Столкнулся с такой трудностью, как вырезать логотип из шапки макета.
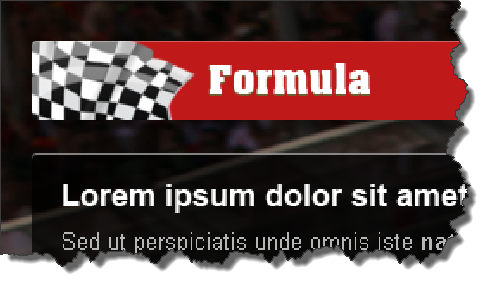
Проблема заключалась в том, что один слой накладывался на другой. Решение было найдено благодаря помощи форума htmlbook. Итак, имеется фрагмент шапки. Из нее необходимо вырезать будущий логотип, который должен представлять из себя файл с прозрачным фоном, значком флага и надписью “Formula”:

Выбираем инструмент “Перемещение”, проверяем, что в панели отмечен флажок “Автовыбор: Группы слоев”. Поочередно кликаем в шапке на значке флага, надписи “Formula” и фоновой заливке, одновременно отмечая, какие слои отвечают за прорисовку каждого элемента макета.
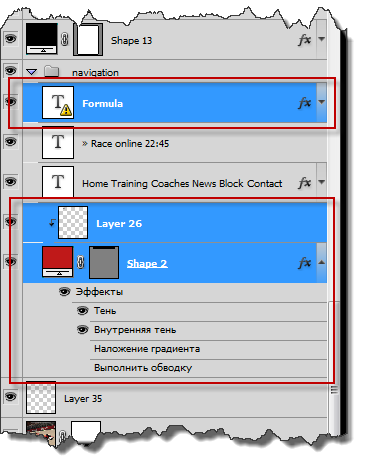
В результате в панели слоев видим три слоя, которые в сумме составляют шапку: “Formula”, “Layer26”, “Shape2”:

Для дальнейшей работы с данными слоями наиболее удобным вариантом будет скопировать их в отдельный новый документ. Этим достигаются две цели:
- во-первых - с отдельно выделенными из документа слоями удобнее работать;
- во-вторых - таким образом мы обезопасим себя от случайного непреднамеренного изменения исходного документа.
И хотя в Photoshop есть инструмент “История”, все же данный способ мне кажется более удобным.
Итак, выделяем все три слоя. Для этого зажимаем клавишу Ctrl и поочередно кликаем мышью на слоях “Formula”, “Layer26”, “Shape2”. Затем переходим в меню “Слои - Дубликат слоев”.
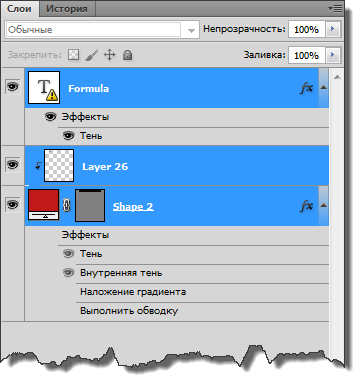
Открывается небольшое диалоговое окно “Дубликат слоев”, в котором выбираем назначение “Документ - Новый” и нажимаем ОК. Выбранные нами слои продублируются (создадутся копии) в новый документ Photoshop, который автоматически откроется в новой вкладке “Безимени-1.
Шахматка в фоне означает, что фоновый слой прозрачный. Уберем лишние прозрачные пиксели фона, которые нам ни к чему. Но перед этим еще раз проанализируем три продублированных слоя.
Слой “Formula” представляет из себя текст с эффектом тени. При вырезании логотипа мы оставим его как есть - вместе с тенью. В этом случае текст “попадет” в шапку будущего шаблона сайта неизменным - нарисованным тем шрифтом, который выбрал дизайнер. Это полностью нас устраивает.
Следующий слой - это значок флага. Его мы также должны перенести в шапку шаблона. Третий слой - фоновая заливка с градиентом. На панели слое мы видим, что оба последних слоя взаимосвязаны друг с другом - “Layer26” и “Shape2”.
Помимо этого, к слою “Shape2” применены эффекты - внутренняя и внешняя тени. От них мы можем легко избавиться, так они свободно реализуются с помощью стилевых правил CSS, которые мы пропишем в будущем шаблоне. Поэтому отключаем их, щелкнув на “глазе” напротив надписи “Эффекты”:

Теперь уберем прозрачные пиксели фонового слоя. Для этого воспользуемся инструментов “Тримминг”. Переходим в меню “Изображение - Тримминг”.
Откроется окно настроек, в котором убедимся, что удаление лишних пикселей будет производиться на основе прозрачных пикселей и при этом обрезка будет происходить со всех сторон изображения: сверху, снизу, слева, справа. Жмем ОК:
![]()
Видим, что фон удалился и осталось только само изображение: фон, флаг и надпись “Formula”. Теперь необходимо убрать фоновую заливку. Ее мы сделаем средствами CSS, в том числе и градиент. Это уменьшит размер результирующего файла, что положительно скажется на скорости загрузки сайта.
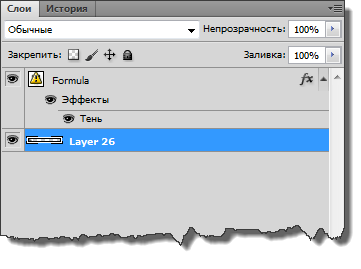
Для этого просто удалим слой “Shape2”, который и является фоном шапки. Выделяем его в панели слоев и жмем клавишу Delete. Получается такая картина в панели:

В рабочем окне Photoshop также изменилось кое-что. А именно - удалилась заливка и остались только значок флага и надпись “Formula”.
Это как раз то, что нам и требовалось. И опять появилась шахматка на месте бывшего слоя Shape2. Ее мы может опять-таки, тоже удалить. А точнее - обрезать получившееся изображение тем же способом - через инструмент “Тримминг”.
Ведь мы стремимся уменьшить размер результирующего изображения до минимума и лишние пиксели нам ни к чему. Обрезаем его через Тримминг и получаем в результате:

Все готово - мы получили то, что требовалось. Осталось сохранить результирующее изображение, как и положено - для Web. Естественно, сохранение производим в формате 1
png
Создаем стилевые правила для шапки будущего шаблона сайта:
<div class="header">
<div class="logo">
<a href="/" title="На главную">
<img src="images/logo.png">
</a>
</div>
</div>.logo{
position: absolute; top: 0; left: 0;
}
.header {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 4px 4px rgba(0, 0, 0, 0.3), inset 0 1px 0 rgba(255,255,255,0.3);
-moz-box-shadow: 0 4px 4px rgba(0, 0, 0, 0.3), inset 0 1px 0 rgba(255,255,255,0.3);
box-shadow: 0 4px 4px rgba(0, 0, 0, 0.3), inset 0 1px 0 rgba(255,255,255,0.3);
height: 45px;
background-color: #bf1919;
overflow: hidden;
position: relative;
}На этом все.