Продолжение темы Foundation, в которой рассмотрен вопрос создания группы кнопок (button group) и панели кнопок (button bar).
В предыдущем обзоре я с вами научился создавать кнопки на Foundation - “Foundation - создаем кнопки”. В этом обзоре мы научимся создавать группы кнопок (button group) - несколько кнопок, объединенных в группу. Такие кнопки могут применяться на странице для самых различных целей.
Группы кнопок (button group) на Foundation
С точки зрения HTML струкрута такой группы представляет из себя обычный маркированный список с вложенными ссылками. Все дело в CSS-классах фреймворка Foundation, которые применяются к этому списку. Ссылку мы создаем с помощью класса 1
.button
1
ul
1
.button-group
<ul class="button-group">
<li><a href="#" class="button">Link 1</a></li>
<li><a href="#" class="button">Link 2</a></li>
<li><a href="#" class="button">Link 3</a></li>
</ul>В результате получаем группу с набором кнопок внутри:

Видоизменение группы кнопок (button group) на Foundation
Созданную таким образом группу кнопок можно видоизменять с помощью дополнительных классов, как это делалось ранее. К примеру создадим две группы кнопок и применим к ним дополнительные классы. 1
.radius
1
.round
1
.alert
1
.secondary
1
.success
1
a
1
ul
<ul class="button-group radius">
<li><a href="#" class="button alert">Link 1</a></li>
<li><a href="#" class="button secondary">Link 2</a></li>
<li><a href="#" class="button success">Link 3</a></li>
</ul>
<ul class="button-group round">
<li><a href="#" class="button alert">Link 1</a></li>
<li><a href="#" class="button secondary">Link 2</a></li>
<li><a href="#" class="button success">Link 3</a></li>
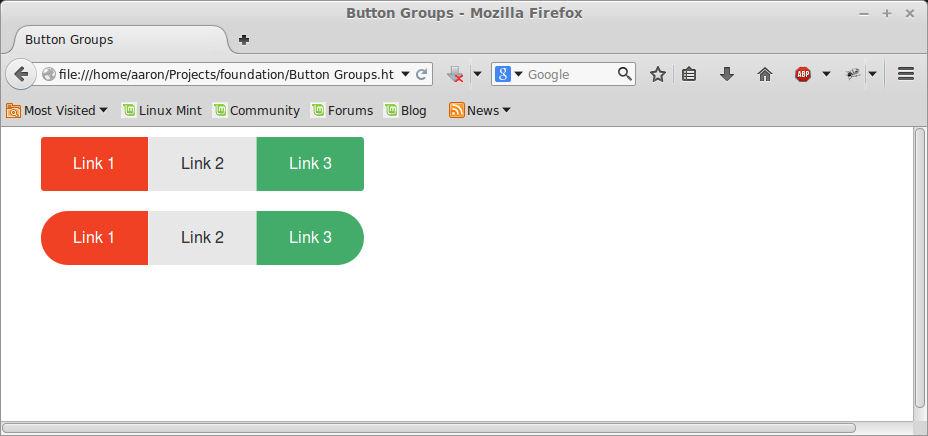
</ul>Результат будет что-то в виде цветов итальянского флага:

Панели кнопок (button bar) на Foundation
Группы кнопок, в свою очередь, можно объединять между собой, создавая панели кнопок (button bar). Для этой цели применяется элемент 1
div
1
.button-bar
<div class="button-bar">
<ul class="button-group">
<li><a href="#" class="button success small round">Link 1</a></li>
<li><a href="#" class="button success small round">Link 2</a></li>
<li><a href="#" class="button success small round">Link 3</a></li>
</ul>
<ul class="button-group round">
<li><a href="#" class="button alert small">Link 1</a></li>
<li><a href="#" class="button alert small">Link 2</a></li>
<li><a href="#" class="button alert small">Link 3</a></li>
</ul>
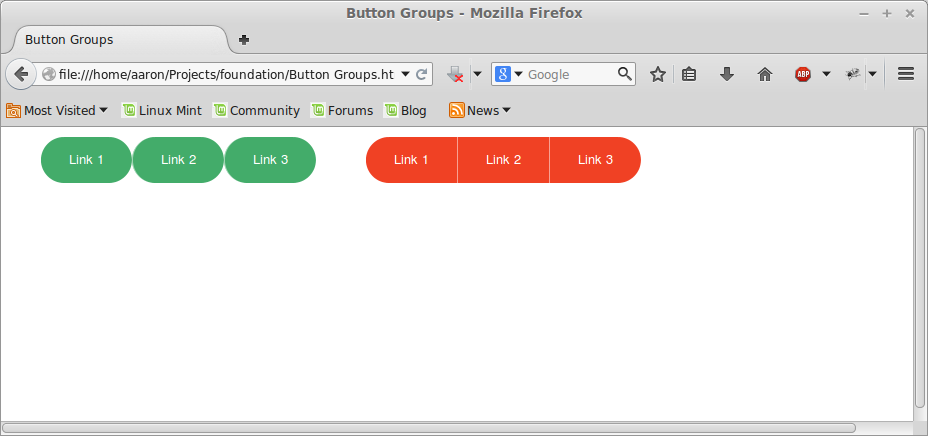
</div>Результат будет примерно таким:

Видоизменение панели кнопок (button bar) на Foundation
Точно также, как и группу кнопок с классом 1
.button-group
1
.button-bar
Создание button group и button bar c помощью Sass
Ну и по становящейся уже традиции переходим к вопросу создания панели кнопок (button bar) на Foundation c помощью Sass. Для этой цели служат два миксина:
1
button-group-container
1
button-group-style
Создаю HTML-разметку с произвольным именем класса 1
.horizontal
<ul class="horizontal">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
</ul>В файле 1
app.scss
.horizontal{
@include button-group-container;
a{
@include button;
}
&>li{
@include button-group-style;
}
} /* end horizontal */Результат получается таким:

У миксинов 1
button-group-container
1
button-group-style
Редактирование файла app.scss
До этого момента так и не удосужился рассмотреть вопрос редактирования файла 1
app.scss
В начале файла 1
app.scss
@import "settings";
@import "foundation";Назначение их должно быть понятно:
- строка
1
@import "settings";
- строка
1
@import "foundation";
Однако, по аналогии с библиотекой Compass под препроцесор Sass, фреймворк Foundation позволяет выборочно импортировать в проект те свои возможности, которые необходимы на данный момент. Все эти возможности оформлены в виде отдельных модулей и прописаны каждый в отдельной строке файла 1
app.scss
@import "settings";
@import "foundation";
// Or selectively include components
// @import
// "foundation/components/accordion",
// "foundation/components/alert-boxes",
// "foundation/components/block-grid",
// "foundation/components/breadcrumbs",
...Допустим, на данный момент нам необходим модуль фреймворка Foundation для создания групп (button group) и панелей (button bar) кнопок. Такой модуль располагается в строке (легко найти по названию!):
// "foundation/components/button-groups";И чтобы подключить только его, нужно выключить весь фреймворк Foundation целиком - закоментировать строку:
// @import "foundation";и раскомментировать нижележащие строки следующим образом (только не забыть заменить запятую на точку с запятой в конце):
@import "settings";
// @import "foundation";
// Or selectively include components
@import
// "foundation/components/accordion",
// "foundation/components/alert-boxes",
// "foundation/components/block-grid",
// "foundation/components/breadcrumbs",
"foundation/components/button-groups";
// @import "foundation/components/buttons";
// "foundation/components/clearing",Вуаля! Все работает и не нужно “тащить” за собой целый воз плюшек, которые не нужны на данный момент.