Просматривал один из видеокурсов по верстке сайта и разворачиванию его на CMS Joomla.
И столкнулся с такой вещью, как вложенность слоев. В видеокурсе был рассмотрен очень наглядный и интересный пример, как с помощью вложенных слоев можно создавать раздвижной фон сайта. Сперва было немного непонятно, но потом все встало на свои места. До этого момента, разбирая готовые примеры верстки, никогда не сталкивался с таким приемом.
Конечно, можно сохранить где-нибудь этот видеоурок и просматривать его, если забыл какие-то моменты. Но показанный в нем прием мне так понравился, что я решил описать его сам, своими собственными словами. Более того, благодаря этому приему для меня “открылась” возможность работы с вложенными слоями. Оказалось, это достаточно простое и эфективное решение, которое можно применять при верстке на практике. И, как мне кажется, данное решение является 100%-но кроссбраузерным.
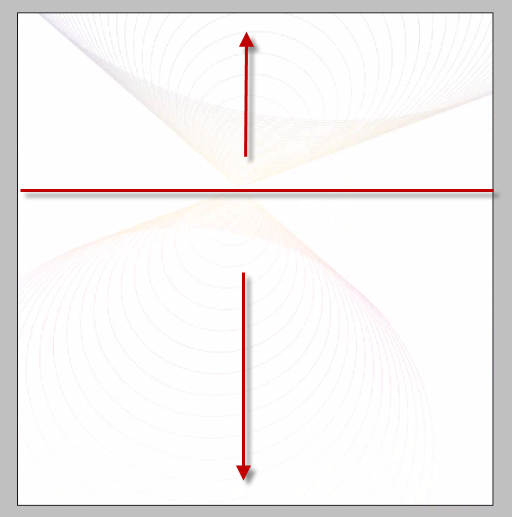
И так. Имеется сайт с неоднородным фоном. Сайт планируется создавать с подвалом, прижатым книзу. Так как фон неоднородный, то необходимо сделать так, чтобы он подвижным. Он будет состоять из двух частей - верхней части, неподвижно закрепленной вверху страницы. И нижней части, которая будет всегда прижата книзу сайта и перемещаться вместе с подвалом вверх-вниз взависимости от величины контента в средней части:

Как будем поступать. Выделить и вырезать фон из psd-макета не составляет проблем. Затем сохраняем выделенный фон в виде jpeg-файла. После этого нужно разрезать полученную картинку пополам. В результате получиться две части одного фона - верхняя и нижняя. Верхнюю разместим вверху страницы и закрепим там. А нижнюю часть поместим вниз сайта и сделаем так, чтобы она была постоянно прижата к нему. И так, выделили, разрезали и сохранили. Все у нас получилось.
Теперь начинается самое интересное. Будем создавать каркас сайта и в нем реализовывать нашу задумку. Но для начала набросаем схему-каркас сайта. Она очень проста и создана мною в качестве примера:

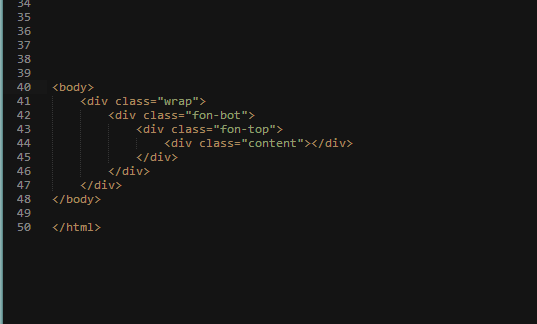
Смотрим и видим пять слоев на div’ах, которые вложены один в другой. Первый слой с классом .wrap является оберткой, на которую возложена задача центрирования страницы и задания ей определенной ширины. Второй слой с классом 1
.fon-bot
1
.fon-top
1
.content
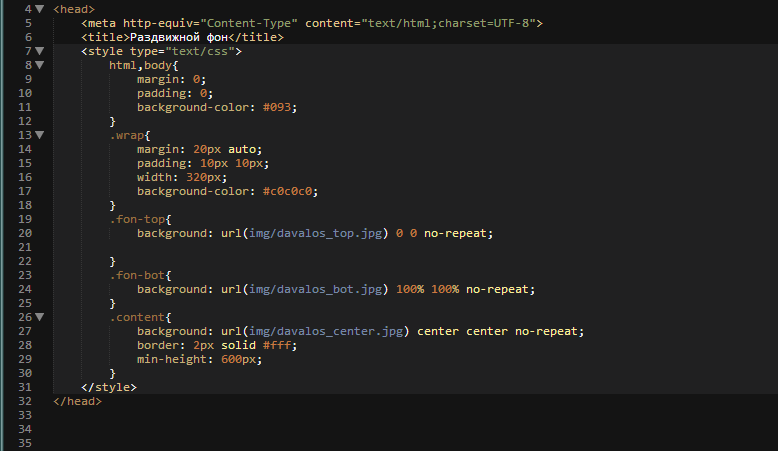
HTML-каркас создан. Теперь нужно прописать стили для него, чтобы он “ожил”. Делаю так:

Слой 1
.wrap
1
.fon-bot
1
background-position
1
100% 100%
1
.fon-bot
С точностью до наоборот поступаем с блоком 1
.fon-top
1
0 0
Но для наглядности в пример добавлен еще один, пятый блок 1
.content
1
.fon-top
1
.fon-bot
1
.content
В итоге получим следующий результат (чтобы пример веселее смотрелся, в качестве фоновых картинок вставил красоток-сестренок Марианну и Камиллу Давалос):

При увеличении значения 1
min-height
1
.content
Полезным для себя вынес такой прием, как работа с неоднородным фоном страницы.
На этом все.