Краткий обзор плагина Sass CSS Importer для импортирования файлов CSS в файлы Sass.
В чем заключается вопрос? Как хорошо известно всем, кто постоянно работает с Sass, с помощью директивы 1
@import
Например, подключить файл 1
typography.scss
1
main.scss
@import '_typography';Оба файла 1
main.scss
1
typography.scss
1
main.scss
1
main.css
Знак подчеркивания в данном случае является дополнительной опцией. Этим знаком препроцессору Sass указывается не выполнять предварительную компиляцию файла 1
typography.scss
1
typography.css
1
main.scss
Но что, если стоит задача подключения файлов формата CSS в файлы формата Sass? Директива 1
@import
Задача подключения CSS-файлов в Sass-файлы наиболее часто может возникнуть в случае использования различных готовых слайдеров или каруселей, которые зачастую идут “в комплекте” с минимальными правилами на CSS. Что же делать?
Плагин Sass CSS Importer
Совсем недавно (17 июля сего года) Chris Eppstein выпустил специальный плагин, задачей которого и является импортирование CSS-файлов в Sass-файлы. Страничка с официальной документацией по плагину Sass CSS Importer расположена на GitHub - Sass CSS Importer Plugin.
Там все описано кратко и предельно ясно. Однако, я был так доволен тем фактом, что теперь могу свободно подключать CSS в Sass, что решил потратить часть своего времени, чтобы описать его своими словами, по-русски.
Установка Sass CSS Importer
Установка плагина выполняется как обычно, через менеджер пакетов 1
gem
$ sudo gem install --pre sass-css-importerПодключение Sass CSS Importer
При использовании фреймворка Compass нужно добавить строку в конфигурационный файл 1
config.rb
require 'sass-css-importer'Импортирование CSS в Sass
Теперь, чтобы импортировать CSS в Sass, нужно воспользоваться все той же директивой 1
@import
В общем случае этот синтаксис выглядит таким образом:
@import 'CSS:имя_директории/имя_css_файла';В частном случае синтаксис будет выглядеть таким образом:
@import 'CSS:carousel';Обратите внимание на важный момент: имя CSS-файла нужно указывать без расширения!
Можно запустить процесс компиляции через командную строку:
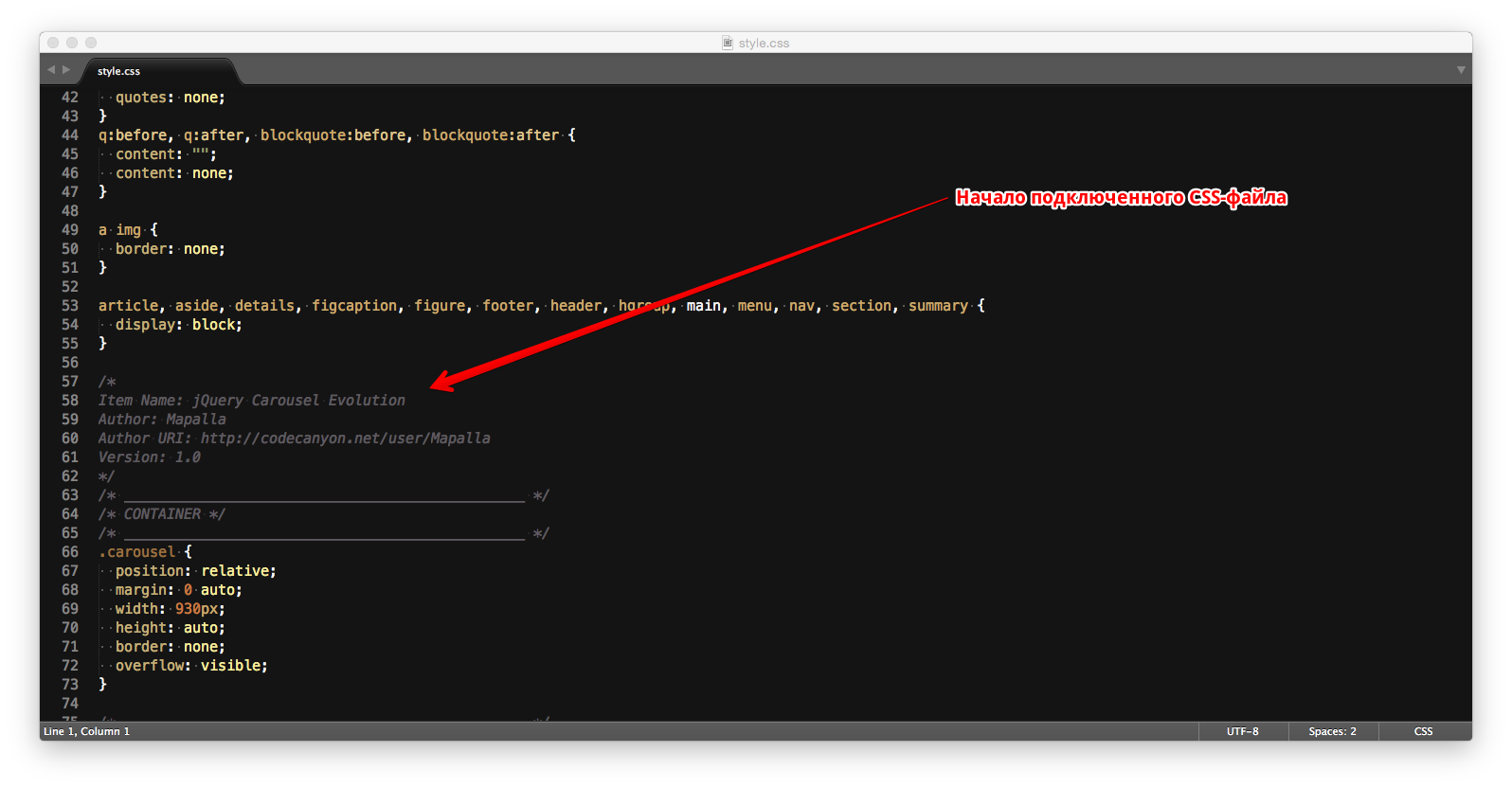
$ compass watch… и проверить, что CSS-файл будет включен в общий вывод:

Заключение
В принципе, вот и все, что можно сказать о Sass CSS Importer.