При верстке макета сайта одним из наиболее важных моментов является точное измерение размеров элементов на psd-шаблоне.
Без знания, какие размеры имеют логотип, кнопки навигации, навигационное меню и т. д. невозможно сверстать макет сайта в точности, как он задуман дизайнером в шаблоне. А если нет точности при верстке, но и работа верстальщика (сайт) будет неряшливым.
Об одном из инструментов измерения размеров на psd-шаблоне я уже рассказывал. Но программа Photoshop очень богата возможностями. Поэтому этот способ не является единственным. Сегодня будет показан еще один способ измерения размеров - с помощью инструмента “Rectangular Marquee Tool”.
Допустим, у нас имеется некий psd-макет, который необходимо порезать в Photoshop. И на этом макете нам необходимо узнать высоту шапки будущего сайта, то есть там, где располагается логотип. Открываем psd-шаблон, масштабируем его, чтобы шапка макета была крупной и нам было удобно с ней работать.
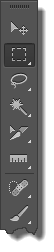
Затем переводим взгляд на панель инструментов Photoshop и на ней выбираем щелком мыши инструмент “Rectangular Marquee Tool”:

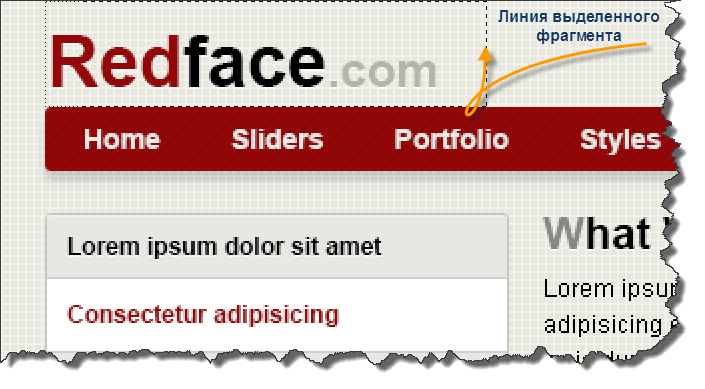
Теперь аккуратно выделяем логотип на psd-шаблоне, чтобы границы выделения точно совпали с верхней границей самого макета и нижней границей навигационной панели. Таким образом достигается точность измерений. В результате логотип выделяется пунктирной линией. Это подсказка для нас, что он выделен и где именно проходят границы выделения.
Проверяем, что все так, как и было задумано:

Большая часть дела уже была сделана. Теперь осталось узнать размеры выделенной области.
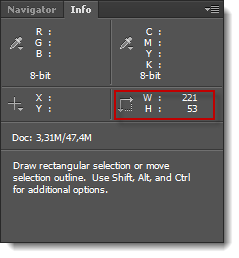
Для этого необходимо, чтобы была активирована панель “Инфо”. Если ее нет, необходимо включить ее через меню “Window - Info”. На этой панели в правом нижнем разделе показываются геометрические размеры выделенного элемента (W - ширина, H - высота):

Все размеры указаны в пикселах.