Попытка разобраться с интересной возможностью canvas, которая называется “манипуляция с пикселями” (raw pixel). Основная суть этой возможности заключается в том, что можно получить информацию о цвете и альфа-канале любого пикселя, расположенного в произвольном месте canvas.
Образно выражаясь, можно сделать снимок (снять цветовой отпечаток) с любого участка canvas. Причем, этот отпечаток может быть любого размера (20х20 пикселей, 100х100 пикселей, 1х1 пиксель) - какой потребуется.
Техника Raw Pixel возможна благодаря объекту ImageData, у которого есть три свойства:
- ImageData.width - ширина объекта в пикселях
- ImageData.height - высота объекта в пикселях
- ImageData.data - массив данных
Первые два свойства примитивно просты - это геометрические размеры объекта ImageData.
Самым интересным свойством объекта ImageData является последнее - 1
ImageData.data
Данное свойство в свою очередь является объектом, а если быть точнее - одномерным массивом. В этом массиве на каждый пиксель из “отпечатка” отводится 4 байта:
- imageData.data[0] — значение красного цвета (число от 0 до 255);
- imageData.data[1] — значение зеленого цвета (число от 0 до 255);
- imageData.data[2] — значение синего цвета (число от 0 до 255);
- imageData.data[3] — значение прозрачности (число от 0 до 255);
В результате получается значение цвета в формате RGBA.
У Canvas есть несколько методов для работы с объектом ImageData:
- getImageData()
- putImageData()
- toDataURL()
- createIamgeData()
Наиболее интересные и полезные два первых метода - 1
getImageData
1
putImageData
Метод getImageData
Метод 1
getImageData
Создадим простой пример для наглядного отображения работы метода 1
getImageData
window.addEventListener('DOMContentLoaded', function () {
var ctx = document.querySelector('#canvas').getContext('2d');
if ( ctx ) {
var rawPixel;
ctx.canvas.width = 400;
ctx.canvas.height = 400;
ctx.fillStyle = '#00f';
ctx.fillRect(0, 0, 100, 100);
ctx.fillStyle = 'rgba(0, 255, 0, .5)';
ctx.fillRect(30,30,100,100);
rawPixel = ctx.getImageData(40, 40, 1, 1);
console.log(rawPixel.data[0], rawPixel.data[1], rawPixel.data[2], rawPixel.data[3]);
rawPixel = ctx.getImageData(20, 20, 1, 1);
console.log(rawPixel.data[0], rawPixel.data[1], rawPixel.data[2], rawPixel.data[3]);
}
});Что происходит в выше приведенном коде? Все просто - создаются два блока с синим и зеленым цветом, причем блок с зеленым цветом намеренно накладывается на блок с синим цветом.
А затем с помощью метода 1
getImageData
В первом случае левый верхний угол “отпечатка” будет находиться в точке (40, 40) координатной сетки canvas; во-втором случае левый верхний угол “отпечатка” будет находиться в точке (20, 20). В обоих случая ширина и высота “отпечатка” (снимка) равна 1x1 пиксель - то есть, будет делаться “снимок” размером (площадью) в 1 пиксель.
Результат метода 1
getImageData
1
rawPixel
1
data
Площадь “снимка” можно произвольно увеличить и тогда массив данных также увеличиться. К примеру, такой код:
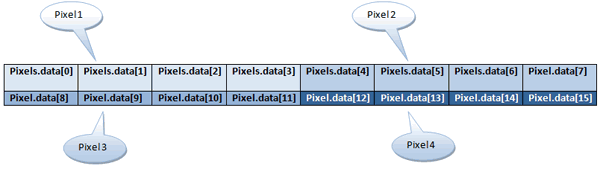
rawPixel = ctx.getImageData(20, 20, 2, 2);… создаст массив вида:

Как видим, к любому элементу этого массива можно обратиться по его индексу, чтобы получить значение цвета конкретного пикселя.
Сделаем приведенный выше пример более интересным (и наглядным для понимания) - добавим в него динамики. Преобразуем его так, чтобы в любой момент времени в отдельном информационном блоке выводился цвет (в формате RGBA) того участка canvas, над которым в данный момент находится курсор мыши. Будем считать, что курсор мыши имеет размер 1х1 пиксель:
var picker = document.querySelector('#picker').getContext('2d');
var colorBox = document.querySelector('#colorBox');
var image = new Image();
image.src = 'images/rhino.jpg';
function getColor(event) {
var cx = event.clientX - picker.canvas.offsetLeft;
var cy = event.clientY - picker.canvas.offsetTop;
var currentColor = picker.getImageData(cx, cy, 1, 1);
colorBox.style.background = 'rgba(' + currentColor.data[0] + ',' + currentColor.data[1] + ',' + currentColor.data[2] + ',' + currentColor.data[3] + ')';
colorBox.textContent = 'rgba(' + currentColor.data[0] + ',' + currentColor.data[1] + ',' + currentColor.data[2] + ',' + currentColor.data[3] + ')';
}
if ( picker ) {
picker.canvas.width = 400;
picker.canvas.height = 300;
image.addEventListener('load', function () {
picker.drawImage(image, 0, 0, picker.canvas.width, picker.canvas.height);
image.crossOrigin = "Anonymous";
});
picker.canvas.addEventListener('mousemove', getColor);
}В этом коде функция 1
getColor
1
mousemove
1
picker.canvas
1
cx
1
cy
1
getImageData
1
currentColor
Из переменной 1
currentColor
1
data
1
colorBox
Для пущей наглядности с помощью свойства 1
textContent
1
colorBox
Представленный выше функционал - не что иное, как обычный Color Picker в любом графическом редакторе. Просто в данном примере достаточно изменить событие 1
mousemove
1
click
Метод putImageData
Возможности метода 1
putImageData
1
getImageData
Затем при помощи произвольной функции производится преобразование данных этого объекта.
Отредактировванные данные возвращаются обратно в canvas с помощью метода 1
putImageData
Давайте на конкретном примере рассмотрим описанный выше пример:
window.addEventListener('DOMContentLoaded', function () {
var ctx = document.querySelector('#canvas').getContext('2d');
if ( ctx ) {
ctx.canvas.width = 400;
ctx.canvas.height = 300;
var image = new Image();
image.src = 'images/rhino.jpg';
image.addEventListener('load', function () {
imageDraw(this);
});
function imageDraw(img) {
ctx.drawImage(img,0,0,ctx.canvas.width,ctx.canvas.height);
var imageData = ctx.getImageData(0,0,ctx.canvas.width,ctx.canvas.height);
function imageInvert() {
for ( var i = 0; i < imageData.data.length; i += 4 ) {
imageData.data[i] = 255 - imageData.data[i];
imageData.data[i + 1] = 255 - imageData.data[i + 1];
imageData.data[i + 2] = 255 - imageData.data[i + 2];
}
ctx.putImageData(imageData,0,0);
}
function grayScaleImage() {
for ( var i = 0; i < imageData.data.length; i += 4 ) {
var averageColor = ( imageData.data[i] + imageData.data[i+1] + imageData.data[i+2] ) / 3;
imageData.data[i] = imageData.data[i+1] = imageData.data[i+2] = averageColor;
}
ctx.putImageData(imageData,0,0);
}
document.querySelector('#graScaleColor').addEventListener('click', grayScaleImage);
document.querySelector('#invertColor').addEventListener('click', imageInvert);
}
}
}, false);В приведенном выше коде динамически (с помощью конструктора) создается экземпляр изображения и задается значение для его атрибута 1
src
Изображение отрисовывается в canvas:
ctx.drawImage(img,0,0,ctx.canvas.width,ctx.canvas.height);… и тут же с него снимается отпечаток - создается объект ImageData:
var imageData = ctx.getImageData(0,0,ctx.canvas.width,ctx.canvas.height);Полученный объект 1
imageData
1
imageInvert()
1
grayScaleImage()
1
click
document.querySelector('#graScaleColor').addEventListener('click', grayScaleImage);
document.querySelector('#invertColor').addEventListener('click', imageInvert);Функция 1
imageInvert()
1
imageData.data
imageData.data[i] = 255 - imageData.data[i];
imageData.data[i + 1] = 255 - imageData.data[i + 1];
imageData.data[i + 2] = 255 - imageData.data[i + 2];Функция 1
grayScaleImage()
1
imageData.data
var averageColor = ( imageData.data[i] + imageData.data[i+1] + imageData.data[i+2] ) / 3;
imageData.data[i] = imageData.data[i+1] = imageData.data[i+2] = averageColor;Приведем еще один пример инвертации цвета. В произвольной функции будет производится перемена цвета местами - значение красного канала будет помешаться в зеленый канал; значение зеленого цвета будет помещаться в красный канал:
window.addEventListener('DOMContentLoaded', function () {
var ctxCanvas = document.querySelector('#replaceImage').getContext('2d');
var originImage = document.querySelector('#originImage');
if ( ctxCanvas ) {
ctxCanvas.canvas.width = originImage.naturalWidth;
ctxCanvas.canvas.height = originImage.naturalHeight;
ctxCanvas.drawImage(originImage, 0, 0);
ctxCanvas.canvas.style.display = 'none';
function shiftColors () {
var imageData = ctxCanvas.getImageData(0, 0, ctxCanvas.canvas.width, ctxCanvas.canvas.height);
for ( var i = 0; i < imageData.data.length; i += 4 ) {
var dump = imageData.data[i];
imageData.data[i+1] = imageData.data[i];
imageData.data[i] = dump;
}
ctxCanvas.putImageData(imageData, 0, 0);
ctxCanvas.canvas.style.display = 'inline';
}
document.querySelector('#btnReplace').addEventListener('click', shiftColors, false);
}
}, false);В этом коде canvas задаются размеры оригинального изображения:
ctxCanvas.canvas.width = originImage.naturalWidth;
ctxCanvas.canvas.height = originImage.naturalHeight;Затем в цикле производится взаимозамещение красного и зеленого каналов:
var dump = imageData.data[i];
imageData.data[i+1] = imageData.data[i];
imageData.data[i] = dump;Метод toDataURL()
Еще одним интересным методом при работе с замещением пикселей является метод 1
toDataURL()
1
getImageData()
1
jpg
1
png
Синтаксис этого метода таков:
var imageJPG = canvas.toDataURL('image/png');
var imagePNG = canvas.toDataURL('image/jpg',1);Стоит обратить внимание на явное указание (с помощью MIME) формата, в котором производится сохранение изображения. Помимо этого, при сохранении в формате 1
jpg
Кроме этого, стоит обратить внимание, что изображение кодируется в base64 формате и именно в этом виде может быть использовано; но никак не в форматах 1
jpg
1
png
Для внесения большей ясности давайте рассмотрим еще один интересный пример, в котором будет показана работа метода 1
toDataURL()
window.addEventListener('DOMContentLoaded', function () {
var mouseDown = false;
var drawCtx = document.querySelector('#draw').getContext('2d');
var link = document.createElement('a');
link.innerHTML = 'download image';
link.href = '#';
link.download = 'result.png';
document.body.insertBefore(link, drawCtx.canvas);
if ( drawCtx ) {
drawCtx.canvas.width = 400;
drawCtx.canvas.height = 400;
drawCtx.fillStyle = '#f00';
function drawCanvas (event) {
if ( mouseDown ) {
var xCoor = event.clientX - drawCtx.canvas.offsetLeft;
var yCoor = event.clientY - drawCtx.canvas.offsetTop;
drawCtx.beginPath();
drawCtx.arc(xCoor, yCoor, 2, 0, 360*Math.PI/180);
drawCtx.fill();
}
}
drawCtx.canvas.addEventListener('mousemove', drawCanvas, false);
drawCtx.canvas.addEventListener('mousedown', function () {
mouseDown = true;
}, false);
drawCtx.canvas.addEventListener('mouseup', function () {
link.href = drawCtx.canvas.toDataURL('image/png');
mouseDown = false;
}, false);
}
}, false);Что мы имеем в приведенном выше коде? Ну, во-первых, это конечно же canvas. На этом canvas’е при помощи мыши мы можем рисовать - за это отвечает функция 1
drawCanvas()
У этой функции работа проста, но есть одна фишка - это флаг 1
mouseDown
1
mousemove
1
drawCanvas (event)
Но результата работы этой функции нет, так условие внутри этой функции не срабатывает из-за значения флага 1
mouseDown == false
С помощью событий 1
mousedown
1
mouseup
1
mouseDown
1
false
1
true
Также при событии 1
mouseup
1
href
1
a
link.href = drawCtx.canvas.toDataURL('image/png');Обратите внимание на редкий HTML5-атрибут 1
download
Если для ссылки указан атрибут 1
download
1
download
Заключение
Вот в принципе и все о манипуляцих с пикселями (raw pixel) в canvas. На самом деле это конечно же не все, что можно рассказать и сделать с помощью этой техники.
Здесь я просто сам познакомился с нею и вкратце описал моменты, которые мне показались наиболее интересными.
Этой статьи бы не было, если бы не существовали источники, которые и помогли ей родиться:
- Справочник HTML5 Canvas
- Pixel manipulation with canvas
- Canvas, images and pixels - статья с большим набором отличных примеров, некоторые из которых я использовал в своем скромном обзоре
P.S.
“Живых” примеров кода из этого обзора я не привожу, ибо лень ) Адекватная критика и замечания приветствуются )
На этом все.