Небольшой обзор новой для меня темы - создание эффекта
на странице сайта. Вместе с вами буду учиться создавать такой эффект и начну с самого простого - Parallax.js.
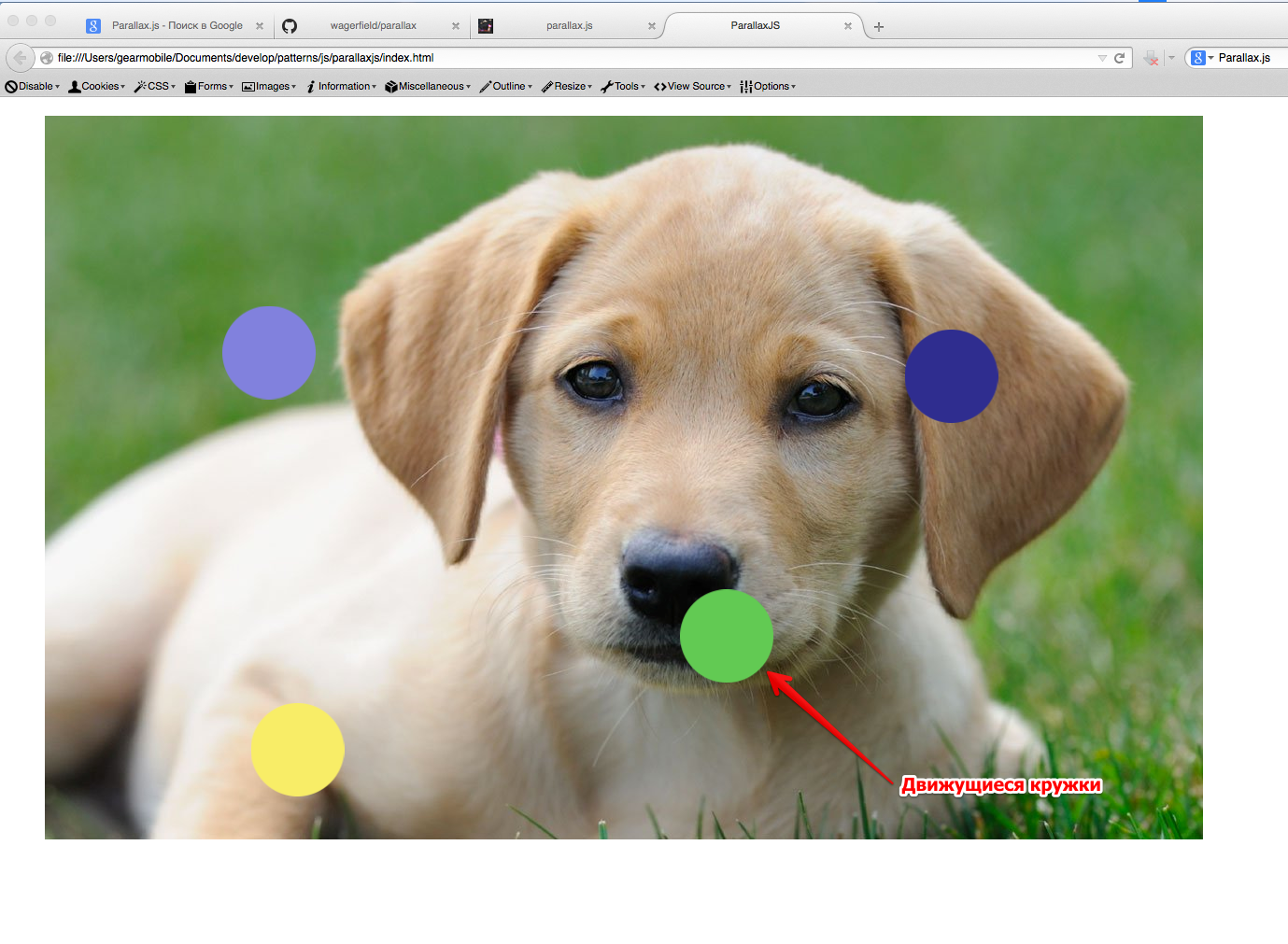
Чтобы посмотреть, что примерно мы должны в результате получить, посмотрим на домашнюю страницу этого проекта - Parallax.js. Исходный код скрипта и документация расположена на GitHub - Parallax.js
Кратко о parallax
Что такое 1
parallax
1
parallax
1
parallax
1
landing page
Способов реализации 1
parallax
Одним из преимуществ метода на основе скрипта Parallax.js является то, что в этом случае не требуется библиотеки jQuery. Скрипт может работать и с ней, но ее присутствие совсем необязательно. Получается выгода в весе страницы и скорости ее загрузки в браузере.
Parallax.js - начальная разметка
HTML-разметка для нашего будущего 1
parallax
1
ul
1
li
Еще одним обязательным атрибутом для элементов списка 1
li
1
data-depth
Внутрь элементов списка помещается изображение, которое будет анимироваться с помощью эффекта 1
parallax
Ниже приведен пример такой разметки:
<ul id="scene">
<li class="layer" data-depth="0.10">
<img src="images/one.png" height="100" width="100" alt="Image" />
</li>
<li class="layer" data-depth="0.80">
<img src="images/two.png" height="100" width="100" alt="Image" />
</li>
<li class="layer" data-depth="0.20">
<img src="images/three.png" height="100" width="100" alt="Image" />
</li>
<li class="layer" data-depth="0.80">
<img src="images/four.png" height="100" width="100" alt="Image" />
</li>
</ul>Parallax.js - стилизация parallax
Произведем небольшую стилизацию нашего будущего 1
parallax
1
ul
@import "compass/";
@import "compass/reset";
#scene{
width: 95%;
margin: 20px auto 0;
min-height: 775px;
background: url(../images/bg.jpg) 0 0 no-repeat;
img{
display: inline-block;
width: 100px;
height: 100px;
@include border-radius(50%);
}
img[src="images/one.png"]{
margin: 200px 0 0 200px;
}
img[src="images/two.png"]{
margin: 200px 0 0 1000px;
}
img[src="images/three.png"]{
margin: 500px 0 0 700px;
}
img[src="images/four.png"]{
margin: 600px 0 0 300px;
}
}Parallax.js - добавляем javascript
Наш 1
parallax
Тут все просто. Первой строкой подключается файл скрипта Parallax.js. Второй строкой сначала в теле документа отыскивается элемент с идентификатором 1
scene
1
scene
1
parallax
1
scene
Все - смотрим результат:

Достаточно подвигать мышью над фотографией красавчика на заднем плане, чтобы увидеть, как разноцветные кружки перемещаются с разной скоростью.
Мы получили эффект parallax.
Ниже приведен полный код HTML и CSS рассмотренного нами примера:
<ul id="scene">
<li class="layer" data-depth="0.10">
<img src="images/one.png" height="100" width="100" alt="Image"
</li>
<li class="layer" data-depth="0.80">
<img src="images/two.png" height="100" width="100" alt="Image"
</li>
<li class="layer" data-depth="0.20">
<img src="images/three.png" height="100" width="100" alt="Image"
</li>
<li class="layer" data-depth="0.80">
<img src="images/four.png" height="100" width="100" alt="Image"
</li>
</ul><!-- scripts -->@import "compass";
@import "compass/reset";
scene{
width: 95%;
margin: 20px auto 0;
min-height: 775px;
background: url(../images/bg.jpg) 0 0 no-repeat;
img{
display: inline-block;
width: 100px;
height: 100px;
@include border-radius(50%);
}
img[src="images/one.png"]{
margin: 200px 0 0 200px;
}
img[src="images/two.png"]{
margin: 200px 0 0 1000px;
}
img[src="images/three.png"]{
margin: 500px 0 0 700px;
}
img[src="images/four.png"]{
margin: 600px 0 0 300px;
}
}Полный исходный код примера можно посмотреть на GitHub - Parallax.js