Краткий обзор плагина jQuery Mask Plugin, упоминание о котором я нашел на Google+.
Этот плагин понравился мне простотой установки и настройки. Работа плагина jQuery Mask Plugin заключается в том, чтобы форматировать вводимые пользователем в полях данных и приводить их к виду, заданному соответствующей маской в коде.
Помимо этого, плагин jQuery Mask Plugin производит фильтрацию данных и не позволяет пользователю вводить недопустимое количество данных и данных другого формата.
В общем, весьма полезный и удобный плагин, который можно положить в копилку веб-разработчика “на всякий случай”. Наверняка такой может пригодиться при случае. Поэтому приступаю к установке и настройке плагина jQuery Mask Plugin.
Подключение jQuery Mask Plugin
Плагин jQuery Mask Plugin “живет” по этому адресу - jQuery Mask Plugin, где дано подробное описание работы этого скрипта. На этой странице дано краткое описание установки и настройки плагина “от автора” Igor Escobar - Masks With Jquery Mask Plugin.
Подключение скрипта в рабочем проекте производится стандартно для всех плагинов, созданных под библиотеку jQuery. Сначала производится подключение самой библиотеки jQuery, а затем скрипта jQuery Mask Plugin:
<script src="js/jquery-2.1.1.min.js"></script>
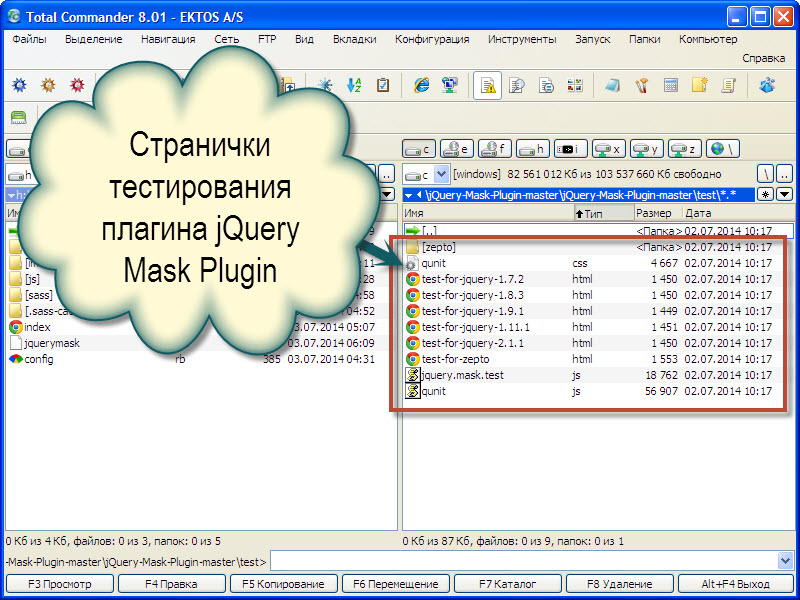
<script src="js/jquery.mask.min.js"></script>Плагин совместим со всеми версиями библиотеки jQuery. Более того, в архиве с исходниками находятся тестовые HTML-странички, с помощью которых можно проверить все возможности работы скрипта под конкретную библиотеку jQuery, конкретный браузер и конкретную ОС:

Создание разметки под jQuery Mask Plugin
Для примера работы с плагином jQuery Mask Plugin создаю тестовую разметку с несколькими полями ввода:
<div class="wrapper">
<h1>
jQuery Mask Plugin
</h1>
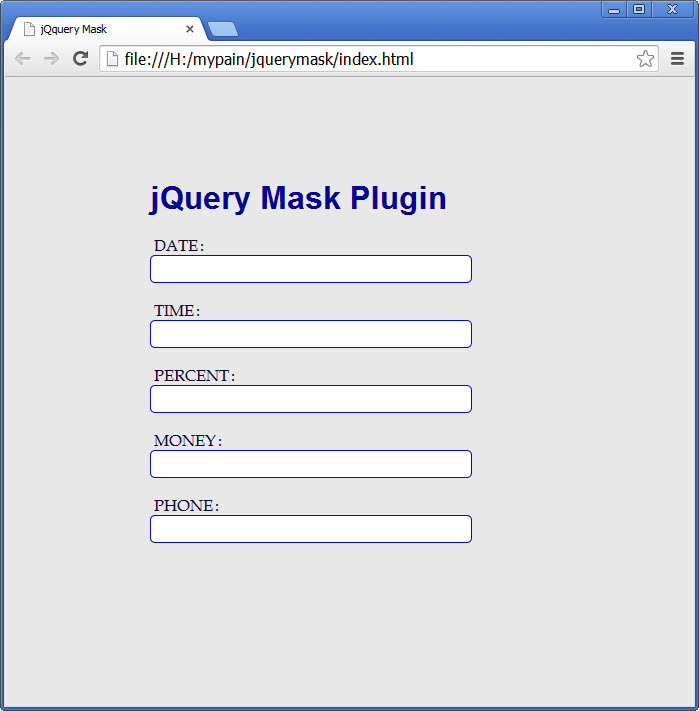
</div>Как видно из примера выше, каждое поле предназначено для ввода определенной информации пользователем, будь то дата, время, проценты, номер телефона или денежная сумма. В принципе, больше ничего сказать по поводу HTML нечего. Самое интересное будет в настройке скрипта.
Расширенный пример с возможными вариантами масок можно посмотреть на странице примера - Basic Usage Examples. На ней также показаны примеры расширенной настройки плагина jQuery Mask Plugin.
Инициализация плагина jQuery Mask Plugin
Создаю еще один js-файл, в котором будет производиться инициализация скрипта и заданы маски для каждого из полей ввода. Файл будет иметь произвольное имя 1
masks.js
$(document).ready(function(){
$('.date').mask('00/00/0000');
$('.time').mask('00:00:00');
$('.percent').mask('##0,00%');
$('.money').mask('000.000.000.000.000,00');
$('.phone').mask('0(000)-000-00-00');
});Видно, что из DOM-модели производится выборка элементов с указанными классами, к которым применяется функция 1
mask
Открываю в браузере созданный мною HTML-файл и вижу форму с полями ввода:

Тестирование плагина jQuery Mask Plugin
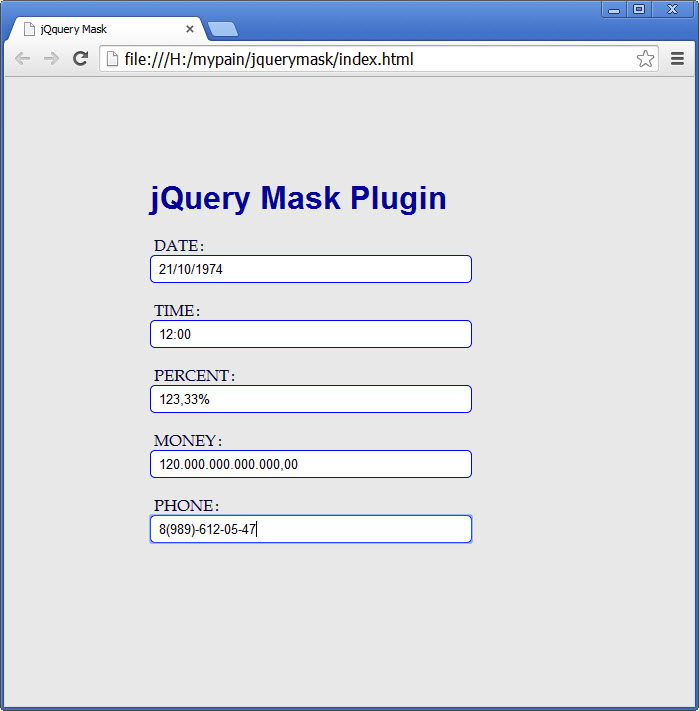
Давайте попробуем ввести в созданные на примере поля данные. При вводе в каждом из полей хорошо видно, как данные приводятся именно к тому виду, который задан маской в js-коде. Более того, плагин не позволит ввести данные другого формата, то есть будет производиться фильтрация данных:

В поле ввода номера телефона маска создана мною произвольно, буквально на лету. Этот факт говорит о том, что создание масок в плагине jQuery Mask Plugin - дело очень простое и легкое.
На этом обзор плагина jQuery Mask Plugin можно завершить.