Следующий виток саморазвития верстальщика - начинаем изучение препроцессора SASS.
Вы спросите - а зачем он нужен и что это за “зверь” такой? Ведь в багаже знаний верстальщика и так полно вещей, которые он должен знать. Это и HTML&CSS, и Javascript с jQuery, и основы PHP с системами управления контентом (CMS) WordPress, Joomla, Drupal. Помимо этого - знание основ Photoshop (не сможете нарезать psd-макет). И еще куча всего по мелочи. Так зачем усложнять себе жизнь еще чем-то?
И будете неправы. В данном случае - это не усложнение, а облегчение “тяжелой” жизни верстальщика. Достаточно потратить пару дней на изучение SASS, чтобы потом верстать страницы быстрее и семантически более правильно. Ну хорошо, скажете вы - уговорил. Так что же это за такая прекрасная вещь, SASS?
SASS - это надстройка над CSS, написанная на языке программирования Ruby (есть такой). Правильно такая надстройка называется препроцессором. SASS добавляет в CSS такие вещи, как переменные, функции и многое другое. Тем самым, описательный язык CSS превращается в более-менее полноценный язык программирования. Часто ли вы при написании CSS-кода повторяете один и тот же код?
Я думаю, ответ однозначен - конечно часто! И тут на помощь может прийти функции - достаточно один раз прописать ее в начале документа, а затем только подключать в нужных местах. Или, к примеру, вы прописали цвет для ссылок, но заказчику он не понравился - это нужно выискивать все подобные ссылки в коде и менять их. Но можно прописать одну переменную, и присваивать ее значение там, где это необходимо.
Существует аналог SASS по имени LESS. Отличие в том, что LESS моложе, проще и не имеет такой мощной библиотеки-фреймворка Compass, какую имеет SASS.
Стоит также сказать, что существую две версии SASS - собственно SASS и SCSS. Первый - это старая версия синтаксиса, которая только отдаленно напоминает CSS. В нем построение кода выполняется с помощью табуляции размером в два пробела.
При этом отсутствуют точки запятой и фигурные скобки. На сегодняшний день такой синтаксис (и эта версия - соответственно) уже не используются.
Пример такого кода показан ниже:
table.hl
margin: 2em 0
td.ln
text-align: rightБолее новая версия - SCSS (SASS-подобный CSS) имеет синтаксис почти такой же, как и у CSS. Поэтому особо рассказывать тут нечего, лучше посмотреть на пример кода:
table.hl {
margin: 2em 0;
td.ln {
text-align: right;
}
}Прежде чем начинать изучение SASS, его необходимо установить. В этой статье все время будет посвящено установке и настройке последнего. А во второй части уже будет самое интересное - показ и рассказ того, что может и что умеет SASS.
Установка SASS разделена на два этапа. Первый - необходимо установить поддержку языка Ruby в операционной системе, так как SASS - это всего лишь одно из многих приложений, написанное на этом языке. Больше всего в этом плане повезло пользователям MacOS X - там поддержка Ruby предустановлена по-умолчанию. Для пользователей Linux OS нужно только немного напрячься - установить эту поддержку с помощью менеджера пакетов. Например, для систем Debian* эта команда будет выглядеть так:
apt-get install rubyПользователи же Windows как всегда “впереди планеты всей”. Придется находить и скачивать вручную пакет-инсталлятор Ruby. Для этого переходим по адресу rubyinstaller.org/downloads/, выбираем из списка самую свежую версию пакета (на момент написания это Ruby 2.0.0-p247) и скачиваем ее:

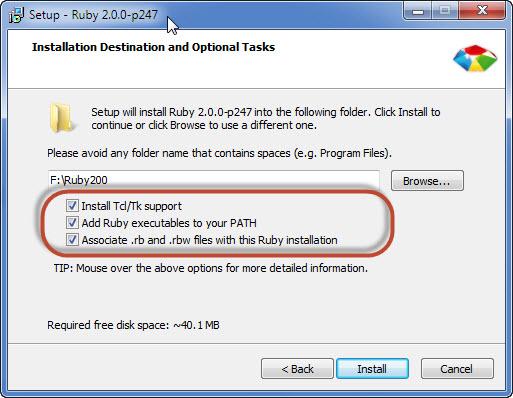
Потом запускаем программу на установку. Инсталлятор Ruby имеет стандартный вид и опции, кроме одной, на которую нужно обратить внимание:

Необходимо поставить галочки так, как это показано на рисунке, иначе Ruby и его приложение SASS не запустятся в терминале. Стоит сразу оговориться, что ни сам Ruby, ни программа SASS не имеют графического интерфейса. Управление обоими программными продуктами осуществляется через командную строку.
Что касается трех галочек в окне инсталлятора, то тут все просто. Первая галочка устанавливает поддержку языка Tcl\Tk, вторая галочка добавляет путь к исполняемому файлу Ruby в окружение командной оболочки, третья галочка устанавливает привязку файлов с расширением 1
.rb
1
.rdw
После того, как установлен Ruby, настало время SASS. Здесь ситуация проще, так как Ruby имеет свой собственный менеджер пакетов a-la системы Linux OS. Менеджер пакетов имеет название 1
gem

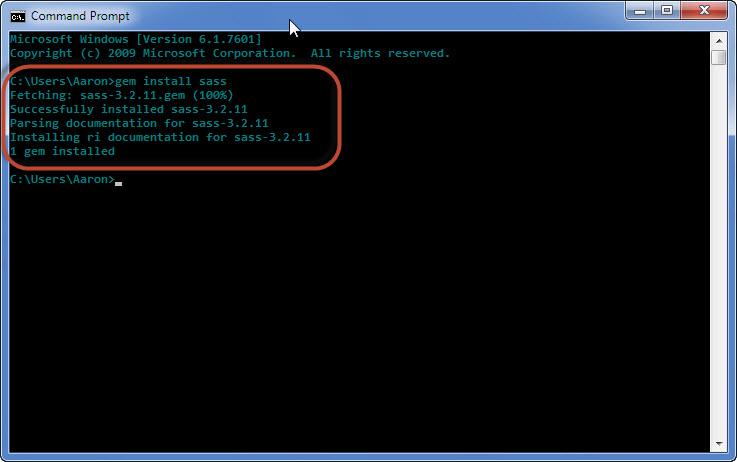
Если все прошло успешно, то вывод в терминале должен быть таким:

Для самоуспокоения и ознакомления с командами приложения SASS можно набрать в терминале:
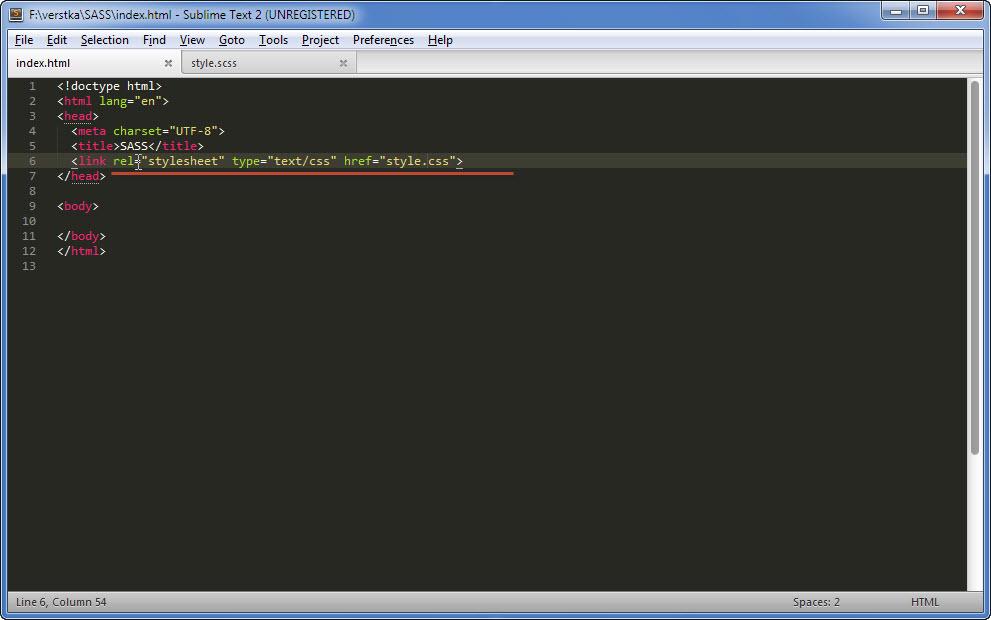
sass --helpДолжен появиться список всех команд программы SASS. Это подтверждает факт, что установка прошла успешно. Теперь немного отвлечемся от темы и углубимся в сторону HTML. Как хорошо известно, подключение таблиц со стилями в HTML-странице производится по следующему типу:

Браузеры понимают только файлы с расширением .css и кодом, созданным в синтаксисе CSS. Однако, мы уже выяснили, что SASS имеет свой собственный синтаксис и файлы создает с расширением .scss. Как быть в такой ситуации? Все очень просто - программа SASS может конвертировать свои собственные файлы в файлы формата CSS, а также сохранять их с расширением .css. Поэтому то, что создается в SASS можно считать промежуточным результатом.
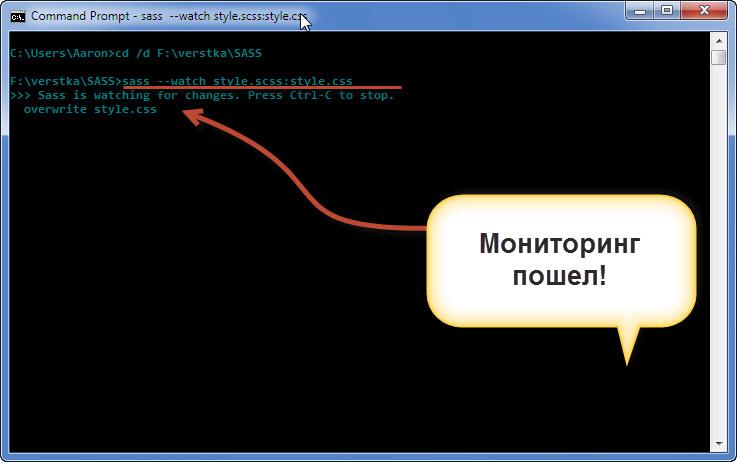
Приложение SASS умеет выполнять мониторинг редактируемого sass-файла в автоматическом режиме, для этого достаточно указать ей входной (input) и выходной (output) файлы. К примеру, такая команда может выглядеть следующим образом:

Если sass-файлов несколько и расположены они в одной директории, то можно запустить мониторинг все этой директории следующим образом:
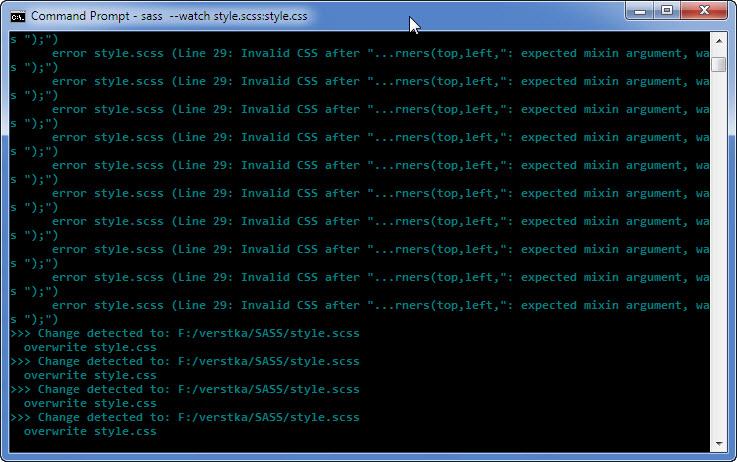
sass --watch input_directory:output_directoryИз рисунка видно, что программа в автоматическом режиме производит анализ всех изменений в sass-файле и записывает их в выходной css-файл. При этом фиксируются все изменения, в том числе и ошибки:

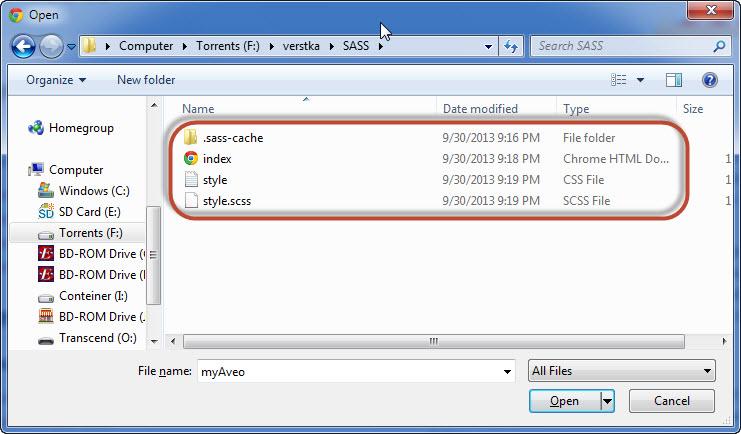
При этом, если взглянуть на содержимое директории, к которой расположен проект, то увидим, что там, помимо sass-файла, располагается и css-файл (результат работы):

Кроме того, из подсказки командной строки видно, что процесс мониторинга можно прервать в любой момент, нажав сочетание клавиш Ctrl+C. Программа настроена с умом и случайно (по ошибке) остановить ее не получиться - она попросит подтверждения выбранного действия путем ввода буковки 1
Y
Помимо конвертации sass-файлов с css-файлы, в SASS имеется встроенная возможность обратного процесса. Осуществляется она с помощью утилиты 1
sass-convert
sass-convert --from css --to sass -R .Такая команда рекурсивно (ключ 1
-R
В принципе, все что нужно сказать об установке Ruby/SASS, о том как прекрасен и хорошо SASS - уже сказано. В следующей статье будет рассмотрено на примерах, на что же действительно способен SASS.
На этом все.