На практике часто бывает необходимо преобразовать одни единицы измерения в другие.
Наиболее часто это происходит при работе со шрифтами. Допустим, имеется ситуация, когда в Photoshop размер шрифта показывается в 1
points
Как быть в данной ситуации? Если дело касается Photoshop, то можно установить в настройках этой программы, чтобы она выдавала размер шрифта в пикселях. Данный метод дает приближенное значение размера шрифта в пикселях, так как многое зависит от того, в каком разрешении был создан макет в Photoshop.
Другим способом, который может быть даже предпочтительнее, является ручной перевод из одних единиц измерения в другие. Чтобы не производить каждый раз такие преобразования, ниже представлена таблица, к которой даны наиболее распространенные размеры шрифтов в различных единицах измерения.
Пользуясь этой таблицей, можно быстро перевести один размер в другой. В ней представлены единицы измерения 1
point
1
pixel
1
em
Таблица преобразования points в pixels, ems или проценты
| Points | Pixels | Ems | Проценты |
|---|---|---|---|
| 6pt | 8px | 0.5em | 50% |
| 7pt | 9px | 0.55em | 55% |
| 7.5pt | 10px | 0.625em | 62.5% |
| 8pt | 11px | 0.7em | 70% |
| 9pt | 12px | 0.75em | 75% |
| 10pt | 13px | 0.8em | 80% |
| 10.5pt | 14px | 0.875em | 87.5% |
| 11pt | 15px | 0.95em | 95% |
| 12pt | 16px | 1em | 100% |
| 13pt | 17px | 1.05em | 105% |
| 13.5pt | 18px | 1.125em | 112.5% |
| 14pt | 19px | 1.2em | 120% |
| 14.5pt | 20px | 1.25em | 125% |
| 15pt | 21px | 1.3em | 130% |
| 16pt | 22px | 1.4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20pt | 26px | 1.6em | 160% |
| 22pt | 29px | 1.8em | 180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | 230% |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40px | 2.45em | 245% |
| 32pt | 42px | 2.55em | 255% |
| 34pt | 45px | 2.75em | 275% |
| 36pt | 48px | 3em | 300% |
Отдельно стоит сказать, что не стоит путать 1
point
1
punct
1
pt
P.S.
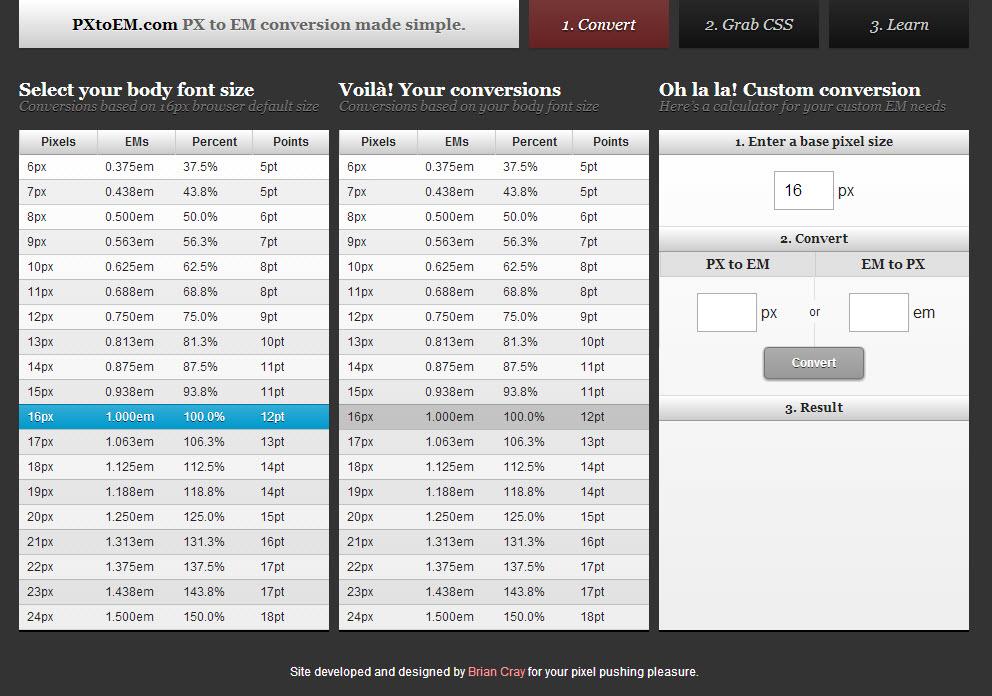
В процессе изучения CSS-типографии столкнулся с очень интересным ресурсом по преобразованию одних единиц измерения в другие - пиксели в 1
em
1
pt
1
http://pxtoem.com/

Помимо удобного способа конвертации одних единиц измерения в другие сервис предоставляет возможность получить готовый файл 1
normalize.css
1
http://pxtoem.com/
На этом все.