Хороший ресурс со шрифтами создан усилиями нескольких участников форума forum.htmlbook.ru.
Адрес ресурса - http://webfont.ru. На этом сайте собрана коллекция самых разнообразных и, самое главное, часто используемых шрифтов для web. Шрифты постоянно обновляются и добавляются.
Пользоваться сайтом можно двумя способами.
Первый - поиск и скачивание нужного набора шрифтов на самом ресурсе. На нем реализован механизм поиска. Скачивание необходимо делать в обязательном порядке, если шрифты будут использоваться на вашем собственном сайте. На локальную машину скачивается набор шрифтов, составляющих указанное семейство, и css-файл c правилами подключения его в коде. Точно также, как у известного FontSquirrel.
Второй - участник форума forum.htmlbook.ru Softlink сделал замечательную вещь - плагин под Sublime Text 2. Плагин называется WebFont и его установка производится как обычно, через менеджер плагинов в этом редакторе:

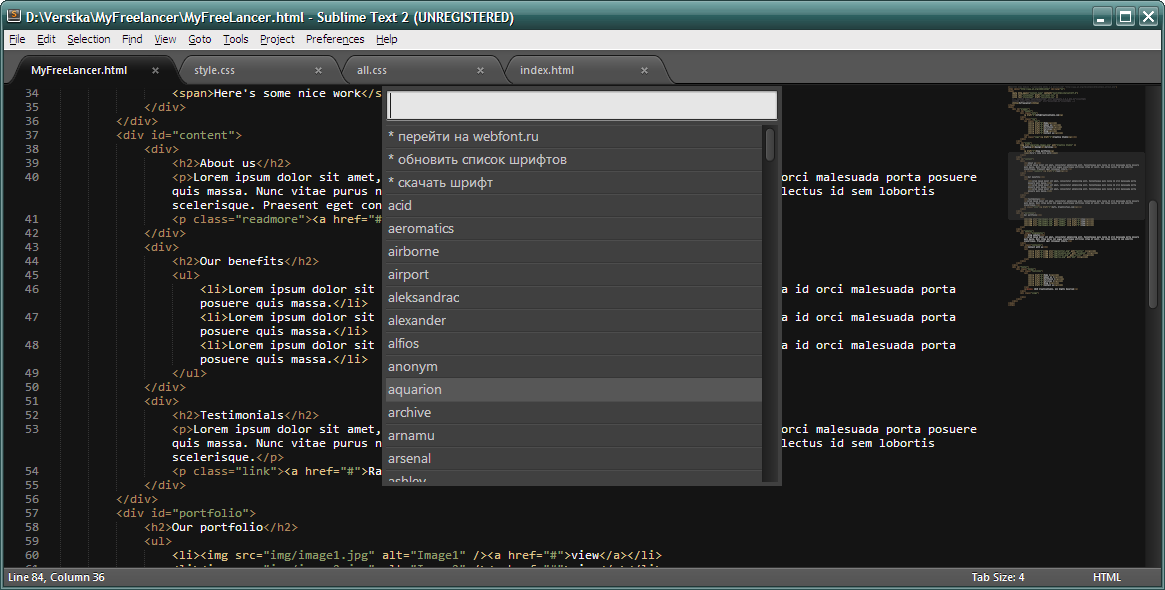
После подключения вставка в код нужного набора шрифтов производится двумя движениями. Для начала открываем сам плагин с помощью сочетания клавиш Ctrl+Alt+F:

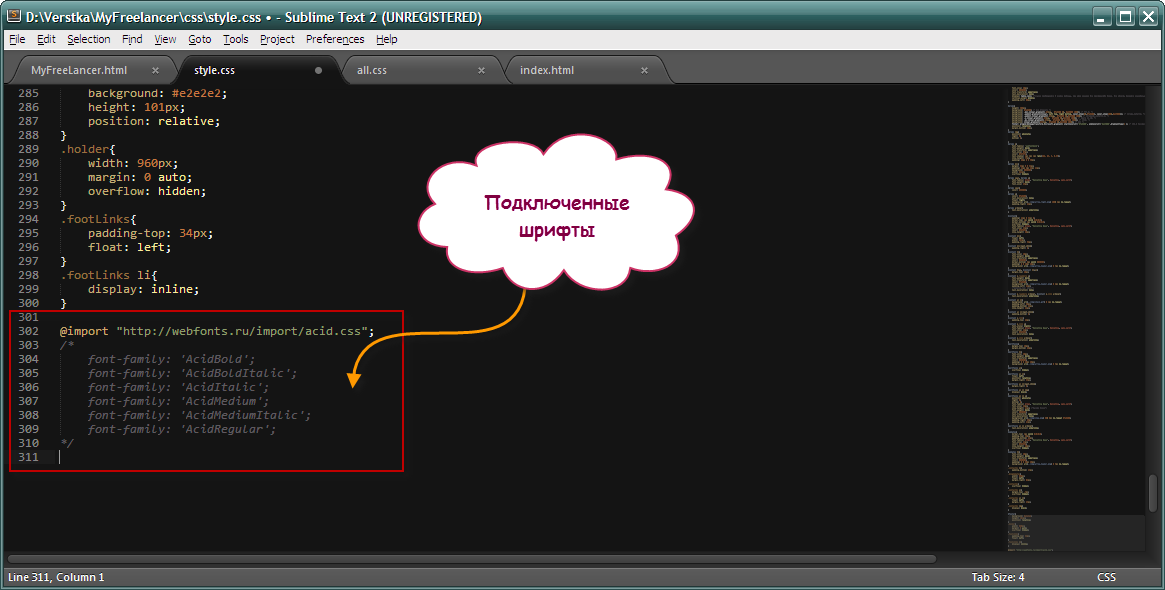
В появившемся списке выбираем нужный шрифт (можно клавишами-стрелками) и нажимаем Enter. Плагин автоматически вставит в тело документа ссылку на выбранное семейство шрифтов и в комментариях укажет, какие именно семейства были подключены.
Теперь достаточно выбрать нужный 1
font-family

Стоит обратить внимание, что в этом случае в коде будет только ссылка на шрифт, который располагается на сайте WebFont. Получается аналог известного ресурса GoogleFonts.
Но, помимо этого, плагин WebFont обладает еще несколькими интересными способностями. Если посмотреть на первые три пункта списка при запуске плагина, можно увидеть следующие строки:
-
- перейти на webfont.ru
-
- обновить список шрифтов
-
- скачать шрифт
Первое действие - перейти на webfont.ru - это прямая ссылка на сайт webfont.ru. Если выбрать ее, то автоматически запуститься браузер по-умолчанию, который откроет данный сайт. А именно - сразу в каталоге шрифтов. По-моему, это полезно, когда хочется/нужно поискать шрифт на самом сайте.
Второе действие - обновить список шрифтов - говорит само за себя. Плагин обновляет список шрифтов, соотносясь с сайтом webfont.ru.
Третье действие - скачать шрифт - мне особенно понравилось. Это реализация скачивания выбранного шрифта с помощью самого плагина. Не нужно заходить на сайт, искать шрифт, потом нажимать всякие кнопочки Download, затем рыться в собственной файловой системе в поисках полученного шрифта и переноса его в нужное место (немного утрирую, но суть дела в общем такова).
Сделаю экспресс-пробежку по данной возможности.
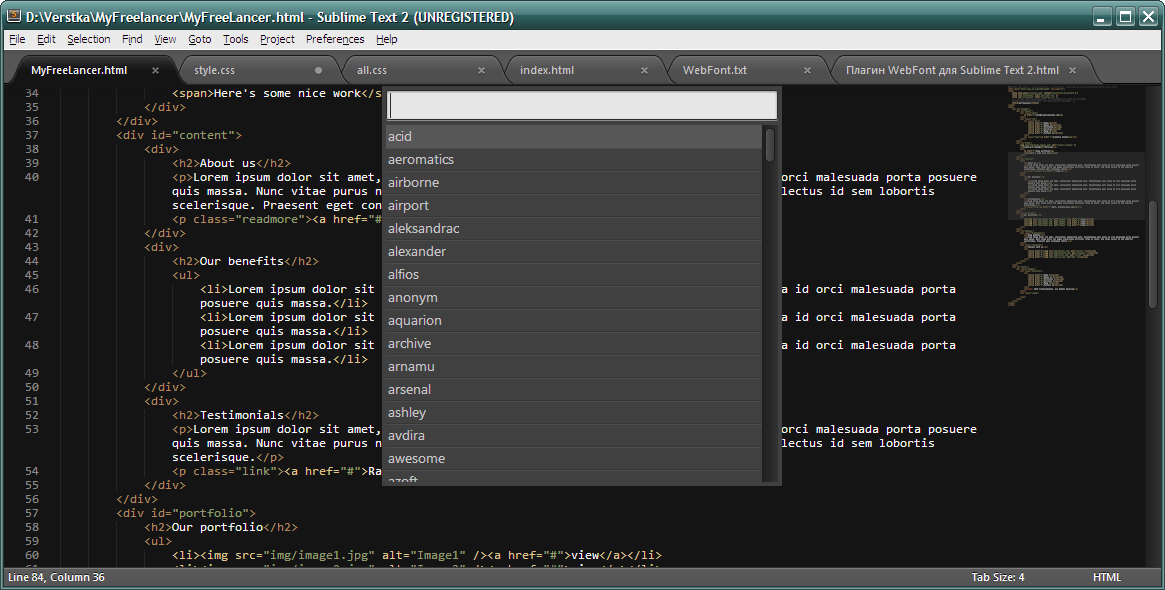
Открываем плагин (сочетание клавиш Ctrl+Alt+F - учимся работать правильно, по максимуму забываем о мыше). Выбираем пункт “* скачать шрифт”.
Откроется еще один список, который по сути будет повторением первого, но без первых трех “служебных” пунктов:

Выбираем нужный шрифт и жмем Enter. Плагин спросит, куда нужно сохранить скачиваемый шрифт. Дело в том, что он умеет работать с файловой системой на локальном компьютере и определять в ней местоположение редактируемого файла (открытого на данный момент в редакторе Sublime Text 2).
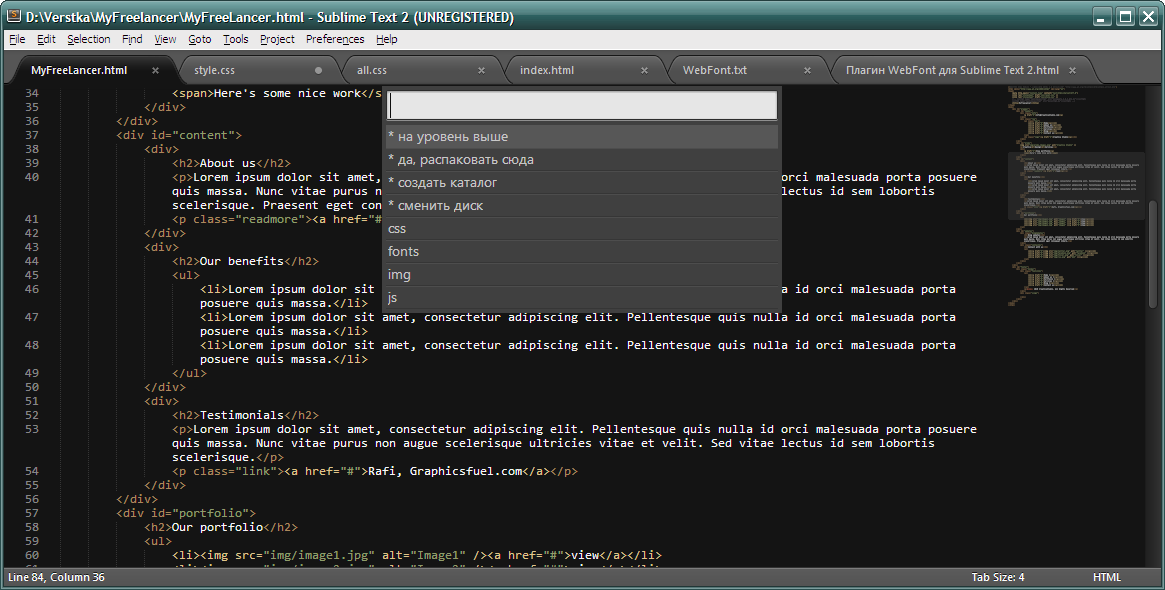
И предлагает, на выбор, варианты сохранения. Надо сказать, его “предложение” меня впечатлило. Не буду голословным и приведу лучше скриншот:

Этот списочек - мининавигация по папкам относительно текущего местоположения редактируемого файла (он виден на заднем плане на изображении). Мне нужно сохранить выбранный шрифт в папке 1
fonts
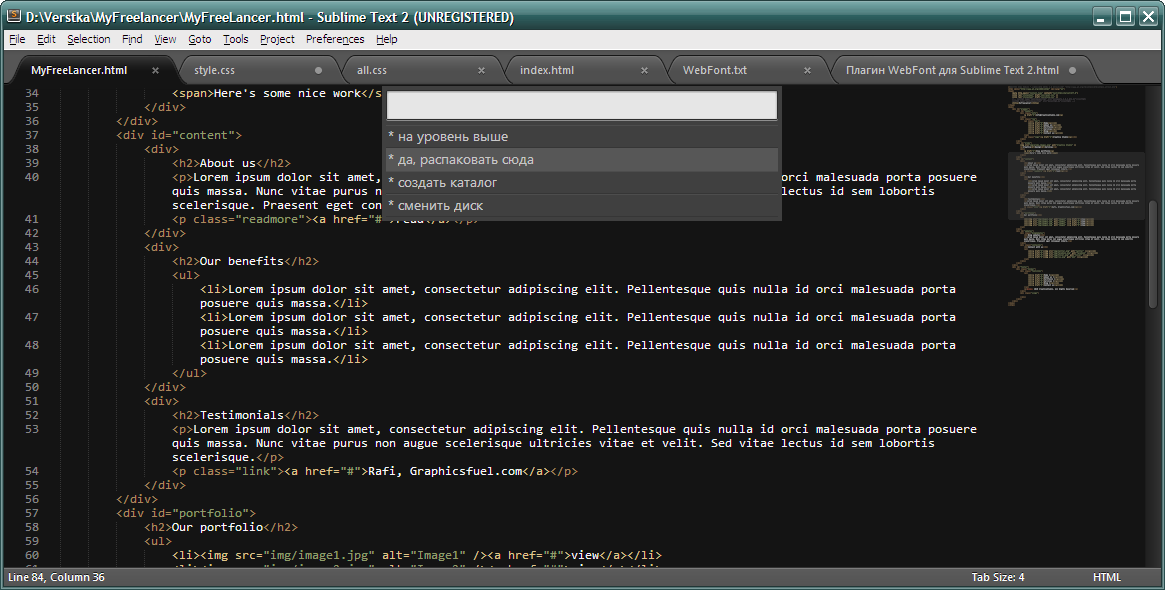
Она отображена внизу списка - это те папки, которые находятся на одном уровне с файлом MyFreeLancer.html. Выбираю ее - и опять появиться дополнительный список с вопросами. Я просто хочу “* да, распаковать сюда”:

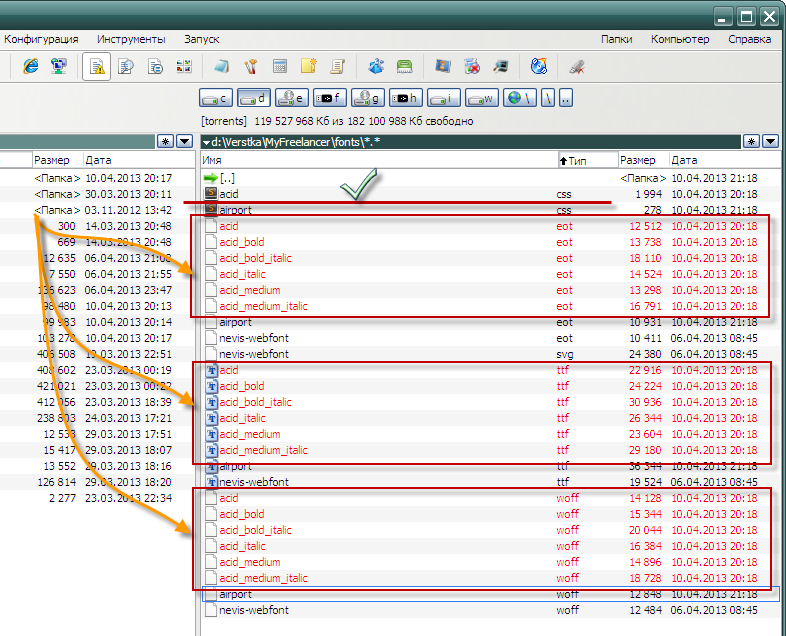
Sublime “скажет” о том, что нужно немного подождать (1-2 секунды). И все - больше ничего не появиться. Скачался шрифт или нет, неизвестно. Что-же, посмотрю сам. Открываю Total Commander и смотрю:

Вот они - выделены красненьким! Более того, тут присутствует и файл 1
css
1
acid.css
P.S.
Для меня ресурс WebFont показался полезным в первую очередь тем, что на нем собраны наиболее часто используемые шрифты. Хотя на момент написания статьи там находилось 133 семейства шрифтов.
Еще одной очень привлекательной чертой этого ресурса является наличие плагина WebFont под редактор Sublime Text 2, с помощью которого можно подключить нужный шрифт удобно и быстро.