Сегодня рассмотрим еще один очень нужный и полезный плагин для web-разработчика. Это плагин
под Gulp, который должен иметь каждый веб-разработчик в своей копилке.
Суть плагина 1
gulp-livereload
1
gulp-livereload
Сказать честно, предыдущий опыт настройки LiveReload, описанный в этой статье - “Установка LiveReload в Sublime Text 2” меня полностью не удовлетворял и я им не пользовался. Причина заключалась в том, что иногда эта связка работала, а иногда - почему-то нет. Нестальность работы плагина под Sublime Text (у меня) отбивала всякое желание иметь с ним дело.
А вот связка плагин 1
gulp-livereload
1
gulp-livereload
Установка плагина gulp-livereload
Плагин 1
gulp-livereload
$ npm install --save-dev gulp-livereloadВ виде зависимостей проекта запись в файле 1
package.json
{
"name": "test",
"version": "0.0.1",
"devDependencies": {
"gulp": "~3.8.7",
"gulp-livereload": "~2.1.1"
}
}Добавляем переменную 1
livereload
1
gulpfile.js
1
gulp-livereload
var gulp = require('gulp'),
livereload = require('gulp-livereload');Установка плагина LiveReload под браузер
Следующим шагом будет установка расширения LiveReload под браузер. В моем случае это будет Mozilla Firefox, однако расширение LiveReload существует и под два других популярных браузера - Google Chrome и Safari.
Для установки расширения под Firefox не стоит искать его на странице расширений Mozilla - LiveReload 0.6.4. Там находится устаревшая версия плагина, которая наверняка не подойдет для вашего браузера.
Лучше посетим домашнюю страницу проекта LiveReload с описанием установки расширений под каждый из браузеров - How do I install and use the browser extensions. Скачиваем по указанной на странице ссылке расширение под нужный браузер (Firefox) и автоматически устанавливаем его.
На панели инструментов браузера появиться значок плагина LiveReload в виде круга из двух стрелок. Однократное нажатие на значок запускает плагин - он принимает вид, похожий на компас со стрелкой. Еще одно нажатие выключает плагин LiveReload.
Создание задачи под gulp-livereload
В принципе, плагин 1
gulp-livereload
1
gulp-livereload
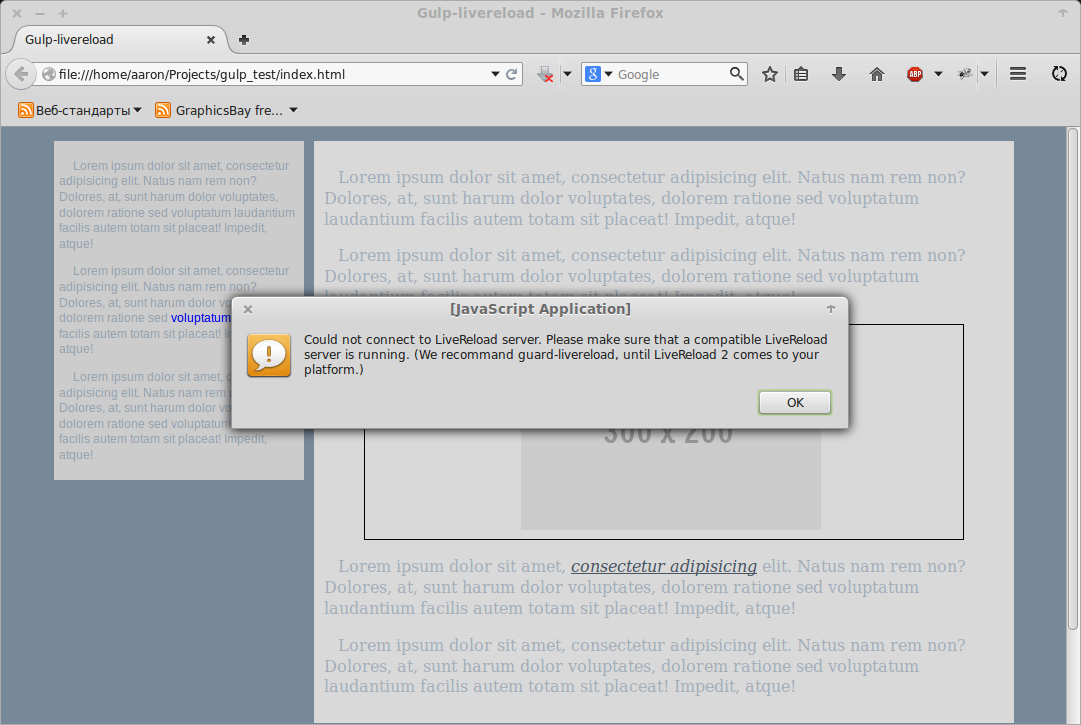
Поэтому нам нужно всего лишь предварительно активировать, запустить его. Кстати, если у вас вдруг при попытке включения плагина LiveReload в браузере появляется окно с такой ошибкой:

… то это говорит всего лишь о том, что перед этим не был запушен в консоли сам сервер LiveReload. Для этого я создам задачу 1
watch
1
livereload()
// Watch Task
gulp.task('watch', function(){
livereload.listen();
gulp.watch('sass/*.scss', ['sass']).on('change', livereload.changed);
});Все - мне больше ничего не нужно дописывать для задачи компилирования из Sass в CSS (эта задача приведена здесь в качестве примера использования плагина 1
gulp-livereload
// Sass Complie Task
gulp.task('sass', function(){
gulp.src('sass/*.scss')
.pipe(sassSCSS())
.pipe(gulp.dest('build/css'));
});Полностью листинг файла 1
gulpfile.js
var gulp = require('gulp'),
sassSCSS = require('gulp-sass'),
minifyHTML = require('gulp-minify-html'),
rename = require('gulp-rename'),
livereload = require('gulp-livereload');
// Default Task
gulp.task('default', ['sass', 'watch']);
// Watch Task
gulp.task('watch', function(){
livereload.listen();
gulp.watch('sass/*.scss', ['sass']).on('change', livereload.changed);
});
// Sass Complie Task
gulp.task('sass', function(){
gulp.src('sass/*.scss')
.pipe(sassSCSS())
.pipe(gulp.dest('build/css'));
});Все готово для тестирования работы плагина 1
gulp-livereload
Тестирование плагина gulp-livereload
Осталось выполнить две маленькие вещи. Первая - включаю плагин LiveReload в браузере. Вторая - запускаю Gulp для мониторинга изменений и работы плагина 1
gulp-livereload
$ gulp
Using gulpfile ~/Projects/gulp_test/gulpfile.js
Starting 'sass'...
Finished 'sass' after 11 ms
Starting 'watch'...
Finished 'watch' after 17 ms
Starting 'default'...
Finished 'default' after 19 μs
Live reload server listening on: 35729Видим, как последняя строка в консоли говорит нам, что сервер LiveReload запустился и прослушивает порт по умолчанию - 35729. Вношу изменения в файл стилей 1
style.scss
figure{
border: 1px solid #000;
padding: 5px;
}… и смотрю на вывод в консоли:
$ gulp
Using gulpfile ~/Projects/gulp_test/gulpfile.js
Starting 'sass'...
Finished 'sass' after 10 ms
Starting 'watch'...
Finished 'watch' after 15 ms
Starting 'default'...
Finished 'default' after 11 μs
Live reload server listening on: 35729
style.scss was reloaded.
Starting 'sass'...
Finished 'sass' after 3.58 msИзменение было отслежено, файл перекомпилирован задачей 1
sass
1
gulp-livereload
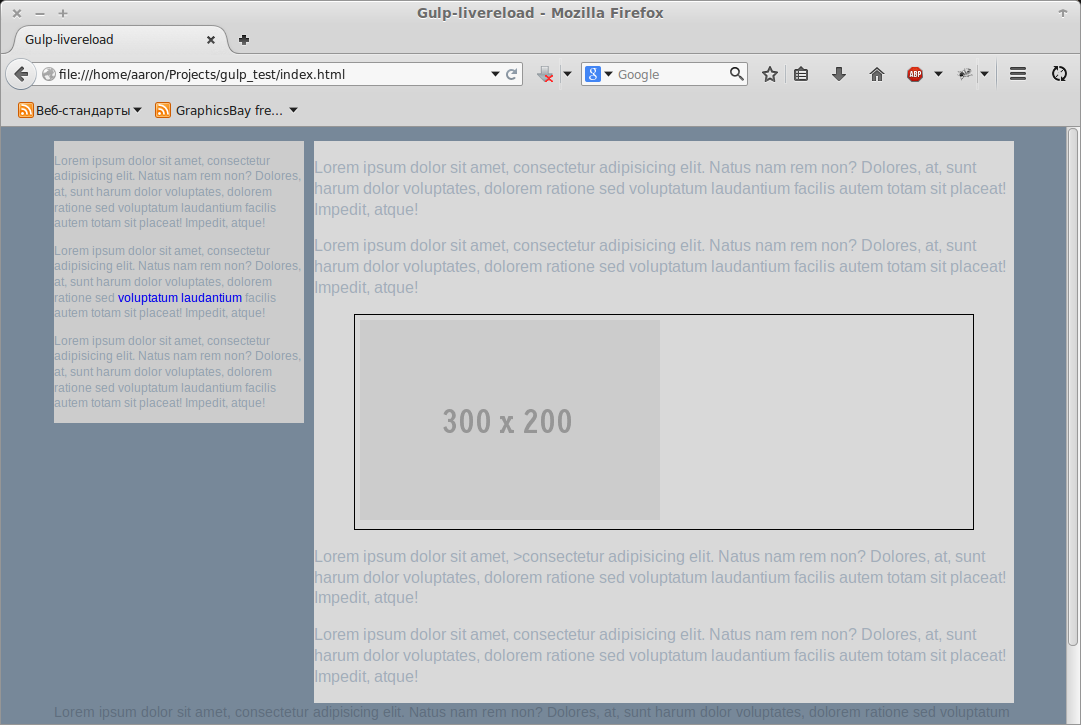
Смотрим:

О, да! Изменение было подхвачено плагином 1
gulp-livereload
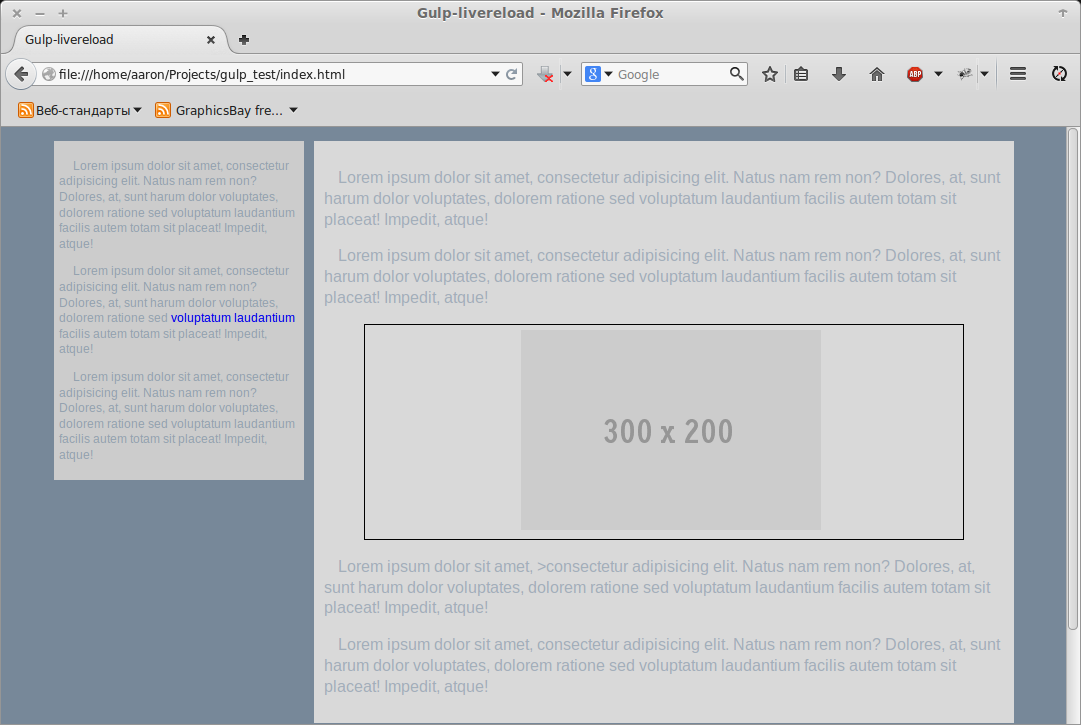
Еще раз проверим и внесем какое-нибудь изменение в файле стилей:
$ gulp
Using gulpfile ~/Projects/gulp_test/gulpfile.js
Starting 'sass'...
Finished 'sass' after 10 ms
Starting 'watch'...
Finished 'watch' after 15 ms
Starting 'default'...
Finished 'default' after 11 μs
Live reload server listening on: 35729
style.scss was reloaded.
Starting 'sass'...
Finished 'sass' after 3.58 ms
style.scss was reloaded.
Starting 'sass'...
Finished 'sass' after 1.97 ms
Отлично! Вот мы и изучили еще одну полезную сторону работы с Gulp - использование плагина 1
gulp-livereload