- Настройка виртуальных хостов в файле
1
/opt/lampp/etc/extra/httpd-vhosts.conf
Ниже на примере расмотрим подробное описание создания одного виртуального хоста на XAMPP под Linux Mint.
Создание поддиректории виртуального хоста (Virtual Host)
Для начала подготовим место, где будет располагаться будущий виртуальный хост. Для этого создадим поддиректорию 1
redface
1
index.html
$ sudo mkdir -p /opt/lampp/htdocs/redface
$ sudo touch /opt/lampp/htdocs/redface/index.htmlВиртуальный хост с именем 1
redface
Редактирование файла /etc/hosts
Операционной системе Linux Mint нужно “сказать”, что виртуальный хост 1
redface
1
127.0.0.1
1
/etc/hosts
$ sudo nano -w /etc/hosts… и дописываем в нем строку 1
127.0.0.1 redface.dev
127.0.0.1 localhost
127.0.1.1 zmk
# Virtual hosts
127.0.0.1 redface.devОкончание 1
.dev
1
.dev
1
.lc
Сохраняем Ctrl+O и выходим Ctrl+X из редактора 1
nano
Включение поддержки виртуального хоста в XAMPP
По умолчанию в настройках XAMPP отключена поддержка виртуальных хостов. Для включения такой возможности нужно отредактировать конфигурационный файл 1
httpd.conf
Для этого открываем его командой:
$ sudo nano -w /opt/lampp/etc/httpd.confВ открытом файле 1
httpd.conf
1
# Virtual hosts
1
#
#Include etc/extra/httpd-vhosts.confСоздание виртуального хоста в файле httpd-vhosts.conf
Открываем для редактирования файл 1
httpd-vhosts.conf
$ sudo nano -w /opt/lampp/etc/extra/httpd-vhosts.confВ начале идет много закомментированных строк с кратким описанием виртуального хоста и принципом его создания в данном файле. Можно смело почистить файл 1
httpd-vhosts.conf
Далее идут два блока с открывающим тегом 1
<VirtualHost *:80>
1
</VirtualHost>
Эти блоки не рабочие, а всего лишь примеры, как нужно создавать свой собственный виртуальный хост. Внутри тегов 1
<VirtualHost *:80>
1
</VirtualHost>
<VirtualHost *:80>
ServerAdmin webmaster@dummy-host.example.com
DocumentRoot "/opt/lampp/docs/dummy-host.example.com"
ServerName dummy-host.example.com
ServerAlias www.dummy-host.example.com
ErrorLog "logs/dummy-host.example.com-error_log"
CustomLog "logs/dummy-host.example.com-access_log" common
</VirtualHost>Жизненно необходимыми для существования виртуального хоста (Virtual Host) под XAMPP являются две строки:
- DocumentRoot - путь размещения виртуального хоста в файловой системе
- ServerName - доменное имя виртуального хоста
Остальные строки носят дополнительный характер:
- ServerAdmin - e-mail адрес “администратора” хоста
- ServerAlias - синоним доменного имени ServerName
- ErrorLog и CustomLog - логи виртуального хоста
Эти два блока-примера можно отредактировать для конкретного случая, а можно создать свой собственный блок (виртуальный хост) на их основе. Давайте пойдем по второму пути и создадим свой собственный блок для виртуального хоста 1
redface
<VirtualHost *:80>
ServerAdmin redface@mail.dev
DocumentRoot "/opt/lampp/htdocs/redface"
ServerName redface.dev
ServerAlias www.redface.dev
ErrorLog "logs/redface-error_log"
CustomLog "logs/redface-access_log" common
</VirtualHost>Обратите внимание, как поменялись значения в этм блоке на конкретные, под хост 1
redface
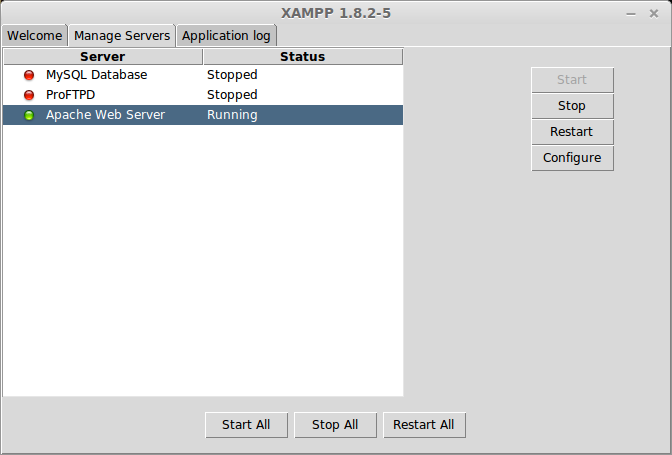
Запускаем (если еще не запущен) или перезапускаем (если уже был запущен) локальный сервер XAMPP:
$ sudo /opt/lampp/lampp start
Starting XAMPP for Linux 1.8.2-5...
XAMPP: Starting Apache...ok.
XAMPP: Starting MySQL...ok.
XAMPP: Starting ProFTPD...ok.… и “вбиваем” в адресной строке браузера доменное имя созданного нами виртуального хоста 1
redface.dev

ОК, все работает!
Проблемы с правами доступа на виртуальном хосте
При создании виртуального хоста (Virtual Host) под XAMPP в директории 1
htdocs
Чтобы можно был вносить в них изменения с правами обычного пользователя, нужно выполнить команду:
$ sudo chmod g+w /opt/lampp/htdocs/redface/index.htmlИзменение точки монтирования виртуального хоста
В этой статье точка монтирования виртуальных хостов (Virtual Hosts) располагалась по адресу - 1
/opt/lampp/htdocs/
1
htdocs
Однако, у локального сервера XAMPP имеется возможность переопределить местоположение виртуальных хостов внутри файловой системы Linux Mint. Например, можно расположить все хосты в домашней директории пользователя. Плюсом такого выбора является то, что нет необходимости настраивать права доступа для папок и файлов.
Вся настройка для переопределения точки монтирования виртуальных хостов (Virtual Hosts) сводится к одному действию - изменить значение строки 1
DocumentRoot
Все попытки переименовать значение строки 1
DocumentRoot
В чем причина подобного отказа со стороны XAMPP, я так и не разобрался. Может быть, внимательный читатель подскажет, в чем причина?
P.S. от 09.09.2014
Добавил в статью комментарий пользователя Alexandr. Сам комментарий мне понравился - подробный и ценный. Поэтому перенес его в статью, как есть. Ниже привожу полный текст, с небольшими стилистическими правками.
Так можно добавить в рабочую папку с проектами на другом диске (например, для использования на Linux и Windows отдельно):
1. Файл httpd.conf
Найти строки и заменить (Имя пользователя):
- User (username)
- Group (по умолчанию или username)
Не меняем:
DocumentRoot "/opt/lampp/htdocs” и Directory “/opt/lampp/htdocs"2. Создаем мягкую ссылку:
$ sudo ln –s /media/(username)/mydisk/Open Server/domains /opt/lampp/htdocsПрава на мягкую ссылку “opt/lampp/htdocs/domains” д. б. 777 ( или около того )
3. Файл httpd-vhosts.conf
#localhost
<VirtualHost *:80>
DocumentRoot "/opt/lampp/htdocs"
ServerName localhost
</VirtualHost>
<VirtualHost *:80>
ServerAdmin mydomain@mail
DocumentRoot "/opt/lampp/htdocs/domains/mydomain/www"
ServerName mydomain
ServerAlias http://www.mydomain
</VirtualHost>4. Файл /etc/hosts
#Virtual hosts
127.0.0.1 localhost
127.0.0.1 mydomain5. Меняем владельца файла
Меняем владельца файла 1
/opt/lampp/htdocs/xampp/lang.tmp
$ chown (username) /opt/lampp/htdocs/xampp/lang.tmpИначе 1
localhost xampp
6. Перезапуск сервера
Перезапуск сервера:
$ sudo /opt/lampp/lampp restart… и проверка в браузере: 1
http://mydomain/
Каждый раз при запуске компьютера, сайты будут не доступны, до тех пор пока диск не примонтирован к системе (для этого нужно просто зайти на тот диск, с помощью файл-менеджера или придумать свой способ).
Если каким-то образом, диск в Linux откажется монтироваться, нужно в Windows отключить быструю загрузку (Fast Boot) в параметрах электропитания.
Для тестирования IE в Linux ставится виртуальная машина (например, VirtualBox), куда устанавливаем Windows7 и любимый браузер IE. В самой Windows редактируем файл 1
hosts
Вот так:
c:/windows/system32/drivers/etc/hosts
10.0.2.2 localhost
10.0.2.2 mydomainСайт через виртуальную машину будет также доступен.