В этом посте поделюсь своим опытом реализации задачи компиляции jade-файлов в HTML-формат.
Рассмотрю два способа реализации этой задачи. Первый - самый нативный, с помощью родной утилиты 1
jade
1
gulp-jade
Но способов компиляции Jade в HTML существует больше - есть плагин под Sublime Text, существует плагин под Grunt. Обладатели Mac OS X могут воспользоваться прекрасной программой CodeKit. И я уверен, что это только малая часть того, чем можно воспользоваться.
Кратко остановлюсь на вопросе, зачем мне понадобился Jade. Честно сказать, до недавнего момента я даже не подозревал о сущестовании такого шаблонизатора. Тихо-спокойно пользовался Sublime Text + Emmet и считал, что я на вершине современных требований к web-разработчику.
Однако это оказалось не совсем так. Мне посоветовали посмотреть в сторону Jade и разобраться с работой в нем. Хотя бы с синтаксисом, для начала.
И я скажу вам - мне понравилось! Даже простое использование синтаксиса. Первое впечатление и ощущение - использование этого шаблонизатора освобождает от рамок HTML при написании кода. Точнее - при создании кода сосредотачиваешься на содержимом, которое создаешь.
Но у Jade есть еще и миксины, с которыми мне предстоит познакомиться. Так что - лучшее только впереди!
Написание кода в этом шаблонизаторе чем-то похоже на написание текста в Markdown. Под Markdown имеются (и должны иметься) утилиты\программы для компиляции в HTML. Точно также для Jade должны иметься (и имеются) утилиты\программы для компиляции в HTML.
Jade - синтаксис для Sublime Text
Прежде чем писать код в редакторе, в моем случае необходимо настроить поддержку синтаксиса Jade. Я использую Sublime Text 3, который изначально не имеет таковой.
Исправить это легко - достаточно через 1
Package Control
1
Jade
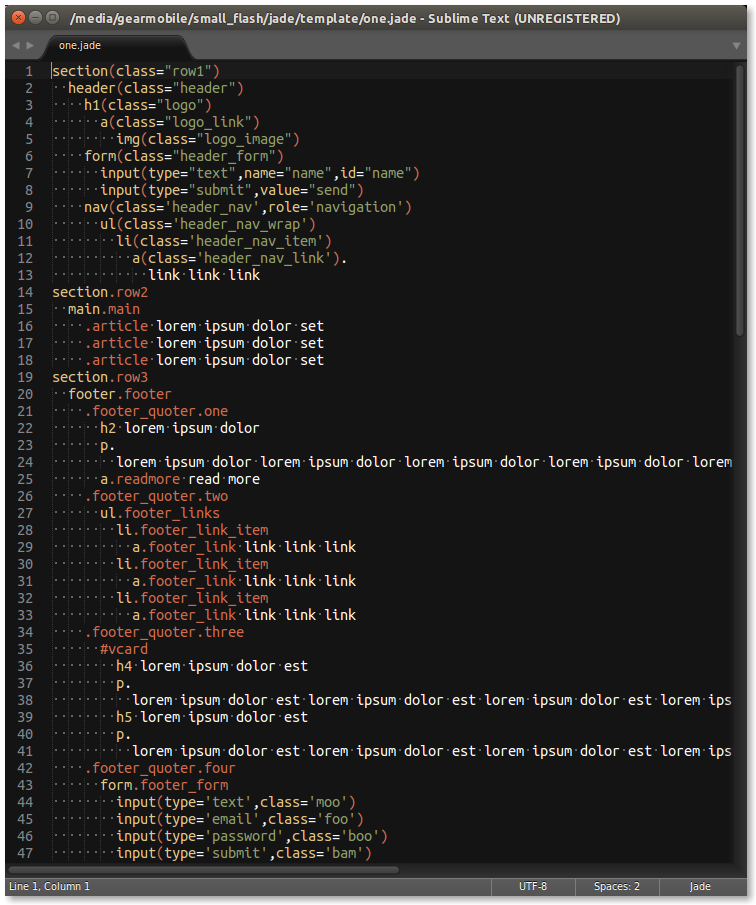
Пример подсветки синтаксиса Jade в Sublime Text:

Jade - родная утилита шаблонизатора
Разработчиками была создана родная утилита для преобразования jade-файлов в HTML-файлы. Имя утилиты легко запомнить - это 1
jade
Утилита является модулем под Node.js, поэтому последний у вас должен быть заранее установлен (если еще не установлен по какой-то необъяснимой причине).
Инсталляция утилиты производиться банально:
$ sudo npm install -g jadeУтилита имеет немногочисленные параметры, с кратким описанием которых можно ознакомиться на странице официальной документации - Jade - Command Line.
Но стоит обратить внимание на некоторые интересные параметры:
К примеру:
1
-P, --pretty
1
-w, --watch
Использование утилиты также является простым делом. К примеру, можно указать ей производить компиляцию всех файлов в директории 1
templates
$ jade templatesУтилита может сама создавать jade-файлы:
$ jade {foo,bar}.jadeИли же можно реализовать два способа вывода:
$ jade > my.jade > my.html$ echo "h1 Jade!" | jadeИли же осуществить рендеринг двух директорий 1
foo
1
bar
1
tmp
$ jade foo bar --out /tmpGulp-jade - компиляция под Gulp
Кто знаком с task-manager’ом Gulp, тот может воспользоваться соответствующим плагином 1
gulp-jade
Установка плагина стандартная:
$ npm install --save-dev gulp-jadeЗатем нужно создать задачу (task) для компиляции jade-файлов в HTML-файлы. Ниже приведу свой рабочий task:
var gulp = require('gulp'),
jade = require('gulp-jade');
// Jade
gulp.task('jade', function(){
gulp.src('./template/*.jade')
.pipe(jade())
.pipe(gulp.dest('./dist/'))
});
// Watch
gulp.task('watch', function(){
gulp.watch('./template/*.jade',['jade']);
});В Сети есть еще один интересный Gulp-task. Работоспособность его не проверял, взял как есть, для - “чтобы было”.
Как говориться на странице-оригинале, эта задача производит компиляцию файлов из директории 1
app/
1
_public/
jade = require 'gulp-jade'
gulp.task 'jade', ->
gulp.src parameters.app_path + '/*.jade'
.pipe jade pretty: true
.pipe gulp.dest parameters.web_path
.on 'error', gutil.logЗаключение
Я запомнил (записал для себя), а вы (уважаемый читатель) познакомились (если не знали) с двумя способами настройки компиляции jade-файлов в HTML-файлы.
На этом все.