“Контент - это король”. Все мы слышали или читали эту фразу, в которой выражена важность качественного содержания ресурса для повышения конверсии сайта, как следствие хорошей поисковой оптимизации. Однако, в то время как качественное текстовое наполнение прекрасно работает для поисковых машин, часто бывает так, что посетителям сайта гораздо проще понять основную информацию сайта, глядя на изображение или диаграмму.
Например, если конкретный сайт специализируется на освещении вопросов каких-либо исследований, описание самих исследований конечно же является важной информацией; но диаграмма, в которой обобщаются данные исследования, будет не менее полезной для посетителей данного сайта.
В этой статье будет идти речь о JavaScript-библиотеке под названием Chart.js, которая использует HTML-элемент 1
canvas
Что такое Chart.js
Chart.js является JavaScript-библиотекой, с помощью которой можно создавать на странице различные типы диаграмм; при этом используются возможности HTML5-элемента 1
canvas
1
canvas
1
polyfill
1
polyfill
Библиотека Chart.js не имеет каких-либо зависимостей; размер ее так мал, что составляет примерно 11Kb в минифицированном, конкатенированном и архивированном виде. Однако, есть возможность еще уменьшить размер библиотеки путем включения в нее только тех модулей, которые необходимы в конкретном случае; то есть, если нет необходимости в поддержке всех шести типов диаграмм, включенных по умолчанию в ядро Chart.js.
К примеру, если на конкретной странице нужно создать только диаграмму линейного типа (bar chart), то можно подключить лишь ядро библиотеки Chart.js и модуль, с помощью которого создаются диаграммы подобного типа; таким образом, будет уменьшен общий размер библиотеки Chart.js и увеличена скорость загрузки сайта в целом.
Другой замечательной особенностью библиотеки Chart.js является тот факт, что создаваемые ею диаграммы адаптивные; то есть, они могут изменять свой размер при изменения размеров окна браузера таким образом, чтобы эффективно занимать все доступное для этого пространство страницы.
И наконец, в отличие от многих других библиотек подобного рода, которые можно найти на просторах Интернет, Chart.js имеет подробную и хорошо изложенную документацию, с помощью которой можно легко создавать как простые, так и сложные образцы диаграмм.
В следующем разделе статьи будет рассмотрен процесс получения и подключения библиотеки Chart.js в текущий проект.
Начало работы с Chart.js
Перед использованием библиотеки Chart.js ее необходимо скачать и подключить к странице, на которой планируется создать одну или несколько диаграмм. Существует два способа получить библиотеку Chart.js. Первый способ заключается в использовании GitHub репозитория. Второй способ - это воспользоваться менеджером Bower при помощи команды такого вида:
$ bower install chartjs --saveБудучи скачанной, библиотека подключается на страницу как обычный JavaScript-файл. В приведенном ниже примере производится подключение Chart.js со всеми ее модулями по-умолчанию:
<script src="path/to/Chart.js"></script>В приведенном примере обратите внимание на заглавную букву в имени подключаемой библиотеки Chart.js. Это не совсем обычный способ, когда имя подключаемой библиотеки начинается с заглавной буквы. Поэтому, если после подключения Chart.js на странице отображается 404-я ошибка, то знайте, в чем заключается данная ошибка.
После подключения библиотека Chart.js предоставляет все встроенные в нее методы через глобальную переменную с именем Chart. Теперь все готово для того, чтобы создать нашу первую диаграмму.
Для этого необходимо инициализировать новый Chart-объект путем передачи ему 2d-контекста элемента 1
canvas
<canvas id="skills"></canvas>Если нужно в этом элементе нарисовать круговую диаграмму (pie chart), то пишется следующее выражение:
var context = document.getElementById('skills').getContext('2d');
var skillsChart = new Chart(context).Pie(data);где аргумент 1
data
Теперь, когда нам известны основные принципы подключения Chart.js, пора переходить к конкретным примерам. Для краткости изложения материала я буду использовать в нижеследующих примерах полную версию библиотеки Chart.js; но при желании читатель может найти все необходимые модули по отдельности, в директории “src”.
Примечание переводчика: автор статьи немногословен; в данном случае требуется некоторая расшифровка вышесказанного; примерный вид подключения ядра библиотеки Chart.js и необходимого модуля выглядит таким образом:
<script src="../src/Chart.Core.js"></script>
<script src="../src/Chart.Doughnut.js"></script>Создание круговой диаграммы
В этом разделе статьи будет показан пример создания круговой диаграммы, в которой представлены профессиональные навыки гипотетического web-разработчика (в эту диаграмму будет включен язык Java, поэтому этим гипотетическим разработчиком я не могу быть ни в коей мере).
Как уже можно было догадаться, первым шагом будет создание нового элемента 1
canvas
<canvas id="skills" width="300" height="300"></canvas>Теперь необходимо воспользоваться данными, которые будут отображаться в диаграмме. В реальной жизни такие данные получаются с сервера каким-либо образом; в нашем же случае будет использоваться статический вариант, без использования сервера. Для круговой диаграммы необходимо получить массив объектов, каждый из которых обладает несколькими свойствами.
Однако, для простоты и легкости понимания эти объекты будут обладать минимумом свойств - значение, которое будет отображено в диаграмме; цвет сектора на круговой диаграмме; надпись для сектора:
var pieData = [
{
value: 25,
label: 'Java',
color: '#811bd6'
},
{
value: 10,
label: 'Scala',
color: '#9cbaba'
},
{
value: 35,
label: 'HTML',
color: '#6ae128'
}
]В завершение, как было показано в предыдущем разделе статьи, необходимо получить 2d-контекст конкретного canvas-элемента и инициализировать новый Chart-объект:
var context = document.getElementById('skills').getContext('2d');
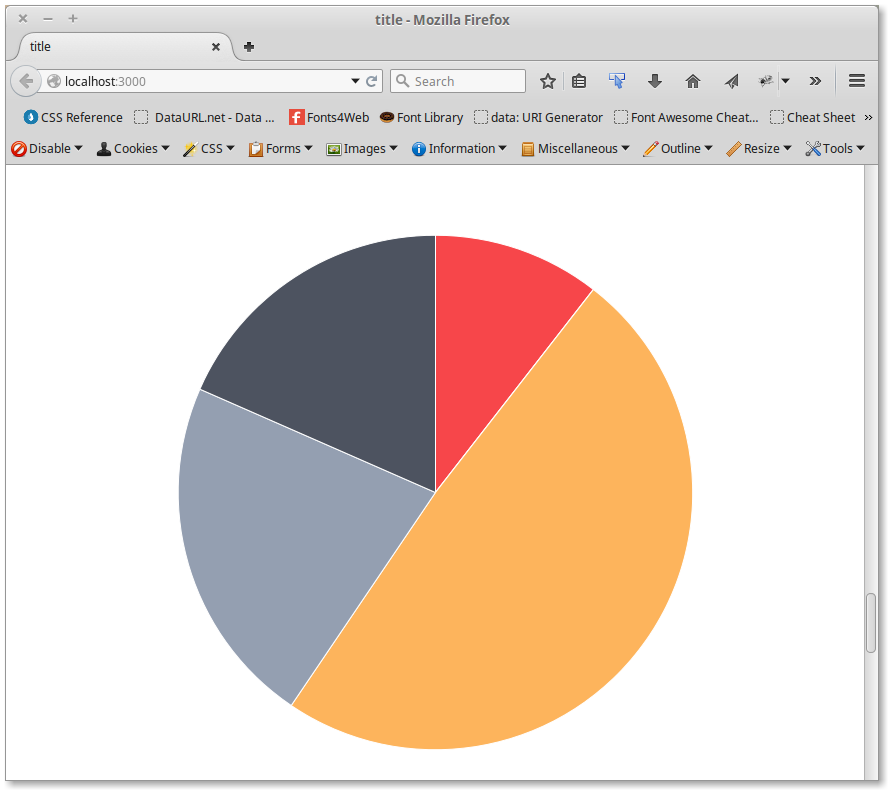
var skillsChart = new Chart(context).Pie(pieData);Ниже показан примерный результат того, что можно получить с помощью библиотеки Chart.js:

Результатом приведенного выше кода будет круговая диаграмма (pie chart), код которого можно увидеть на странице примера - Pie Chart JSFiddle.
Создание столбцовой диаграммы
В следующем примере будет создана столбцовая (bar chart) диаграмма, на которой будет отображена динамика изменения количества клиентов гипотетической компании в зависимости от их национальности, за 2010 год и за 2014 год. Также, как и в предыдущем примере, для этой цели будет использоваться элемент 1
canvas
<canvas id="clients" width="500" height="400"></canvas>Затем создаем данные для нашей вымышленной компании:
var barData = {
labels: ['Italy','UK','USA','Germany','France','Japan'],
datasets: [
{
label: '2010 customers #',
fillColor: '#382765',
data: [2500,1902,1041,610,1245,952]
},
{
label: '2014 customers #',
fillColor: '#7bc225',
data: [3104,1689,1318,589,1199,1436]
}
]
}Как видно из примера, для создаваемой столбцовой диаграммы необходимо представить объект, содержащий свойство с именем 1
labels
В дополнение к этому, нам необходимо предоставить еще одно свойство, по имени 1
datasets
Внутри каждого из этих объектов необходимо задать 1
label
В результате, код для создания столбцовой диаграммы (bar chart) должен быть таким:
var context = document.getElementById('clients').getContext('2d');
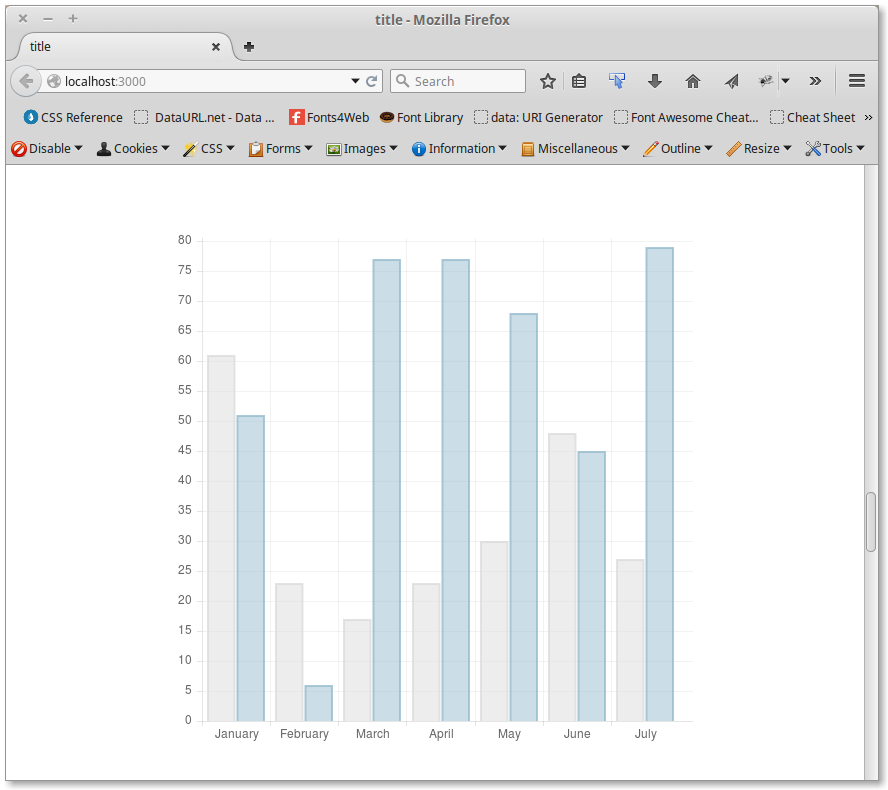
var clientsChart = new Chart(context).Bar(barData);Ниже показан примерный результат того, что можно получить с помощью библиотеки Chart.js:

Результатом созданного нами выше кода будет столбцовая диаграмма (bar chart), исходный код которого можно посмотреть по этой ссылке - Bar Chart JSFiddle.
Заключение
В этой статье вы познакомились с Chart.js, JavaScript-библиотекой для быстрого и удобного создания красивых диаграмм. Как вы могли заметить, использование библиотеки не представляет каких-либо трудностей; мною были продемонстрированы примеры ее использования.
Библиотека Chart.js также предоставляет несколько дополнительных возможностей, о которых я не упомянул в этой статье. Но вы можете легко восполнить свой пробел в этих знаниях и почитать официальную документацию.
Знакомы ли были вы с этой библиотекой ранее и использовали ли ее в своей практике? Как часто и в каких проектах вы ее использовали? Если нет, то какую другую библиотеку подобного типа вы использовали?
Оригинал статьи размещен здесь - Creating Beautiful Charts with Chart.js.