Продолжение предыдущей статьи “Стилизация SVG с помощью CSS - Часть 1”, посвященной формату векторной графики SVG.
Стилизация с помощью CSS
Между языками HTML и CSS существует четкая и ясная взаимосвязь: язык HTML предназначен для структуризации контента на странице; задача языка CSS - внешнее оформление этого контента. Формат SVG размывает четкие границы этой взаимосвязи. Например, формат версии SVG1.1 не нуждается в CSS для стилизации отдельных элементов SVG-объектов - для этой цели имеются так называемые презентационные атрибуты.
Презентационные атрибуты являются сокращениями CSS-свойств для SVG-элементов. Можно думать об этих атрибутах, как о CSS-свойствах для SVG с особым синтаксисом. К этим свойствам применима каскадность стилей, но в этой статье мы поступим более кратким способом.
Показанный ниже пример является кодом, в котором используются презентационные атрибуты для стилизации границы 1
"border" (stroke)
1
"background color" (fill)
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="300px" height="300px" viewBox="0 0 300 300">
<polygon
fill = "#FF931E"
stroke = "#ED1C24"
stroke-width = "5"
points = "279.1,160.8 195.2,193.3 174.4,280.8 117.6,211.1 27.9,218.3 76.7,142.7 42.1,59.6 129.1,82.7 197.4,24.1 202.3,114 "/>
</svg>
В этом примере атрибуты 1
fill
1
stroke
1
stroke-width
В SVG набор CSS-свойств может быть представлен в виде атрибутов и наоборот. В спецификации SVG имеется перечень SVG-атрибутов, которые могут быть представлены как CSS-свойства. Некоторые из этих атрибутов абсолютно идентичны CSS-свойствам, как например 1
opacity
1
transform
1
fill
1
stroke
1
stroke-width
В формате SVG2 имеются несколько презентационных атрибутов, таких как 1
x
1
y
1
width
1
height
1
cx
1
cy
Другим способом стилизации SVG-элементов является использование для этой цели CSS-свойств. Точно также, как и в случае в HTML-элементами, CSS-свойства могут быть заданы с помощью inline-стиля:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" style="width: 300px; height: 300px;" viewBox="0 0 300 300">
<polygon
style = "fill: #FF931E; stroke: #ED1C24; stroke-width: 5;"
points = "279.1,160.8 195.2,193.3 174.4,280.8 117.6,211.1 27.9,218.3 76.7,142.7 42.1,59.6 129.1,82.7 197.4,24.1 202.3,114 "/>
</svg>Каскады стилей SVG
Как уже говорилось ранее, презентационные атрибуты являются специальной разновидностью свойств и что они представляют из себя просто сокращение CSS-свойств, применимых к SVG-элементам. Исходя из вышесказанного, логично предположить, что к презентационным SVG-атрибутам также, как и CSS-свойствам, применимо такое понятие как каскад стилей.
Презентационные атрибуты позиционируются как “авторские стилевые правила” и могут быть переопределены любыми другими определениями: внешними таблицами стилей, внутренними таблицами стилей или же inline-стилями.
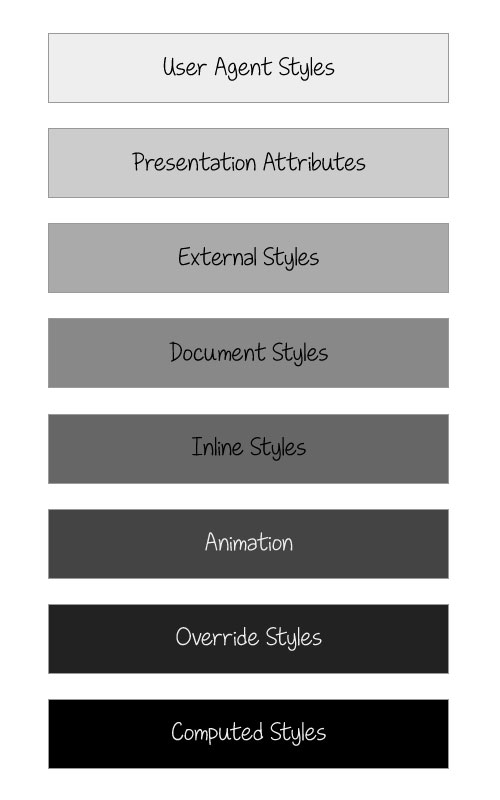
Диаграмма ниже показывает порядок расположения стилей в каскаде стилей. Чем ниже расположены стили в этой таблице, тем большим количеством вышележащих стилей они могут быть перезаписаны. В нашем случае презентационные стили могут быть переопределены почти всеми другими стилями, кроме стилей агента пользователя:

Например, представленный ниже образец кода является кругом, написанным на SVG. Цвет заливки круга в виде атрибута 1
fill="blue"
1
deep pink
1
style="fill:deepPink;"
<circle cx="100" cy="100" r="75" fill="blue" style="fill:deepPink;" />Селекторы SVG
Большинство CSS-селекторов могут быть использованы для выборки SVG-элементов. В дополнение к основному типу, классам и идентификаторам, SVG-элементы могут быть стилизованы с помощью динамических псевдо-классов (1
:hover
1
:active
1
:focus
1
:first-child
1
:visited
1
:link
1
:lang
1
::before
1
::after
Ниже приведен простой пример анимации фоновой заливки цветов круга при наведении. При этом используется селектор тега и псевдо-класс 1
:hover
Этот пример является простым, но можно создать и гораздо более сложные и интересные примеры. Еще одним простым, но интересным примером может послужить набор иконок Iconic, с помощью которых можно создать зажигающуюся лампочку. Демо-пример представлен здесь - demo of the effect .
Замечания
Так как презентационные атрибуты имеют XML-синтаксис, то они чувствительны к регистру. Например, при задании цвета заливки SVG-элемента атрибут должен быть записан как 1
fill="..."
1
Fill="..."
Более того, ключевые значения этих атрибутов, такие как 1
italic
1
font-style="italic"
Все остальные стили указываются как CSS-свойства, вне зависимости, где они расположены. Будь то стилевые атрибуты, тег 1
<br>
1
<style>
На этом все.