При создании CSS-правил сталкивались ли вы с ситуацией, когда при откате (fallback) шрифта у последнего менялась пропорциональность и текст начинал выглядеть больше или меньше оригинального?
Возможно, новое замечательное свойство 1
font-size-adjust
Что делает свойство font-size-adjust
Первое, что нужно сделать - это использовать браузер Firefox для того, чтобы страница с примером отображалась правильно. Да, не Safari, а только Firefox!
Свойство 1
font-size-adjust
1
x-height
1
х
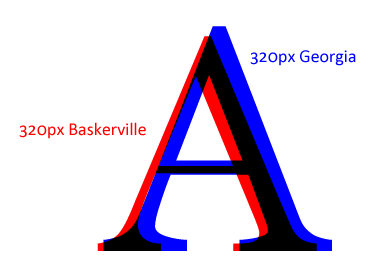
Давайте рассмотрим рисунок ниже:

Как видим на рисунке, шрифт Baskerville и Georgia имеют разный коэффициент пропорциональности. Если произойдет замещение шрифта (с учетом того, что шрифт Baskerville является главным), то в реальности размер шрифта визуально будет больше, при одинаковой величине.
Прим. переводчика. Еще раз - своими словами. На картинке видно, что одинаковые буквы А размером 320 пикселей у шрифта Baskerville и у шрифта Georgia на самом деле не одинаковые. Пропорции (о которых говорит Inyaili) букв у этих шрифтов разные! Теперь вспомним, как задается обычно шрифт в CSS-правилах.
К примеру, так:
font: bold 12px/18px Baskerville, Georgia, serif;или же так:
font-family: Baskerville, Georgia, serif;То есть, в правилах мы устанавливаем сначала главный шрифт Baskerville, который должен отображаться на странице; и вспомогательный шрифт Georgia, который должен отображаться, если браузер не найдет главный шрифт Baskerville (это и есть откат шрифта, о котором упоминается в этой статье). В принципе - это основы CSS .
Теперь, если принимать во внимание картинку “Сравнение двух шрифтов”, то нетрудно представить, что произойдет при такой замене (откате).
Шрифт Baskerville заменится шрифтом Georgia, у обоих при этом в правилах CSS установлена одинаковая высота в 320 пикселей. Но фактическая высота (точнее - пропорции) вспомогательного шрифта Georgia больше, чем у первостепенного Baskerville! Догадайтесь, что произойдет с готовым дизайном страницы при таком откате?
При использовании свойства 1
font-size-adjust
1
font-size
1
font-size-adjust
Не путайте свойство 1
font-size-adjust
1
-webkit-text-size-adjust
Как определить значение свойства font-size-adjust
Отрывок из спецификации W3C однозначен:
Коэффициент пропорциональности для выбранных шрифтов может быть высчитан путем сравнения одного и того же текста, но с разным значением
. Если значение свойства
подобрано верно, то при одинаковом размере шрифта текст останется неизменным для всех используемых на странице шрифтов.
Ниже я собираюсь на примере повторить вышесказанное. Давайте посмотрим на следующий код, в котором имеется параграф с двумя 1
span
p{
font-family: Times New Roman;
font-size: 400px;
}
span{
border: 1px solid #ff0000;
}
.adjust{
font-size-adjust: 0.5;
}<p>
<span>a</span>
<span class="adjust">a</span>
</p>Оба элемента 1
span
1
font-family
1
p
1
span
1
font-size-adjust
1
adjust
1
0.5
Если вы откроете страницу примера, то взгляните на образец слева: высота красных квадратов не совпадает - значение свойства 1
font-size-adjust
У вас все квадраты на странице примера имеют одинаковую высоту? Что я говорила?
После нескольких экспериментов я выбрала значение 1
0.455
p{
font-family: Times New Roman;
font-size: 400px;
}
span{
border: 1px solid #00ff00;
}
.adjust{
font-size-adjust: 0.455;
}Если вы снова перейдете на страницу примера, то обнаружите, что квадраты с зелеными границами имеют одинаковую высоту (прим. переводчика - у меня они имели не совсем одинаковую высоту) - то есть теперь у нас величина свойства 1
font-size-adjust
Пример работы свойства font-size-adjust
Для того чтобы показать, как в действительности работает свойство 1
font-size-adjust
На этой странице 1
font stack
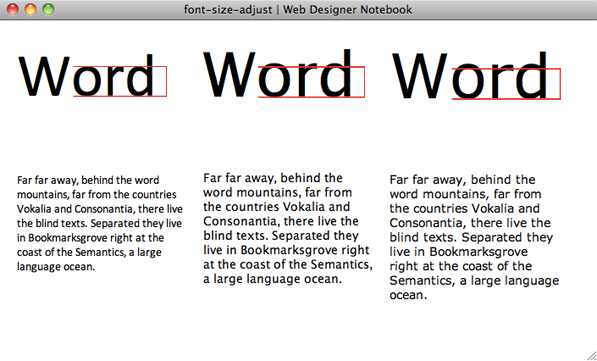
Браузер Safari генерирует эту страницу следующим образом:

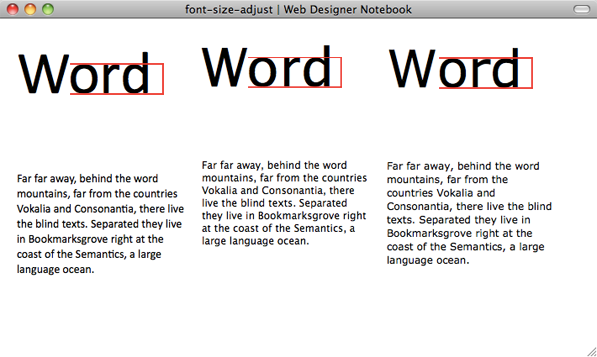
А вот так генерирует эту страницу браузер Firefox:

Как видите, браузер Firefox поддерживает одинаковую x-высоту (1
x-height
Мною не рассматривался вопрос выравнивания текста (свойство 1
text-align
1
font-size-adjust
Кроме того, даже не смотря на то, что первый блок 1
div
1
div
Заключение
Догадываюсь, что использование свойства 1
font-size-adjust
Признаюсь, что я не тестировала свойство 1
font-size-adjust
У Inyaili de Leon есть еще одна интересная статья, которую планируется мною прочитать - “Будущее CSS типографики” (The Future Of CSS Typography) на малоизвестном ресурсе для дизайнеров Smashing Magazine.
Примечание переводчика: интересная, как и всегда, у девушки получилась статья. Для меня свойство
вообще было открытием. Помимо этого, есть масса других статей (в том числе русскоязычных) на тему
, но эта мне показалась самой лучшей, так как автор не лениться пробовать на практике те вопросы, которые описывает в статье. Сделал перевод в меру своих сил, поэтому могут быть неточности, конечно.
Оригинал статьи расположен по адресу - “The Little Known font-size-adjust CSS3 Property”.