Столкнулся с градиентыми переходами на psd-макете. Сразу скажу, что данная статья не претендует на полный и глубокий обзор CSS-градиентов.
Это лишь маленький практический “кусочек”, посвященный тому, как решить поставленную задачу. И еще один момент - вопрос, освященный здесь, не является таким уж сложным. Но первоочередная цель моего скромного сайта - служить записной книжкой для своего владельца. Поэтому все записи здесь можно рассматривать как вехи (milestones) в долгом пути верстальщика.
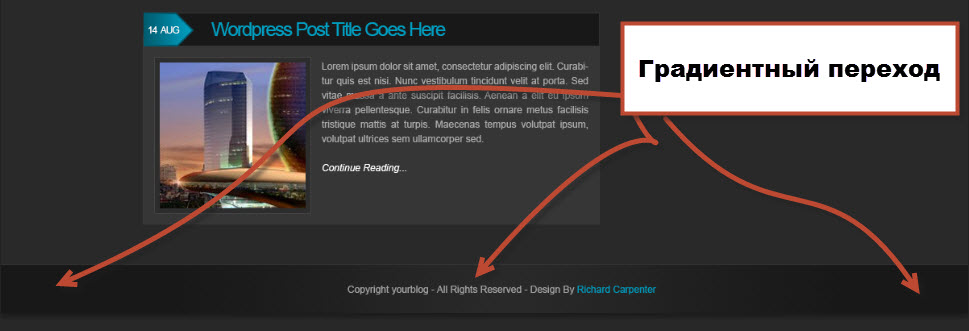
Пример с градиентным переходом на реальном psd-макете показан ниже:

Видим, что имеется градиент, который “растянут” по горизонтали. Начинается он в левой крайней точке, затем имеется плавный переход цвета в центре, и в правой крайней точке снова возврат к прежнему цвету (как в левой крайней точке). Такие переходы оттенков называются цветовыми переходами 1
color stops
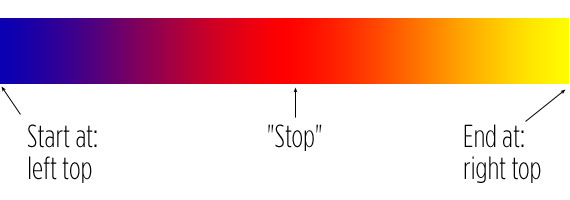
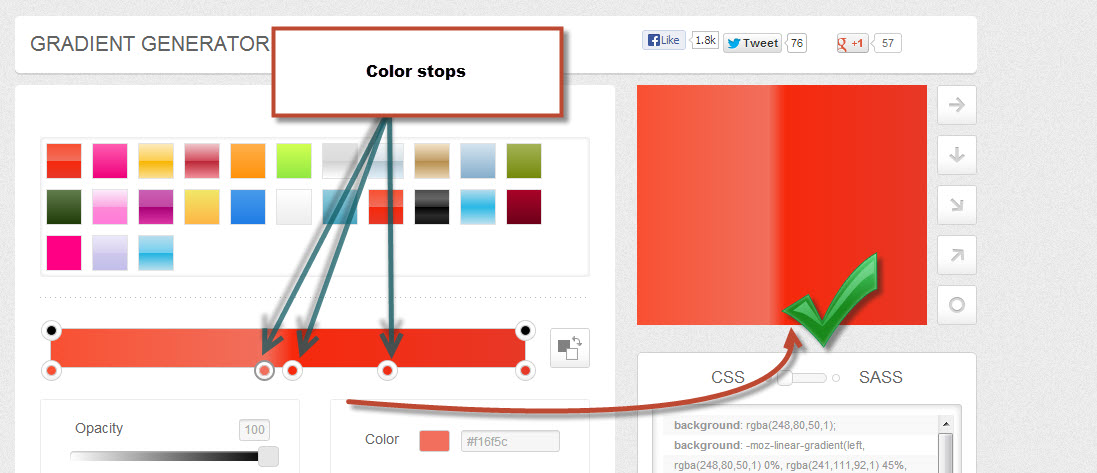
Ниже приведу наглядную картинку, чтобы было более понятно, о чем идет речь. Взята она с сайта CSS Tricks:

Цветовые переходы являются “частью” CSS-свойства 1
gradient
1
0%
1
100%
Кстати, положение таких точек 1
color stops
1
px
Благодаря множественным цветовым переходам можно создавать красивые эффекты. Пример, показанный в самом начале, является “бледным” отражением того, на что способен CSS3. Другое дело, что на сегодняшний день браузеры поддерживают не все его возможности, но об этом немного ниже.
Итак, вернемся к градиентам на psd-макете. Мы разобрались, что из себя представляет такой цветовой переход. Осталось решить, как воплоить его в коде. Самый простой (надежный), удобный и быстрый способ - это воспользоваться замечательным online-инструментом “ColorZilla”.
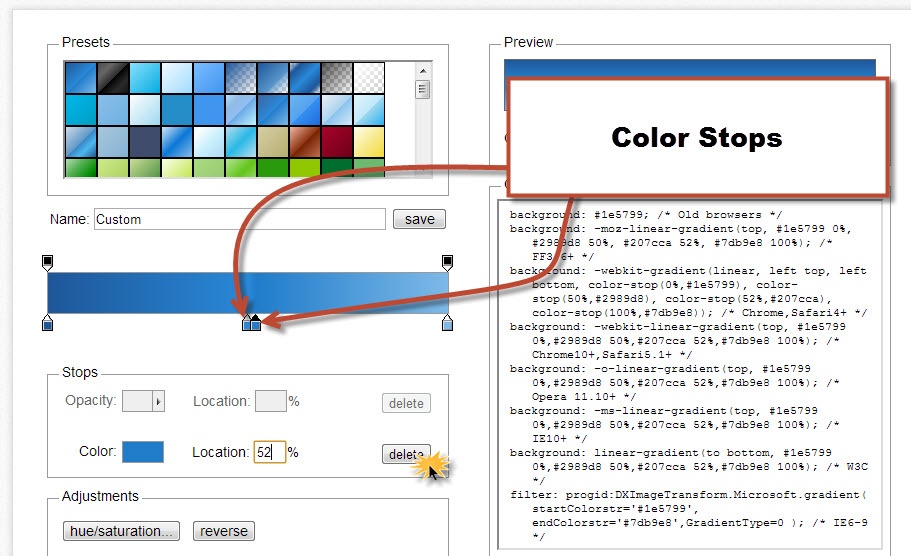
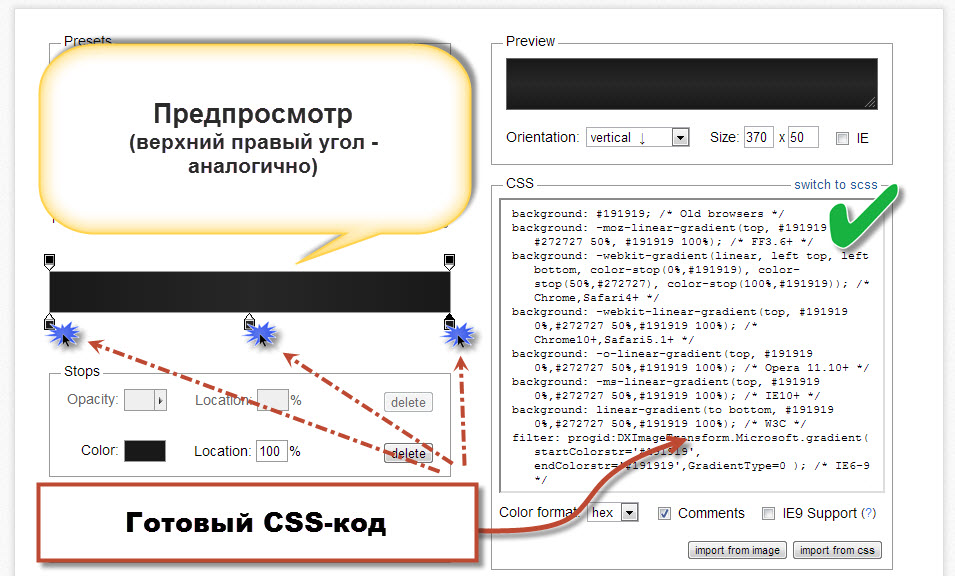
Открываем его в браузере и видим изначально такую картину:

В первую очередь нас интересует центральная цветовая полоска, как на картинке вверху. Это своеобразная палитра, на которой мы будем создавать наш собственный градиент. Нижние квадратики - это графическое отображение цветовых переходов 1
color stops
Само местоположение можно задать примерно, а можно и точно - в окошке “Location”, где устанавливаются проценты. В самом квадратике отображен цвет, установленный для перехода. При щелчке мыши на нем в окошке “Color” отображается цвет самого перехода. По умолчанию имеется два 1
color stops
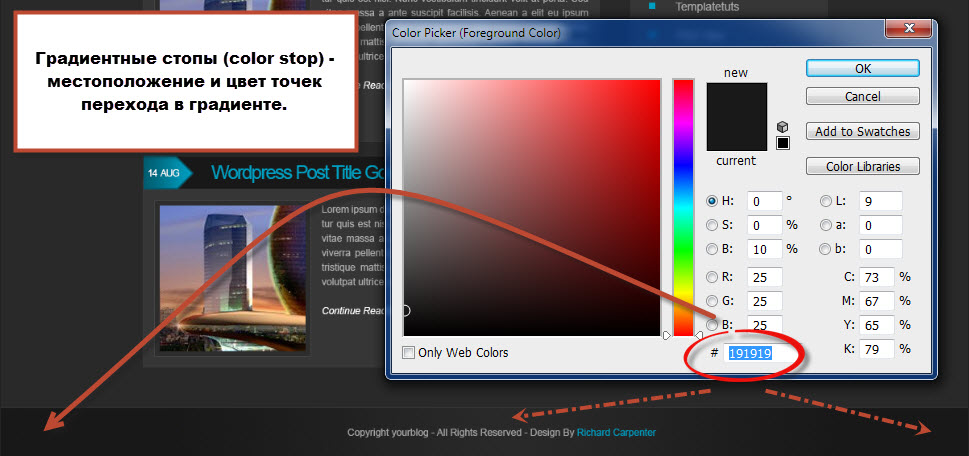
Берем с помощью пипетки цвета градиентов с psd-макета:

и переносим их на online-генератор. Последовательно, слева направо. Для этого выбираем на панельке ColorZilla 1
stop colors

В окне “Preview” виден готовый результат, а в окне CSS - готовый CSS-код. Его можно скопировать и вставить в свой проект.
Аналогично online-генератору Colorzilla, можно воспользоваться еще одним, подобным - “CSSMatic”:

Конечно, создавать цветовые переходы с помощью CSS-кода правильно во всех отношениях. Это правильно с точки зрения семантики, с точки зрения стандартов, с точки зрения быстроты загрузки сайта. Есть только одно но - не все браузеры “успевают” за стремительным развитием стандартов. Поэтому в таких браузерах подобные красивости не будут отображаться.
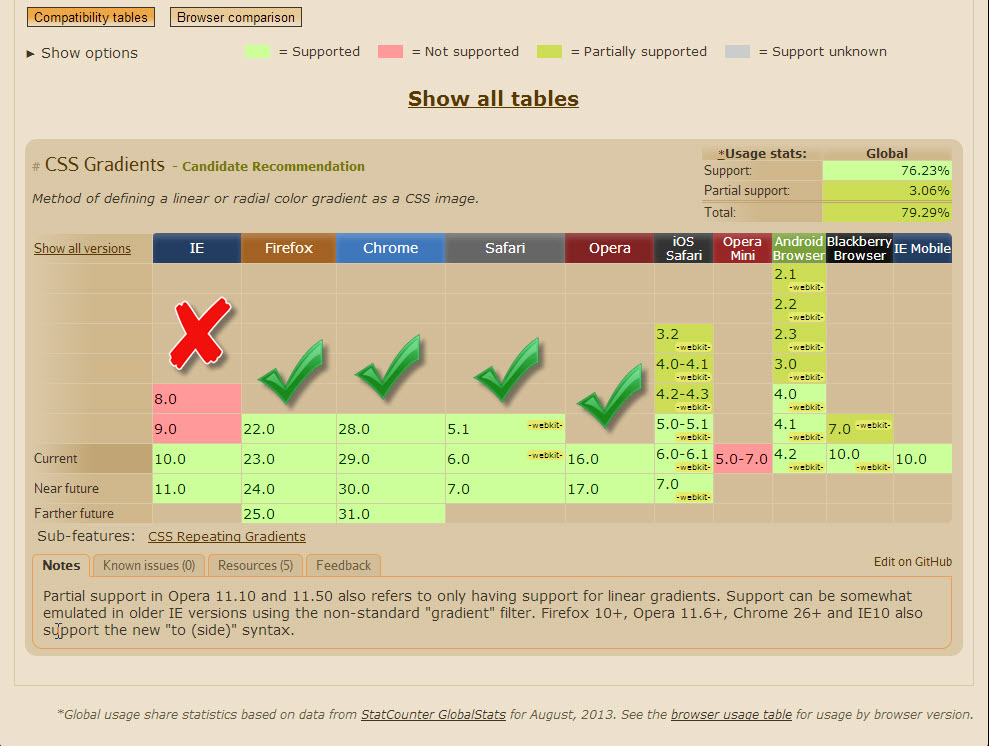
Есть такой замечательный сайт под названием “What can i use” (“Что я могу использовать”), на котором можно проверить, какой браузер и какой версии поддреживает то или иной CSS-свойство. Давайте откроем его и посмотрим, как обстоит дело с нашим градиентным переходом в браузерах:

Видим, что практически во всех он будет отображаться. Кроме одного - Internet Explorer v8 и Internet Explorer v9. Так что пользователи “ослика” не увидят всех красивостей.
На этом краткая статья по градиентам окончена.