В этой статье будем создавать меню-аккордеон с помощью jQuery UI.
Что такое jQuery, знают все - это библиотека Javascript. То есть, это собрание готовых модулей для самых разнообразный действий на сайте, таких как применение анимации, динамического изменения свойств HTML-элементов и многое другое. С помощью jQuery подобные действия можно “прикрутить” к страничке легко и быстро.
jQuery UI - это библиотека для библиотеки jQuery. Другими словами, если jQuery - это надстройка над Javascript, то jQuery UI - это надстройка над jQuery. Пирамида получается в некотором смысле этого слова.
Предназначение jQuery UI - создание интерфейсов пользователя на HTML-странице. UI - это аббревиатура User Interface (Интерфейс Пользователя), а именно - это меню навигации, вкладки, полоса прогресса, календарь, автопроверка вводимых данных и другое.
Меню-аккордеон можно сделать на чистом CSS, но сегодня рассмотрим самый простой и надежный способ - на Javascript, так как он заведомо будет работать во всех браузерах, если в них не отключена поддержка этого языка.
Первое, что нужно сделать - это набросать каркас HTML-страницы, то есть 1
doctype
1
head
1
body
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>Затем подключаем библиотеку jQuery и ее надстройку jQuery UI, причем делать это нужно в указанном порядке: сначала основная библиотека, затем ее надстройка. Так как мы будем делать меню со своими собственными стилями, то необходимо выполнить следующие шаги.
Переходим на страницу загрузки и здесь выполним компиляцию ядра и только необходимых нам модулей (возможностей) jQuery UI. Что это значит? Полный комплект библиотеки jQuery UI содержит в себе возможность создания самых различный интерфейсов - вкладок, ползунков, календарей, полос прогресса, автозаполнения и так далее. Нам же необходима только одна из них - меню-аккордеон. Зачем скачивать и использовать библиотеку целиком, когда можно применять в работе только малую ее часть? Выигрыш в загрузке страницы в окне браузера очевиден.
Другая, менее очевидная причина такого выбора заключается в том, что во время работы движок jQuery UI создает свои собственные классы стилизации для меню, в частности. Эти классы напрямую соотносятся с файлом стилизации, таким как 1
smoothness/jquery-ui.css
Итогом всех вышеперечисленных умозаключений является следующая последовательность шагов. Заходим, как было уже сказано, на страницу и видим там три больших раздела: “Version”, “Components”, “Theme”. В первом разделе “Version” выбирается версия библиотеки jQuery. На момент написания статьи это 1
v.1.10.3
Переходим во второй раздел “Components”. Здесь из длинного списка модулей выберем только то, что нам необходимо. Но сначала снимаем галочку со всех выбранных по умолчанию опций - “Toggle All”. Пролистываем список вниз и находим нужную нам строчку - “Accordion”, ставим против нее галочку. Обращаем внимание, что автоматически активировались еще две галочки в подразделе “UI Core” - “Core” и “Widget”. Это два основных компонента ядра “jQuery UI”, без которых не будет работать ни один модуль.
Опускаемся вниз страницы в раздел “Theme”. Здесь по умолчанию выбрана тема “UI lightness”, это набор CSS-стилей для оформления меню-аккордеон, созданный командой разработчиков jQuery UI. Список готовых тем не ограничивается только этим файлом, на самом деле таких тем около 24, из которых можно выбрать понравившуюся. Помимо этого, можно воспользоваться визуальным конструктором “ThemeRoller”, перейдя по ссылке “Design a custom theme”. Но нас оба эти выбора не интересуют, так как мы будем создавать свои собственные стили. Поэтому в выпадающем списке тем данного раздела выбираем “No Theme”.
Осталось нажать кнопку “Download”, чтобы скачать скомпилированную библиотеку, которая будет носить имя jquery-ui-1.10.3.custom.zip и весить 461 Kb. Сравните - полная версия jQuery UI весит 2.37 Mb, разница ощутимая! Теперь распаковываем архив и вытаскиваем из него необходимые нам файлы, которые распихиваем в соответствующие им папки: 1
jquery-1.9.1.js
1
jquery-ui-1.10.3.custom.js
1
jquery-ui-1.10.3.custom.css
Подключаю полученные файлы библиотеки jQuery UI в 1
head
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Accordion jQuery UI</title>
<script type="text/javascript" src="javascripts/jquery-1.9.1.js"></script>
<script type="text/javascript" src="javascripts/jquery-ui-1.10.3.custom.min.js"></script>
<link rel="stylesheet" type="text/css" href="stylesheets/screen.css">
</head>Создаем HTML-разметку для будущего меню аккордеон. Для чистоты эксперимента просто скопируем ее с сайта проекта jQuery UI, со страницы примера Accordion. Как написано на этой странице, разметка выполнена в виде заголовков третьего уровня 1
h3
1
div
Ниже приведена точная копия оригинальной разметки от разработчиков jQuery. Видим, что роль пунктов меню выполняют заголовки, а контент меню обернут в блоки 1
div
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>
Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer
ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit
amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut
odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.
</p>
</div>
<h3>Section 2</h3>
<div>
<p>
Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet
purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor
velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In
suscipit faucibus urna.
</p>
</div>
<h3>Section 3</h3>
<div>
<p>
Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis.
Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero
ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis
lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3>Section 4</h3>
<div>
<p>
Cras dictum. Pellentesque habitant morbi tristique senectus et netus
et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in
faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia
mauris vel est.
</p>
<p>
Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per
inceptos himenaeos.
</p>
</div>
</div>Все готово для написания своих собственных стилей для нашего меню. Сброс стилей (reset) мне выполнять не нужно, так как Compass автоматически подключил его к моему проекту:
@import "compass/reset";Устанавливаем самые общие правила для контейнера #accordion:
#accordion{
width: 500px;
margin: 10px auto;
...Создаем правила для заголовков 1
h3
...
h3 {
font: 18px/30px Georgia, serif;
background-color: #778899;
text-indent: 10px;
cursor: pointer;
margin-bottom: 1px;
&:hover{
background-color: lighten(#778899, 10%);
}
&:focus {
outline: none;
}… и для контента в меню:
...
div{
padding: 10px 20px;
background-color: lighten(#778899, 20%);
margin-bottom: 1px;
font: 14px/20px 'PT Sans', sans-serif;
text-indent: 1em;
}Теперь прикрутим скрипт в head нашего HTML-документа, чтобы меню-аккордеон заработало:
<script type="text/javascript">
$(function(){
$('#accordion').accordion();
});
</script>Вуаля - все готово! Меню работает на скрытие и раскрытие. Можно немного приукрасить навигацию, сделав заголовки активными - при щелчке мыши на нем содержимое будет сворачивается. При повторном щелчке на этом же заголовке содержимое меню будет вновь разворачивается. Выполняется это передачей нашему скрипту параметра 1
collapsible
<script type="text/javascript">
$(function(){
$('#accordion').accordion({
collapsible: true
});
});
</script>Все хорошо, но есть один небольшой недочет - по умолчанию скрипт задает для блоков 1
div
1
120px
1
p
1
ul
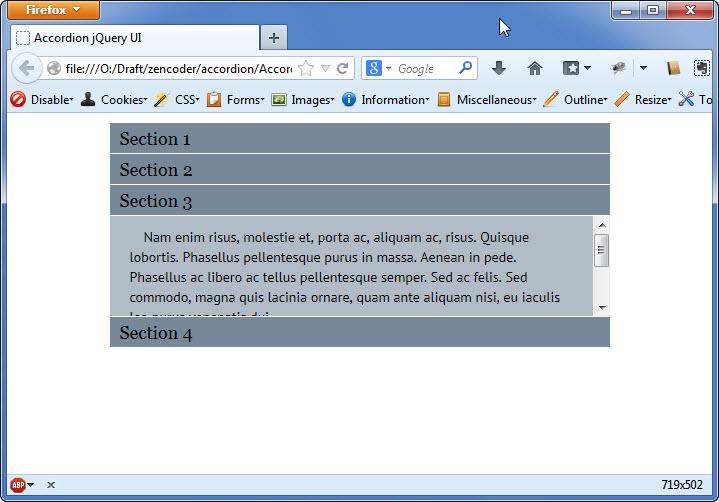
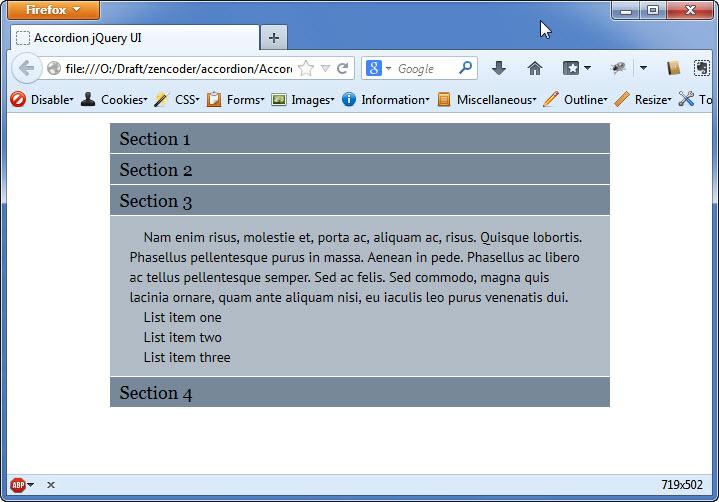
Для этого нужно перейти по ссылке API documentation, где представлен список опций, методов и событий для меню аккордеон на jQuery UI. Нас интересует одна из опций - heightStyle, которая может принимать три значения:
1
fill
1
auto
1
heightStyle
1
content
Ниже представлены скриншоты меню аккордеон с вариантами значений 1
fill
1
content
1
heightStyle


Есть еще несколько интересных опций для меню на jQuery UI.
Опция 1
active
Например, код:
active: 2… заставит браузер раскрыть третий по счету пункт меню.
Событие event назначит, при каком условии будет происходить переключение между пунктами меню. По умолчанию таковым является событие 1
click
1
mouseover
Можно сказать, что задача выполнена. Меню аккордеон на jQuery UI имеет еще достаточно опций и способов настройки, но здесь представлен самый простой и общий результат. Ниже приведен полный код созданного нами меню.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Accordion jQuery UI</title>
<script type="text/javascript" src="javascripts/jquery-1.9.1.js"></script>
<script type="text/javascript" src="javascripts/jquery-ui-1.10.3.custom.min.js"></script>
<link href='http://fonts.googleapis.com/css?family=PT+Sans' rel='stylesheet' type='text/css'>
<link rel="stylesheet" type="text/css" href="stylesheets/screen.css">
<script type="text/javascript">
$(function(){
$('#accordion').accordion({
collapsible: true,
heightStyle: "content"
});
});
</script>
</head>
<body>
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>
Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer
ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit
amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut
odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.
</p>
</div>
<h3>Section 2</h3>
<div>
<p>
Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet
purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor
velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In
suscipit faucibus urna.
</p>
</div>
<h3>Section 3</h3>
<div>
<p>
Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis.
Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero
ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis
lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui.
</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3>Section 4</h3>
<div>
<p>
Cras dictum. Pellentesque habitant morbi tristique senectus et netus
et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in
faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia
mauris vel est.
</p>
<p>
Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per
inceptos himenaeos.
</p>
</div>
</div>
</body>
</html>@import "compass/reset";
#accordion{
width: 500px;
margin: 10px auto;
h3{
font: 18px/30px Georgia, serif;
background-color: #778899;
text-indent: 10px;
cursor: pointer;
margin-bottom: 1px;
&:hover{
background-color: lighten(#778899, 10%);
}
&:focus{
outline: none;
}
}
div{
padding: 10px 20px;
background-color: lighten(#778899, 20%);
margin-bottom: 1px;
font: 14px/20px 'PT Sans', sans-serif;
text-indent: 1em;
}
}На этом все.