У CSS-фреймворков есть одна общая черта - они не признаются многими веб-дизайнерами.
Чрезмерно раздутый программный код и несемантические имена классов - обычно это два главных аргумента, высказываемых против их использования. Даже не имея опыта работы хотя бы с одним из CSS-фреймворков, я была точно такого же мнения о них.
Но, выполняя недавно одно небольшое исследование, я столкнулась с некоторыми из фреймворков и изменила свое мнение об этих продуктах.
Существующие фреймворки
На сегодняшний день существует большое количество различных CSS-фреймворков (прим. переводчика: Bootstrap, KickStart, Skeleton, 960gs, Blueprint, YUI3CSS), начиная с самых простых, которые предоставляют только разметку страницы; и заканчивая сложными, которые содержат в своем комплекте формы, типографику и модули плавающей разметки.
Что я могу сказать, исходя из своего опыта работы - дизайнеры и дизайнерские агентства регулярно пользуются такими фреймворками, как Blueprint CSS или же 960 Grid System (часто называемой 960gs для сокращения). Также популярен Yahoo!’s YUI Grids. Это три фреймворка, с которыми я экспериментировала.
Предубеждение против фреймворков
Обо всех фреймворках у меня было представление: они созданы для веб-дизайнеров, которые хотят иметь быстрое решение для поставленной перед ними задачи и у которых нет своего собственного базового комплекта на CSS; или же для таких дизайнеров, которые просто не хотят понимать, как работает CSS. В любом случае, фреймворки созданы для тех, кто ищет быстрое легкое решение и не хочет сильно “заморачиваться”.
Но существует одна вещь, которую я не люблю - это пуристы, которые не открыты для чужих идей; которые никогда не готовы изменить свое собственное мировоззрение. Я люблю CSS и могу быть пуристкой в некоторых случаях. Но я также понимаю, что не может быть ничего совершенного и что таблицы стилей могут также быть неряшливыми. Мы все стремимся создавать красивый и чистый код, который будет одновременно валидным и семантичным; но при этом который прекрасно работает в реальном проекте; который может быть легко обновлен; который может редактироваться несколькими людьми с разным представлением о “совершенстве” и имеющим разный опыт работы, а также квалификации.
Но я отвлеклась от темы. Что я хотела сказать, так это то, что все мы иногда используем странные имена классов и никто от этого еще не пострадал. Это та вещь, за которую часто критикуют CSS-фреймворки. Имена классов наподобие 1
grid_16
1
span-8
Несемантичность имен классов может компенсироваться “хорошими” именами идентификаторов (например, 1
class="span-8" id="aside"
1
aside
1
section
Когда я пробовала работать с фреймворками, я задавала несколько вопросов в Twitter чтобы разобраться с ними (большей частью это были жалобы, если быть честной). Не нужно быть волшебником, чтобы догадаться - многие люди упрекали меня за использование фреймворков. Я получила много негативных комментариев и помню даже, как один из пользователей сказал, что фреймворки бесполезны. Один или два человека сказали, что они все же используют фреймворки и очень довольны этим фактом (мнения при этом могут расходиться).
Каркасность фреймворков
Мое мнение всегда было таково, что фреймворки полезны хотя бы тем фактом, что могут создавать каркасы страниц под браузеры. Поэтому я решила создать одну и ту же очень простую разметку в трех фреймворках - Blueprint, 960gs и YUI 3 Grids - для того, чтобы сравнить.
Фреймворк CSS Blueprint
Фреймворк CSS Blueprint был создан в 2007 году автором Olav Bjørkøy. Этот фреймворк считается наиболее всесторонним, так как в нем уделено внимание не только созданию разметки на основе модульной сетки, но и продуманной системе типографики, учитывающей такой важный момент веб-дизайна, как вертикальный ритм. Во фреймворк также включена таблица сброса стилей (reset) и таблица стилей для вывода на печать (print), а также основные стили для веб-форм:

Этот фреймворк использует 24-колоночную сетку (каждая колонка шириной 30 пикселей и у каждой колонки есть правый 1
margin
Использовать Blueprint очень просто, так как в нем применяется “обертка” с классом 1
container
Например, класс 1
span-24
1
span-8
1
last
1
margin
Рабочий пример HTML-разметки, созданной в этом фреймворке, показан ниже:
<div class="container">
<div class="span-24 b">
</div>
<div class="span-6 b">
</div>
<div class="span-18 last">
<div class="span-15">
<div class="span-15 last b">
</div>
<div class="span-9 b">
</div>
<div class="span-6 last b">
</div>
</div>
<div class="span-3 last">
</div>
<div class="span-18 last b">
</div>
</div>
</div>Мною в коде также добавлено имя класса 1
b
1
margin
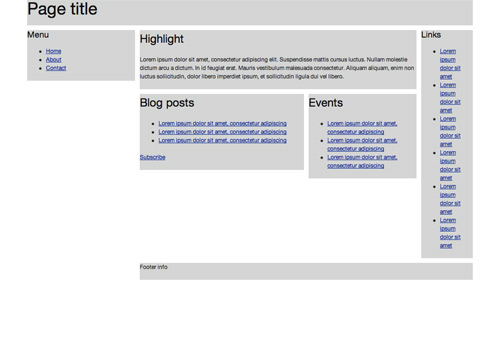
.b { background:#d4d4d4; margin-bottom:10px; }Ниже показана картинка уже готового каркаса, созданного во фреймворке “CSS Blueprint”:

Создание этого фреймворка заняло у меня меньше 10 минут (я знаю, что каркас получился очень простым), включая быстрое чтение “Руководства пользователя”.
960gs
Фреймворк 960 Grid System был создан в марте 2008 года автором Nathan Smith. При его разработке особое внимание уделялось модульной сетке; несмотря на то, что этот фреймворк также предоставляет поддержку основных типографских стилей, основная его задача - создание кросс-браузерного каркаса страницы (имеющего полную поддержку браузерами и идентификатор A-Grade [по классификации Yahoo][6]). А также самых разных модификаций, основанных на общем шаблоне модульной сетки.

В этой статье для фреймворка 960gs был создан еще более проста разметка, так как основная идея была показать разницу между именованием классов и вложенностью между различными фреймворками.
Фреймворк 960 Grid System по умолчанию работает с двумя типами модульных сеток - 12-колоночной или 16-колоночной. Для блока-обертки, включающего в себя все внутренние элементы сетки, необходимо добавить класс с именем 1
container_16
1
container_12
1
grid_16
1
grid_14
Ниже показана окончательная HTML-разметка, созданная в этом фреймворке:
<div class="container_16">
<div class="grid_16 b">
Header
</div>
<div class="grid_4 b">
Sidebar
</div>
<div class="grid_12 b">
Main content
</div>
<div class="grid_16 b">
Footer
</div>
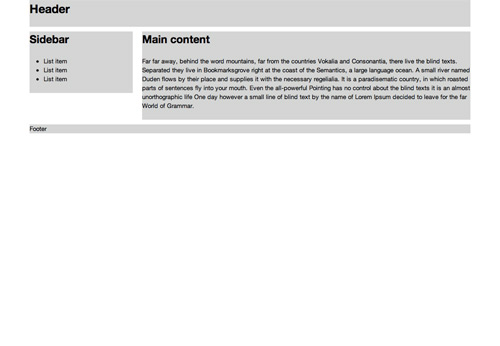
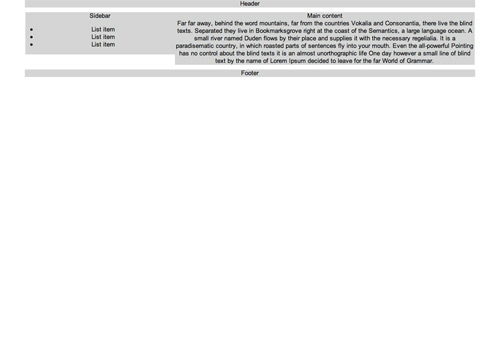
</div>И вот как будет выглядеть эта разметка в окне браузера:

Также, как и с Blueprint, для фреймворка 960 Grid System существует несколько online-сервисов для дополнительной настройки этого фреймворка. Сервис [Fluid 960 Grid System][9] основан на оригинальном 960gs, но позволяет создавать как фиксированные, так и резиновые макеты; а также включает в себя основные стили для таких элементов, как навигация, таблицы, формы, статьи и типографику.
YUI 3 Grids
Фреймворк YUI 3 Grids является частью библиотеки Yahoo! User Interface (YUI). В состав библиотеки, помимо CSS, входят скрипты на JavaScript. Этот фреймворк работает точно также, как и все остальные рассмотренные в этой статье фреймворки, но с одной лишь разницей: в нем нет контейнера-обертки с предустановленной шириной; есть только предустановленные “единицы”, в которых измеряется ширина контейнера и которые наследуют все остальные контейнеры, в него вложенные.

В этом случае, чтобы задать ширину для контейнера модульной сетки, эту ширину устанавливают для элемента 1
body
body {
margin: auto;
width: 960px;
}Свойство 1
margin: auto
1
yui3-g
Например, если боковая панель занимает треть от общей ширины всей страницы, имя ее класса должно быть 1
yui3-u-1-3
1
yui3-u-2-3
Окончательная HTML-разметка имеет вид:
<div class="yui3-g">
<div class="yui3-u-1 b">
Header
</div>
<div class="yui3-u-1-3 b">
Sidebar
</div>
<div class="yui3-u-2-3 b">
Main content
</div>
<div class="yui3-u-1 b">
Footer
</div>
</div>И готовый вид будет таким:

Обратите внимание, что фреймворк YUI 3 Grids не имеет промежутков (gutter) между колонками - я считаю это недостатком.
Вывод статьи
Из трех рассмотренных в этой статье фреймворков для меня однозначным победителем является CSS Blueprint. Руководство пользователя по этому фреймворку размещено на главной странице сайта (не нужно искать); оно написано простым и ясным языком, со множеством примеров. А тот факт, что в него включена хорошая поддержка типографики, добавляет этому фреймворку большой плюс.
Еще одним плюсом CSS Blueprint является развитое сообщество, которое постоянно создает под него новые плагины, темы и другие инструменты, которые расширяют возможности данного фреймворка.
Для меня фреймворк 960gs оказался гораздо более трудным для понимания; у меня заняло более получаса усилие понять, как работает этот фреймворк и создать в нем макет страницы. В противоположность сайту Blueprint, домашняя страница 960gs не имеет ясного и простого руководства пользователя, поэтому мне пришлось искать “на стороне” описания по использованию этого фреймворка. Мне понравился фреймворк Fluid 960gs, но у меня сложилось впечатление, что он является подобием Blueprint.
Большинство людей, с которыми я общалась во время своих экспериментов с фреймворками, сказали, что они вообще не пользуются ими. Но те, которые говорили, что пользуются, упоминали именно фреймворк 960gs. Поэтому, возможно, я в его изучении зашла “не с той стороны”. Существует множество красивых сайтов, построенных на этом фреймворке (для этого просто посмотрите на домашнюю страницу проекта) наподобие великолепного Black Estate Vineyard:

Тот факт, что фреймворк YUI является подстраиваемым под любую ширину - это большой плюс. Но уменьшенное количество комбинаций с “единицами” делает использование этого фреймворка несколько неудобным; мне показалось немного неправильным, что существуют какие-то ограничения при работе с разметкой страницы. Если мое утверждение неверное, прошу меня исправить, так как я не нашла объяснения данного момента в руководстве пользователя.
Заключение
Прим. переводчика: схалтурил - заключение мною переведено только частично; ну любит девушка многословные выводы …
Как уже упоминалось мною раньше, я считаю CSS-фреймворки “быстрым решением”. И я все еще считаю, что так оно и есть; но в то же время мне они не кажутся плохой штукой. Зачем тратить часы на создание прекрасного, но созданного вручную CSS-макета, когда существуют великолепные готовые решения, уже созданные за нас? Жизнь - это не только кодинг (это действительно так) и существуют более прекрасные вещи, которые я могу сделать за то время, которое я бы потратила на решение проблем, уже решенных за меня.
Однако, это не означает, что я призываю всех и всегда использовать какой-либо из фреймворков при создании проектов. В идеале вам следует работать со своим собственным фреймворком или шаблоном, адаптированным под собственные нужды.
Это означает, что не следует относиться к фреймворкам так, что будто это нечто ни на что негодное; а как к инструменту, который полезен в некоторых случаях. Готовые фреймворки могут послужить основой или вдохновением для создания своего собственного фреймворка.
И я, конечно, не осуждаю тех дизайнеров или дизайнерские агентства, которые используют “решения из коробки” наподобие Blueprint, так как выгоды использования превосходят такие незначительные минусы, как слишком раздутый код или несемантичные имена классов.
Мой вердикт: нет, фреймворки - это не зло.
Оригинал статьи - Are CSS Frameworks Evil?