В предыдущей части данного обзора - “SASS в картинках - Часть 1” мы посвятили все время установке, настройке и примерам мониторинга “сладкой” парочки Ruby/SASS.
Разобрались, как установить под Windows платформу Ruby и ее приложение SASS, в чем отличия между старой и новой версией синтаксиса SASS. Как запустить SASS для мониторинга редактируемых файлов или директорий.
В этой статье мы приступим к самому интересному - разбору вкусностей SASS. Что он может, как он это делает. И каким образом мы можем облегчить себе жизнь с помощью него. И начнем с самого простого, постепенно переходя к более сложному.
Переменные (Variables)
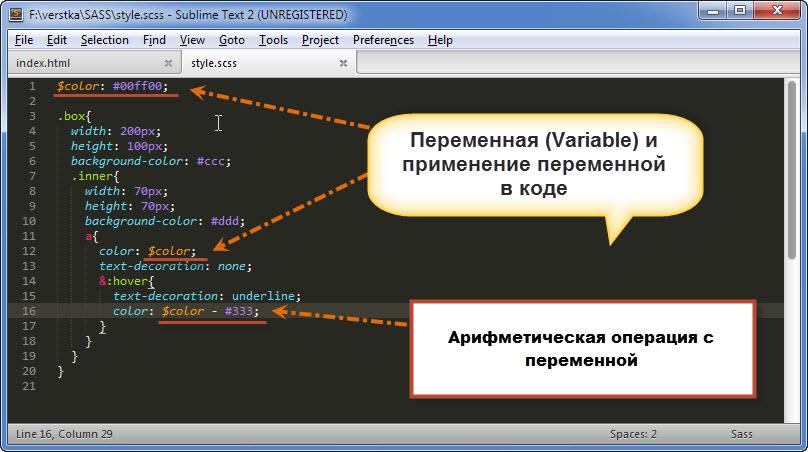
SASS “вводит” в состав CSS переменные, которых изначально в нем нет. Тем самым, язык стилевых правил постепенно превращается в более-менее полноценный язык программирования. Как и в обычном языке программирования, сначала объявляется переменная (с помощью спецсимвола 1
$
Затем эта переменная используется в последующем коде путем вызова ее по имени. Одновременно с применением переменной в коде с ней можно производить простые арифметические операции: сложение, вычитание, умножение и деление.
Например, на рисунке ниже переменной 1
$color

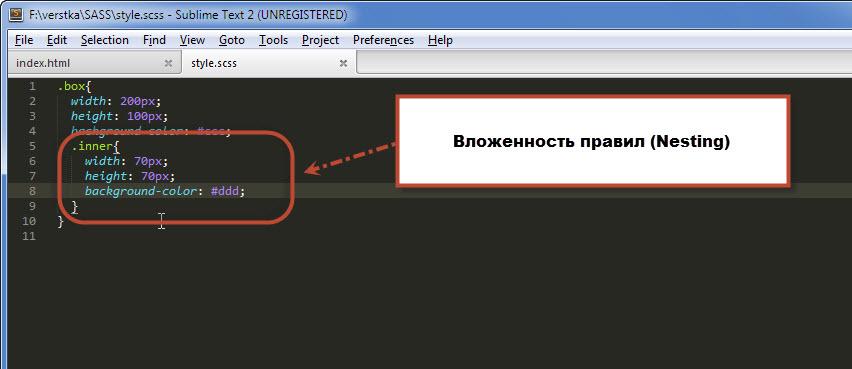
Вложенность (Nesting)
Тут все просто - как вы обычно пишите правила CSS?
Наверное, так:
h1 {
font-size: 12px;
color: #ccc;
}
h1 a {
text-decoration: none;
color: #ddd;
}То есть, пишем, что заголовку первого уровня присвоить свойства - кегль и цвет шрифта. Ссылке, вложенной в этот заголовок, присваиваем свойства - убираем подчеркивание и задаем свой цвет.
Теперь напишем этот же код на SASS (SCSS):
h1 {
font-size: 12px;
color: #ccc;
a {
text-decoration: none;
color: #ddd;
}
}Вот в чем “фокус” - на SASS (SCSS) мы пишем код так, как видим. Смотрим HTML-код - ссылка вложена в тег 1
h1
1
h1
1
a
1
a
1
h1

В SASS вложенность (1
nesting
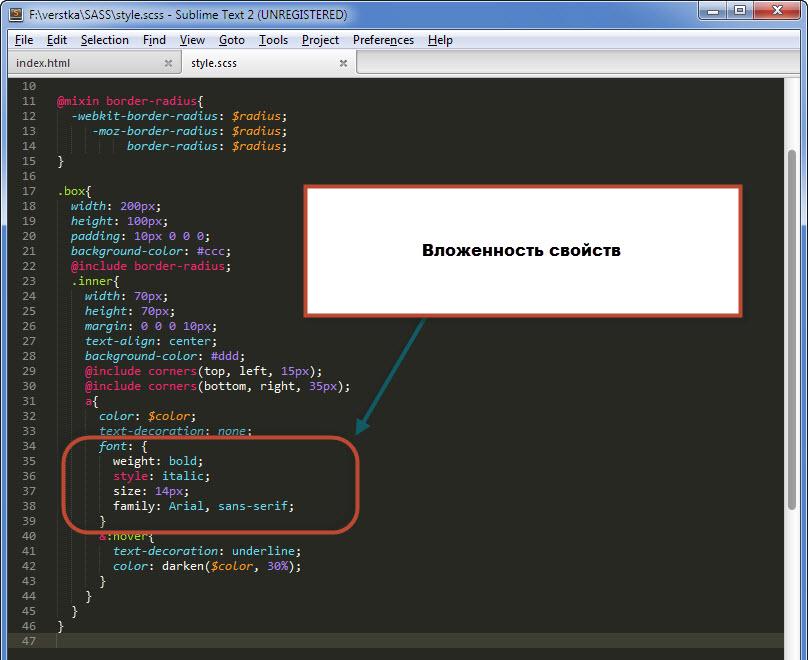
Вложенность свойств - это почти тоже самое, что и первый случай. Разница лишь в том, что применяется она к CSS-свойствам, а не селекторам. Ее удобно использовать для сложносоставных свойств, таких как 1
font
Например, на CSS мы бы написали так:
h1{
font-size: 30px;
font-style: italic;
font-weight: bold;
font-family: Arial, sans-serif;
color: #ccc;
padding-left: 10px;
}На SASS (SCSS) этот же код мы напишем так:
h1{
font: {
size: 30px;
style: italic;
weight: bold;
family: Arial, sans-serif;
}
color: #ccc;
padding-left: 10px;
}
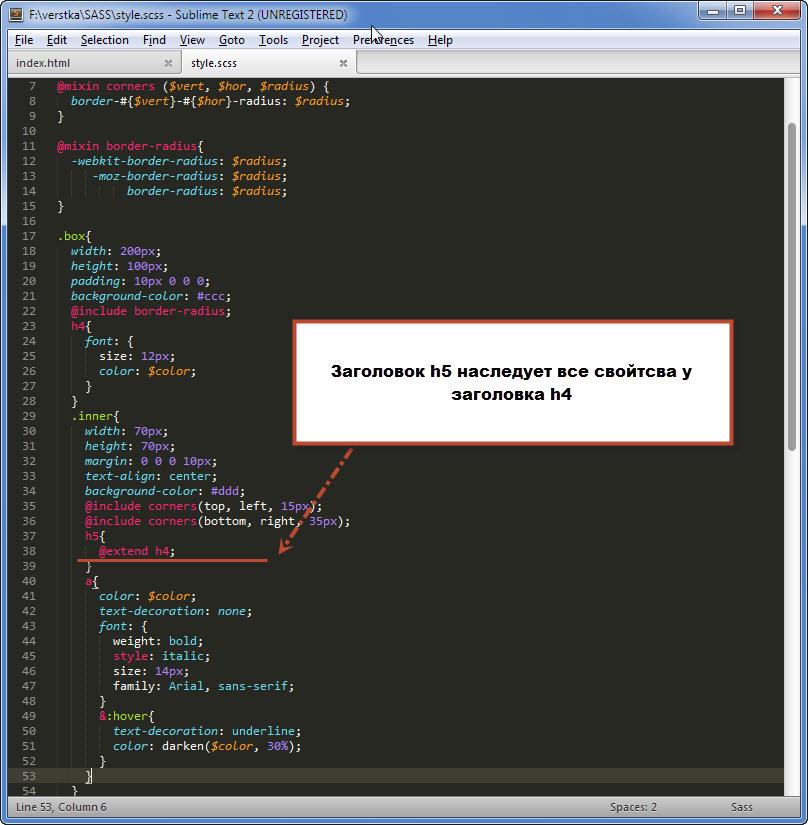
Наследование
С помощью наследования можно значительно сократить код и ускорить его написание. Принцип также прост - если для одного элемента задан набор свойств, то можно для другого элемента указать наследовать эти же самые свойства.
Наследование в SASS (SCSS) выполняется с помощью директивы 1
@extend
h1{
font: {
size: 30px;
style: italic;
weight: bold;
family: Arial, sans-serif;
}
color: #ccc;
padding-left: 10px;
}
h2{
@extend h1;
color: #aaa;
}
Parent
Не знаю, как переводиться данная фича в SASS, но в примере кода она очень понятна - может, и нет смысла искать ее перевод? Если кто изучал Javascript & jQuery, то знает о таком символе - 1
&
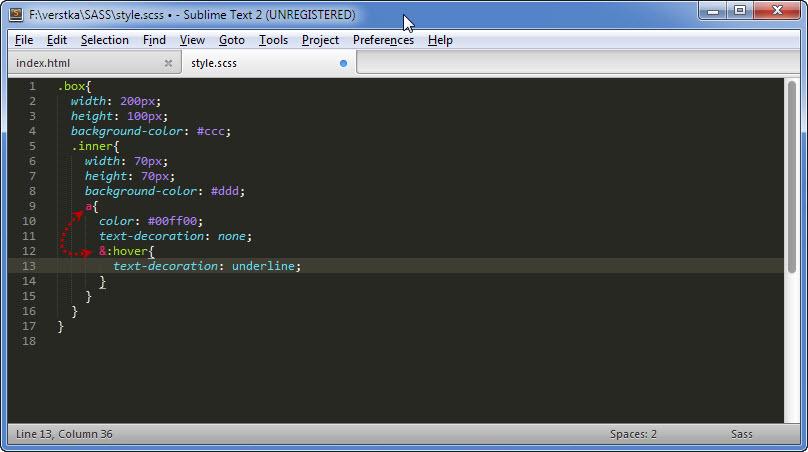
Давайте посмотрим код, и все сразу станет ясно:

Видим, что в коде для ссылки прописаны свойства. И в этом же правиле прописано правило для 1
hover
1
a
1
a:hover
1
a
1
&:hover
1
:hover
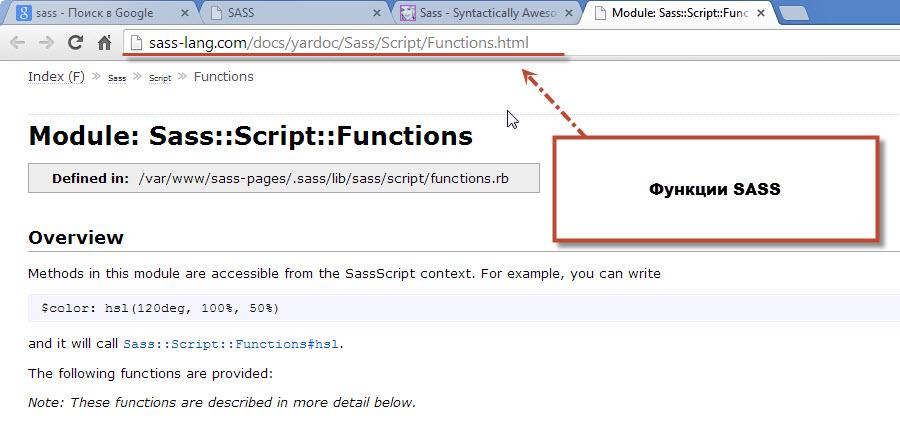
Функции SASS
Когда мы рассматривали переменные, то упомянули об арифметических операциях над значением переменных. Иногда это удобно, а иногда нет. В SASS имеется достаточно большой набор функций, предназначенных для самых разнообразных задач. Ознакомиться с их полным перечнем можно по адресу sass-lang.com/docs/yardoc/Sass/Script/Functions.html:

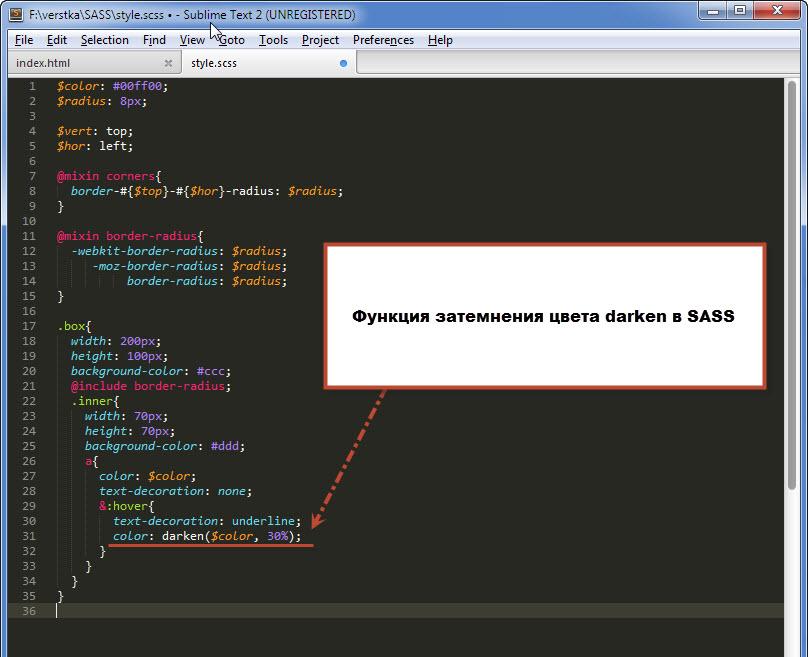
К примеру, у нас в коде имеется правило задания цвета для ссылки. А также есть правило, по которому ссылка изменяет цвет по наведению на нее курсора мыши.
На SASS (SCSS) такой код можно написать так:
a{
color: #ddd;
}
a:hover{
color: darken(#ddd, 30%);
}То есть, берем функцию 1
darken()
Ну просто очень удобно и быстро!

Подмешивания (Mixin)
Подмешивания в SASS полностью отвечают своему названию, по принципу применения. Но, в тоже время, по принципу своей работы это самые настоящие функции. То есть, SASS еще больше расширяет возможности CSS и превращает его из описательного языка в язык программирования.
Если сказать простым языком, то 1
mixin
1
mixin
1
@mixin
После объявления 1
mixin
1
@include
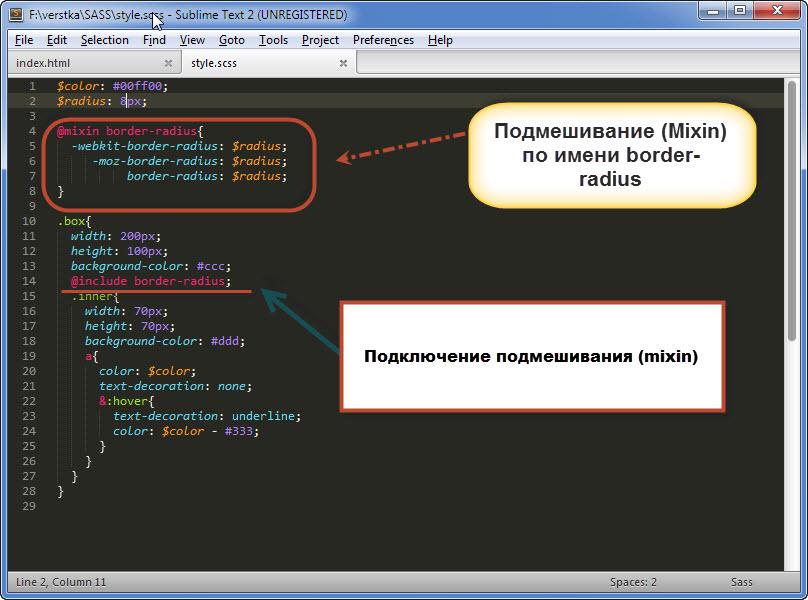
Достаточно прописать всего одну строчку - “вставить такой кусок кода здесь”:

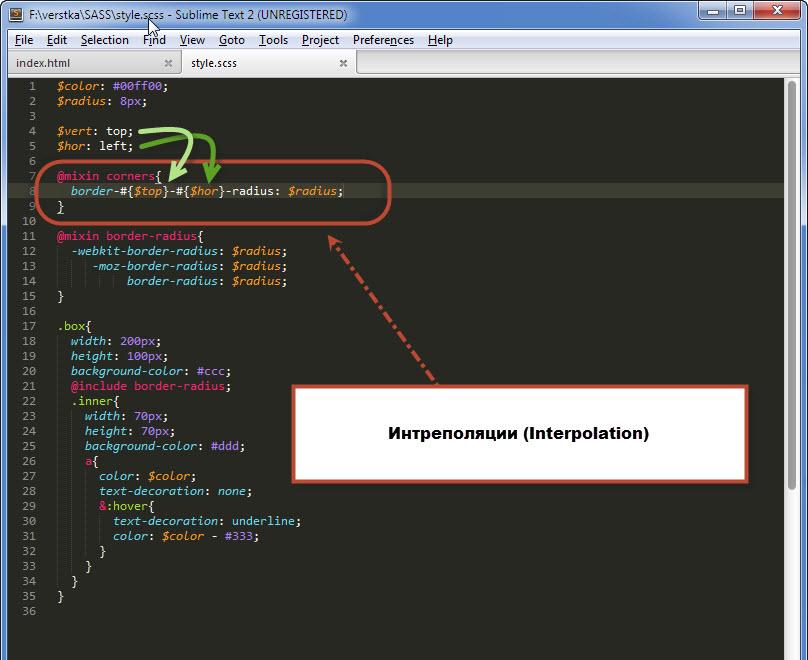
Интерполяция (Interpolation)
Под таким непонятным первоначально словом подразумевается подстановка значения переменной в название CSS-свойства. Благодаря этому можно легко изменять само свойство в функции.
Например, таким образом:

(На картинке закралась ошибка. Конечно же, переменной 1
$top
1
border
1
$vert
Подмешивания (1
mixin
1 | mixin |
Ранее мы познакомились с функциями без аргументов (1
mixin
1
mixin
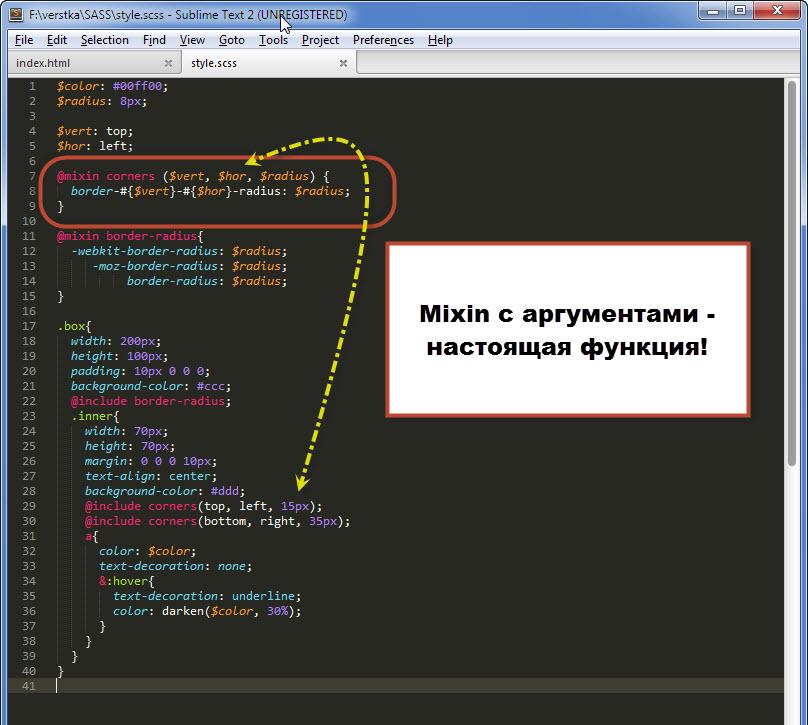
Например, рассмотрим такой рисунок:

Видим, что в начале кода объявлена функция (1
mixin
1
corners
1
$vert
1
$hor
1
$radius
1
$vert
1
$hor
1
$radius
1
border
В результате можно очень легко и быстро изменять вид и значение CSS-свойства: 1
border-top-left: 8px
1
border-bottom-left: 8px
1
border-top-right: 8px
1
border-top-right: 8px
Далее в коде подключается (вызывается) функция 1
corners
1
@include
@include corners(top,left,15px);
@include corners(bottom,right,35px);В результате обработки этих аргументов функцией corners получиться следующий CSS-код:
border-top-left: 15px;
border-bottom-right: 35px;Фантастика! Ну что же, на этом можно закончить обзор того, что умеет SASS (SCSS). Я думаю, что вы по достоинству оценили все преимущества данного языка и сразу же кинулись применять его на практике.
Вроде ничего не забыл ))