В предыдущей статье, посвященной вопросу автообновления страниц в окне браузера, я упоминал об плагине для редактора Sublime Text 2 под названием LiveReload. Сегодня я вернусь к этому вопросу и выполню установку этого плагина. Она проста - там нет ничего сложного.
Итак, приступаем к установке и настройке LiveReload в Sublime Text 2.
Первое, что необходимо сделать, это установить менеджер пакетов в редакторе. Установка пакетов в Sublime Text может выполняться двумя способами - вручную или же автоматически. Последний способ более простой и удобный, поэтому воспользуюсь им.
Установка менеджера пакетов
Открываем Sublime Text и переходим в меню по пути “View - Show Console” или же нажимаем сочетание клавиш _Ctrl + _, затем копируем и вставляем нижеприведенный код в окно консоли:
import urllib2,os; pf=’Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),’wb’).write(urllib2.urlopen(‘http://sublime.wbond.net/’+pf.replace(‘ ‘,’%20′)).read()); print(‘Please restart Sublime Text to finish installation’)Жмем Enter и затем закрываем и снова открываем Sublime Text, чтобы изменения вступили в силу. Менеджер пакетов установлен.
Установка LiveReload
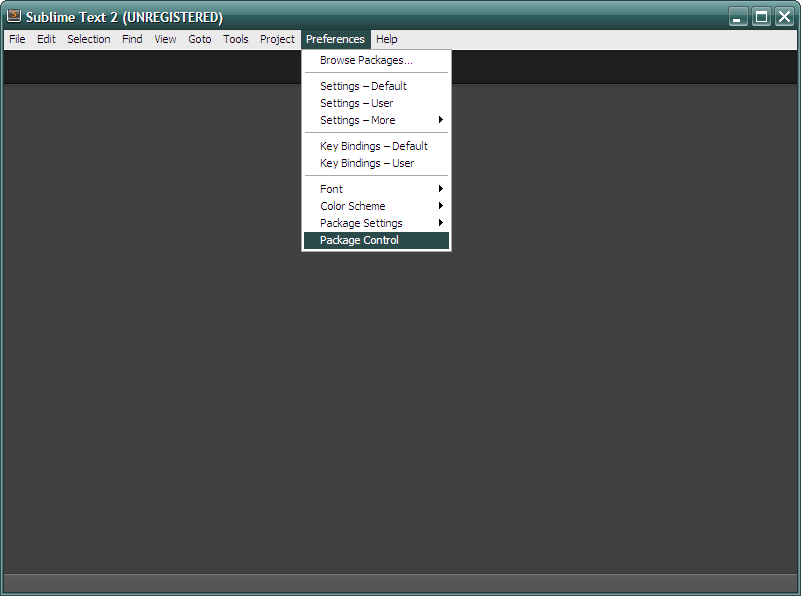
Переходим к установке плагина LiveReload в Sublime Text 2. Переходим в меню по пути “Preferences - Package Control”:

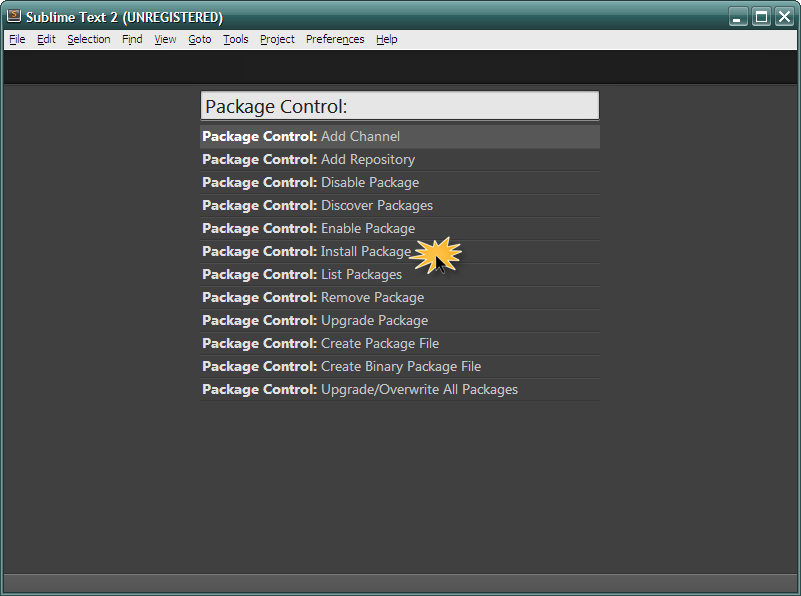
В менеджере пакетов выбираем из списка пункт “Package Control: Install Package”:

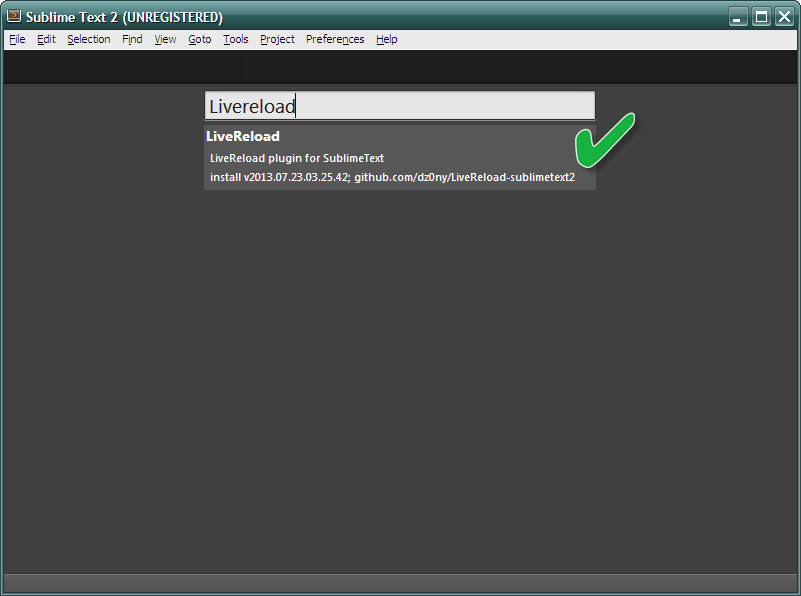
Немного подождем, пока загрузится список пакетов. Затем в окне поиска введем имя пакета - “LiveReload”:

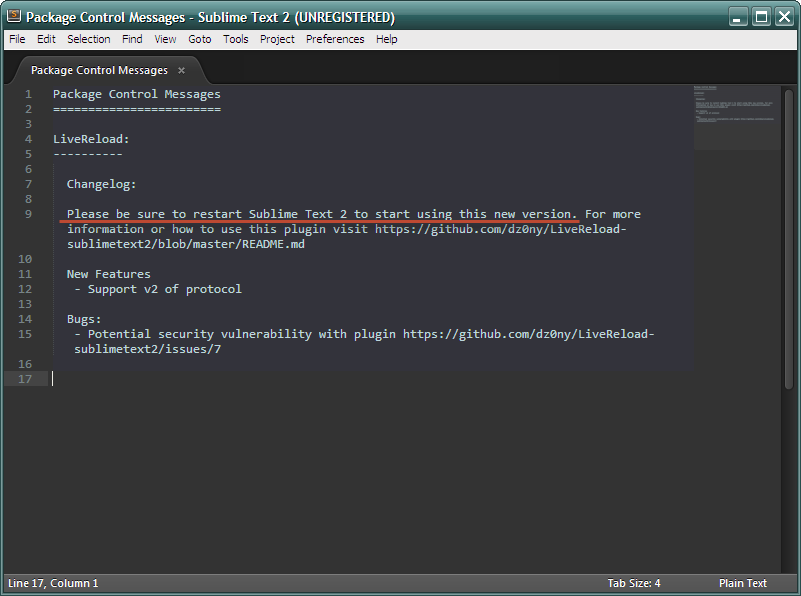
Жмем Enterkbd> - пара секунд и плагин установлен. Снова перезагружаем редактор, чтобы изменения вступили в силу:

Установка расширения LiveReload в Chrome
Плагин LiveReload работает совместно с одноименным расширением, которое устанавливается в браузер. В моем случае это будет Google Chrome. Приступаю к установке.
В настройках Chrome перехожу в раздел с расширениями и ввожу в строку поиска имя плагина - “LiveReload”:

Соглашаюсь со всем и жму кнопочку “Установить”. Перезагрузки браузера не требуется - в панели инструментов сразу появляется значок расширения в виде двух круговых стрелочек.
Установка расширения произведена.
Тестирование плагина LiveReload
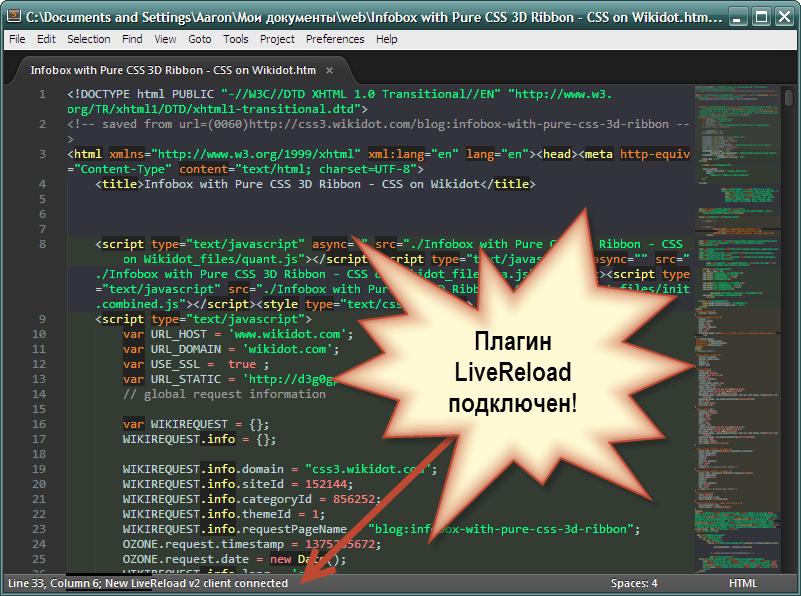
Открываю в Sublime Text 2 редактируемый HTML-файл. И открываю его же в браузере Google Chrome. Нажимаю мышью на значок расширения LiveReload в панели инструментов и вижу в строке статуса следующее:

Это говорит о том, что плагин в редакторе Sublime Text 2 успешно подключился к плагину LiveReload в браузере. Можно приступать к работе. Изменяю код в файле, сохраняю изменения и вижу, как они автоматически применились в окне Chrome.
Заключение
Применение плагина LiveReload мне кажется более удобным, нежели расширения, рассмотренные в предыдущей статье. Хотя бы тем, что изменения автоматически вступают в силу, не нужно ждать даже 1 секунды. Главное, не забыть нажать сочетание клавиш Ctrl + S. Вот если бы и этого не нужно было делать, было бы совсем замечательно!.
На этом все.