Решил написать небольшой обзор по online-инструменту для front-end’щика под названием SassMeister.
На русском языке не встречал хотя бы краткого описания, поэтому решил, что не помешает познакомиться в ним поближе.
Итак, что это за инструмент? Если сказать кратко - это online-редактор для кода, наподобие известного CodePen, который уже описывался на страницах данного блога - “Площадка для тестирования CodePen”. Другими словами, SassMeister является площадкой для тестирования (playground) для людей, связанный с веб-разработкой.
Различие между CodePen и SassMeister
Также, как и CodePen, данный редактор предназначен исключительно для front-end разработчиков, так как понимает только два языка - HTML и CSS. А также всевозможные препроцессоры к этой паре языков. Как и CodePen, SassMeister позволяет сохранять созданный в нем код и делать еще пару вещей.
Но в чем же тогда отличие SassMeister от CodePen, что заставило упомянуть этот 1
playground
SassMeister - это площадка, созданная исключительно для работы с препроцессором Sass и его библиотеками. Получается, что у последнего специализация более узкая; за счет этого SassMeister выполняет свою задачу лучше, чем CodePen.
Итак, в двух словах. Вам нужен хороший универсальный инструмент front-end разработки? Это CodePen. Вам нужен хороший инструмент для работы только с препроцессором Sass? Это SassMeister.
Давайте попробуем создать пример кода в этом инструменте и на его примере поймем, как с ним работать. Итак, открываем главную страницу SassMeister - SassMeister и видим основное окно с вкладками вверху. (Сразу стоит сказать, что редактор SassMeister имеет тесную интеграцию с сервисом GitHub, поэтому зайти в редактор можно, используя учетную запись последнего.) Самая главная и нужная среди них - вкладка с настройками редактора, которая называется Control Panel.
Панель управления SassMeister
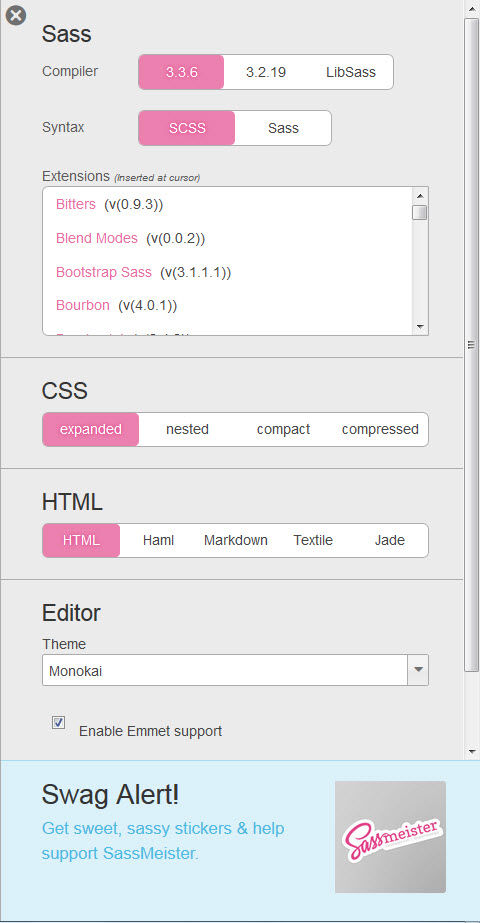
Открываем ее и разберемся с ней:

Во-первых, надпись “Sass” не дает нам забыть о том, что мы собираемся работать с препроцессором Sass (это типа шутки).
Вторая строка “Compiler” с тремя переключателями позволяет выбрать, какую версию препроцессора Sass мы хотим использовать: свежую 3.3.6, более раннюю 3.2.19 или же LibSass (портированный на С препроцессор Sass).
В третьей строке выбираем, с каким синтаксисом препроцессора Sass мы будем работать - с новым SCSS или же со старым Sass (на котором почти никто не пишет на сегодняшний день).
Отлично, идем дальше!
Опускаем взгляд еще ниже на окно с заголовком “Extensions” и останавливаемся, затаив дыхание. Да-да, вы не ошиблись! Это именно то, о чем вы подумали! Это список плагинов на выбор, которые можно подключить в наш проект один щелчком мыши.
А теперь напомните мне, с каким списком расширений под Sass может работать CodePen? Не помните? Я подскажу - с двумя! Это Compass и Bourbon.
Конечно, в CodePen можно подключить на выбор не один препроцессор, а несколько - Sass, LESS, Stylus. Но вот с выбором плагинов под эти препроцессоры будет слабовато. В этом и заключается преимущество SassMeister - он делает одну вещь, но делает ее хорошо, основательно, до конца!
ОК, для нашего примера работы в SassMeister выберем из этого списка три расширения: Breakpoint, Compass, Susy. Это делается одинарным щелчком мыши на названии расширения, как будто это простая ссылка на веб-странице. Выбранное расширение автоматически добавляется в проект строкой:
@import "breakpoint";
@import "compass";
@import "susy";Четвертая строка “CSS” предлагает опции, с которыми внимательный читатель уже должен быть знаком. Это стандартные опции компилирования препроцессора Sass из SCSS-кода в CSS-код. Точно такие же настройки имеются в конфигурационном файле 1
config.rb
Пятая строка “HTML” предлагает выбрать способ, которым мы будем писать код HTML. Это будет или чистый HTML, или же с помощью HTML-препроцессоров: Haml, Markdown, Textile, Jade.
В строке Editor можно выбрать визуальную тему оформления для редактора SassMeister. Допустим, выберу для себя тему Monokai, так как люблю работать с редактором Sublime Text (здесь нет темы Twilight, а то бы однозначно выбрал ее).
Чекбоксы “Enable Emmet support” и “Use Vim keybindings” предназначены для любителей работать с плагином Emmet под Sublime Text и совсем крутых парней, которые предпочитают стиль редактора Vim.
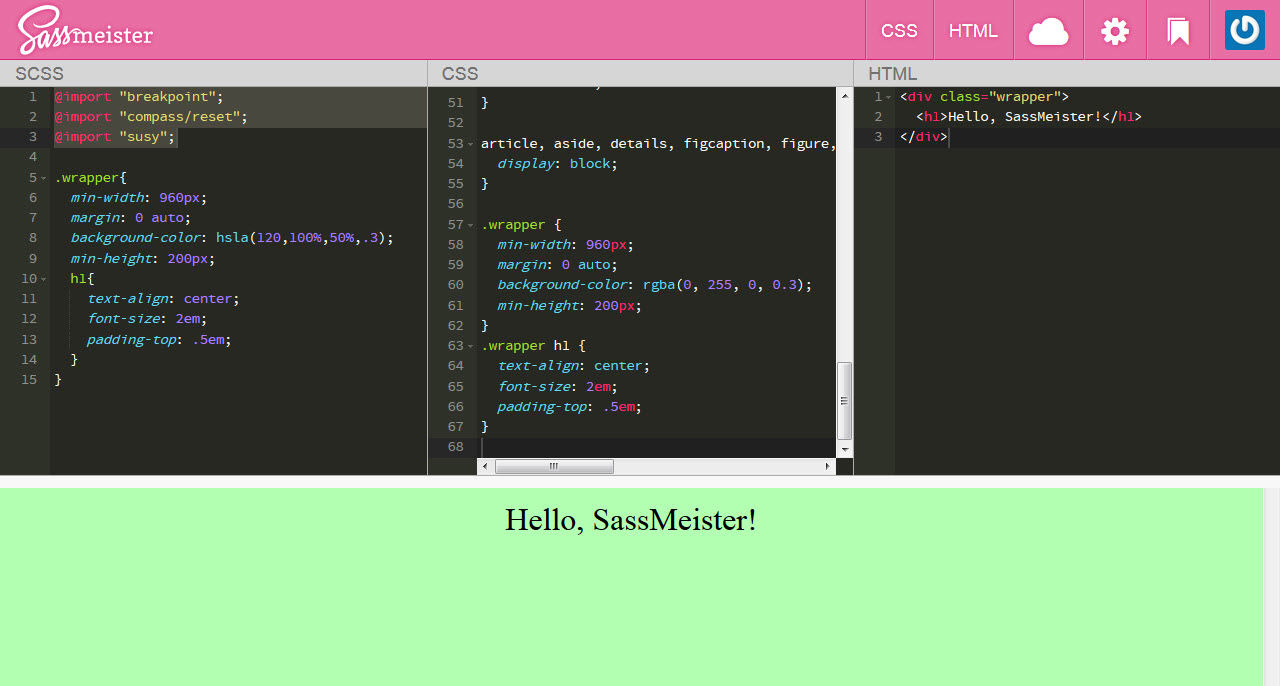
Вот и все настройки одновременно с обзором возможностей редактора SassMeister. Пора переходить к написанию кода. Для этого закрываем Control Panel и щелкаем мышью на вкладках CSS и HTML вверху. Добавятся еще два окошка CSS и HTML, соответственно. Накидаем в окне HTML совсем простенький код, немного оформим его в окне SCSS, проверим скомпилированный результат в окне CSS и полюбуемся на творение рук своих в четвертом, самом нижнем окне визуального предпросмотра:

Сохранение кода в SassMeister через GitHub Gist
Отлично! Мы успешно справились с задачей и создали великолепный образец кода в SassMeister. Теперь осталось самое малое - сохранить на века этот образец, чтобы потомки смогли восхищаться им. Нетрудно догадаться, что для этой цели служит вкладка в виде облачка. Наводим на нее мышь и видим надписи - “Save Gist” и Reset. Напрягаем все извилины своего мозга и щелкаем мышью по ссылке “Save Gist”. Редактор SassMeister радостно (зелененькой надписью) сообщает, что наш “Gist is saved”.
А что такое Gist и где оказался наш кусочек кода (куда он сохранился)? Еще раз наводим мышь на облачко и видим, что вкладочка то поменялась! Вместо двух там теперь появилось еще несколько ссылок: “Update Gist”, “View on GitHub”, “Fork Gist”, наша старая знакомая Reset. Вау, знакомые слова - GitHub, Fork! А давайте пройдем по ссылочке “View on GitHub”?

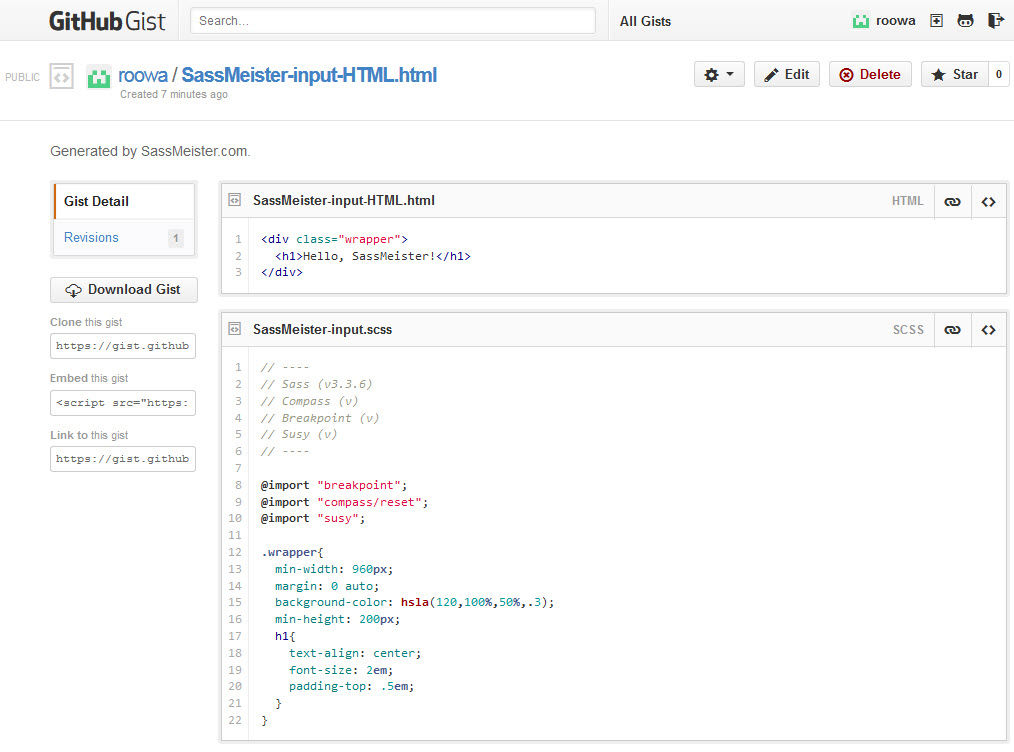
Ну конечно же! Мы оказались на GitHub, а точнее - на его сервисе Gist. Кто не знаком с этим сервисом, может уже догадаться о его предназначении. Он служит для хранения таких вот (и не обязательно именно таких) кусочков кода (snippets). Более того, у сервиса Gist имеется интеграция через плагин с редактором Sublime Text, которая позволяет буквально по волшебству вставлять код из Gist прямо в ST!
После сохранения кода на GitHub Gist в панели SassMeister появляется еще одна вкладочка - стрелка. Назначение ее предельно понятно - с помощью нее можно встраивать (embed) созданный здесь код в другой проект, в виде объекта.
SassMeister - заключение
Вот, в принципе, и все, что можно рассказать об online-редакторе SassMeister. Единственный момент, с которым я не разобрался, это вкладка Bookmark - для чего она нужна и как с ней работать, в чем прикол ее существования в этом редакторе. Может быть, внимательный читатель подскажет, для чего она нужна?
Думаю, для кодеров, которые любят и активно используют препроцессор Sass совместно с великолепной библиотекой Compass и плагинами в ней, площадка для тестирования SassMeister понравиться однозначно!