От переводчика. Привожу вольный перевод великолепной статьи “Styling And Animating SVGs With CSS” от Sara Soueidan.
Данная статья является одной из пяти в серии, посвященной формату SVG. Больше мне сказать нечего - читайте Сару.
CSS может использоваться для стилизации и анимации векторной графики точно также, как для стилизации и анимации HTML-элементов. В этой статье, которая является производной от моего недавнего выступления на конференциях CSSconf EU и From the Front, где я рассказывала о перспективах и приемах работы с форматом векторной графики SVG и возможностях ее стилизации при помощи CSS.
Я покажу, каким образом можно экспотировать и оптимизировать SVG-файлы, способы вставки этих файлов в web-документ, способы стилизации и анимации SVG-файлов, на практике применим стили и анимацию к SVG-файлам-примерам.
Введение
Масштабируемая векторная графика (SVG) представляет из себя векторные изображение для двухмерной графики (2D), в основе которой лежит формат XML. Подобная графика имеет поддержку интерактивности и анимации. Другими словами, SVG-файлы представляют из себя XML-теги, которые генерируют фигуры и изображения; к этим фигурам и изображениям могут быть применены стили и эффекты с помощью CSS точно также, как это делается с обычными HTML-элементами.
Анимация или интерактивность в SVG-файлах могут быть достигнута двумя способами - с помощью CSS или с помощью Javascript. В этой статье будет рассмотрен первый способ - как это сделать с помощью CSS.
Существует много причин, почему нужно делать выбор в пользу SVG и почему нужно использовать этот формат сегодня:
- графика в формате SVG является масштабируемой и не зависящей от разрешения. Такая графика выглядит великолепно везде, будь то экраны с высоким разрешением Retina или же печатный вариант;
- изображения имеют отличную поддержку браузеров. Создать
1
fallbacks
- поскольку файлы в своей основе являются текстом, то они хорошо поддаются архивации, что позволяет сделать их значительно меньше по размеру, чем файлы форматов JPEG или PNG.
- файлы стилизуются и анимируются с помощью CSS или Javascript
- файлы формата SVG имеют встроенную поддержку
1
clipping
1
masking
1
background blend modes
1
filters
- к файлам можно получить доступ. Другими словами, к ним можно получить легкий доступ через DOM API, что делает их прекрасным инструментом для инфографики и визуализации данных. Это дает ему преимущество перед HTML5 Canvas, поскольку контент последнего недоступен. С другой стороны, можно легко инспектировать каждый элемент файла с помощью инспектора элементов браузера точно также, как это делается с обычными HTML-элементами. Помимо этого, файлы доступны для экранных устройств чтения, если это необходимо. В последней части этой статье будет более подробно рассмотрен вопрос доступности файлов.
- существует достаточно инструментов для создания, редактирования и оптимизации файлов. Помимо этого, существуют инструменты для облегчения и ускорения работы с SVG-файлами, что позволяет значительно ускорить рабочий процесс. Эти инструменты также будут рассмотрены позже.
Экспортирование SVG из графических редакторов и их оптимизация
Из всех редакторов векторной графики имеется три самых популярных:
Adobe Illustrator - платное приложение от Adobe. Очень популярный редактор с прекрасным интерфейсом и множеством возможностей, что делает его любимым инструментом многих дизайнеров.
Inkscape является бесплатной альтернативой. Несмотря на более скромный интерфейс, этот редактор имеет все необходимые возможности для работы с векторной графикой.
Sketch - это приложение только под Mac OS X. Оно также не бесплатное, но уже успело стать достаточно популярным и собрать свою группу поклонников. Обладает множеством инструментов и возможностей, что делает работу в этом редакторе быстрее и удобнее.
Для создания векторной графики можно выбрать любой из этих трех редакторов. После создания SVG-файлов перед их вставкой на web-страницу нужно выполнить две операции: экспортирование из редактора и очистка этих файлов от лишних данных.
В этой статье я буду показывать экспортирование и оптимизацию SVG-файлов на примере редактора Adobe Illustrator. Этот процесс практически ничем не отличается от подобного в других редакторах. За исключением некоторых специфических настроек самого Illustrator, о чем будет упоминаться по ходу этой статьи.
Для экспортирования графики в SVG-формат в Illustrator нужно перейти в меню по пути “File” - “Save as”, а затем выбрать формат 1
.svg
1
.svg
1
style
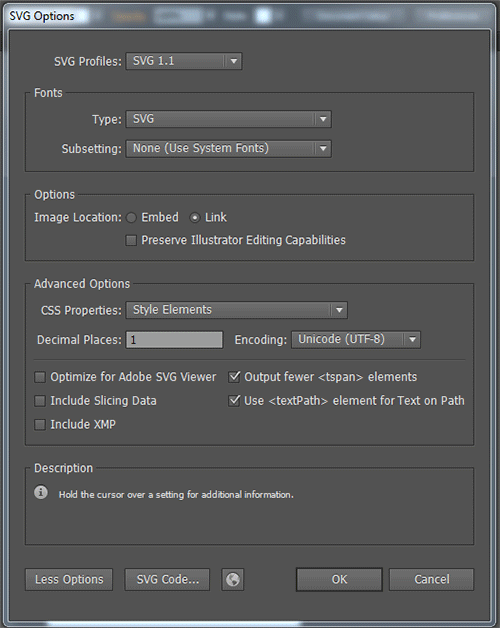
Ниже показано изображение с окном экспорта SVG, в котором представлен наилучший набор настроек для сохранения файлов SVG для web:

Почему представленный выбор настроек является наилучшим, рассказано Michaël Chaize в прекрасной статье Export SVG for the Web With Illustrator CC.
Вне зависимости от того, какой графический редактор был выбран, в любом случае экспортируемый этим редактором SVG-файл не будет иметь чистого и оптимизированного кода. SVG-файлы, экспортированные из графических редакторов, как правило содержат много дополнительной информации, такой как метаданные самого редактора, комментарии, пустые группы, дефолтные значения, не оптимальные значения и другие подобные значения, которые можно безопасно удалить или конвертировать без оказания какого-либо эффекта на качество SVG-изображений. В случае, когда SVG-файлы созданы не вами, почти всегда они являются не оптимизированными; поэтому нужно в обязательном порядке использовать стороннее приложение для оптимизации SVG-графики.
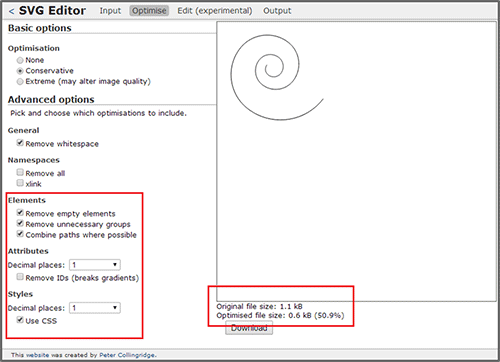
Имеется несколько инструментов для оптимизации SVG-кода. Peter Collingridge создал online-инструмент SVG Editor, в котором можно как вставлять напрямую, так и загружать свои собственные SVG-файлы. Инструмент обладает многими возможностями по оптимизации - удалением вспомогательного кода, комментариев, пустых групп и так далее. Одной из интересных настроек является управление числом знаков после запятой для координат точек:

SVG Editor обладает возможностью автоматически перемещать SVG-изображение в самую верхнюю часть документа. Приятной особенностью данного инструмента является возможность предварительного просмотра, что позволяет сразу решить, какие изменения оставить, а какие - нет. Некоторые настройки могут привести к нарушению кода SVG-файла.
Например, одного знака после запятой обычно хватает для оптимизации SVG-изображения. Но если вы работаете с SVG-файлом, который имеет много path, то при уменьшении числа знаков после запятой с четырех до одного может привести к нарушению SVG-изображения. Поэтому возможность предпросмотра является большим плюсом данного редактора.
Редактор SVG Editor является online-инструментом. Если вы предпочитаете offline инструмент, то попробуйте SVGO (O - сокращение от “оптимизатор”). Этот инструмент основан на Node.js, имеет простой и понятный drag-and-drop интерфейс. Если вам не нравиться использовать online-инструменты, то SVGO будет хорошей альтернативой.
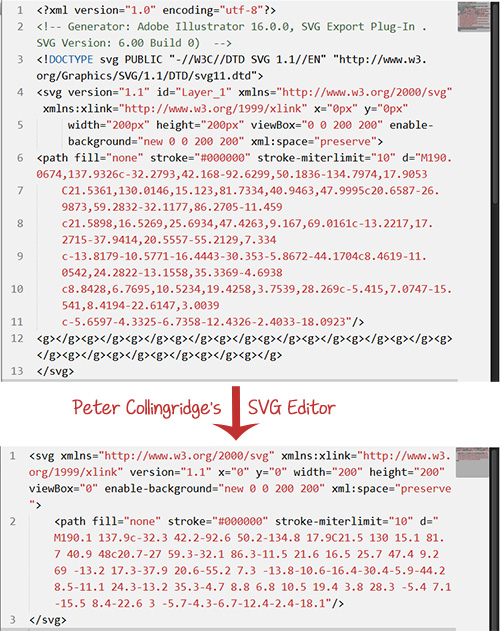
Ниже представлено простое изображение формата “до и после”, иллюстрирующее процесс оптимизации SVG-файла в online-редакторе SVG Editor. Красным цветом выделены paths и наглядно показано, насколько эффективен процесс оптимизации в данном случае:

Обратите внимание на размер исходного SVG-файла и размер его оптимизированной версии. Вне всяких сомнений, оптимизированная версия более удобочитаемая.
После оптимизации SVG-файлов они готовы для встраивания их на web-страницу, для дальнейшей стилизации и анимации с помощью CSS.
P.S.
На практике воспользовался обоими инструментами оптимизации SVG - SVG Editor и SVGO. Могу сказать по личному опыту, что SVGO обладает значительно лучшим коэффициентом оптимизации. К слову сказать, это отечественная разработка команды Yandex.