Обзор установки слайдера slick под библиотеку jQuery. Данный плагин занимает одно из наиболее высоких мест в рейтинге плагинов для создания слайдшоу - slick - jQuery.
Наверное, это место он получил заслуженно, поэтому стоит с ним разобраться и положить в свою копилочку веб-разработчика. Домашняя страничка плагина с описание установки и различных примеров работы находится здесь - slick Demos. Плагин мне понравился всем - он имеет в своем составе все функции управления, легок и прост в установке, HTML-разметка для его создания проста и семантична. В комплекте плагин slick имеет полный набор настроек, которые легко подключить в файле конфигурации.
Подключение плагина slick
Процесс подключения плагина slick в рабочем проекте очень прост, только нужно соблюдать правильность выполнения шагов.
Создание разметки под slick
HTML-разметка под плагин slick семантична и проста. Достаточно создать список с произвольным именем класса. В руководстве Getting Started на официальной странице плагина slick приводится такой пример HTML-разметки:
<div class="slider">
<div><img src="images/slide_02.jpg" alt="Slider 2" /></div>
<div><img src="images/slide_03.jpg" alt="Slider 3" /></div>
<div><img src="images/slide_04.jpg" alt="Slider 4" /></div>
<div><img src="images/slide_05.jpg" alt="Slider 5" /></div>
<div><img src="images/slide_06.jpg" alt="Slider 6" /></div>
</div>Моя попытка создать слайдер на основе HTML-разметки в виде обычного маркированного списка:
<ul>
<li><img src="images/slide_02.jpg" alt="slick 1" /></li>
<li><img src="images/slide_03.jpg" alt="slick 2" /></li>
<li><img src="images/slide_04.jpg" alt="slick 3" /></li>
<li><img src="images/slide_05.jpg" alt="slick 4" /></li>
</ul>… успеха не принесла - плагин slick не заработал! Возможно, стоит через CSS-стили преобразовать элементы 1
ul
1
li
Получение файла плагина slick
Следующим шагом будет получение архива плагина slick. Это можно сделать несколькими способами. Первый - это скачать его со страницы Go Get It. Или же перейти на страницу GitHub автора и забрать оттуда zip-архив плагина - slick GitHub. В обоих случаях получим архив с именем 1
slick-master.zip
Подключение плагина slick в HTML-документе
В “шапке” 1
head
<link rel="stylesheet" href="slick/slick.css" />В теле HTML-документа перед закрывающим тегом 1
</body>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>Как видим, в первых двух строках производится скачивание библиотеки jQuery-1.11.0 и плагина jQuery Migrate 1.2.1 через CDN. Третий плагин 1
slick.min.js
Инициализация плагина slick
Перед закрывающим тегом 1
</body>
$(document).ready(function(){
$('.slider').slick({
dots: true
});
});Итоговая HTML-разметка и подключение CSS-таблиц, JS-скриптов будет выглядеть таким образом:
<ul class="slider">
<li><img src="images/slide_02.jpg" alt="Slider 2" /></li>
<li><img src="images/slide_03.jpg" alt="Slider 3" /></li>
<li><img src="images/slide_04.jpg" alt="Slider 4" /></li>
<li><img src="images/slide_05.jpg" alt="Slider 5" /></li>
<li><img src="images/slide_06.jpg" alt="Slider 6" /></li>
</ul>Консоль браузера Google Chrome
Мне хочется упомянуть о такой полезной вещи, как консоль браузера Google Chrome. Почему она полезная? Потому что она уже второй раз выручает меня (первый раз это было с плагином jqFancyTransitions - Слайдер jqFancyTransitions) и помогает найти ошибки при подключении скриптов в HTML-документе. Незаменимая штука!
Чтобы проиллюстрировать пример использования и полезности консоли Chrome, запускаю в браузере индексный index.html файл, который создал ранее.
И что?! Позвольте, а где-же плагин slick - где слайдер, созданный с его помощью? Где те обещанные красоты, которые так ярко продемонстрированы на официальной странице проекта - Demos?! Странно - но их нет!
Хех, а я правильно выполнил подключение скрипта? Ну-ка, еще раз “пробегусь” по документации… Все верно, но у меня ничего не работает… Может, все-же переписать индексную страницу заново? Может быть, но таких “а может” наберется большое количество, с различными вариациями…
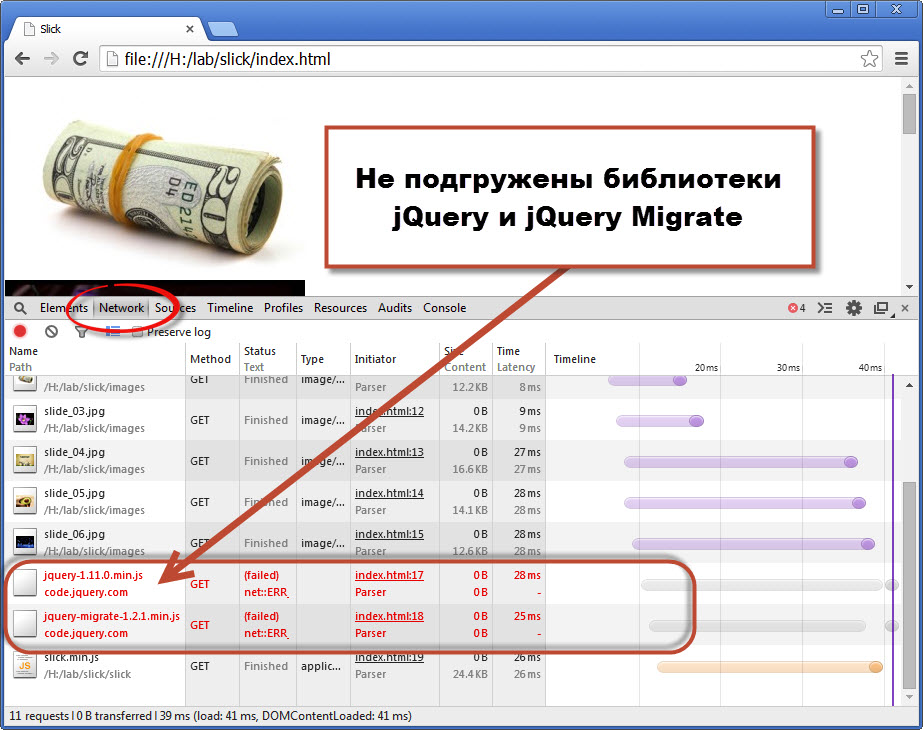
Но давайте я открою консоль браузера Google Chrome и перейду в ней на вкладку “Network”:

Вот и причина того, что плагин slick не работает на моей странице! Просто библиотеку jQuery 1.11.0 и ее плагин jQuery Migrate 1.2.1 браузеру Chrome не удалось подгрузить через CDN. Сколько бы я еще потратил времени и нервов, чтобы методом “научного тыка” определить причину “поломки”, если бы не эта консоль, неизвестно.
Разбираться, почему не удалось браузеру подгрузить оба этих файла через CDN, у меня нет ни желания, ни времени. Поэтому я просто скачаю оба этих файла “вручную” и подключу локально:
<script src="js/jquery-1.11.1.min.js"></script>
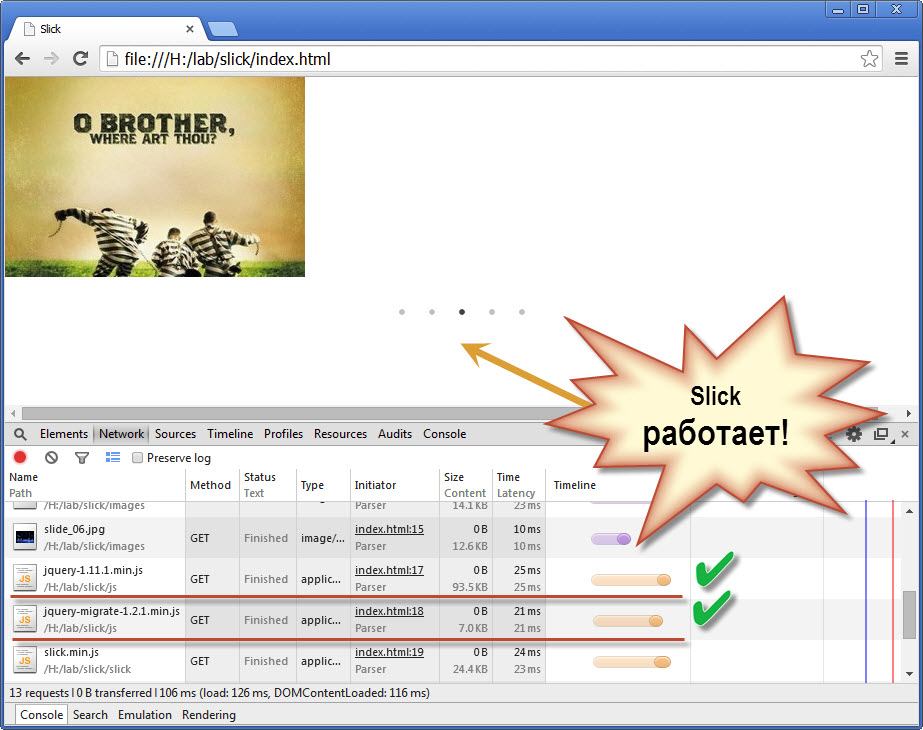
<script src="js/jquery-migrate-1.2.1.min.js"></script>Снова запускаю индексную страницу index.html в браузере Google Chrome и … о Чудо! Плагин slick работает:

Картинки прокручиваются автоматически и внизу видна пагинация, сгенерированная скриптом slick согласно настройкам:
dots: true,
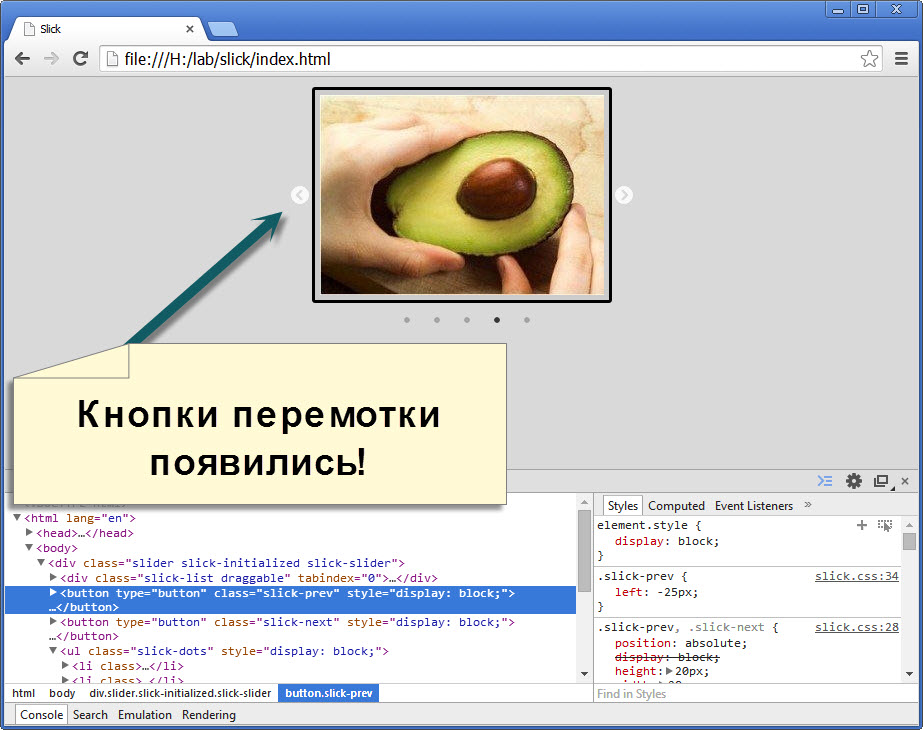
autoplay: true… в конфигурационном файле. Помимо этого, были сгенерированы стрелки для перемотки изображений “вручную” взад-вперед (они не видны на белом фоне HTML-страницы). Другие многочисленные настройки плагина slick можно посмотреть на официальной странице - Settings.
Кстати, стоит отметить, что автор плагина slick настоятельно рекомендует выносить настройки плагина в отдельный внешний js-файл, вместо того, чтобы вставлять скрипт непосредственно в HTML-документ:
NOTE: I highly recommend putting your initialization script in an external JS file.
В этой статье я так не поступил по одной простой причине - ради наглядности примера и быстроты его создания.
Редактирование плагина slick
Теперь осталось дело за малым - вооружившись инспектором элементов страницы (к примеру, Firebug), “вытащим” из DOM-дерева нашей страницы имена классов нужных нам элементов и произведем их легкое редактирование через CSS-правила:
body{
background-color: lighten(#ccc,5%);
.slider{
width: 300px;
margin: 10px auto;
padding: 5px;
background-color: #ccc;
border: 3px solid #000;
@include border-radius(3px);
.slick-dots{
bottom: -30px;
}
}
}Создаю для тела HTML-документа 1
body
1
.slider
1
.slick-dots
Смотрим результат:

Заключение
Плагин slick мне однозначно понравился. Простая установка и подключение, генерирование элементов управления показом слайдшоу, большое количество разнообразных настроек. С разнообразными вариантами настройки внешнего вида можно и нужно разобраться на странице примеров - Demos. И подогнать под необходимые конкретные условия, если потребуется.
Удачного кодинга!