В предыдущей статье были рассмотрены краткие основы плагина Susy 2 и на примере создана с помощью Susy довольно сложная HTML-разметка.
В этой статье будет углубленное изучение плагина Susy 2. Сегодня предстоит изучить вопрос, каким образом можно легко и быстро создавать RWD (Responsive Web Design) с помощью Susy 2.
Если вы начали читать эту статью, но представления не имеете, что такое Susy 2 вообще, то вам стоит обратиться к предыдущей статье “Краткое руководство по Susy 2” - это стоит затраченного времени!
Контрольные точки (breakpoints)
По умолчанию, плагин Susy 2 не имеет в своем составе миксина для создания контрольных точек 1
breakpoints
1
media-queries
Поэтому сначала произведем установку и импортирование этого плагина.
Прим. переводчика - имеется отдельная статья по установке и работе с плагином Breakpoint в Sass, расположенная по этому адресу - Медиа-запросы Breakpoint в Sass.
Плагин Breakpoint требует для своей работы наличия библиотеки Compass. Поэтому, сначала необходимо выполнить две команды по установке Compass и затем Breakpoint:
sudo gem install compass
sudo gem install breakpointПрим. переводчика: непонятно, что автор имел ввиду, но плагин Breakpoint для своей работы не нуждается в наличии библиотеки Compass. А вот препроцессор Sass ему необходим однозначно.
Затем необходимо подключить плагин Breakpoint в конфигурационном файле 1
config.rb
1
style.scss
// config.rb
# Require any additional compass plugins here.
require 'susy'
require 'breakpoint'// style.scss
@import "compass/reset";
@import "susy";
@import "breakpoint";Теперь все готово для того, чтобы двигаться дальше.
Работаем с плагином Breakpoint
Если сказать одним предложением, что мне нравиться в использовании плагина Breakpoint, то это легкость, с которой можно создавать контрольные точки в веб-дизайнах под мобильные устройства. Давайте посмотрим, как это делается.
Для того, чтобы воспользоваться плагином Breakpoint, необходимо вызвать одноименный миксин и вставить его в код, передав требуемые аргументы. Эти аргументы преобразуются плагином Breakpoint в соответствующие медиа-запросы. Общий синтаксис миксина таков:
@include breakpoint(<args>){
// content
}Прелесть плагина Breakpoint в том, что если вы передаете ему только один аргумент, то он автоматически преобразуется в 1
mobile-first
1
min-width
.container{
@include breakpoint(1200px){
// content
}
}… что при компиляции в CSS-код даст результат:
@media (min-width: 1200px){
.container{
// content
}
}Миксин Breakpoint очень гибкий и с помощью него при необходимости можно создавать сложные медиа-запросы.
Использование Breakpoint совместно с Susy 2
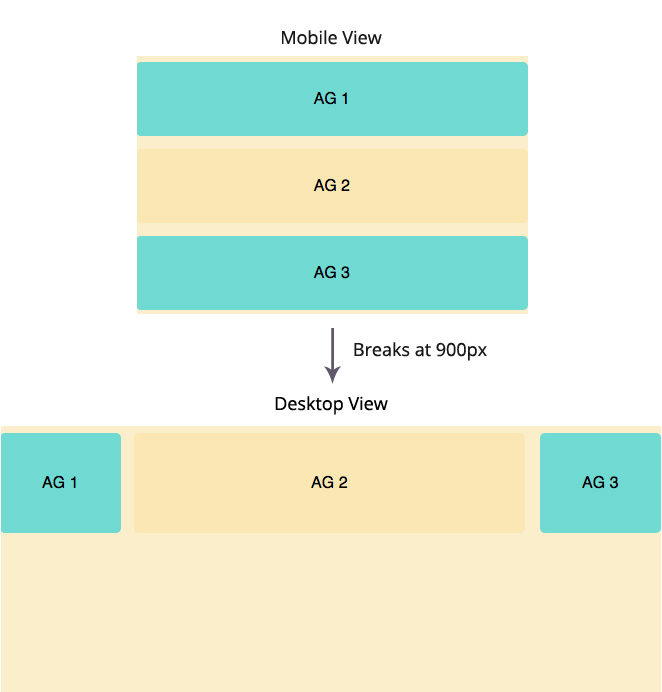
Предположим, необходимо создать CSS-сетку, которая будет меняться в определенной контрольной точке 1
breakpoint
Прим. переводчика - все в точности с принципом MobileFirst.

Для того, чтобы осуществить такую задачу, достаточно просто добавить нужную контрольную точку 1
breakpoint
В конкретном случае это будет выглядеть таким образом:
.column_1,.column_3{
...
@include breakpoint(900px){
@include span(2 of 10);
}
}
.column_3{
@include breakpoint(900px){
@include last;
}
}
...
.column_2{
...
@include breakpoint(900px){
@include span(6 of 10);
@include clearfix;
.column_2_1_1,.column_2_1_2{
@include span(3 of 6);
}
.column_2_1_2{
@include last;
}
.column_2_2_1{
@include span(2 of 6);
}
.column_2_2_2{
@include span(4 of 6 last);
@include clearfix;
.column_2_3_1,.column_2_3_2{
@include span(2 of 4);
}
.column_2_3_2{
@include last;
}
.column_2_4{
@include span(full);
clear: both;
}
}
}То есть, для контрольной точки 1
min-width: 900px
Готовый пример переработанного кода можно посмотреть здесь - Susy 2 + Breakpoint.
Все выглядит достаточно просто и работает нормально. Но что, если требуется решить чуть более сложную задачу?
Примечание автора: Если вам не нравиться использовать контрольные точки с помощью плагина Breakpoint, вы можете свободно применять старые добрые медиа-запросы
, как это делается в CSS.
Добавляем несколько контрольных точек в Susy 2
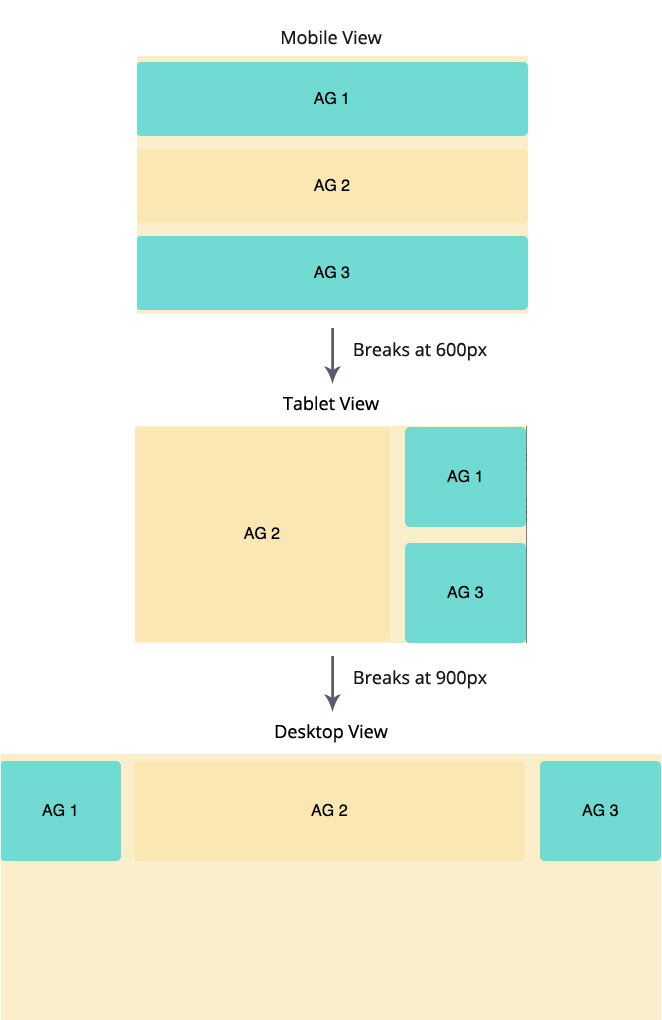
Допустим, стоит задача создать еще одно состояние шаблона, промежуточное между состоянием “Mobile View” и состоянием “Desktop View”. Необходимо, чтобы при переходе от мобильного экрана к экрану монитора появилось еще одно состояние для планшетных компьютеров “Tablet View”, с отдельной информационной колонкой справа:

Этот случай выглядит немного сложнее, чем предыдущий. Главным образом потому, что блок 1
column_1
Немного проанализируем будущий шаблон Tablet View для планшетного дизайна. В нем блоки 1
column_1
1
column_3
1
column_2
1
column_1
1
column_3
Вся хитрость заключается в миксине 1
last
Давайте взглянем на готовый SCSS-код и сразу многое станет понятно:
/* Tablet View
----------------------------*/
.column_1,.column_3{
@include breakpoint(600px){
@include span(2 of 6 last);
}
}
.column_2{
@include breakpoint(600px){
@include span(4 of 6);
@include clearfix;
.column_2_1_1,.column_2_1_2{
@include span(3 of 6);
}
.column_2_1_2{
@include last;
}
.column_2_2_1, .column_2_2_2, .column_2_4{
@include span(full);
}
.column_2_2_2{
@include clearfix;
.column_2_3_1,.column_2_3_2{
@include span(2 of 4);
}
.column_2_3_2{
@include last;
}
.column_2_4{
clear: both;
}
}
}
}Обратите внимание, что для блоков 1
.column_1
1
.column_3
1
last
1
margin
@media (min-width: 600px) {
.container .column_1, .container .column_3 {
width: 31.03448%;
float: right;
margin-right: 0;
}
}В то же время, для блока 1
.column_2
@media (min-width: 600px) {
.container .column_2 {
width: 65.51724%;
float: left;
margin-right: 3.44828%;
overflow: hidden;
*zoom: 1;
}В блоке 1
.column_2
1
.column_2_2_1
1
.column_2_2_2
1
.column_2_4
Полный код получившегося примера можно посмотреть здесь - Susy 2 + Breakpoint = Mobile View + Tablet View + Desktop View.
Миксин Susy-Breakpoint
Плагин Susy 2 имеет в своем составе дополнительный миксин 1
susy-breakpoint
Чтобы быть более понятным, приведу ниже кусочек кода, написанный с помощью миксина 1
susy-breakpoint
// C использованием миксина susy-breakpoint
.column_1,.column_3{
@include susy-breakpoint(600px,6){
@include span(2 last);
}
}
// Без использования миксина susy-breakpoint
.column_1,.column_3{
@include breakpoint(600px){
@include span(2 of 6 last);
}
}Видим, что миксин 1
susy-breakpoint
1
breakpoint
Тогда в миксине 1
span
1
last
Приведем ниже измененый SCSS и CSS-код нашего разрабатываемого примера, с учетом использования миксина 1
susy-breakpoint
.column_1,.column_3{
@include susy-breakpoint(600px,6){
@include span(2 last);
}
}
.column_2{
@include susy-breakpoint(600px,6){
@include span(4);
@include clearfix;
...@media (min-width: 600px) {
.container .column_1, .container .column_3 {
width: 31.03448%;
float: right;
margin-right: 0;
}
}
@media (min-width: 600px) {
.container .column_2 {
width: 65.51724%;
float: left;
margin-right: 3.44828%;
overflow: hidden;
*zoom: 1;
}
...Лично я предпочитаю использовать первый метод, с применением плагина Breakpoint (прим. переводчика: мне он также кажется более наглядным и интуитивно понятным). Естественно, можно с одинаковым успехом пользоваться обоими сопособами. Все зависит от того, какой вам больше нравиться и легче применять на практике.
В этом участке примеры вы, внимательный читатель, могли заметить, что допущена маленькая неточность, упущение. Связано оно с тем, что плавающему контейнеру разрешено занимать всю ширину окна браузера, даже если оно слишком большое. Давайте исправим этот недостаток.
Ограничение блока-контейнера по ширине
Так как в этом примере используется плавающий контейнер, то ограничить его по ширине очень просто:
.container{
@include container(1140px);
...В результате будет произведено ограничение блока с классом 1
.container
.container {
background-color: #fbeecb;
max-width: 1140px;
...Точно такого же результата можно добиться, если просто записать:
.container{
background-color: #fbeecb;
@include container;
@include clearfix;
max-width: 1140px;
....container {
background-color: #fbeecb;
max-width: 1140px;
...К сожалению, точно также нельзя поступить в случае с CSS-сетками фиксированной ширины 1
static grid
Но рассмотрение этого способа оставим на следующий раз, так как на сегодня уже достаточно.
Окончательный результат рассмотренного в этой статье шаблона можно посмотреть здесь - Susy + Breakpoint = Final.
Данная статья является вольным переводом и обработкой оригинала - A Complete Tutorial to Susy 2 (Part 2).