Наконец-то у меня дошли руки и пришло время разобраться с палитрой “Символ” в Photoshop.
До сегодняшнего дня о ней знал не полностью. Конечно, с такими полями, как “Шрифт”, “Размер шрифта”, “Цвет шрифта”, “Межстрочное расстояние” я был знаком. Но вот столкнулся в одном из psd-макетов с неизвестным мне полем.
Предположительно, оно должно было означать расстояние между буквами строки. То самое, за которое в CSS отвечает правило 1
letter-spacing
Еще более загадочным для меня было значение этого поля: 1
-25
Ответы на эти вопросы в русскоязычной части Интернета я не нашел. Не спорю, может и плохо искал. Но обнаружил их в англоязычной части. Вольный пересказ одной замечательной статьи, посвященной этому вопросу, я привожу в данном небольшом обзоре.
Итак, есть psd-макет, на котором для шрифтов применено загадочное значение 1
-25

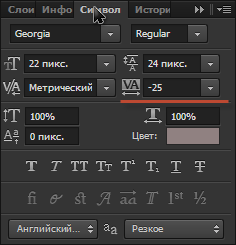
Смотрим внимательно на панельку “Символ”. Здесь собраны воедино все свойства, отвечающие за прорисовку шрифта на макете.
Верхние два поля - “Georgia” и “Regular”. Здесь все просто и понятно - семейство шрифта и его начертание. В CSS данные значения оформляются через правила 1
font-family
1
font-weight
Второй ряд из двух полей, со значениями 1
22px
1
24px
1
22px
1
24px
1
font-size
1
line-height
Перехожу к третьему ряду. Первое поле в нем - насколько я могу судить - предназначено для единиц измерения, в которых будет производиться изменение межбуквенного расстояния. Второе поле, как вы уже могли догадаться, это межбуквенное расстояние.
В CSS имеется аналогичное правило, которое называется 1
letter-spacing
1
word-spacing
1
Word-spacing
1
letter-spacing
Вернемся к нашим баранам. Видно, что в поле стоит значение 1
-25
В четвертом ряду располагаются два поля, назначение которых в оригинале пишется так: “Vertical scalar tool” и “Horizontal scalar tool”. Можно догадаться, что с помощью этих настроек можно масштабировать (растягивать или сжимать) буквы как по-вертикали, так и по-горизонтали.
В последнем (пятом) ряду находится поле изменения расстояния для индексов, и поле цвета шрифта (букв).
Вот, в принципе, и все описание. Краткое - но к чему растягивать его? Полное описание с картинками, полезное для себя, нашел в этой статье.
Перейду к вопросу, который остался открыт - как преобразовать значение 1
letter-spacing
Что за единицы измерения использует Photoshop в данном случае, честно сказать, не знаю. Какие-то загадочные, свои собственные, наверное. Но это и не интересно, если что. Нужно лишь перевести их в одну из двух наиболее популярных единиц измерения CSS - 1
px
1
em
Перевод осуществляется с помощью формул. Эти формулы были выведены опытным путем автором статьи - Justin Marsan. На своей собственной практике я пару раз проверил их и пришел к выводу, что они верны.
Формула перевода значения 1
letter-spacing
1
em
X / 1000где 1
X
1
letter-spacing
-25 / 1000 = -0.025emФормула перевода значения 1
letter-spacing
1
px
X * Y / 1000где 1
X
1
letter-spacing
1
Y
В конкретном случае формула и результат будет следующим:
-25 * 22 / 1000 = -0.55pxНа этом, думаю, что все сказано.